2019独角兽企业重金招聘Python工程师标准>>> 
项目的框架是springCloud 的一个服务,图片上传实际上就是用java的IO 流进行读写文件,给后台传递一个路径,后台通过浏览器链接到前端,将前端的图片数据拷贝的服务器的存储地址。
1. 服务端保存图片的地址:
application.yml 文件中添加如下配置:
img:location: E:\hjy\workspace\wx-back-web\src\main\webapp\olimg\2、有关文件上传实现
.Controller 中获取路径的
import org.springframework.beans.factory.annotation.Value;@Value("${img.location}")private String location;Controller 中的方法:
import org.springframework.web.bind.annotation.PathVariable;@RequestMapping("/uploadImg/{imgType}")public String uploadImg(@RequestParam("ediormd-image-file") MultipartFile[] files,@PathVariable("imgType") String imgType) {ResponseData res = new ResponseData();List<ProductPic> proPicList = new ArrayList<ProductPic> ();String filePath = location + imgType +"/";try {if(files != null && files.length >0){for( int i=0;i<files.length;i++){ProductPic proPic = new ProductPic();MultipartFile file = files[i];String contentType = file.getContentType();String fileName = file.getOriginalFilename();System.out.println("fileName-->" + fileName);System.out.println("getContentType-->" + contentType);String resfileNewName = FileUtil.uploadFile(file.getBytes(), filePath, fileName);proPic.setPicUrl(filePath +resfileNewName);if(imgType.equals("list")){proPic.setPicName("列表图");}else if("caro".equals(imgType)){proPic.setPicName("轮播图");}else if("intr".equals(imgType)){proPic.setPicName("介绍图");}else if("thum".equals(imgType)){proPic.setPicName("缩略图");}proPicList.add(proPic);}}res.setCode(Constant.SUCCESS_CODE);res.setResult(proPicList);res.setMessage(Constant.SUCCESS_MSG);} catch (IOException e) {e.printStackTrace();res.setCode(Constant.FAIL_CODE);res.setMessage(Constant.FAIL_MSG);} catch (Exception e) {e.printStackTrace();res.setCode(Constant.FAIL_CODE);res.setMessage(Constant.FAIL_MSG);}JSONObject rdJson = JSONObject.fromObject(res);return rdJson.toString();}辅助类ResponseData
public class ResponseData {private Object result; // 返回结果private Object baseResult;// 基础信息返回结果private String code; // 返回codeprivate String message; // 返回提醒消息public Object getResult() {return result;}public void setResult(Object result) {this.result = result;}public Object getBaseResult() {return baseResult;}public void setBaseResult(Object baseResult) {this.baseResult = baseResult;}public String getCode() {return code;}public void setCode(String code) {this.code = code;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}}文件上传服务类:
public class FileUtil {/*** 上传文件并返回文件的名字* @param file* @param filePath* @param fileName* @return* @throws Exception*/public static String uploadFile(byte[] file,String filePath,String fileName) throws Exception{String time = DateHelper.formatDate(new Date(), "yyMMddHHssmm");fileName = time +"_" +fileName ;File targetFile = new File(filePath);if(!targetFile.exists()){targetFile.mkdir();}FileOutputStream out = new FileOutputStream(filePath + fileName);out.write(file);out.flush();out.close();return fileName;}
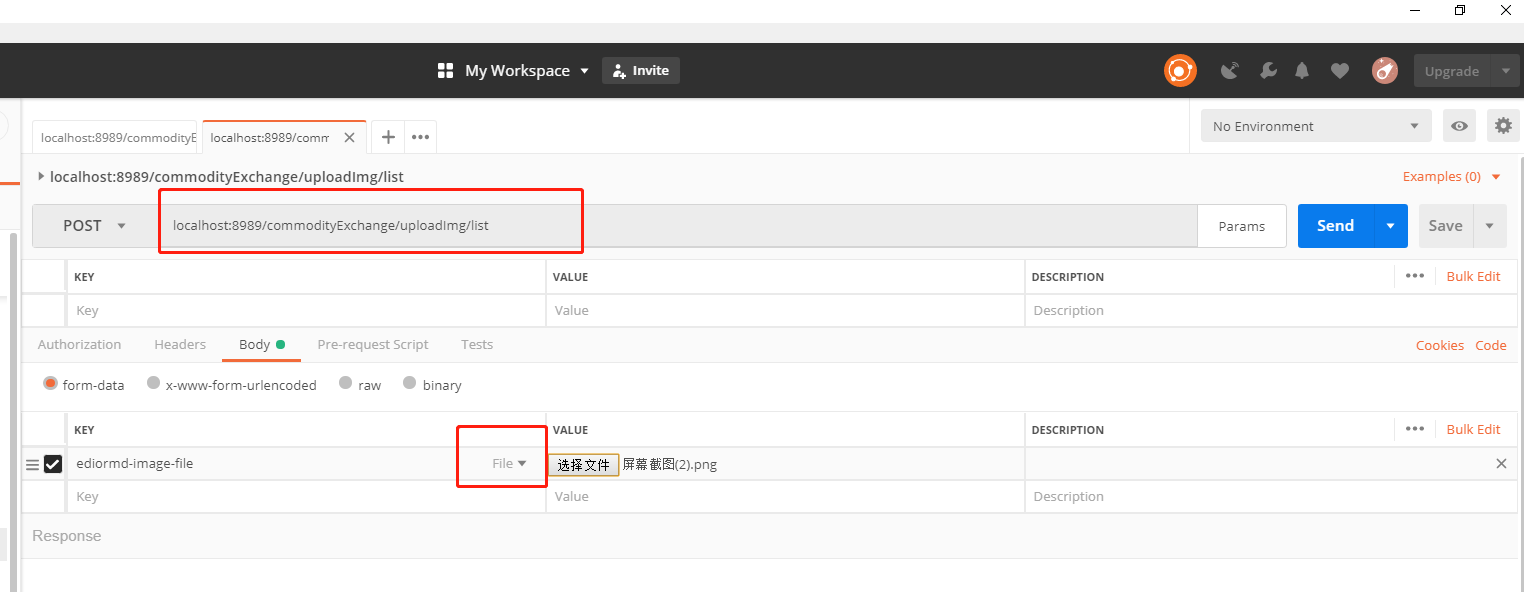
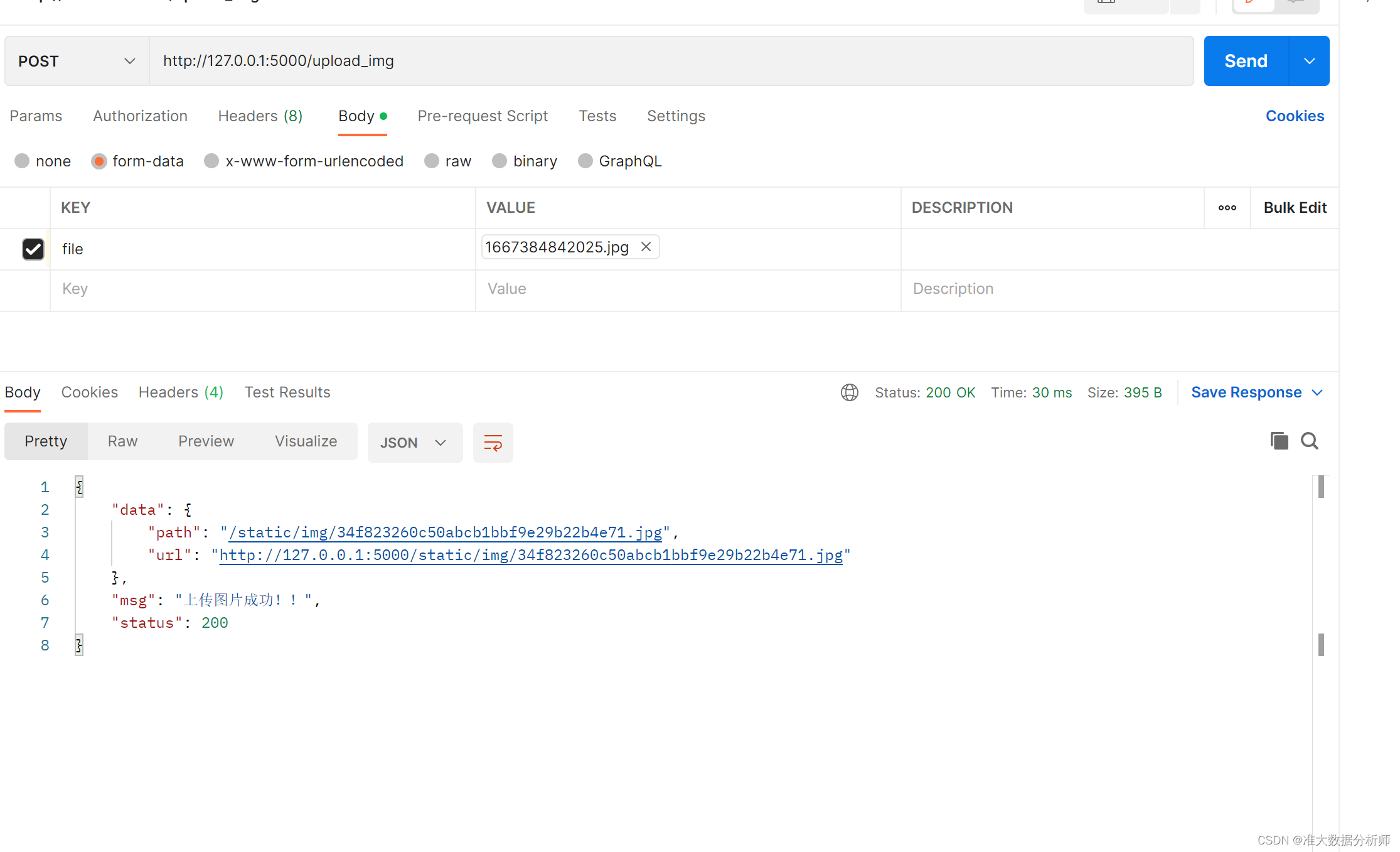
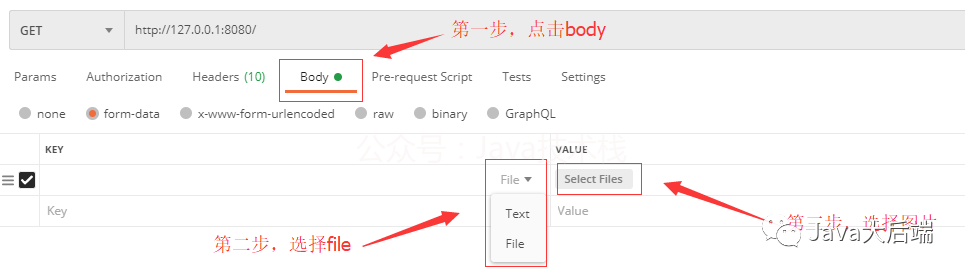
}3. 通过PostMan 测试
安装如下图红色标注的,就可以实现对图片上传的测试,









![8月 | O'Reilly好书推荐[每月送书]](https://img-blog.csdnimg.cn/img_convert/a12eecc40fb7989ab7480c84d7b27c42.png)