
前言
当我们学习JavaScript的时候,经常会听到原型(prototype)、原型链(prototype chain)和原型模式(prototype pattern)这些概念,它们之间有什么关联呢?怎么样才能使用好原型模式呢?
一. “语言之魂” - 原型模式

概念
原型模式是JavaScript语言的核心机制之一,是JavaScript中最基本的设计模式,因此被称为“语言之魂”,要想在项目开发使用好原型模式,我们必须要了解原型以及原型链的概念,从而才会理解它们和原型模式之间的关系:
-
原型(
prototype): 原型是JavaScript中对象的一个属性,它允许对象继承属性和方法。每个对象都有一个原型对象,对象可以通过__proto__属性来访问自己的原型对象。原型对象可以包含属性和方法,并且可以通过对象实例访问和共享。 -
原型链(
prototype chain): 原型链是一通过原型对象之间的链式关系实现对象属性和方法的继承和共享机制。原型链通过对象的__proto__属性指向原型对象,从而形成一个原型的层级链条。访问一个对象的属性或方法时,JavaScript会沿着原型链向上查找,直到找到或者到达原链的末端(Object)。这样,对象可以继承原型对象的属性方法,实现了属性和方法的共享。 -
原型模式(
prototype pattern): 原型模式是一种设计模式,它利用JavaScript中的原型机制来创建对象。通过定义构造函数,并将构造函数的原对象设置为一个模板,可以基于原型关系来实现对象的创建和属性的继承。通过使用原型模式,可以避免在每个对象实例中重复定义相同的属性和方法,实现了对象的复用和提升性能。
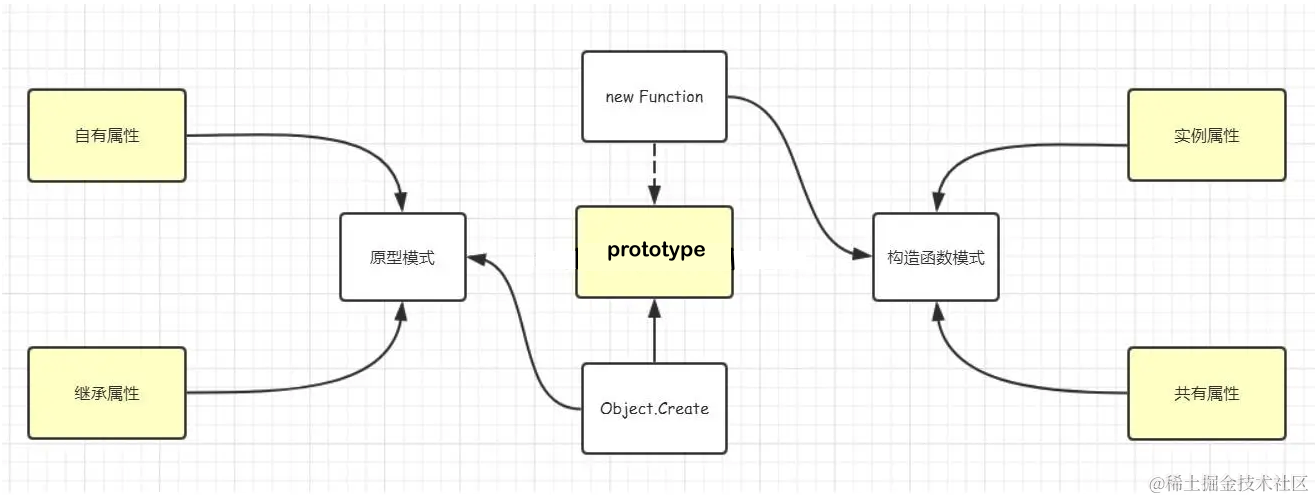
关系
每个对象都有一个原型,并且原型对象之间形成了原型链的关系。原型链通过__proto__属性连接起来,实了属性和方法的继承和共享。原型模式则是利用原型链关系来创建对象,并实现了对象创建和属性继承的设计模式。以可以说,原型是原型链的基础,原型链是实现对象属性和方法继承的机制,而原型模式是基于原型链关系的对象创建属性继承的设计模式。
本文不过多的讲解原型及原型链,感兴趣可以阅读之前文章:深入理解对象的原型和原型链
二. 如何使用原型模式

当使用原型模式时,我们可以按照以下步骤来创建和使用对象的实例:
-
定义原型对象:创建一个包含需要共享的属性和方法的原型对象。
const personPrototype = {greet: function() {console(`Hello, my name isthis.name}`);}
};
-
创建新的对象实例并继承型:使用`Object.create方法创建一个新的对象实例,并将其型指向原型对象。
const person1 = Object.create(personPrototype);
person1.name = "Alice";
person1.greet(); // 输出:Hello, my name is Alice
-
在新对象实例上定义自己的属性和方法:根据需要,在新的对象实例上定义自己的属性和方法。
const person2 = Object.create(personPrototype);
person2.name = "Bob";
person2.age = 30;
person2.introduce = function() {console.log(`I am ${this.name} and I am ${this.age} years old.`);
};
person2.introduce(); // 输出:I am Bob and I am 30 years old.
在上面的例子中,我们首先定义了一个原型对象personPrototype,它包含了一个greet方法。接着,我们使用Object.create()方法创建了两新的对象实例person1和person2,并且它们都继承了personPrototype属性和方法。
然后我们为person1实例设置了name属性,并调用了greet方法,输出了相应结果。同样地,我们也为person实例设置了name和age属性,并定义了一个introduce方法,用于打印自我介绍的信息。
通过原型模式,我们根据需要创建多个对象实例,并且这些实例可以共享同一个原型对象的属性和方法。这样既节省了内存空间,也可以实现属性和方法的共享和继承。
注意: 在修改对象实例的属性时,可能会影响原型和其他实例。对于每个对象实例而言,如果希望拥有独立的属性,则需要在对象实例上重新定义这些属性,而不是在原型对象上定义。
三. 深入原型模式的实现原理
JavaScript原型模式的实现原理涉及到原型链的概念。每个对象都有一个隐藏的__proto__属性,指向其原型对象(即它的父对象)。原型链实际上就是通过__proto__属性将对象连接起来形成的一条链。
当我们访问一个对象的属性或方法时,JavaScript引擎首先在当前对象中查找,如果找不到,就会沿着原型链向上查找,直到找到对应的属性或方法,或者到达原型链的顶端(null)为止。
在JavaScript中,当我们创建一个对象时,可以通过Object.create()方法指定一个原型对象,从而创建一个新的对象并继承原型对象的属性和方法。新对象的__proto__指针会指向原型对象。
相应地,我们还可以使用Object.getPrototypeOf()方法获取一个对象的原型对象,或者使用Object.setPrototypeOf()方法设置一个对象的原型对象。
当我们访问对象的属性或方法时,JavaScript引擎会按照以下步骤进行查找:
-
首先,它会查找对象本身是否具有相应的属性或方法。如果找到,就直接使用该属性或方法。
-
如果对象本身没有相应的属性或方法,它会通过
__proto__指针指向的原型对象去查找。如果原型对象具有相应的属性或方法,就直接使用。 -
如果原型对象没有相应的属性或方法,引擎会继续沿着原型链向上查找,直到找到对应的属性或方法,或者到达原型链的顶端(
null) -
如果最终没有找到相应的属性或方法,引擎会返回
undefined。
这种通过__proto__指针沿着原型链查找的机制,就是JavaScript原型模式的实现原理。通过原型的继承,我们可以实现对象之间的属性和方法的共享。
需要注意的是,当我们修改一个对象的属性时,如果该属性位于原型链上,那么会直接修改原对象的属性值。所以,如果想要每个对象实例都具有独立的属性,应该对象实例上重新定义这些属性,而不是在原型上定义。
总结一下,JavaScript原型模式通过原型链实现对象之间属性和方法继承。通过原型链的机制,我们可以在对象实例之间共享属性和方法,并实现属性和方法的查找。这种机制提高了对象的重用性,并使代码更加简洁和易于维护。
四. 原型模式的应用场景
原型模式在JavaScript中有广泛的应用场景,下面是几种常见的应用场景:
1. 创建对象实例并共享方法

假设我们需要创建多个具有相同方法的对象实例,比如创建多个 小猫 的对象实例,并且它们都具有相同的方法,比如meow()方法。可以使用原型模式在猫的原型对象上定义meow()方法,并将多个猫的对象实例的原型指向该原型对象,这样它们就共享了相同的方法。
function Cat(name) {this.name = name;
}Cat.prototype.meow = function() {console.log(this.name + ' says meow!');
};var cat1 = new Cat('Tom');
var cat2 = new Cat('Jerry');cat1.meow(); // 输出:Tom says meow!
cat2.meow(); // 输出:Jerry says meow!
2. 对象的继承

各种不同形状的图形对象
假设我们有一个基础对象各种个样的图形Shape,它具有getArea()方法。我们想要创建一个继承自Shape的Rectangle对象,它具有自己的width和height属性,并且可以调用父类的getArea()方法。可以使用原型模式,将Shape的实例设置为Rectangle对象的原型,实现继承关系。
function Shape() {}Shape.prototype.getArea = function() {return 0;
};function Rectangle(width, height) {this.width = width;this.height = height;
}Rectangle.prototype = new Shape();
Rectangle.prototype.constructor = Rectangle;Rectangle.prototype.getArea = function() {return this.width * this.height;
};var rect = new Rectangle(5, 10);
console.log(rect.getArea()); // 输出:50
3. 动态扩展和修改对象

假设我们有一个基础对象Person,它具有name属性和sayHello()方法。我们想要动态地为对象添加新的方法,例如sayGoodbye()方法。可以直接在Person的原型对象上添加新的方法,而不需要逐个修改现有对象实例。
function Person(name) {this.name = name;
}Person.prototype.sayHello = function() {console.log('Hello, my name is ' + this.name);
};var person = new Person('John');
person.sayHello(); // 输出:Hello, my name is JohnPerson.prototype.sayGoodbye = function() {console.log('Goodbye, ' + this.name);
};person.sayGoodbye(); // 输出:Goodbye, John
以上是几个典型的JavaScript原型模式的应用场景。通过原型链实现共享属性和方法、继承关系以及动态扩展和修改对象等操作,最终提高代码的重用性和灵活性。
五. 使用原型模式的优缺点
通过以上对原型模式的理解,我们可以总结出使用原型模式有以下的优点:
-
重用性和性能优化:原型模式可以将方法和属性共享给所有实例化的对象,避免了在每个对象实例中重复创建相同的方法和属性。这提高了代码的重用性,减少了内存消耗,提升了性能。
-
灵活的对象扩展:使用原型模式,可以动态地向原型对象添加、修改和删除属性和方法,这样会自动反映在所有对象实例中。这种灵活性使得可以方便地扩展和修改对象的功能,而无需修改已有的对象实例。
-
实现对象的继承:原型模式允许将一个对象设置为另一个对象的原型,从而实现对象之间的继承关系。这样,在子对象上可以访问和重写父对象的属性和方法,实现了类似于面向对象的继承机制。
然而,原型模式也有一些缺点:
-
属性共享和修改的潜在问题:当多个对象实例共享一个原型对象时,如果对原型对象的属性进行修改,会影响到所有对象实例。这可能会导致意外的副作用,尤其是在动态修改原型对象时需要谨慎对待。
-
难以实现私有属性和方法:在原型模式中,所有的属性和方法都是公开的,无法实现对外隐藏的私有属性和方法。虽然有一些技巧可以模拟私有属性,但并不能真正实现封装性。
-
构造函数参数的传递:在原型模式中,构造函数的参数只能通过对象实例的属性赋值来传递。这可能会导致在创建对象实例时的参数传递不够直观和灵活。
综上所述,JavaScript原型模式具有重用性、性能优化、灵活的对象扩展和对象继承的优点,但也存在属性共享和修改问题、难以实现私有和方法,以及构造函数参数传递的局限缺点。在使用原型模式时,需要注意这些特点和限制,确保合理使用以符合需求和预期。
总结
原型模式是JavaScript语言的核心机制之一,同时也是JavaScript中最基本的设计模式,因此被称为“语言之魂”,通过对象的原型实现对象的继承和属性共享,同时基于原型链的机制实现对象的创建和属性的继承,原型模式在JavaScript中具有广泛的应用场景,使用原型模式可以节省内存,增加灵活性和可扩展性等。
但是在使用原型模式时,需要注意以下几点:
-
修改对象实例的属性可能会影响原型和其他实例:当我们修改对象实例的属性时,可能会影响到原型和其他实例。如果希望每个对象实例都有独立的属性,需要在对象实例重新定义这些属性,而不是在原型对象上定义。
-
原型链的长度和效率:随着原型链的增长,查找属性和方法可能会变慢。因此,需要注意原型链的长度,并合理设计对象的层级关系。
-
属性和方法的屏蔽:如果对象实例和原型上都定义了同名的属性或方法对象实例上的属性或方法会屏蔽原型上的对应属性或方法。因此,在设计对象和原型时,需要属性和方法的命名,避免冲突。


















![[论文笔记] t-SNE数据可视化](https://i-blog.csdnimg.cn/direct/1471fb8b0b674486a237e13867971c94.png)

