学完时间:2024年8月22日
学完排名:第1801名
一、介绍
在开发HarmonyOS应用时,优化应用性能是至关重要的。通过/ArkTS高性能编程、减少丢帧卡顿、提升应用启动和响应速度
可以有效提升用户体验。本文将介绍一些优化HarmonyOS应用性能的方法。

一、ArkUI框架执行流程

在使用ArkUI开发中,我们通过布局组件和基础组件进行界面描述,这些描述会呈现出一个组件树的结构,基础组件在其中为叶子结点,布局组件则是中间节点,可以把这棵树称之为应用组件树。当用户执行交互(滑动,点击等行为)时会触发界面修改,界面的修改本质上是通过触发这棵组件树的重新渲染,来实现应用界面更新的过程。
应用界面更新的过程主要分为两个过程:数据处理过程和UI更新过程。
-
1、数据处理过程中主要是对状态数据进行更新,状态数据指得是所定义的@State等相关的数据。这部分包含数据本身的更新时的性能,并且也影响与状态相关的组件数量,影响下一步的更新性能,那么对于开发过程需要关注的,就是避免无效的数据更新导致冗余的UI更新操作。关于这部分的优化措施可以参考《状态管理最佳实践》。
-
2、UI更新过程中则是对需要更新的元素进行更新操作,对应的元素会经历Build、Measure、Layout和Render等阶段。其中Build是执行组件创建和组件标脏的过程,Measure是对组件的宽高进行测量的阶段,Layout是对元素进行在屏幕上位置进行摆放的阶段,而Render则是根据测量和布局得到的大小位置等信息,进行提交绘制的过程。
根据应用界面更新的过程来说,我们在应用框架设计的时候,需要合理的使用布局,合理使用渲染控制语法等,具体的相关内容,大家可以直接到官网进行详细查看。请点击这里
二、ArkTS高性能编程
- ArkTS高性能编程规则
更有利于方舟编译运行时进行编译优化,生成更高性能的机器码,保证程序运行的更快。 - 使用AOT模式对应用进行编译优化
方舟编译运行时通过采用PGO(Profile-Guided-Optimizatio,配置文件引导型优化)方式,提前生成高性能机器码,从而提升程序运行速度。
AOT(Ahead Of Time)即提前编译,能够在Host端景子街吗编译成Target端可运行的机器码,这样字节码可以获得重逢编译优化,放到Target端运行时可以获得加速。

三、如何提升应用启动和响应速度
应用冷启动速度提升
应用启动时,后台无该应用的进程,需要创建新的进程,这种启动方式叫做冷启动,冷启动的过程大致可分成
下面四个阶段:应用进程创建和初始化、App和Ability的初始化、Ability生命周期、加载绘制首页。

提升冷启动的方法:
- 1、缩短应用进程创建&初始化阶段耗时:设置合适分辨率的startWindowlcon
- 2、缩短Application&Ability初始化阶段耗时:减少首页Ability或者Pagee中import的模块
- 3、缩短Ability生命周期阶段耗时:使用异步加载
- 4、缩短加载绘制首页阶段耗时:延迟加载
使用异步加载
使用异步加载可以在后台线程中处理耗时操作,从而提升应用响应速度。
延迟加载
将不必要的资源延迟加载可以减少应用启动时间。使用List、Grid以及Swiper等容器组件时,配合系统提供的LazyForEach数据懒加载能力,可以有效减少应用启动时间和内存占用。

使用缓存
选择合适的缓存策略可以提高应用程序的性能和响应速度,从何提升应用响应速度。
当使用LazyForEach时,我们可以搭配使用cachedCount(默认层数是一层)方法,自定义控制列表的缓存数量,实现更优的滑动体验。
三、分析帧率和丢帧
应用丢帧通常指的是在应用程序的界面绘制过程中,由于某些原因导致界面绘制的帧率下降,从而造成界面卡顿、动画不流畅等问题。以60Hz刷新率为例子,想要达到每秒60帧(即60fps)的流畅体验,每一帧需要在16.7ms内完成,如果超过16.7ms未完成渲染,就可能会出现丢帧。
丢帧问题原理
在了解如何定位应用丢帧问题之前,开发者需要简单了解HarmonyOS中图形渲染的流程,便于在遇到卡顿时可以分析卡顿可能出现的阶段和原因。
在HarmonyOS中,图形系统采用了统一渲染的模式,遵循着一个典型的流水线模式,以90Hz刷新率为例,每个Vsync周期是11.1ms,整个过程如下图所示。如果是60Hz,每个Vsync的周期是16.7ms;如果是120Hz,则每个Vsync的周期是8.3ms。
丢帧问题思路分析
补充了图像渲染流程的基本知识和丢帧的故障模型后,接下来我们介绍丢帧问题的分析思路,下图展示了解决丢帧问题的简要流程:

从上图可以看到处理丢帧问题一般需要以下四个步骤:
- 识别卡顿:
首先使用AppAnalyzer检测应用是否存在性能问题,如果检测见过存在丢帧问题,然后使用Frame Profile、SmartPerf Host等工具录制Trace,查看应用平均帧率、丢帧率等,同时查看丢帧发生的位置。 - 分析丢帧原因:
首先查看CPU调用判断系统是否存在异常,如果判断系统异常开发可以通过ss的方式进行反馈;如果系统没有异常,可以继续分析Trace查看卡顿帧的详细信息。最后查看函数调用栈,查看是否存在耗时函数。 - 选择优化方案:
根据步骤2中的分析的丢帧原因,选择适合的优化方案。 - 验证优化效果:
优化完成后需要重新测试验证丢帧问题是否得到解决,这里可以再次通过步骤1来确认优化效果
丢帧问题优化建议
前面我们简单介绍了图形渲染的流程,了解到了图像渲染的两个关键步骤:首先由应用侧响应消费者的屏幕点击等输入事件并且生成当前的界面描述数据结构,然后交给Render Service进行绘制。在这两个步骤中分别会出现AppDeadlineMissed和RenderDeadlineMissed卡顿。前者可能是应用逻辑处理代码不够高效导致的,可以结合Trace数据和热点函数进行分析;后者可能是界面结构过于复杂或者GPU负载过大等原因导致的,可以使用布局检查器ArkUI Inspector工具和HiDumper命令行工具辅助分析定位。
针对一些常见的丢帧问题,下面列举了一些优化建议:
- 尽量减少布局的嵌套层数,合理使用布局,使用相对布局来减少层级。
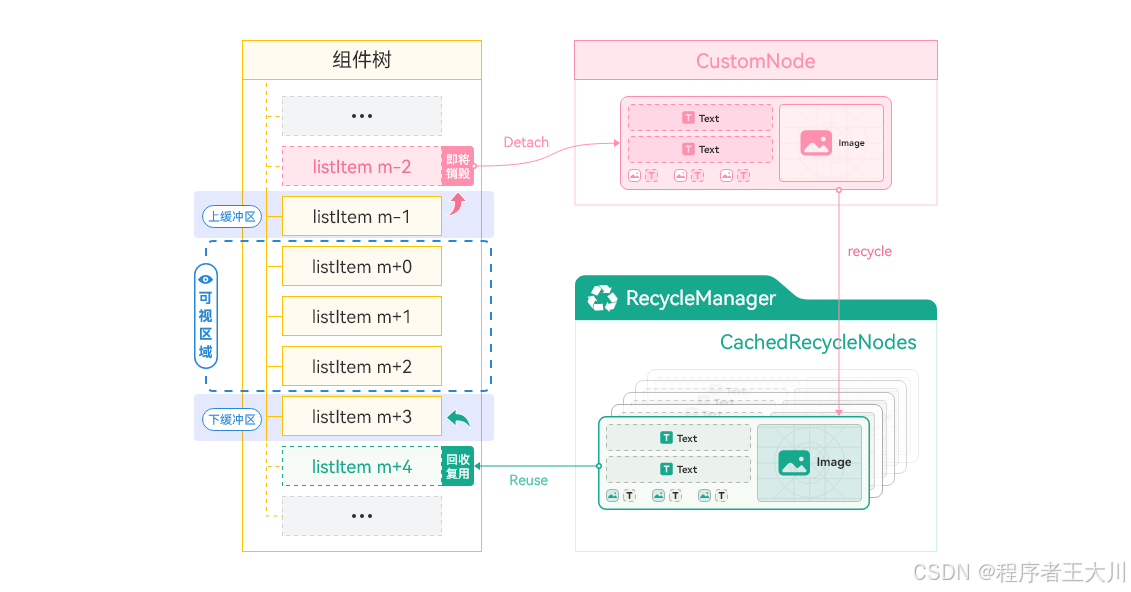
- 使用组件复用减少组件的重复创建与渲染。
- 合理管理状态变量,精准控制组件的更新范围,避免冗余刷新。
- 使用LazyForEach加载长列表,长列表的优化可以参考长列表加载性能优化。
- 使用系统提供的动画接口,减少动画丢帧。
- 优化主线程中冗余和耗时操作,具体可以参考主线程耗时操作优化指导。
四、布局优化
原理介绍
列表不同于其他布局,包含了大量重复循环的ListItem,所以对每一个ListItem的布局优化格外重要。错误的布局方式可能会导致组件树和嵌套层数过多,在创建和布局绘制阶段产生较大的性能开销,导致界面卡顿。合理使用布局,减少嵌套层数,能提高布局效率。
针对“HMOS世界” 中首屏的长列表,可以对ListItem进行布局优化,把线性布局修改为相对布局,就可以将最大嵌套层级从5层降低到2层。当进行列表循环渲染的时候,特别是当数据量大时,就能对页面性能产生一定的优化。当然这个例子还过于简单,优化空间是有限的;但是当列表元素较为复杂时,通过减少布局嵌套层级,减少过度绘制可以产生较大的性能收益。
布局优化前后的层级变化

响应优化概述
响应(Response)是指应用在运行中,由用户直接或间接做出一个行为请求,当程序接受了该请求,随即做出一系列运算,最终界面发生变化的过程。简单来说,即用户发出指令,程序执行,设备显示变化。
在应用生态高速发展的背景下,虽然移动设备的硬件运算性能已经达到了新的高度,但与此同时应用研发者也设计出更加多元化、智能化的产品,展现样式百花齐放,这些产品对高性能的需求与日俱增,加上同类型相近功能的产品互相竞争,用户也会对App产品质量的要求越来越高,对响应速度的要求也愈加严格。
点击响应优化就是指通过分析响应阶段、优化应用性能、加快点击后页面的响应速度,使用户可以得到流畅的操作体验。开发者优化自己应用的点击响应速度,既满足产品功能的高性能要求,增强产品同质化竞争中的优势,又能不断提升用户满意度。
仔细观察响应过程中涉及的内容,可以发现优化的目标集中在:UI界面、视觉动效、指令逻辑等。本文将围绕这些元素,结合平台的相关特性,介绍点击响应优化的具体方法:
- UI优化:从UI布局渲染角度,加快应用绘制性能,比如减少布局嵌套,减少元素渲染,缓存UI动效等。
- 按需加载优化:根据界面展示或模块加载的需要,延迟加载相关内容,从而减少对首帧页面的性能消耗。
- 并发优化:使用系统并发执行多个任务的能力,减少响应过程中任务执行的整体时间。
- IPC通信优化:针对IPC通信特点,尽量减少不必要的通信次数和数据体积,防止IPC通道影响界面响应。
- 代码逻辑优化:在相关生命周期中减少冗余、降低耗时,提升执行效率,包括善用数据结构、缓存、优化调整时序等。
- 视觉感知优化:通过交互设计的优化,利用动效动画的形式,在视觉层面提升用户响应速度的感知。
课后答案在下一篇文章《【鸿蒙学习】HarmonyOS应用开发者高级认证 - 应用性能优化二(代码层面)》
希望大家多多关注+点赞+收藏 🙏🙏,你们的鼓励是我不断前进的动力💪💪!!!














![[数据集][目标检测]道路积水检测数据集VOC+YOLO格式2699张1类别](https://i-blog.csdnimg.cn/direct/12e6ea3d3b5d4d40841e7ff50d64a81e.png)