本文仅作为学习参考使用,本文作者对任何使用本文进行渗透攻击破坏不负任何责任。
一,漏洞简述。
文件包含漏洞,通常发生在Web应用程序中,特别是那些使用用户输入动态生成内容的部分。这种漏洞允许攻击者通过提交恶意的文件路径请求,使得服务器错误地读取并执行预定义之外的文件,包括但不限于脚本、配置文件甚至是系统命令。这可能导致未经授权的数据访问、修改或泄露,甚至可以被利用来进行远程代码执行。
二,漏洞复现。
在phpstudy下的www目录下,新建e.php文件,并写入:
<?php
include 'f.php';
?>这段代码的意思是:当此php文件执行的时候,运行f.php文件。
 在e.php写入:
在e.php写入:
<?phpphpinfo();
?>此代码的意思是:运行时,显示当前php版本以及其他信息。
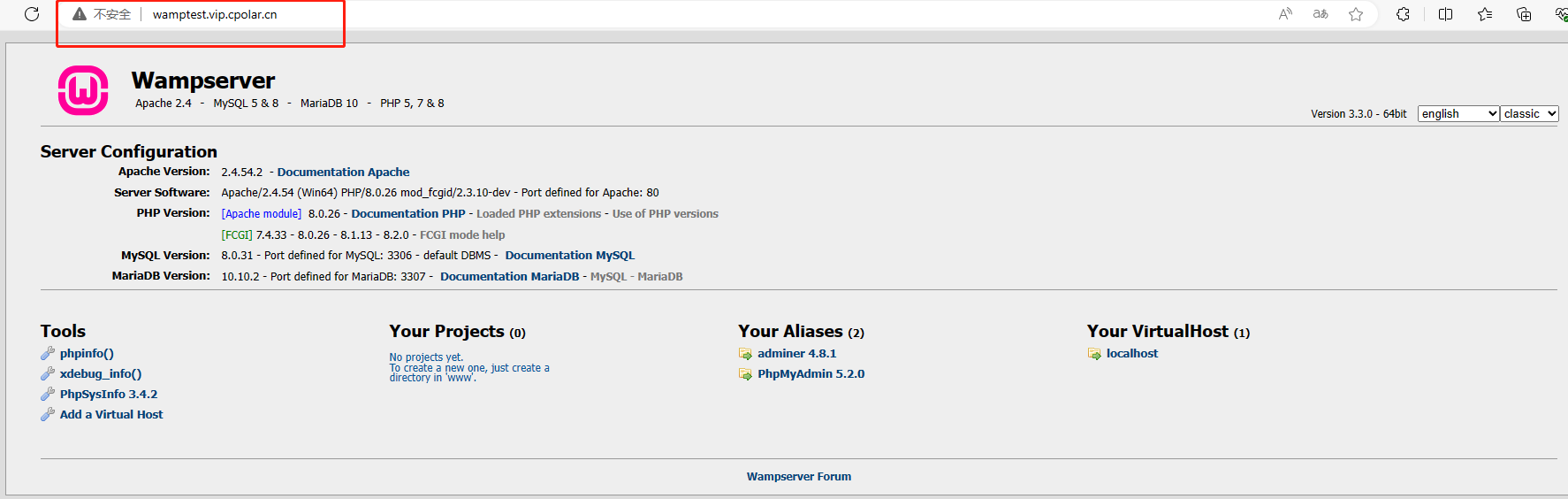
运行后:
 其效果与直接运行f.php效果一致;访问的是e.php,运行的是f.php的内容。
其效果与直接运行f.php效果一致;访问的是e.php,运行的是f.php的内容。
三,漏洞利用。
文件包含漏洞使用方法与文件上传漏洞的.htaccess类似,将php恶意代码写入txt之类的文件中,并先上传.htaccess文件,将文件解析为php文件运行,以实现漏洞利用。