小程序的包体积限制是2M,超出包大小如何优化
先简单列出,最近比较忙,后续优化明细,有着急的先留言踢我
1.分包
留几个主要的页面体积小的,剩下的在page.json中拆到subpackages中,简单举个例子

"pages": [ //pages数组中第一项表示应用启动页,参考https://uniapp.dcloud.io/collocation/pages{"path": "pages/home/index","style": {"navigationBarTitleText": "","enablePullDownRefresh": true}},{"path": "pages/shoppingCart/index","style": {"navigationBarTitleText": "购物车","enablePullDownRefresh": true}},{"path": "pages/user/index","style": {"navigationBarTitleText": "我的"}},],"subpackages": [// 订单相关{"root": "pages/order","pages": [{"path": "index","style": {"navigationBarTitleText": "订单"}},{"path": "refund","style": {"navigationBarTitleText": "申请退款"}},{"path": "drugs/detail","style": {"navigationBarTitleText": "订单详情"}},{"path": "afterSale","style": {"navigationBarTitleText": "查看售后"}},{"path": "consultation/detail","style": {"navigationBarTitleText": "订单详情"}},{"path": "servicePack/detail","style": {"navigationBarTitleText": "订单详情"}},{"path": "drugsAfter/chooseType","style": {"navigationBarTitleText": "选择售后类型"}},{"path": "drugsAfter/chooseShop","style": {"navigationBarTitleText": "选择售后货物"}},{"path": "drugsAfter/submitRefund","style": {"navigationBarTitleText": "提交售后"}},{"path": "drugsAfter/trackNumber","style": {"navigationBarTitleText": "填写快递单号"}},{"path": "drugsAfter/afterInfo","style": {"navigationBarTitleText": "售后详情"}},{"path": "drugsAfter/negotiationRecord","style": {"navigationBarTitleText": "协商记录"}}]},],
2.图片放到服务器
将图片放到服务器当中,应当同步所有环境,并且最好自己再备份一个文件夹存储图片,用于服务器出现问题时,图片不会丢失,代码中用环境变量拼接路径
代码不完全,只截取其中一部分仅供思路参考!!
定义环境变量

存放在状态管理器里

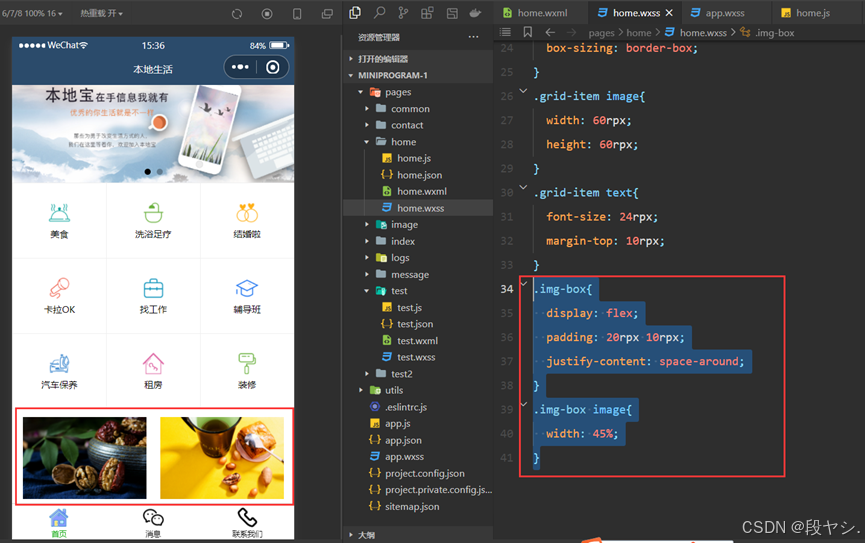
对应使用页面:![]()

服务器创建对应的文件夹,通过final-shell或者其他的传上去
3.大功能需求内嵌H5(但分享会收到影响)
这个思路是小程序中某个按钮或者图标,跳转直接打开webview。里面就放着你H5页面的代码
4.代码压缩设置
1.运行代码时选择压缩代码
开发者工具打包之前勾选压缩设置
5.删除多余代码
删除注释代码,还有其他不使用的页面和代码,也是可以提升性能,虽然只有一点点提升
如果对你有帮助,请点赞收藏哦~~

![[数据集][目标检测]水面垃圾检测数据集VOC+YOLO格式2027张1类别](https://i-blog.csdnimg.cn/direct/1ed27bae75ad496fabf8bfd7346c315a.png)