tui-editor富文本编辑器
记录项目中使用富文本编辑器

- 安装
npm init & npm install --save tui-editor
-
创建组件文档 tuieditor

-
在 default-options.js中
// doc: https://nhnent.github.io/tui.editor/api/latest/ToastUIEditor.html#ToastUIEditorexport default {minHeight: '200px',previewStyle: 'vertical',useCommandShortcut: true,useDefaultHTMLSanitizer: true,usageStatistics: false,hideModeSwitch: true,toolbarItems: ['heading','bold','italic','strike','divider','hr','quote','divider','ul','ol','task','indent','outdent','divider','table','image','link','divider','code','codeblock']}- 在组件index中
<template><div :id="id" />
</template><script>import "codemirror/lib/codemirror.css"; // codemirror
import "tui-editor/dist/tui-editor.css"; // editor ui
import "tui-editor/dist/tui-editor-contents.css"; // editor content
import Editor from "tui-editor";
import defaultOptions from "./default-options";export default {name: "MarkdownEditor",props: {value: {type: String,default: "",},id: {type: String,required: false,default() {return ("markdown-editor-" ++new Date() +((Math.random() * 1000).toFixed(0) + ""));},},options: {type: Object,default() {return defaultOptions;},},mode: {type: String,default: "markdown",},height: {type: String,required: false,default: "300px",},language: {type: String,required: false,default: "en_US", // https://github.com/nhnent/tui.editor/tree/master/src/js/langs},},data() {return {editor: null,};},computed: {editorOptions() {const options = Object.assign({}, defaultOptions, this.options);options.initialEditType = this.mode;options.height = this.height;options.language = this.language;return options;},},watch: {value(newValue, preValue) {if (newValue !== preValue && newValue !== this.editor.getValue()) {this.editor.setValue(newValue);}},language(val) {this.destroyEditor();this.initEditor();},height(newValue) {this.editor.height(newValue);},mode(newValue) {this.editor.changeMode(newValue);},},mounted() {this.initEditor();},destroyed() {this.destroyEditor();},methods: {initEditor() {this.editor = new Editor({el: document.getElementById(this.id),...this.editorOptions,});if (this.value) {this.editor.setValue(this.value);}this.editor.on("change", () => {this.$emit("input", this.editor.getValue());});},destroyEditor() {if (!this.editor) return;this.editor.off("change");this.editor.remove();},setValue(value) {this.editor.setValue(value);},getValue() {return this.editor.getValue();},setHtml(value) {this.editor.setHtml(value);},getHtml() {return this.editor.getHtml();},},
};
</script>- 在页面中引用
import mytuieditor from "@/components/tuieditor/index.vue"; //导入tuieditor富文本编辑器组件// 注册组件components: {mytuieditor, //注册tuieditor富文本编辑器组件},// 使用<mytuieditor:options="{ hideModeSwitch: true, previewStyle: '' }"v-model="content"ref="myQuillEditor"></mytuieditor>// 在data中声明content: "tuieditor富文本编辑器初始值",
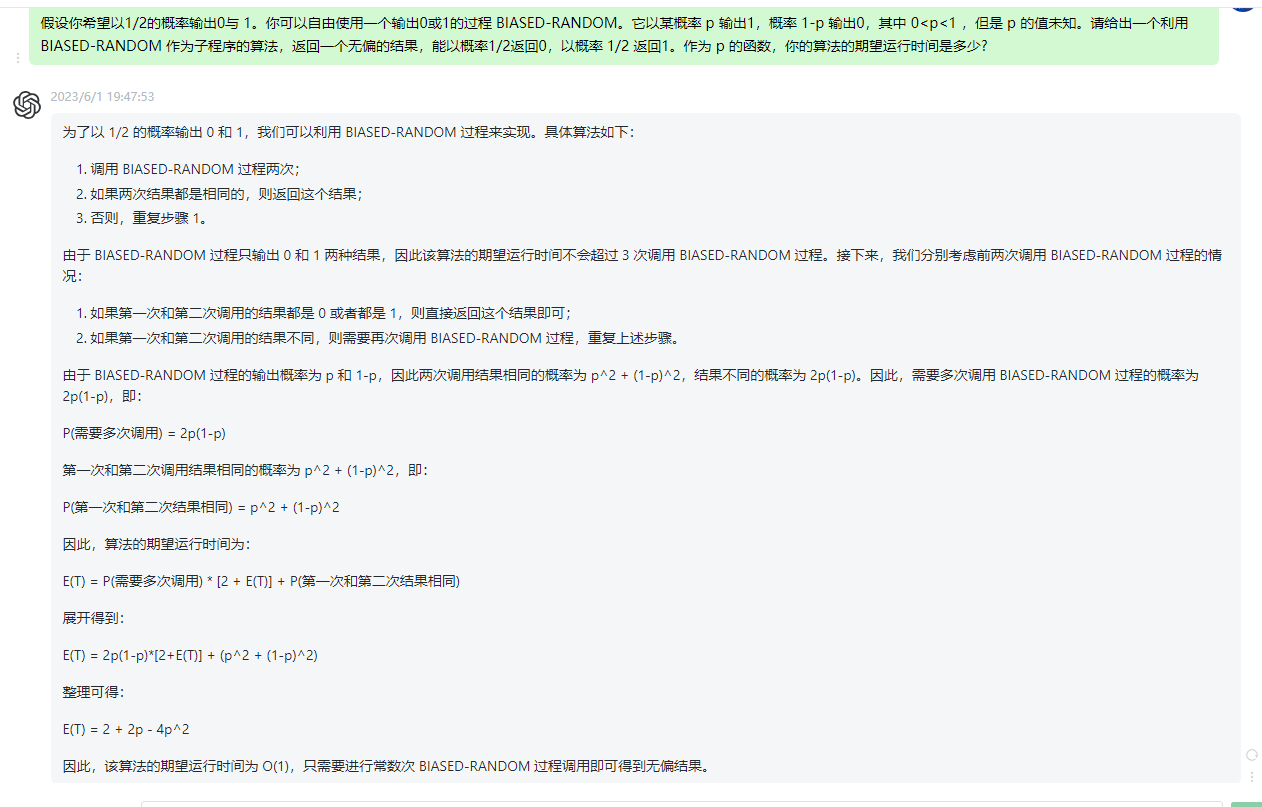
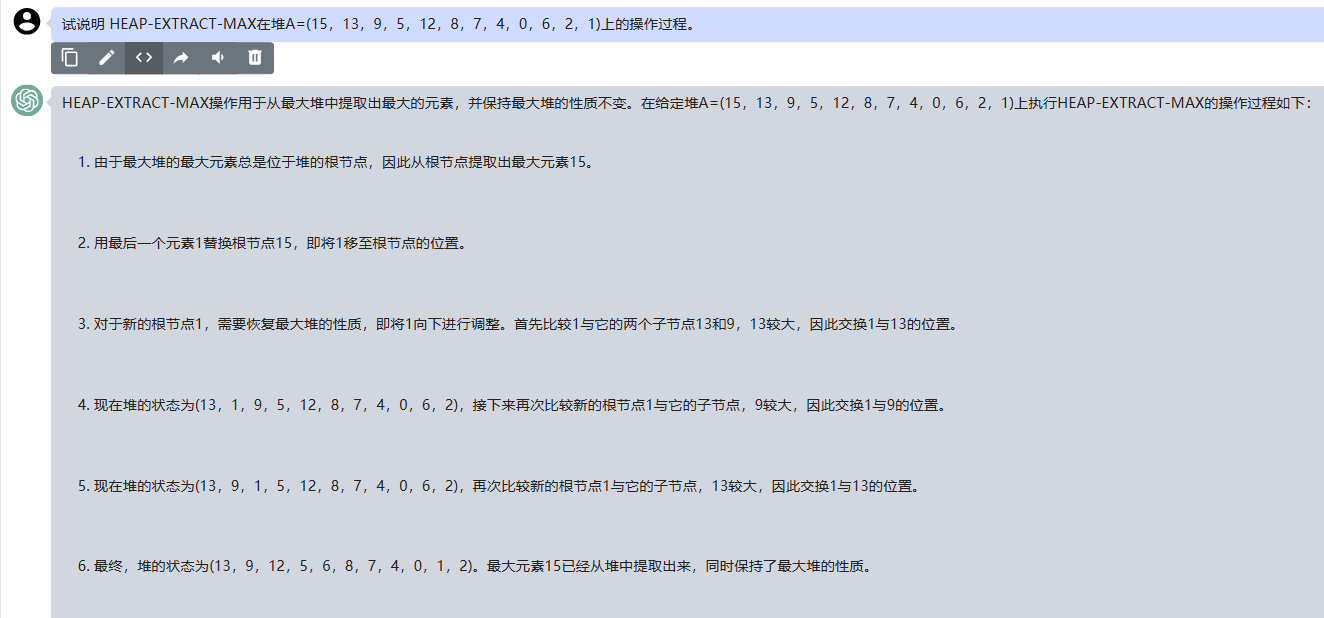
- 成品