用于 Vue React | wangEditor
组件下载地址 有视频教程
vue版本 2的使用
进入项目cmd输入安装命令
yarn add @wangeditor/editor新建一个文件夹 新建一个文件名字为MyEditor

<template><div><div><div class="header-height"><el-button type="primary" icon="el-icon-plus" @click="printEditorHtml">提交</el-button><el-button type="primary" icon="el-icon-close" @click="clear">清空</el-button></div></div><div style="border: 1px solid #ccc; margin-top: 10px"><!-- 工具栏 --><Toolbarstyle="border-bottom: 1px solid #ccc":editor="editor":defaultConfig="toolbarConfig"/><!-- 编辑器 --><Editorstyle="height: 400px; overflow-y: hidden":defaultConfig="editorConfig"v-model="html"@onChange="onChange"@onCreated="onCreated"/></div></div>
</template><script>
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
import { userfind, useradd, usermodify } from "@/api/Basic/user";
export default {name: "MyEditor",components: { Editor, Toolbar },data() {return {userSubordinate: null,editor: null,html: "",toolbarConfig: {// toolbarKeys: [ /* 显示哪些菜单,如何排序、分组 */ ],// excludeKeys: [ /* 隐藏哪些菜单 */ ],},editorConfig: {placeholder: "请输入内容...",// autoFocus: false,// 所有的菜单配置,都要在 MENU_CONF 属性下MENU_CONF: {},},};},methods: {getlist() {let userSubordinate = localStorage.getItem("userid");let user = {userSubordinate,};userfind(user).then((res) => {console.log(res[0].content);this.html = res[0].content;});},onCreated(editor) {this.editor = Object.seal(editor); // 【注意】一定要用 Object.seal() 否则会报错},onChange(editor) {// console.log("登录", editor.getHtml()); // onChange 时获取编辑器最新内容},printEditorHtml() {const editor = this.editor;if (editor == null) return;this.$confirm("是否提交写好的, 隐私协议?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {console.log(editor.getHtml(), "提交"); // 执行 editor APIlet a = editor.getHtml();let userSubordinate = localStorage.getItem("userid");let user = {id: 1,content: a,userSubordinate,};usermodify(user).then((res) => {console.log(res);this.$message({type: "success",message: "提交成功!",});}).catch((res) => {console.log("baocuo", res);this.$message({type: "info",message: "输入长度太长了",});});console.log(a, "aaaa");}).catch(() => {this.$message({type: "info",message: "提交失败了",});});},clear() {const editor = this.editor;this.$confirm("是否清空已输入的, 隐私协议?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {editor.clear();// console.log(editor.getHtml()); // 执行 editor APIthis.$message({type: "success",message: "清空成功!",});}).catch(() => {this.$message({type: "info",message: "取消操作",});});},},mounted() {// 模拟 ajax 请求,异步渲染编辑器this.getlist();},beforeDestroy() {const editor = this.editor;if (editor == null) return;editor.destroy(); // 组件销毁时,及时销毁 editor ,重要!!!},
};
</script><style src="@wangeditor/editor/dist/css/style.css"></style> //一定要引入css
然后就可以 在另一个页面调用组件
<template><div class="app-container1 czb"><my-editor></my-editor></div>
</template>
<script>
import MyEditor from "./MyEditor"; //你写好的组件地址// import MyEditorWithFormula from './components/MyEditorWithFormula'
// import MyEditorWithMention from './components/MyEditorWithMention'export default {name: "App",components: {MyEditor,// MyEditorWithFormula,// MyEditorWithMention},// data() {// return {// dialogVisible: false// }// },
};
</script><style>
.box-card {width: 800px;
}
</style>
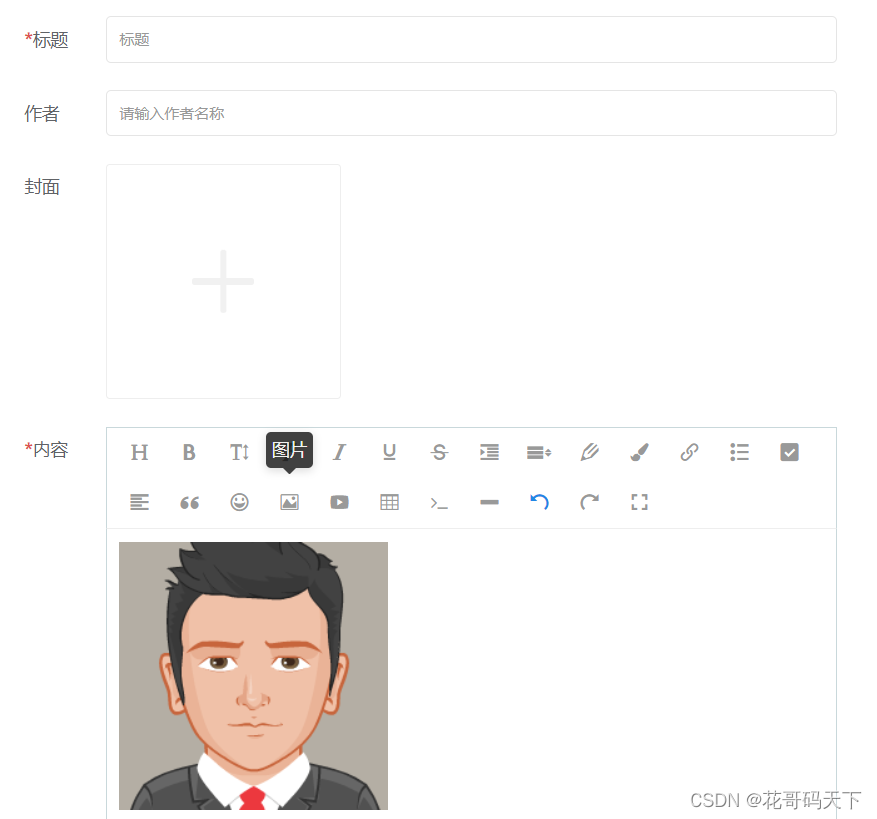
完成效果