介绍
本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。
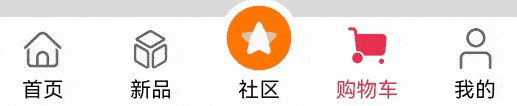
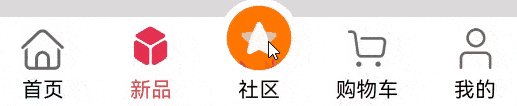
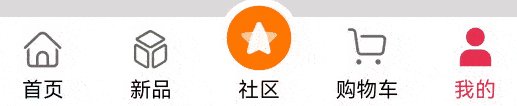
效果图预览

使用说明:
- 依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。
实现思路
场景1:TabBar中间页面实现有一圈圆弧外轮廓
将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。 这里borderRadius的值设置为容器组件宽度的一半,margin的top值根据开发者的ux效果设置合适的值即可。 具体代码可参考TabView.ets
Column() {Image(this.selectedIndex === this.tabBarIndex ? TABINFO[this.tabBarIndex].selectedIcon :TABINFO[this.tabBarIndex].defaultIcon).size({width: $r('app.integer.custom_tab_community_image_size'),height: $r('app.integer.custom_tab_community_image_size')}).interpolation(ImageInterpolation.High) // TODO:知识点:使用interpolation属性对图片进行插值,使图片显示得更清晰}.width($r('app.integer.custom_tab_community_image_container_size')).height($r('app.integer.custom_tab_community_image_container_size'))// TODO:知识点:通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。.borderRadius($r('app.integer.custom_tab_community_image_container_border_radius_size')).margin({ top: ARC_MARGIN_TOP }).backgroundColor(Color.White).justifyContent(FlexAlign.Center)场景2:TabBar页签点击之后会改变图标显示,并有一小段动画效果
改变图标显示功能可以先声明一个变量selectedIndex,此变量代表被选定的tabBar下标,点击的时候将当前tabBar的下标值进行赋值。 通过当前被选中的tabBar下标值和tabBar自己的下标值进行判断来达到点击之后改变图标显示的效果。 动画效果可以将Image添加一个offset属性和animation属性, offset属性可以控制组件的横向和纵向偏移量; animation在组件的某些通用 属性变化时,可以通过属性动画animation实现过 渡效果。 点击TabBar页签,改变offset的属性值,自动触发animation属性动画。 具体代码可参考TabView.ets
Column() {// 通过被选中的tabBar下标值和tabBar的默认下标值来改变图片显示Image(this.selectedIndex === this.tabBarIndex ? TABINFO[this.tabBarIndex].selectedIcon :TABINFO[this.tabBarIndex].defaultIcon)// TODO:知识点:使用interpolation属性对图片进行插值,使图片显示得更清晰.interpolation(ImageInterpolation.High).size(this.selectedIndex === HOME_TAB_BAR_INDEX && this.selectedIndex === this.tabBarIndex ?{ width: $r('app.integer.custom_tab_community_image_size'), height: $r('app.integer.custom_tab_community_image_size') } :{width: $r('app.integer.custom_tab_image_size'),height: $r('app.integer.custom_tab_image_size')})// TODO:知识点:通过offset控制图片的纵向偏移。.offset({y: (this.selectedIndex === this.tabBarIndex && this.selectedIndex !== COMMUNITY_TAB_BAR_INDEX) ?this.iconOffset : $r('app.integer.custom_tab_common_size_0')})// TODO:知识点:组件的某些通用属性变化时,可以通过属性动画animation实现过渡效果。本示例的动画效果是tabBar的图片向上偏移一小段距离.animation({duration: 400,curve: Curve.Ease,iterations: 1,playMode: PlayMode.Normal})}.width(this.selectedIndex === HOME_TAB_BAR_INDEX && this.selectedIndex === this.tabBarIndex ?$r('app.integer.custom_tab_community_image_size') : $r('app.integer.custom_tab_image_container_size')).height(this.selectedIndex === HOME_TAB_BAR_INDEX && this.selectedIndex === this.tabBarIndex ?$r('app.integer.custom_tab_community_image_size') : $r('app.integer.custom_tab_image_container_size')).justifyContent(FlexAlign.Center)高性能知识点
不涉及。
工程结构&模块类型
customtabbar // har类型
|---model
| |---DataType.ets // 模型层-Tabbar数据类型
| |---TabBarData.ets // 数据模型层-TabBar数据
|---view
| |---TabView.ets // 视图层-自定义TabBar页面最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多,太杂,教授的人也多,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频学习教程+学习PDF文档
HarmonyOS Next 最新全套视频教程

纯血版鸿蒙全套学习文档(面试、文档、全套视频等)

总结
参与鸿蒙开发,你要先认清适合你的方向,如果是想从事鸿蒙应用开发方向的话,可以参考本文的学习路径,简单来说就是:为了确保高效学习,建议规划清晰的学习路线