遍历读取元素的文本
在写UI自动化过程中还会遇到需要遍历读取元素的情况。下面分享以「稿定设计」网站为例,想要通过UI自动化读取素材内容的操作菜单列表,如下图:

![]()
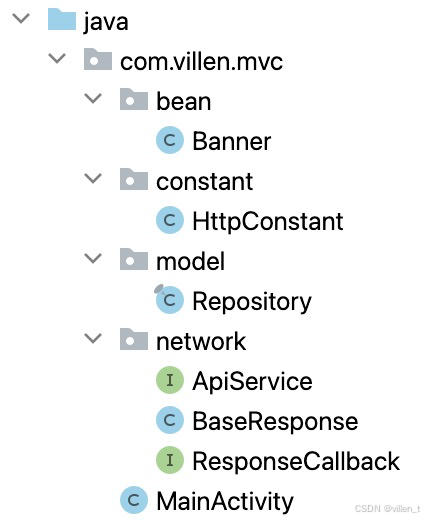
代码片段和解释
# 获取菜单列表元素的文本信息,例如:创建副本、复制到...li_elements = self.page.eval_on_selector_all('.gda-menu.gda-menu-vertical.gda-menu-root.gda-menu-light.gd-dam-components__menu-builder__menu-builder li','elements => elements.map(element => element.textContent)')# 去除空元素li_elements = [item for item in li_elements if item != '']
代码的简要解释:
-
self.page 表示当前页面的实例。
-
eval_on_selector_all 方法用于在页面上查找所有匹配给定CSS选择器的元素,并对它们执行JavaScript代码。
-
'.gda-dropdown.gda-dropdown-placement-topLeft li' 是CSS选择器,用于选择具有类gda-dropdown和gda-dropdown-placement-topLeft的<li>元素。
-
'elements => elements.map(element => element.textContent)' 是传递给eval_on_selector_all方法的JavaScript代码。它接收一个元素数组,然后使用map函数将每个元素转换为其文本内容
![]()
最后
我这边进行自动化的目的是将获取到的元素文本列表写入到excel文件中与预期线上环境的元素列表进行对比,以验证当前迭代发布的操作菜单列表是否正确~本次的分享主要学习如何遍历读取html页面上“li”标签下的元素文本,具体的实际运用需要各自结合自己的业务使用~
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。