在使用 circuitjs 绘制电路的过程中, 一旦电路变得复杂, 连线众多, 然后各种交叉就不可避免, 给人一种凌乱的感觉, 而某些跨越长距离的连线连接起来也特别麻烦, 后续如果要调整也特别繁琐.
为解决这些问题, 需要引入一种 虚拟连接 的方式, 简单讲就是在要连接的两头用同样的名称标记出来, 只要名称相同, 就表示它们彼此实质连接起来了, 无需连线.如此一来, 就可以避免连线及其带来的各种交叉及凌乱等问题.
虚拟连接示例
为演示其功能, 此处引入两处示例, 一个简单的演示示例和一个复杂的来自实际电路中的示例.
简单演示示例
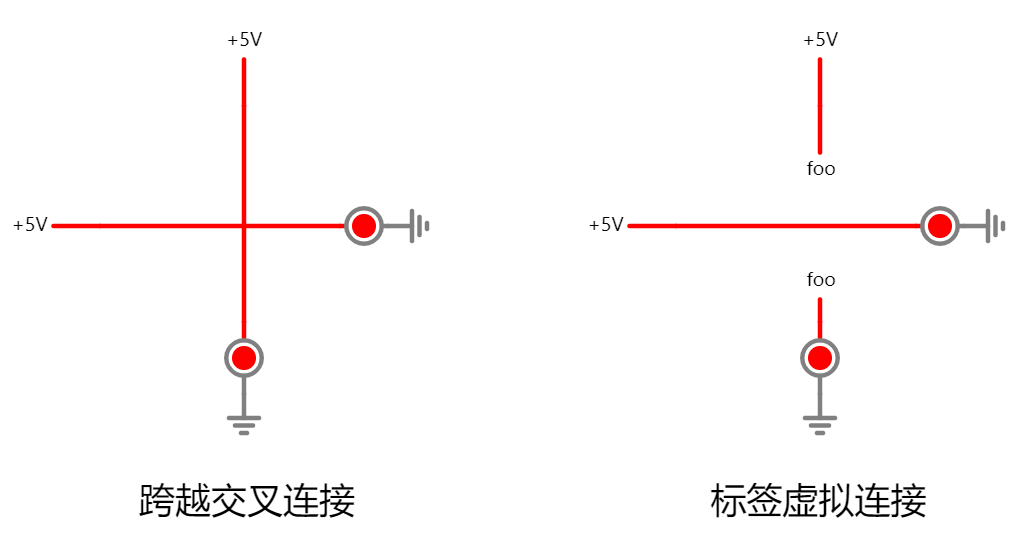
如下图所示, 一横一纵两个简单回路:
- 左边直接使用导线连接, 形成了交叉;
- 右边的功能与左边一样, 但在纵向电路回路上, 上下两端使用一对名称为
foo标签标识出来, 就实现了虚拟连接的效果, 避免了跨越横向电路回路.

Tag::标签虚拟连接与跨越交叉连接的对比电路
https://cc.xiaogd.net/?startCircuitLink=book/spcp/assets/circuit/circuitjs/label-connect-demo.txt
以上为一个简单的示例电路, 这个电路比较简单, 你可能觉得不用标签也没啥, 用了可能反而更麻烦一点.
复杂实际示例
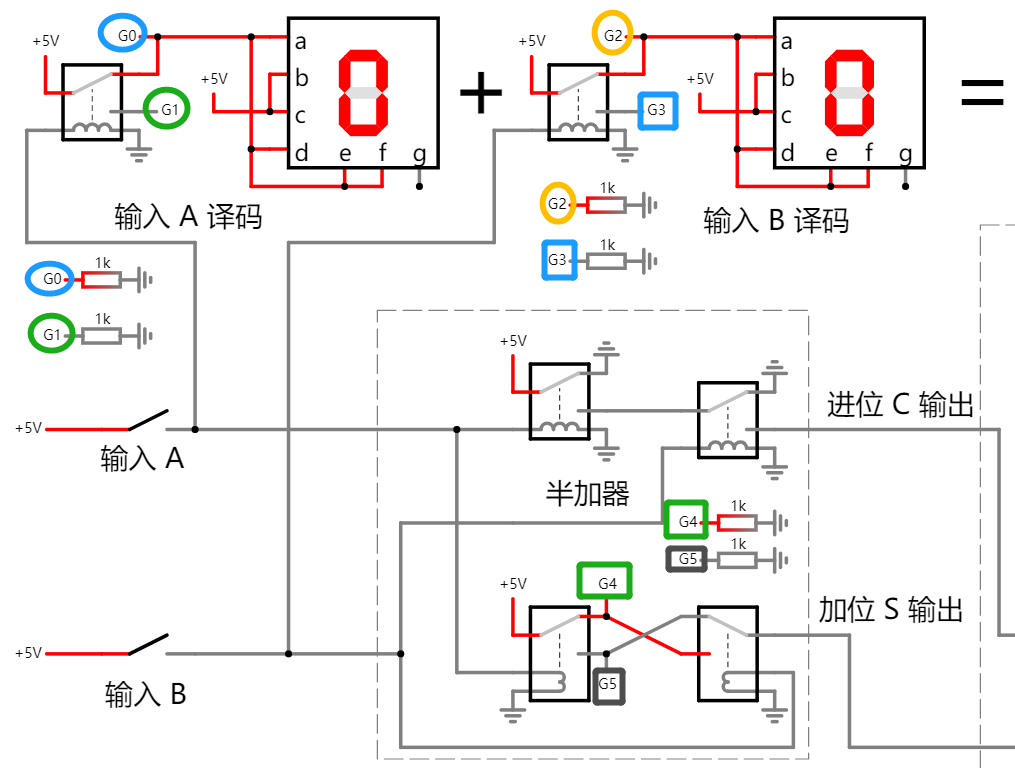
让我们再来看一个实际示例:

Tag::来自简易加法器在线可互动操作示例
https://cc.xiaogd.net/?startCircuitLink=book/spcp/assets/circuit/simple-adder/more-simple-half-adder-by-relay-and-led-display-v3.txt
在上述示例中, 有好几处使用方框或圆框圈出的地方都使用了标签虚拟连接, 同名的表示彼此连接在一起.
如果不使用这些虚拟连接, 在上述如此局促的空间中, 还绕来绕去用线连接这些端点的话, 势必会非常的凌乱.
当你需要在一个有限的空间中塞入相当多的组件元件, 又要把它们彼此妥善连接起来时, 利用标签连接就显得很有必要了.
注: 标签的另一个功能是用于辅助子电路封装, 参考: Circuitjs 分支电路(子电路, subcircuit)功能简介
添加标签
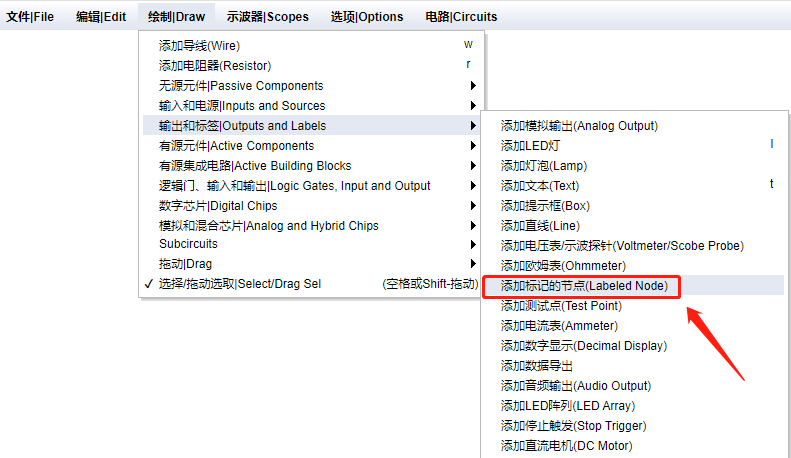
可以通过菜单-绘制-输出和标签-添加标记的节点 来添加标签:

注: 如果你经常需要添加标签, 可以考虑为此功能设置一个快捷键. 参考: Circuitjs 快捷键
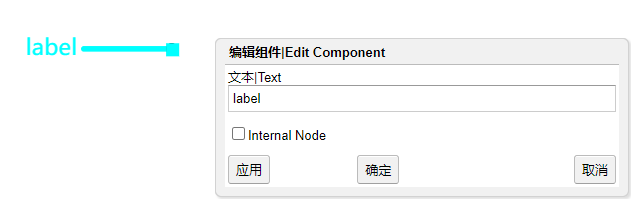
然后按住鼠标左键拖动来添加一个标签, 它有一个方形端点, 用于连接其它需要被标记的端点.
默认的标签名字是 label, 双击该组件进入编辑模式, 可以调整名称:

添加成对同名标签进行虚拟连接
单纯添加一个标签不能起作用, 为形成虚拟连接, 至少需要添加一对同名标签, 因此需要再添加一个标签, 并将其名字改为与要配对标签一致, 两者就连接起来了.
注: 不限于一对, 可以有三个甚至更多同名节点
当然也还以添加多对或多组不同名称的标签
在第一个标签添加并调整好名称后, 可以选中并按快捷键 Ctrl+D 快速复制一个同名标签, 能快速形成配对, 能避免重复输入的麻烦, 并减少名称输入不一致带来的问题.
或点击
菜单--编辑--重复的, 此功能相当于先按Ctrl+C复制, 再按Ctrl+V粘贴.