声明式编程
Flutter 应用是 声明式 的,这也就意味着 Flutter 构建的用户界面就是应用的当前状态。
当你的 Flutter 应用的状态发生改变时(例如,用户在设置界面中点击了一个开关选项)你改变了状态,这将会触发用户界面的重绘。去改变用户界面本身是没有必要的(例如 widget.setText )—你改变了状态,那么用户界面将重新构建。
将开发者的重点,从UI展示转移到state的维护上。
状态
概念
“当任何时候你需要重建你的用户界面时你所需要的数据”
广义上来讲,一个应用的状态就是当这个应用运行时存在于内存中的所有内容。这包括了应用中用到的资源,所有 Flutter 框架中有关用户界面、动画状态、纹理、字体以及其他等等的变量
你需要自己 管理 的状态可以分为两种概念类型:短时 (ephemeral) 状态和应用 (app) 状态。
短时状态
短时状态(有时也称UI 状态或者 局部状态)是你可以完全包含在一个独立 widget 中的状态。
例如
- 一个复杂动画中当前进度
widget 树中其他部分不需要访问这种状态。不需要去序列化这种状态,这种状态也不会以复杂的方式改变。
换句话说,不需要使用状态管理架构(例如 ScopedModel, Redux)去管理这种状态。你需要用的只是一个 StatefulWidget。
应用状态
如果你想在你的应用中的多个部分之间共享一个非短时的状态,并且在用户会话期间保留这个状态,我们称之为应用状态(有时也称共享状态)。
应用状态的一些例子:
-
用户选项
-
登录信息
-
一个社交应用中的通知
-
一个电商应用中的购物车
-
一个新闻应用中的文章已读/未读状态
为了管理应用状态,你需要选择不同的状态管理架构。选择的标准取决于应用的复杂度和限制。
如何划分两种状态
需要说明的是,你 可以 使用 State 和 setState() 管理你的应用中的所有状态。实际上Flutter团队在很多简单的示例程序(包括你每次使用 flutter create 命令创建的初始应用)中正是这么做的。
没有一个明确、普遍的规则来区分一个变量属于短时状态还是应用状态,有时你不得不在此之间重构。比如,刚开始你认为一些状态是短时状态,但随着应用不断增加功能,有些状态需要被改变为应用状态。
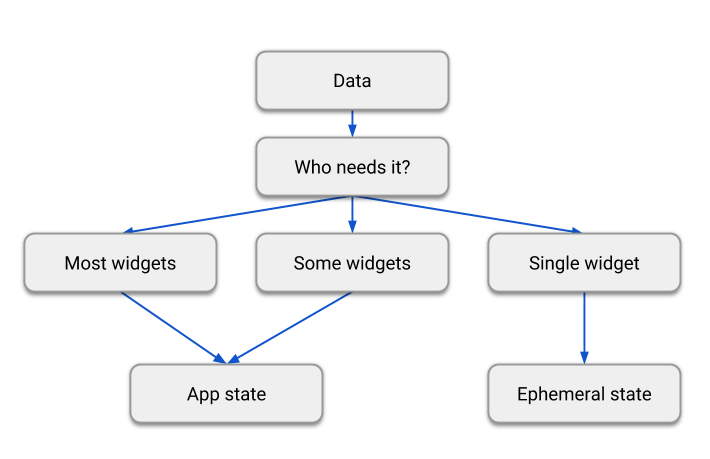
因此,请有保留地遵循以下这张流程图:

“经验原则是: 选择能够减少麻烦的方式”
总之,在任何 Flutter 应用中都存在两种概念类型的状态,短时状态经常被用于一个单独 widget 的本地状态,通常使用 State 和 setState() 来实现。其他的是你的应用状态,在任何一个 Flutter 应用中这两种状态都有自己的位置。如何划分这两种状态取决于你的偏好以及应用的复杂度。
状态管理
基本概念
状态管理主要解决以下问题:
-
帮助我们清晰快速的维护状态
-
跨组件状态共享
-
帮助我们实现不同的架构,MVC/MVP/MVVM等,实现高内聚,低耦合
随着产品迭代节奏速度的加快,项目逐渐变得越来越庞大,不同组件之间的数据依赖性越来越高,我们就需要更清晰、明确的处理各个组件之间的数据关系,这时候如果还单单使用setState做状态处理,我们就很难明确的处理数据的流向,最终可能会导致数据传递和嵌套逻辑过于复杂,不便于维护和管理,在出现问题的时候,也会花费大量的时间成本来捋清数据之间的关系。
总的来说,对于跨组件(跨页面)之间进行数据共享和传递,而且需要保持状态的一致性和可维护性,这就需要我们对状态进行管理。
Flutter自带的状态管理
setState
常用而且使用最频繁的一个状态管理方式,它必须结合StatefulWidget一起使用。
setState 仅在本地范围内有效,如果一个 Widget 需要改变它自己的状态,那么 setState 就是你最好的选择。
InheritedWidget
当InheritedWidget数据发生变化时,可以自动更新依赖的子组件。
利用这个特性,我们可以将需要跨组件共享的状态保存在InheritedWidget中,然后在子组件中引用InheritedWidget中的数据即可。
代码示例:
import 'package:flutter/material.dart';class ShareDataWidget extends InheritedWidget {ShareDataWidget({Key? key,required this.data,required Widget child,}) : super(key: key, child: child);final int data; //需要在子树中共享的数据,保存点击次数//定义一个便捷方法,方便子树中的widget获取共享数据static ShareDataWidget? of(BuildContext context) {return context.dependOnInheritedWidgetOfExactType<ShareDataWidget>();}//该回调决定当data发生变化时,是否通知子树中依赖data的Widget重新build@overridebool updateShouldNotify(ShareDataWidget old) {return old.data != data;}
}class InheritedWidgetTestRoute extends StatefulWidget {@override_InheritedWidgetTestRouteState createState() => _InheritedWidgetTestRouteState();
}class _InheritedWidgetTestRouteState extends State<InheritedWidgetTestRoute> {int count = 0;@override //下文会详细介绍。void didChangeDependencies() {super.didChangeDependencies();//父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用。//如果build中没有依赖InheritedWidget,则此回调不会被调用。print("Dependencies change");}@overrideWidget build(BuildContext context) {return Center(child: ShareDataWidget(//使用ShareDataWidgetdata: count,child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Padding(padding: const EdgeInsets.only(bottom: 20.0),child: TestWidget(), //子widget中依赖ShareDataWidget),ElevatedButton(child: Text("Increment"),//每点击一次,将count自增,然后重新build,ShareDataWidget的data将被更新onPressed: () => setState(() => ++count),)],),),);}
}class TestWidget extends StatefulWidget {@override_TestWidgetState createState() => _TestWidgetState();
}class _TestWidgetState extends State<TestWidget> {@overrideWidget build(BuildContext context) {//使用InheritedWidget中的共享数据return Text(ShareDataWidget.of(context)?.data.toString() ?? "123131");}@override //下文会详细介绍。void didChangeDependencies() {super.didChangeDependencies();//父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用。//如果build中没有依赖InheritedWidget,则此回调不会被调用。print("Dependencies change");}
}
MOBX
概念

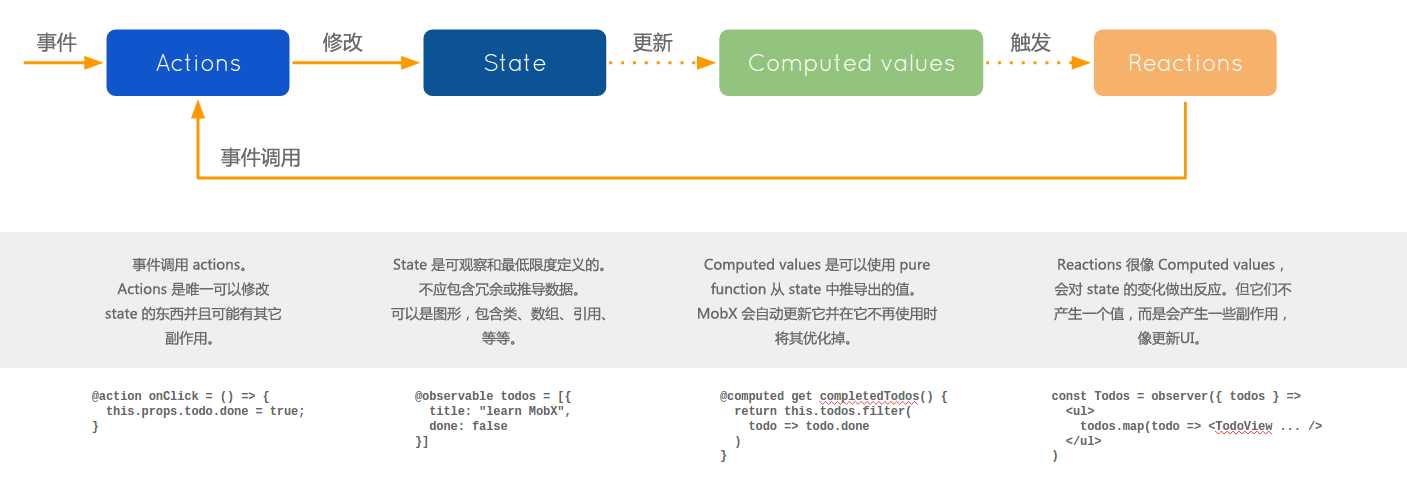
MobX 区分了以下几个应用中的概念:
State(状态)
状态 是驱动应用的数据。 通常有像待办事项列表这样的领域特定状态,还有像当前已选元素的视图状态。 记住,状态就像是有数据的excel表格。
Derivations(衍生)
任何 源自状态并且不会再有任何进一步的相互作用的东西就是衍生。 衍生以多种形式存在:
- 用户界面
- 衍生数据,比如剩下的待办事项的数量。
- 后端集成,比如把变化发送到服务器端。
MobX 区分了两种类型的衍生:
- Computed values(计算值) - 它们是永远可以使用纯函数(pure function)从当前可观察状态中衍生出的值。
- Reactions(反应) - Reactions 是当状态改变时需要自动发生的副作用。需要有一个桥梁来连接命令式编程(imperative programming)和响应式编程(reactive programming)。或者说得更明确一些,它们最终都需要实现I / O 操作。
刚开始使用 MobX 时,人们倾向于频繁的使用 reactions。 黄金法则: 如果你想创建一个基于当前状态的值时,请使用 computed。
回到excel表格这个比喻中来,公式是计算值的衍生。但对于用户来说,能看到屏幕给出的反应则需要部分重绘GUI。
Actions(动作)
动作 是任一一段可以改变状态的代码。用户事件、后端数据推送、预定事件、等等。 动作类似于用户在excel单元格中输入一个新的值。
在 MobX 中可以显式地定义动作,它可以帮你把代码组织的更清晰。 如果是在严格模式下使用 MobX的话,MobX 会强制只有在动作之中才可以修改状态。
原则
MobX 支持单向数据流,也就是动作改变状态,而状态的改变会更新所有受影响的视图。

当状态改变时,所有衍生都会进行原子级的自动更新。因此永远不可能观察到中间值。
所有衍生默认都是同步更新。这意味着例如动作可以在改变状态之后直接可以安全地检查计算值。
计算值 是延迟更新的。任何不在使用状态的计算值将不会更新,直到需要它进行副作用(I / O)操作时。 如果视图不再使用,那么它会自动被垃圾回收。
所有的计算值都应该是纯净的。它们不应该用来改变状态。
基本用法
-
使用
Observer包裹需要刷新的UI组件。 -
创建可观察的
model -
使用命令自动生成.g文件
flutter pub run build_runner build
示例代码
mobx的基本使用
import 'package:flutter/material.dart';
import 'package:flutter_mobx/flutter_mobx.dart';
import 'package:mobx/mobx.dart';
import 'utils/mobx_extension.dart';
import 'mobx_extension_demo.dart';class CounterSimple extends StatefulWidget {const CounterSimple({Key? key}) : super(key: key);CounterSimpleState createState() => CounterSimpleState();
}class CounterSimpleState extends State<CounterSimple> {final Counter counter = Counter();MobxBean mobxBean = MobxBean();void initState() {super.initState();mobxBean.count.listen(funcListen);}void funcListen(value) {print("listen1 newValue $value");}void dispose() {mobxBean.count.removeListen();super.dispose();}Widget build(BuildContext context) => Scaffold(appBar: AppBar(backgroundColor: Colors.blue,title: const Text('MobX Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[const Text('You have pushed the button this many times:',),Observer(builder: (_) => Text(// '${mobxBean.count.value}','${counter.value}',style: const TextStyle(fontSize: 40),)),],),),floatingActionButton: FloatingActionButton(onPressed: () {counter.increment();//simple demo// mobxBean.count.set(mobxBean.count.value + 1);// Navigator.push(context, PageRouteBuilder<dynamic>(pageBuilder: (context, animation, secondaryAnimation) => CounterSimpleExample()));//mvvm demo},tooltip: 'Increment',child: const Icon(Icons.add),),);
}
// GENERATED CODE - DO NOT MODIFY BY HAND// **************************************************************************
// StoreGenerator
// **************************************************************************// ignore_for_file: non_constant_identifier_names, unnecessary_brace_in_string_interps, unnecessary_lambdas, prefer_expression_function_bodies, lines_longer_than_80_chars, avoid_as, avoid_annotating_with_dynamicmixin _$Counter on _Counter, Store {final _$valueAtom = Atom(name: '_Counter.value');int get value {_$valueAtom.reportRead();return super.value;}set value(int value) {_$valueAtom.reportWrite(value, super.value, () {super.value = value;});}final _$_CounterActionController = ActionController(name: '_Counter');void increment() {final _$actionInfo = _$_CounterActionController.startAction(name: '_Counter.increment');try {return super.increment();} finally {_$_CounterActionController.endAction(_$actionInfo);}}String toString() {return '''
value: ${value}''';}
}class Counter = _Counter with _$Counter;abstract class _Counter with Store {int value = 0;void increment() {value++;}
}依赖:
dependencies:flutter:sdk: flutter# The following adds the Cupertino Icons font to your application.# Use with the CupertinoIcons class for iOS style icons.cupertino_icons: ^1.0.2mobx: ^2.0.6+1flutter_mobx: ^2.0.4dev_dependencies:flutter_test:sdk: flutterbuild_runner: ^2.1.0mobx_codegen: ^2.0.0
mobx的封装
import 'package:flutter/material.dart';
import 'package:flutter_mobx/flutter_mobx.dart';
import 'utils/mobx_extension.dart';
import 'package:mobx/mobx.dart';class CounterExtension extends StatefulWidget {const CounterExtension({Key? key}) : super(key: key);CounterExtensionState createState() => CounterExtensionState();
}class CounterExtensionState extends State<CounterExtension> {MobxBean mobxBean = MobxBean();void initState() {super.initState();mobxBean.count.listen(funcListen);}void funcListen(value) {print("listen2 newValue $value");}void dispose() {mobxBean.count.removeListen();super.dispose();}Widget build(BuildContext context) => Scaffold(appBar: AppBar(backgroundColor: Colors.blue,title: const Text('MobX Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[const Text('You have pushed the button this many times:',),Observer(builder: (_) => Text('${mobxBean.count.value}',style: const TextStyle(fontSize: 40),)),],),),floatingActionButton: FloatingActionButton(onPressed: () {mobxBean.count.set(mobxBean.count.value + 1);},tooltip: 'Increment',child: const Icon(Icons.add),),);
}class MobxBean {static final MobxBean _mobxBean = MobxBean._internal();factory MobxBean() {return _mobxBean;}MobxBean._internal();Observable<int> count = Observable(0);
}import 'package:flutter_mobx/flutter_mobx.dart';
import 'package:mobx/mobx.dart';typedef MobxListenFunc = dynamic Function(dynamic value);extension MobxObserverExtension<T> on Observable<T> {static late ReactionDisposer listenFunc;void set(T data) {ActionController controller = ActionController();final runInfo = controller.startAction();this.value = data;controller.endAction(runInfo);}void listen(MobxListenFunc mobxListenFunc) {listenFunc = reaction((_) => value, (newValue) => mobxListenFunc(newValue));}void removeListen() => listenFunc.call();
}基于mobx实现mvvm
import 'package:mobx/mobx.dart';
import 'package:flutter/material.dart';
import 'package:flutter_mobx/flutter_mobx.dart';
import 'utils/mobx_extension.dart';class CounterMvvm extends StatefulWidget {const CounterMvvm({Key? key}) : super(key: key);CounterMvvmState createState() => CounterMvvmState();
}class CounterMvvmState extends State<CounterMvvm> {MobxViewModel _mobxViewModel = MobxViewModel();void initState() {super.initState();_mobxViewModel.registerCountListen();}void dispose() {super.dispose();_mobxViewModel.unregisterCountListen();}Widget build(BuildContext context) => Scaffold(appBar: AppBar(backgroundColor: Colors.blue,title: const Text('MobX Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[const Text('You have pushed the button this many times:',),Observer(builder: (_) => Text('${_mobxViewModel.count.value}',style: const TextStyle(fontSize: 40),)),],),),floatingActionButton: FloatingActionButton(onPressed: _mobxViewModel.countIncrement,tooltip: 'Increment',child: const Icon(Icons.add),),);
}class MobxViewModel {static final MobxViewModel _mobxViewModel = MobxViewModel._internal();factory MobxViewModel() {return _mobxViewModel;}MobxViewModel._internal();Observable<int> count = Observable(0);void countListen(value) {print("listen2 newValue $value");}void registerCountListen() {count.listen(countListen);}void unregisterCountListen() {count.removeListen();}void countIncrement() {count.set(count.value + 1);}
}