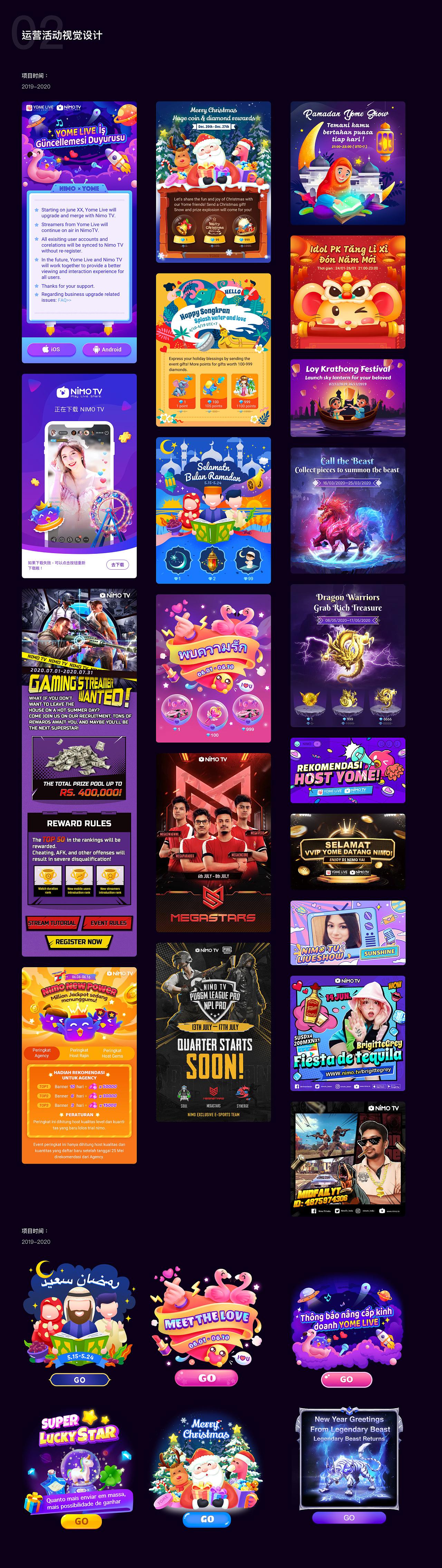
在前面咱们的自研低代码海报制作平台学习分享计划中分享了自己开发的基本拖拽组件,也只是做了最简单的基本实现。真要写产品,更多还是依赖相关的开源优秀库。
文章目录
- 参考
- 基本拖拽
- 基本缩放
- 基本Scalable
- 基本旋转
- 基于原点的拖拽和旋转
- 关于练习源码
参考
参考转发博文:低码编辑器中的“拖拽”是如何实现的
参考腾讯出品的Tmagic-editor

这款优秀的低代码拖拽编辑器底层用到了开源拖拽库Moveable。
大家学习可以参考:Moveable官方参考示例,以下是笔者展示的相关的示例练习截图:
基本拖拽

基本缩放
默认不限制,也可以设置在min-width、min-height、max-width和max-height范围内进行缩放

基本Scalable

基本旋转

基于原点的拖拽和旋转

关于练习源码
在之前搭建好的vite脚手架工程中以vitepress示例的形式进行练习,后续会将上述的拖拽练习,封装成组件以实现在自研低代码海报平台中复用。






![[C++进阶]二叉树进阶的一些面试题(一)](https://i-blog.csdnimg.cn/direct/cec49deeee6a4c7c95d0bd4c76048346.png)