本文为跟随B站黑马程序员pink老师学习CSS时所写,文章讲解了学成在线首页的制作思路,并贴出了源代码,作为学习笔记分享给大家
- 如有错误,欢迎指出。如有侵权,联系删除
文章目录
- 1. 案例准备工作
- 2. CSS属性书写顺序
- 3. 页面布局思路
- 4. 确定版心
- 5. 头部制作
- 6. banner 制作
- 7. 精品推荐小模块
- 8. 精品推荐大模块
- 9. 底部模块
- 10. 完整源代码
总体制作效果如下,完整源代码见文末


1. 案例准备工作
本案例采取结构与样式相分离思想

- images中存储所用图片
- index.html 为首页文件,网站首页一般规定为 index.html
- 采用外链样式表 style.css
2. CSS属性书写顺序
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient

3. 页面布局思路
为了提高网页制作的效率,布局时通常有以下的布局流程:
- 必须确定页面的版心(可视区),我们测量可得知
- 分析页面中的行模块,以及每个行模块中的列模块。一行中的列模块经常浮动布局,先确定每个列的大小,之后再确定列的位置
- 制作 HTML 结构。遵循 “先有结构,后有样式” 的原则
- 开始运用盒子模型的原理,通过 DIV+CSS 布局来控制网页的各个模块
4. 确定版心
所作页面的版心是 1200 像素,每个版心都要水平居中对齐,可以定义版心为公共类:
.w {width: 1200px;margin: auto;
}
5. 头部制作

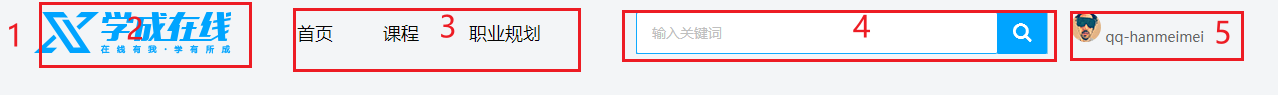
- 1 号是版心盒子 header 1200 * 42 的盒子水平居中对齐,上下给一个 margin 值就可以
- 版心盒子里面包含 2 号盒子 logo
- 版心盒子里面包含 3 号盒子 nav 导航栏
- 版心盒子里面包含 4 号盒子 search 搜索框
- 版心盒子里面包含 5 号盒子 user 个人信息
- 注意:要求里面的 4 个盒子必须都是浮动
1、nav 导航栏:
- 实际开发中,我们不会直接用链接 a ,而是用 li 包含链接的做法
li + a- li + a 语义更清晰,是比较有条理的列表型内容
- 如果直接用 a,搜索引擎容易辨别为有堆砌关键字的嫌疑,从而影响网站排名
- 让导航栏一行显示,需要给 li 加浮动,以为 li 是块级元素
- 因为导航栏里面文字不一样多,所以最好给链接 a 左右padding撑开盒子,而不是指定宽度


2、search 搜索框:
- 一个search盒子中包含两个表单


6. banner 制作

- 1 号盒子是通栏的大盒子 banner,不给宽度,给高度,给一个蓝色背景
- 2 号盒子是版心,要水平居中对齐
- 3 号盒子版心内,左对齐 subnav 侧导航栏
- 4 号盒子版心内,右对齐 course 课程

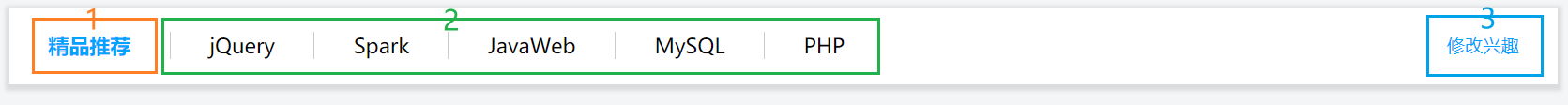
7. 精品推荐小模块

- 大盒子水平居中 goods 精品,注意此处有个盒子阴影
- 1 号盒子是标题 H3 左侧浮动
- 2 号盒子里面放链接左侧浮动, goods-item 距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3 号盒子右浮动 mod 修改

8. 精品推荐大模块

-
1 号盒子为最大的盒子, box 版心水平居中对齐
-
2 号盒子为上面部分,box-hd – 里面左侧标题 h3 左浮动,右侧链接 a 右浮动
-
3 号盒子为底下部分,box-bd – 里面是无序列表,有 10 个小 li 组成
-
小 li 外边距的问题,这里有个小技巧:给 box-hd 宽度为 1215 就可以一行装开 5 个 li
-
复习点:我们用到清除浮动,因为 box-hd 里面的盒子个数不一定是多少,所以我们就不给高度了,但是里面的盒子浮动会影响下面的布局,因此需要清除浮动

补充:
- 右上角NEW标签,利用定位,子绝父相


9. 底部模块

- 1 号盒子是通栏大盒子,底部 footer 给高度,底色是白色
- 2 号盒子版心水平居中
- 3 号盒子版权 copyright 左对齐
- 4 号盒子链接组 links 右对齐

10. 完整源代码
index.html 源代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线首页</title><link rel="stylesheet" href="style.css">
</head><body><!-- 1、头部区域 --><div class="header w"><!-- logo部分 --><div class="logo"><img src="images/logo.png" alt=""></div><!-- 导航栏部分 nav --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 搜索模块 --><div class="search"><input type="text" value="输入关键词"><button></button></div><!-- 用户模块 --><div class="user"><img src="images/userpic.png" alt="">qq-hanmeimei</div></div><!-- 2、banner 区域 --><div class="banner"><!-- 版心 --><div class="w"><!-- 左侧导航栏 --><div class="subnav"><ul><li><a href="#">前端开发<span>></span></a></li><li><a href="#">后端开发<span>></span></a></li><li><a href="#">移动开发<span>></span></a></li><li><a href="#">人工智能<span>></span></a></li><li><a href="#">商业预测<span>></span></a></li><li><a href="#">云计算&大数据<span>></span></a></li><li><a href="#">运维&从测试<span>></span></a></li><li><a href="#">UI设计<span>></span></a></li><li><a href="#">产品<span>></span></a></li></ul></div><!-- course 课程表模块 --><div class="course"><h3>我的课程表</h3><div class="bd"><ul><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li></ul><a href="#" class="more">全部课程</a></div></div></div></div><!-- 3、精品推荐模块 --><div class="goods w"><h3>精品推荐</h3><ul><li><a href="#">jQuery</a></li><li><a href="#">Spark</a></li><li><a href="#">JavaWeb</a></li><li><a href="#">MySQL</a></li><li><a href="#">PHP</a></li></ul><a href="#" class="mod">修改兴趣</a></div><!-- 4、box 核心内容区域 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="">查看全部</a></div><div class="box-bd"><ul class="clearfix"><li><em><img src="images/new.png" alt=""></em><img src="images/pic01.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><em><img src="images/hot.png" alt=""></em><img src="images/pic02.png" alt=""><h4>Android 网络图片加载框架详解</h4><div class="info"><span>初级</span> • 1668人在学习</div></li><li><img src="images/pic03.png" alt=""><h4>Angular 2 最新框架+主流技术+项目实战</h4><div class="info"><span>高级</span> • 1535人在学习</div></li><li><em><img src="images/hot.png" alt=""></em><img src="images/pic04.png" alt=""><h4>Android Hybrid APP开发实战 H5+原生!</h4><div class="info"><span>高级</span> • 2125人在学习</div></li><li><em><img src="images/new.png" alt=""></em><img src="images/pic01.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><em><img src="images/new.png" alt=""></em><img src="images/pic01.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><em><img src="images/hot.png" alt=""></em><img src="images/pic02.png" alt=""><h4>Android 网络图片加载框架详解</h4><div class="info"><span>初级</span> • 1668人在学习</div></li><li><img src="images/pic03.png" alt=""><h4>Angular 2 最新框架+主流技术+项目实战</h4><div class="info"><span>高级</span> • 1535人在学习</div></li><li><em><img src="images/hot.png" alt=""></em><img src="images/pic04.png" alt=""><h4>Android Hybrid APP开发实战 H5+原生!</h4><div class="info"><span>高级</span> • 2125人在学习</div></li><li><em><img src="images/new.png" alt=""></em><img src="images/pic01.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li></ul></div></div><!-- 5、footer 模块制作 --><div class="footer"><div class="w"><div class="copyright"><img src="images/logo.png" alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#" class="app">下载APP</a></div><div class="links"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl><dl><dt>新手指南</dt><dd><a href="#">如何注册</a></dd><dd><a href="#">如何选课</a></dd><dd><a href="#">如何拿到毕业证</a></dd><dd><a href="#">学分是什么</a></dd><dd><a href="#">考试未通过怎么办</a></dd></dl><dl><dt>合作伙伴</dt><dd><a href="#">合作机构</a></dd><dd><a href="#">合作导师</a></dd></dl></div></div></div>
</body></html>
style.css 源代码
* {padding: 0;margin: 0;
}.w {width: 1200px;margin: auto;
}body {background-color: #f3f5f7;/* height 设为3000px, 方便滚动 *//* height: 3000px; */
}li {list-style: none;
}a {text-decoration: none;
}.clearfix:before,
.clearfix:after {content:"";display:table;
}
.clearfix:after {clear:both;
}
.clearfix {*zoom:1;
}.header {height: 42px;margin: 30px auto;/* 必须写出auto,因为会将 .w 中margin层叠掉 */
}.logo {float: left;width: 198px;height: 42px;
}.nav {float: left;margin-left: 40px;
}.nav ul li {float: left;margin: 0 15px;
}.nav ul li a {display: block;height: 42px;padding: 0 10px;line-height: 42px;font-size: 18px;color: #050505;
}.nav ul li a:hover {border-bottom: 2px solid #00a4ff;color: #00a4ff;
}.search {float: left;width: 412px;height: 42px;background-color: skyblue;margin-left: 70px;
}.search input {float: left;width: 345px;height: 40px;border: 1px solid #00a4ff;border-right: none;color: #bfbfbf;font-size: 14px;padding-left: 15px;line-height: 42px;
}.search button {/* 不加浮动会有缝隙,导致按钮装不下,进而会掉下来 */float: left;width: 50px;height: 42px;/* 按钮 button 默认有个边框,需要我们手动去掉 */border: none;background-image: url(images/btn.png);
}.user {float: right;line-height: 42px;margin-right: 30px;font-size: 14px;color: #666;
}/* banner 区域 */
.banner {height: 421px;background-color: #1c036c;
}.banner .w {height: 421px;background: url(images/banner.png) no-repeat top center;
}.subnav {float: left;width: 190px;height: 421px;background: rgba(0,0,0,0.3);
}.subnav ul li {height: 45px;line-height: 45px;padding: 0 20px;
}.subnav ul li a {font-size: 14px;color: #fff;
}.subnav ul li a:hover {color: #00a4ff;
}.subnav ul li a span {float:right;
}.course {float: right;width: 230px;height: 300px;background-color: #fff;/* 浮动的盒子不会有外边距合并问题 */margin-top: 50px;
}.course h3 {height: 48px;background-color: #9bceea;text-align: center;line-height: 48px;font-size: 18px;color: #fff;/* letter-spacing 字体间距 */letter-spacing: 3px;
}.bd {padding: 0 20px;
}.bd ul li {padding: 14px 0;border-bottom: 1px solid #ccc;
}.bd ul li h4 {font-size: 16px;color: #4e4e4e;
}.bd ul li p {font-size: 12px;color: #a5a5a5;
}.bd .more {display: block;height: 38px;border: 1px solid #00a4ff;margin-top: 5px;text-align: center;line-height: 38px;color: #00a4ff;font-weight: 700;
}/* 精品推荐模块 */
.goods {height: 60px;background-color: #fff;margin-top: 10px;box-shadow: 0 2px 3px 3px rgba(0,0,0,0.1);/* 行高会继承 */line-height: 60px;
}.goods h3 {float: left;margin-left: 30px;font-size: 16px;color: #00a4ff;
}.goods ul {float: left;margin-left: 30px;
}.goods ul li {float: left;
}.goods ul li a {padding: 0 30px;font-size: 16px;color: #050505;border-left: 1px solid #ccc;
}.mod {float: right;margin-right: 30px;font-size: 14px;color: #00a4ff;
}.box {margin-top: 30px;
}.box-hd {height: 45px;
}.box-hd h3 {float: left;font-size: 20px;color: #494949;
}.box-hd a {float: right;font-size: 12px;color: #a5a5a5;margin-top: 10px;margin-right: 30px;
}/* 把 li 的父亲 ul 修改的足够宽,使得一行可以装开五个盒子 */
.box-bd ul {width: 1225px;
}.box-bd ul li {float: left;position: relative;width: 228px;height: 270px;background-color: #fff;margin-right: 15px;margin-bottom: 15px;
}.box-bd ul li > img {width: 100%;
}.box-bd ul li em {/* 定位:子绝父相 */position: absolute;top: 4px;right: -4px;
}.box-bd ul li h4 {margin: 20px 20px 20px 25px;font-size: 14px;color: #050505;font-weight: normal;
}.box-bd .info {margin: 0 20px 0 25px;font-size: 12px;color: #999;
}.box-bd .info span {color: #ff7c2d;
}/* footer 模块 */
.footer {height: 415px;background-color: #fff;
}.footer .w {padding-top: 35px;
}.copyright {float: left;
}.copyright p {font-size: 12px;color: #666;margin: 20px 0 15px 0;
}.copyright .app {display: block;width: 118px;height: 33px;border: 1px solid #00a4ff;text-align: center;line-height: 33px;font-size: 16px;color: #00a4ff;
}.links {float: right;
}.links dl {float: left;margin-left: 100px;
}.links dl dt {font-size: 16px;color: #333;margin-bottom: 5px;
}.links dl dd a {font-size: 12px;color: #333;
}