系统程序文件列表

项目功能:学生,教师,课题信息,题目分类,选题信息,任务书,中期检查,提交论文,论文成绩,答辩成绩,校园公告,教研主任,申报课题
开题报告内容
基于Vue框架的毕业设计管理系统开题报告
一、引言
随着高等教育的不断发展,毕业设计作为培养学生综合能力和创新精神的重要环节,其管理效率和质量直接影响到学生的学业成果和学校的教育质量。然而,传统的毕业设计管理方式往往存在流程繁琐、信息不对称、反馈不及时等问题,难以满足现代高等教育对高效管理和个性化服务的需求。因此,开发一套基于Vue框架的毕业设计管理系统,旨在通过信息化手段优化毕业设计管理流程,提升管理效率和服务质量,为学生和教师提供更加便捷、高效的管理平台。
二、研究背景与意义
研究背景
毕业设计是高等教育中的重要教学环节,它不仅要求学生综合运用所学知识和技能解决实际问题,还强调学生的创新能力和团队协作精神。然而,传统的毕业设计管理方式多依赖于纸质文档和人工操作,导致管理效率低下,信息更新不及时,师生沟通不畅等问题。随着信息技术的快速发展,尤其是Web开发技术的日益成熟,开发一套基于Web的毕业设计管理系统成为解决上述问题的有效途径。
研究意义
本研究旨在通过设计并实现基于Vue框架的毕业设计管理系统,实现毕业设计管理的线上化、智能化,提高管理效率和服务质量。具体意义包括:
- 优化管理流程:通过系统化管理,减少人工干预,优化毕业设计管理流程,提高管理效率。
- 提升服务质量:为学生提供便捷的选题、提交、反馈等功能,为教师提供全面的学生进度监控和成绩管理功能,提升服务质量。
- 促进师生沟通:通过系统内置的沟通工具,促进师生之间的及时沟通和反馈,增强教学互动性。
- 数据统计分析:提供数据统计分析功能,帮助学校管理层了解毕业设计整体情况,为教学改进和决策提供支持。
三、研究内容
1. 系统需求分析
深入分析学校毕业设计管理的实际需求,明确系统需实现的功能模块,包括学生管理、教师管理、选题管理、进度管理、成绩管理等。
2. 系统设计
基于Vue框架进行系统架构设计,设计前后端分离的开发模式,明确各模块间的接口和数据交互方式。设计数据库模型,确保数据的完整性和安全性。
3. 功能实现
根据系统设计,逐步实现各功能模块的开发与集成。具体功能模块包括:
- 学生端:选题申请、任务书提交、中期检查材料提交、论文提交、查看成绩等功能。
- 教师端:选题审核、任务书下达、进度监控、论文评审、成绩录入等功能。
- 管理员端:用户管理、角色管理、权限分配、数据统计与分析等功能。
4. 系统测试与优化
对各功能模块及系统进行全面测试,确保系统稳定、高效运行。根据测试结果进行必要的优化和调整,提升用户体验和系统性能。
四、技术选型
1. 前端技术
- Vue.js:用于构建用户界面的渐进式JavaScript框架,提供组件化开发、数据双向绑定等特性。
- Vue Router:用于构建单页面应用(SPA)的路由管理功能。
- Vuex:用于状态管理,实现跨组件的数据共享和状态管理。
- Element UI:基于Vue的桌面端组件库,提供丰富的UI组件,加速开发过程。
2. 后端技术
- Node.js:使用JavaScript编写的服务器端运行环境,支持异步I/O,适合处理高并发请求。
- Express:基于Node.js的Web应用框架,提供简洁的API和灵活的路由机制。
- MongoDB:非关系型数据库,适合存储结构化不强的数据,如用户信息、选题信息等。
3. 开发工具
- Visual Studio Code:集成开发环境(IDE),支持多种编程语言,提供丰富的插件和调试功能。
- Postman:API测试工具,用于测试后端API接口的正确性和性能。
- Git:版本控制系统,用于代码的版本管理和团队协作。
进度安排:
第一阶段:2023年1月11日-2024年3月9日, 确定毕设题目,查阅资料,完成开题报告,进行开题答辩。
第二阶段:2024年3月10日-2024年3月31日,查阅资料,调研系统需求,熟悉课题所需要的编译软件、数据库和设计语言等;
第三阶段:2024年4月1日-2024年4月30日,完成系统分析,设计,编码,测试等工作,同时完善文献综述及外文翻译,完成论文初稿;
第四阶段:2024年5月1日-2024年5月20日,中期检查后,进行系统完善和测试,修改完善论文文稿;
第五阶段:2024年5月21日-2024年6月1日,修改系统bug,完善论文,准备毕业答辩。
参考文献:
- 张茂林,白海涛,王铂智.基于微信小程序的驾校预约系统[J].电子世界,2018,(09):161+163.
- 孙根. 基于SSM框架的驾校管理平台的研究与实现[D].武汉邮电科学研究院,2019.
- 李双,郭晨晨,李佳虎,张慧娥.基于SSM框架的智能驾校系统的设计与开发[J].电脑知识与技术,2022,18(03):62-63+65.
- 李佳隆.驾校综合服务平台系统的设计与实现[J].中小企业管理与科技(中旬刊),2019(04):119-120.
- 张满意.基于ACCESS2010数据库的驾校学员培训管理系统开发[J].电脑知识与技术,2018,14(34):85-86+89.
- 胡晓岚,胡北军.浅谈驾驶员培训管理信息系统建设的必要性[J].现代交际,2017(05):185+184.
- 张敏. 昆明市康驰驾校管理系统的设计与实现[D].电子科技大学,2017.
- 张茂林,白海涛,王铂智. 基于微信小程序的驾校预约系统[J].电子世界,2018(09):23-25.
- 许跃颖.基于敏捷开发的SSM Web应用开发措施[J].电子制作,2021,(16):45-46+22.
- 许跃颖.基于敏捷开发的SSM Web应用开发措施[J].电子技术与软件工程,2021,(12):28-29.
- 龚兰兰,凌兴宏. 基于敏捷开发的SSM Web应用开发实践[J].实验技术与管理,2020,(02):16-18.
- 曹华山.SSM框架在Web应用开发中的设计与实现[J].无线互联科技,2021,18(11):108-109.
- 陈钊. SSM框架在Web应用开发中的设计与实现研究[J].电脑知识与技术,2021,(10):226-227.
- 邱丹萍. Web开发中SSM框架的分析[J].电脑知识与技术,2020,(17):77-78.
- 荣钦科技,吕文达.JSP2.3动态网页技术(第六版)[M].博硕文化股份有限公司:2019-01-01.
- 肖睿,程宁,田崇峰,金志雄,杜毅. MySQL数据库应用技术及实战[M].人民邮电出版社:, 201801.177.
- 赵学作.MySQL数据库主从数据同步的设置[J].网络安全和信息化,2021(11):94-97.
- Hayley Amie C.,Shiferaw Brook,Aitken Blair,Vinckenbosch Frederick,Brown Timothy L.,Downey Luke A.. Driver monitoring systems (DMS): The future of impaired driving management?[J]. Traffic Injury Prevention,2021,22(4):165-168.
Ishii Hideaki,Doi Takehiko,Tsutsumimoto Kota,Nakakubo Sho,Kurita Satoshi,Shimada Hiroyuki. Long-Term Effects of Driving Skill Training on Safe Driving in Older Adults with Mild Cognitive Impairment.[J]. Journal of the American Geriatrics Society,2020,69(2):99-101.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML和CSS:这是构建网页的基础,用于定义页面的结构和样式。
JavaScript:用于实现页面的交互功能,增强用户体验CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
Vue.js:一种流行的前端框架,常与SSM后端框架结合使用,实现前后端分离开发。Vue.js 能够帮助开发者快速构建动态的用户界面,并且易于维护和扩展。
后端技术栈
Spring:
控制反转(IoC):通过依赖注入(DI)管理各层组件,简化了企业级应用的开发流程
面向切面编程(AOP):用于事务管理、日志记录和权限控制等功能
业务对象管理:使用Spring来管理业务对象,确保其生命周期和依赖关系
MyBatis
数据持久化引擎:基于JDBC,提供SQL语句的映射和执行
动态SQL支持:通过XML文件配置SQL语句,便于统一管理和优化
开发工具
在开发SSM项目时,可以选择多种集成开发环境(IDE),其中较为常用且推荐的有:
IntelliJ IDEA:
IntelliJ IDEA是一款功能强大的IDE,支持Maven项目管理和构建,适合进行复杂的SSM项目开发。
可以通过IDEA创建新的Maven项目,并配置好所需的插件和库文件。
Eclipse:
Eclipse也是一个非常流行的IDE,支持Maven项目管理,适合初学者和有一定经验的开发者
开发流程:
• 首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用SSM语言实现Controller层,处理用户请求并返回视图或JSON数据,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过IDEA/Eclipse进行代码编写、调试和项目管理,确保开发效率和代码质量。通过以上步骤,开发者可以利用SSM框架快速搭建一个功能完善的Java Web应用。每个步骤都需要仔细配置和测试,以确保系统的稳定性和高效性。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
Java基础:熟悉Java语言的基本语法和常用类库。
Servlet和JSP:了解Servlet的工作原理以及如何使用JSP进行页面展示。
Maven:掌握Maven的基本配置和项目管理。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式。
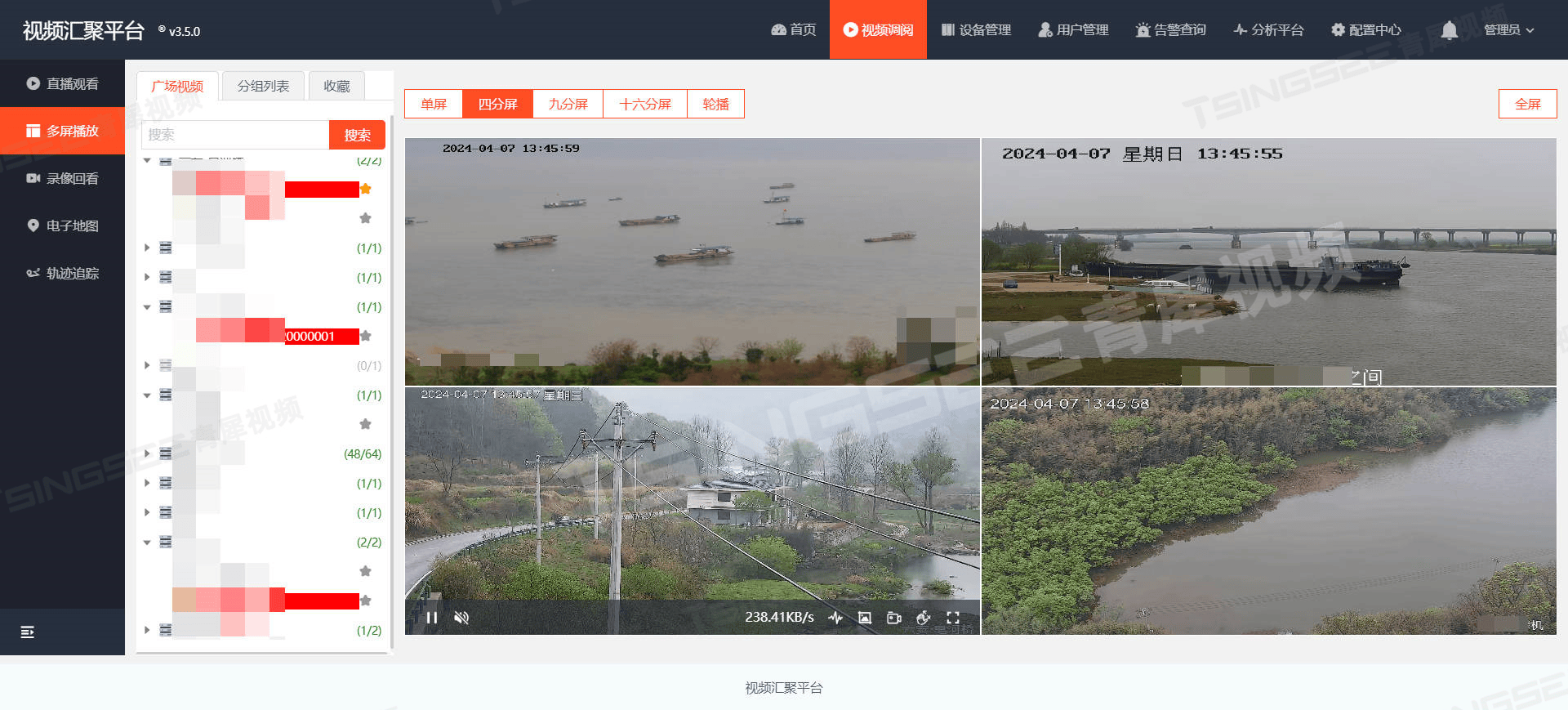
程序界面: