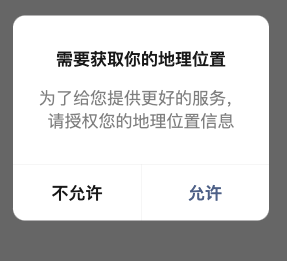
小程序提交审核和发布后,多种机型使用起来发现了一个问题,在小程序设置中没有显示具体的权限信息。如下图所示

当考虑到用户使用小程序时,若缺少对应权限,按照官方案例讲的方式是进行自动导航跳转“设置”页面,让用户手动开启,但此时设置界面啥都没有,会导致一个“死循环”;用户每次按钮点击事件都会判断权限,但权限并没显示,无法进行下一步操作,循环往复,严重影响用户使用体验,那怎么办呢?
我们可以看官方文档,在全局配置中的 PermissionObject 结构 ,介绍了权限使用,我的小程序使用了蓝牙,但android6.0以上需要位置服务权限,才能进行扫描操作,此处以“位置服务”权限为例。
一、app.json文件追加权限列表信息。
"permission":{"scope.userLocation": {"desc": "您的位置信息将用于设备定位和蓝牙操作"}}二、用户登陆操作执行成功后,在登陆成功跳转后的那个页面做用户授权验证。
onLoad函数中新增:
//校验小程序是否具备某些权限
checkPermission(this); App结构体外增加方法:
//小程序进入首页 权限校验
function checkPermission(obj){console.log("-------------checkPermission----------");wx.getSetting({success:function(res){if (!res.authSetting['scope.userLocation']) {console.log("-------------不满足scope.userLocation权限----------");//申请授权wx.authorize({scope: 'scope.userLocation',success() {}})}}})
}wx.getSetting API只是为了获取小程序所拥有的权限信息,通过成功回掉后,查询是否包含了位置服务信息,若没位置服务信息,则需要请求用户授予权限。如下图所示

即使点击了拒绝,在设置页面也会显示小程序包含的权限信息和开关信息。
关于点击按钮后,如何校验android或ios所需要的版本,可以参考我的另外一篇博客 链接地址。