文章目录
- 一、前言
- 二、页面通信是什么?
- 三、传值的几种常用方式
- 1.页面跳转传参
- 2.页面跳转传入数据
- 3.使用全局变量传递数据
- 4.利用缓存进行传值
- 四、小结
一、前言
提示:微信小程序中,页面间的通信方式很重要,通信方式也有很多种,其中最简单的有页面跳转时的传参**(/pages?event = ‘xxx’)**,还有更复杂的传参方式和传递的更复杂的值,下面是我在学习中使用过的几种常用的页面间的通信传值方式
二、页面通信是什么?
类似于vue中的组件传值,可以应用于很多场景,用的最多的则是路由跳转传值和获取上一页面的数据
三、传值的几种常用方式
1.页面跳转传参
一般用于从第一个页面跳转至第二个页面时(page页面---->page页面),传递的参数多数用于第二个页面发送http请求,从而拿到该参数对应数据,渲染页面。
代码如下(示例):
wx.navigateTo({//可以使用反引号,用${}的形式,里面可以写入js表达式url: `/pages/index/index?id=${id}`,})
接收参数代码如下(示例):
onLoad: function (options) {//接收参数console.log(options.id); //打印上一页面传递的id值},
2.页面跳转传入数据
一般用于获取上个页面的大量数据(page页面---->page页面),传参方式无法实现时,使用eventChannel事件,进行组件间的通讯
代码如下(示例)第一个页面:
//跳转传值handleToSongDetail(e) {let { id } = e.currentTarget.datasetwx.navigateTo({url: '/pages/songDetail/songDetail?id=' + id,success: (res) => {// 发送一个tosongDetail事件 类似于vue 中的子组件向父组件传值 将所有歌曲id传到songDetail页面res.[eventChannel](https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html).emit('tosongDetail', { data: this.data.recommendSongList.map(v => v.id) })//将当前页面的全部id传到songDetail页面,实现下一首歌和下一首歌曲的切换功能}})}
eventChannel更详细使用方法见官方文档
代码如下(示例)第二个页面接收数据:
//获取所有打开的EventChannel事件const eventChannel = this.getOpenerEventChannel();// 监听 recommendSong页面定义的tosongDetail事件,调用this.getOpenerEventChannel().on()方法eventChannel.on('tosongDetail', (res) => {this.setData({songListData: res.data})})
3.使用全局变量传递数据
app.js中定义一个全局的空属性,到当前页面获取全局属性,并且赋需要传递的值给这个全局属性,再到跳转之后的页面获取这个全局属性,用其进行相应的操作,之后再赋值为空
定义全局属性:
App({globalData:{value:'',}
})
当前页面进行赋值(一般绑定一个回调函数进行相对应的触发才使用)
const app = getApp()
Page({onLoad: function (options) {//将全局变量进行赋值app.globalData.value = '澳猪'console.log(app.globalData.value); //打印 澳猪}
})
触发回调后,任意页面都可以使用,使用完之后赋值为空即可
4.利用缓存进行传值
存入缓存的数据会永远存在于小程序的存储中(进行第二次缓存当前key时,会覆盖掉原先的数据),除非进行删除,一般用于购物车页面跳转到支付页面时使用,还有历史记录等等,缓存的优势就是刷新页面和重新渲染页面,存入缓存的数据并不会清空。
进行缓存的代码简单,采用键值对 key : value 的形式即可
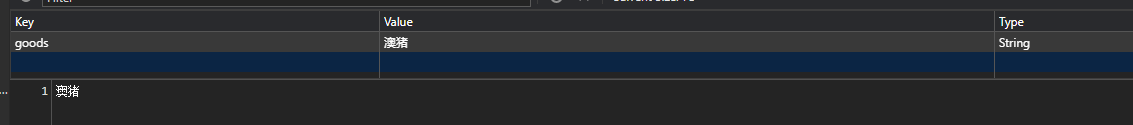
wx.setStorageSync('goods', '澳猪')
此时打开小程序控制台的Storage面板,即可看到写入的数据

将value改动一下
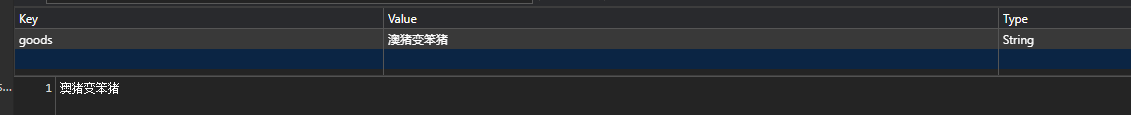
wx.setStorageSync('goods', '澳猪变笨猪')
此时缓存的值也会随之改变,缓存会覆盖掉原先的数据

获取缓存,使用get方法,在任何一个页面都可以获取
//value为任意取的名字let value = wx.getStorageSync('goods')console.log(value); //打印 澳猪变笨猪
四、小结
页面间的通信在前端开发中使用非常广泛,希望对大家有所帮助。