💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术,jvm,并发编程 redis,kafka,Spring,微服务等
- 常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,typora 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 新空间代码工作室:提供各种软件服务,承接各种毕业设计,毕业论文等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 前言
- 1. 本地部署 Dify 应用开发平台
- 2. 使用 Ollama 部署本地模型
- 3. 在 Dify 中接入 Ollama 大语言模型
- 4. 公网远程使用 Dify
- 4.1 创建远程连接公网地址
- 5. 固定 Dify 公网地址
前言
本篇文章介绍如何将 Dify 本地私有化部署,并且接入 Ollama 部署本地模型,实现在本地环境中部署和管理 LLM,再结合 cpolar 内网穿透实现公网远程访问 Dify。
Dify 它是一个开源 LLM 应用开发平台。拥有直观的界面结合了 AI 工作流、RAG 管道、代理功能、模型管理、可观察性功能等,可以快速从原型开发到生产。
Ollama 是一个本地推理框架,允许开发人员轻松地在本地部署和运行 LLM,例如 Llama 3、Mistral 和 Gemma。Dify 是一个 AI 应用开发平台,提供了一套完整的工具和 API,用于构建、管理和部署 AI 应用。
接下来在本地部署 DIfy。

1. 本地部署 Dify 应用开发平台
本篇文章安装环境:Linux Ubuntu22.04
使用 Docker Compose 部署:Docker 19.03 或更高版本、Docker Compose 1.25.1 或更高版本
安装 Dify 之前,请确保你的机器已满足最低安装要求:CPU>2 Core RAM>=4GB
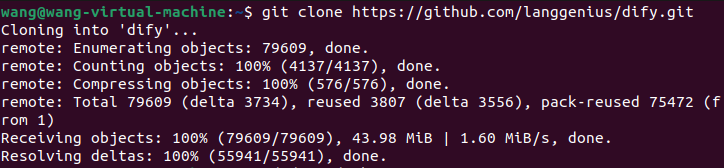
克隆 Dify 源代码至本地环境:
git clone https://github.com/langgenius/dify.git

启动 Dify:
进入 Dify 源代码的 Docker 目录
cd dify/docker
复制环境配置文件
cp .env.example .env
启动 Docker 容器
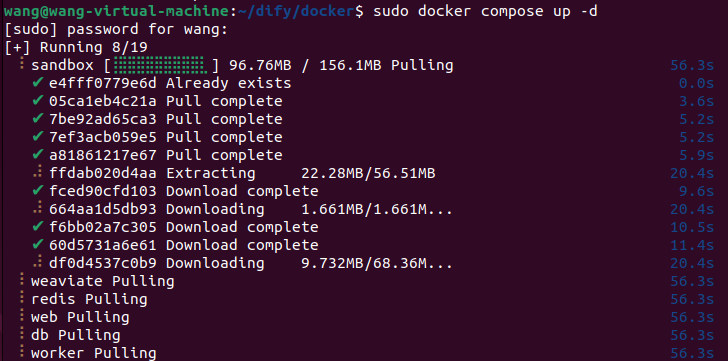
sudo docker compose up -d
运行命令后,你应该会看到类似以下的输出,显示所有容器的状态和端口映射:

最后检查是否所有容器都正常运行:
docker compose ps
然后打开一个新的浏览器,输入 localhost:80,或者本机 IP 地址:80,可以看到进入到了 Dify 中。

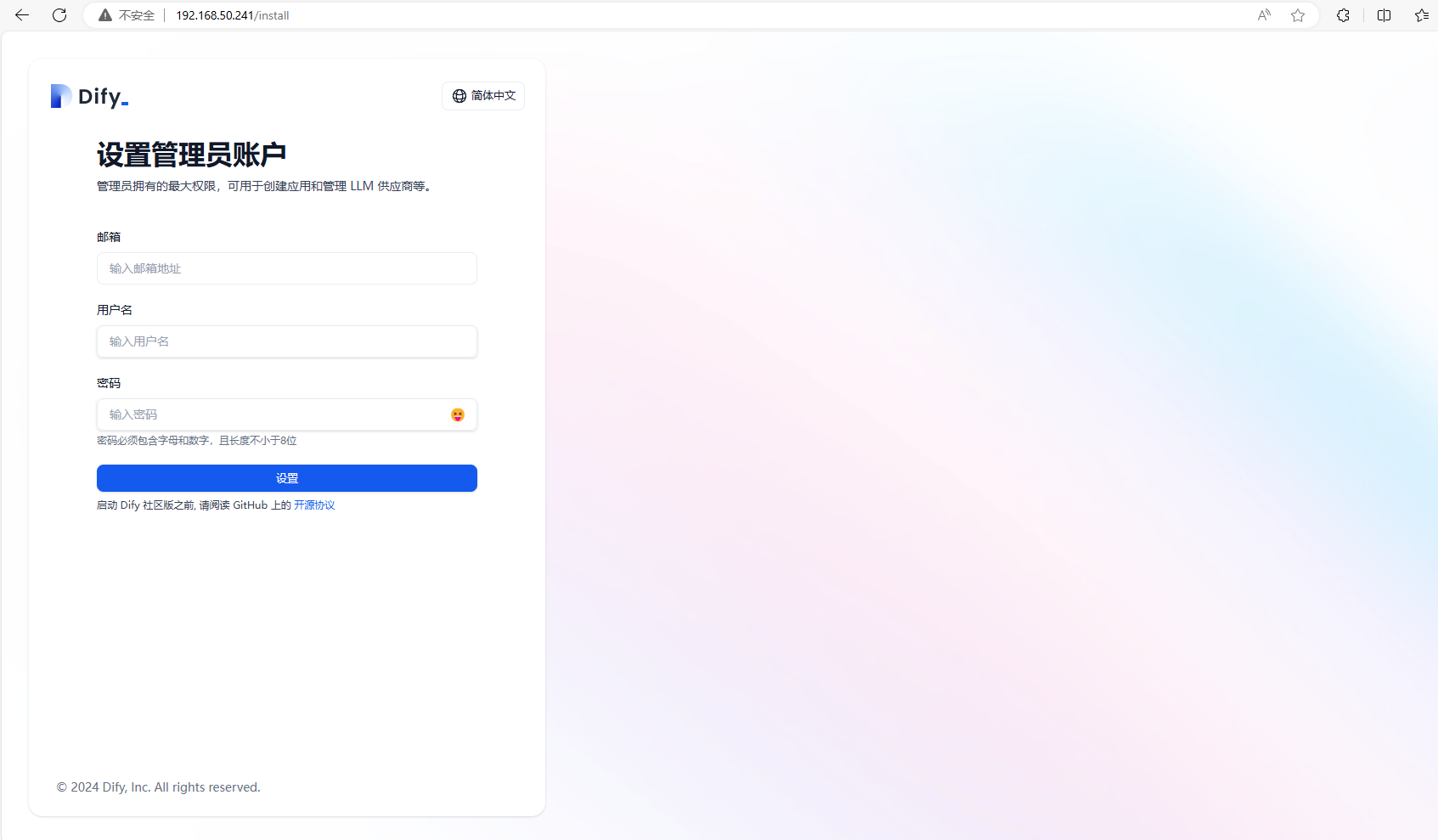
设置管理员账号:填写邮箱、用户名、密码后,再重新登录一下

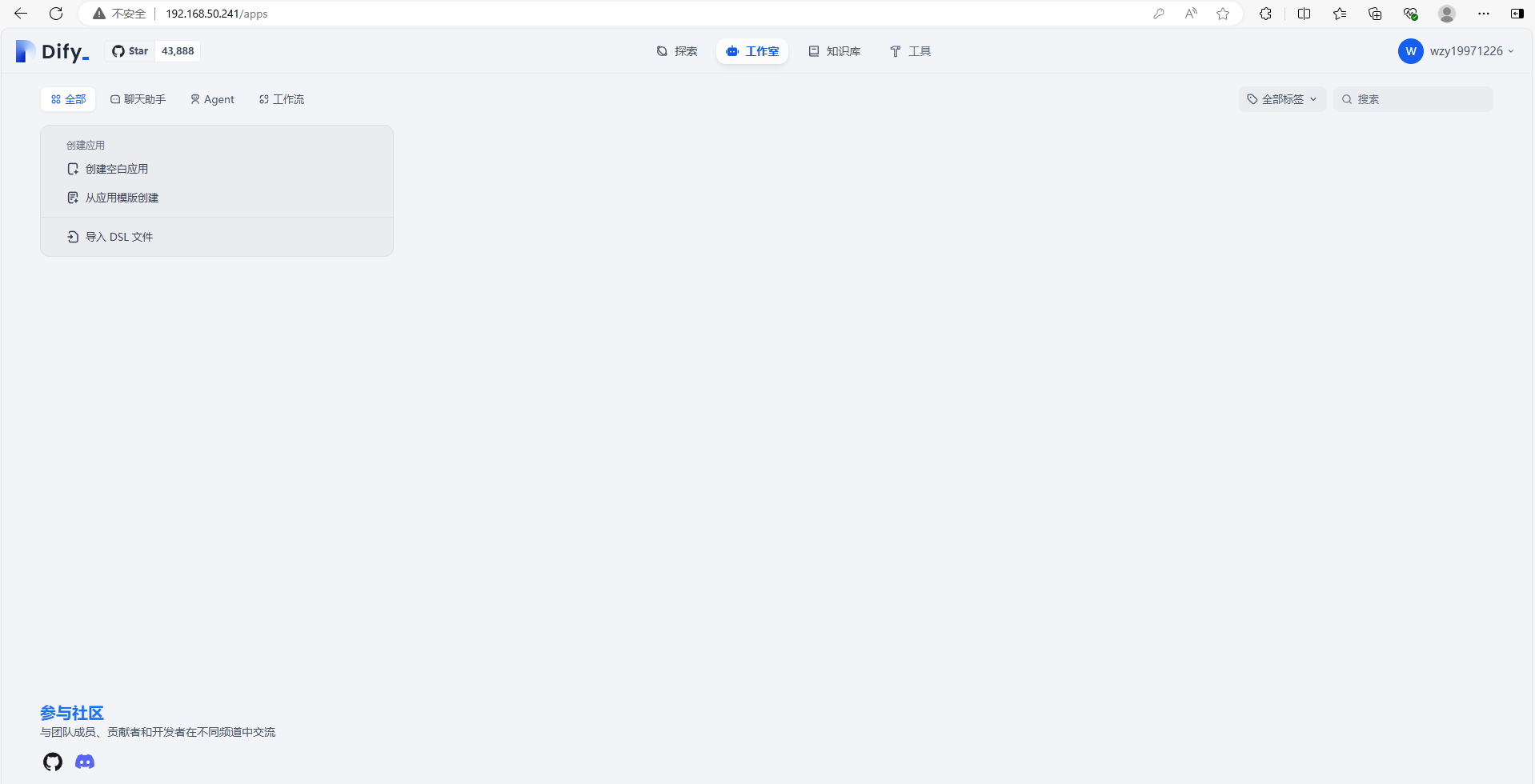
可以看到进入到了 Dify 的主界面当中

接下来配置 ollama 模型
2. 使用 Ollama 部署本地模型
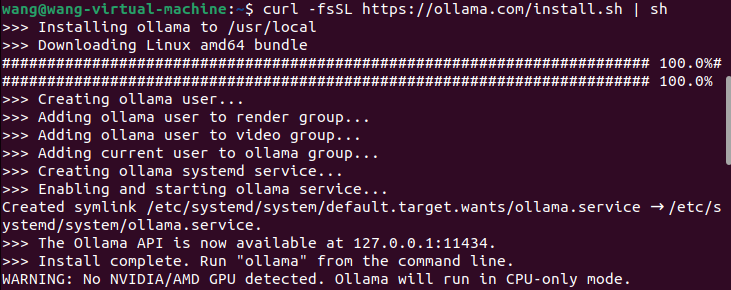
打开一个新的终端,输入下方命令安装 ollama
curl -fsSL https://ollama.com/install.sh | sh

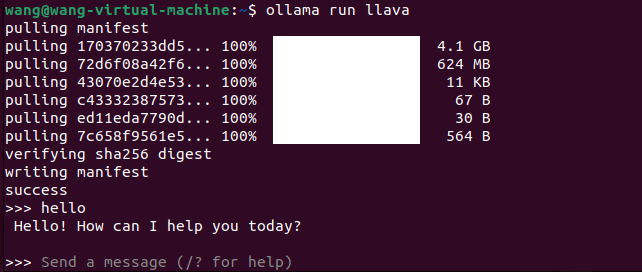
运行 Ollama 并与 Llava 聊天
ollama run llava

启动成功后,ollama 在本地 11434 端口启动了一个 API 服务,可通过 http://localhost:11434 访问。

接下来回到 Dify 中,接入 Ollama 模型。
3. 在 Dify 中接入 Ollama 大语言模型
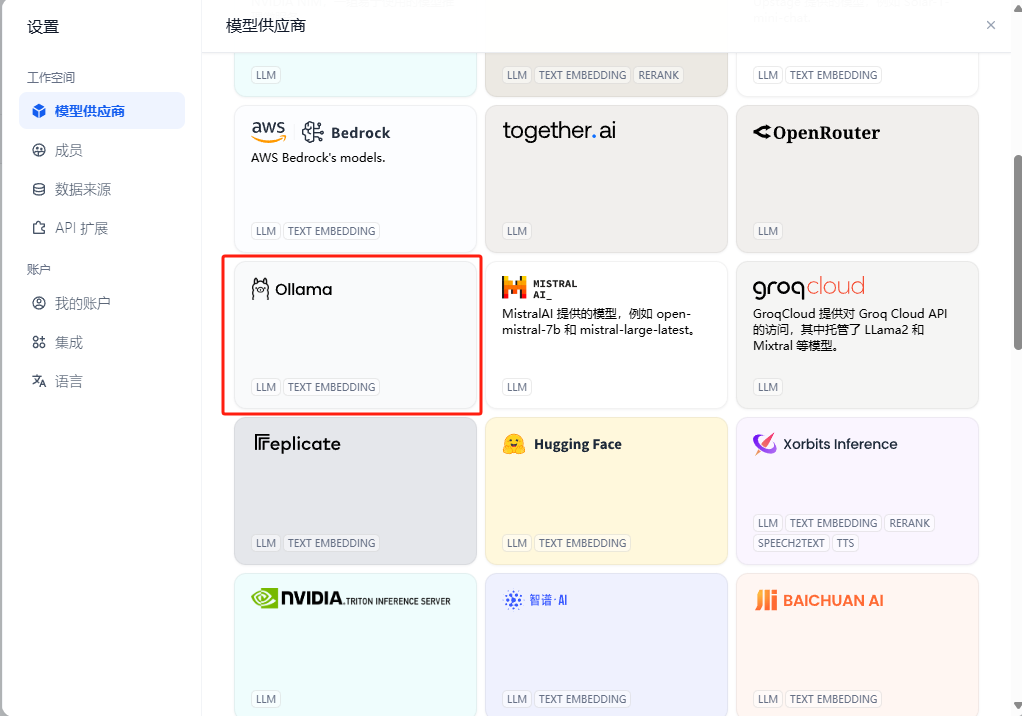
在 Dify 主界面,点击右上角个人名字圆圈,点击设置——模型供应商——Ollama

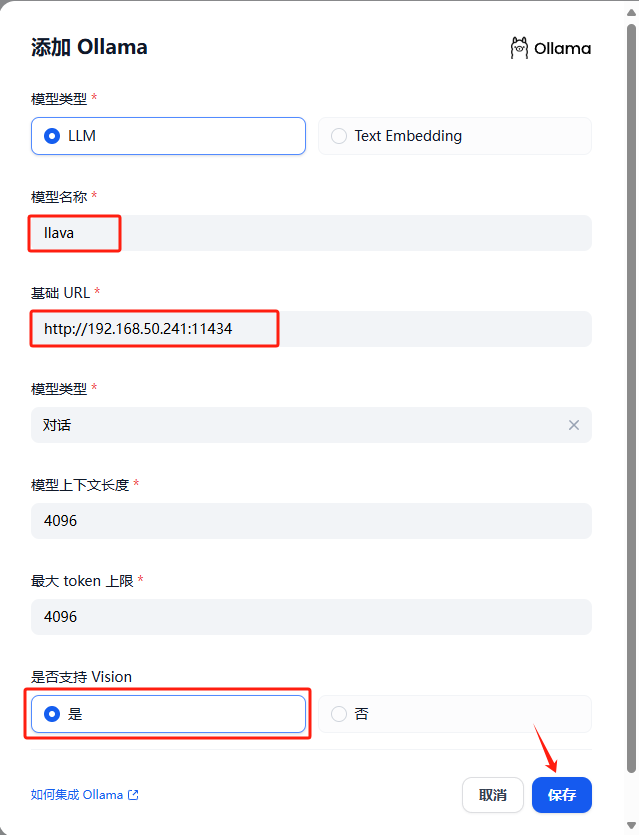
点击填入:

-
模型名称:
llava -
基础 URL:
http://<本机IP地址>:11434此处需填写可访问到的 Ollama 服务地址。
若 Dify 为 docker 部署,建议填写局域网 IP 地址,如:
http://192.168.1.100:11434或 docker 宿主机 IP 地址,如:http://172.17.0.1:11434。若为本地源码部署,可填写
http://localhost:11434。 -
模型类型:
对话 -
模型上下文长度:
4096模型的最大上下文长度,若不清楚可填写默认值 4096。
-
最大 token 上限:
4096模型返回内容的最大 token 数量,若模型无特别说明,则可与模型上下文长度保持一致。
-
是否支持 Vision:
是当模型支持图片理解(多模态)勾选此项,如
llava。
点击 “保存” 校验无误后即可在应用中使用该模型。
如果 Ollama 作为 systemd 服务运行,应该使用systemctl设置环境变量:
-
通过调用
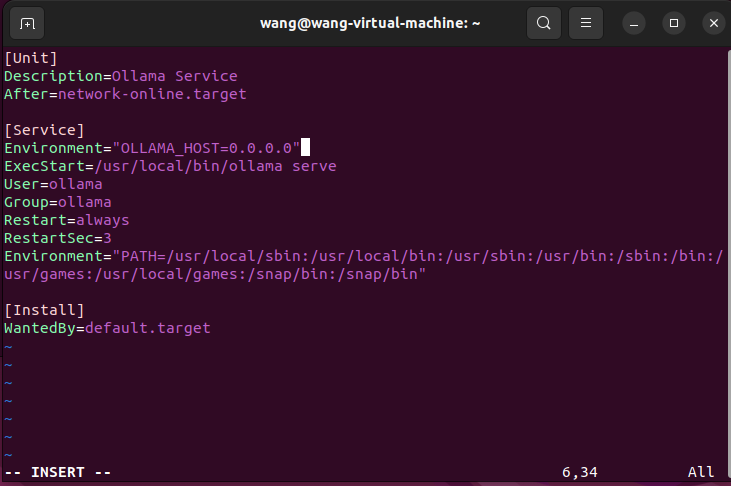
sudo vim /etc/systemd/system/ollama.service编辑 systemd 服务。这将打开一个编辑器。 -
对于每个环境变量,在
[Service]部分下添加一行Environment:
[Service]
Environment="OLLAMA_HOST=0.0.0.0"

保存并退出
重载systemd并重启 Ollama:
systemctl daemon-reloadsystemctl restart ollama
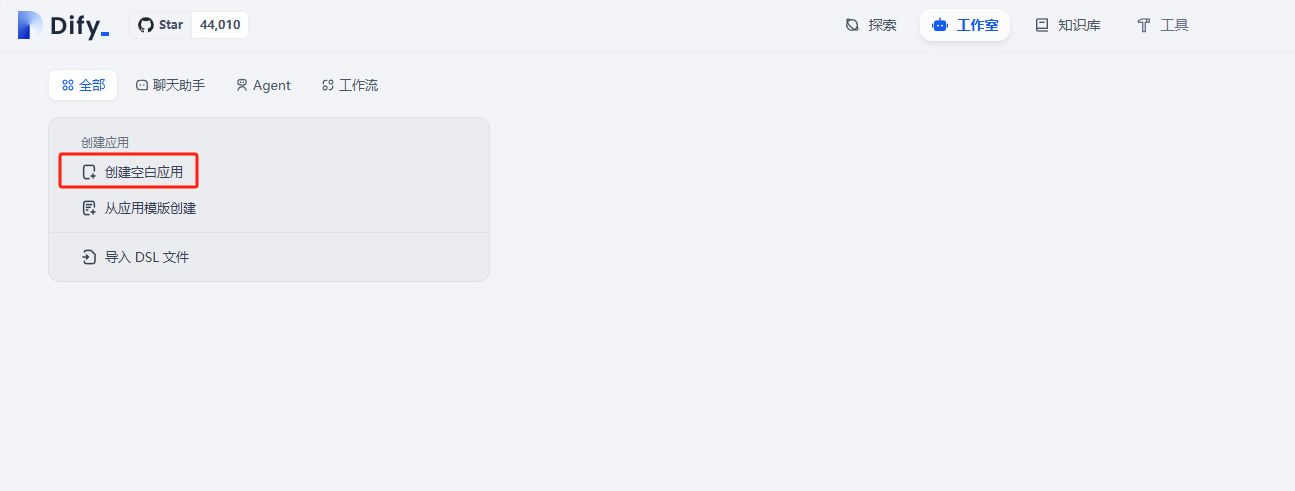
然后再回到主页面当中,点击创建空白应用

选择聊天助手,起一个名字,点击创建

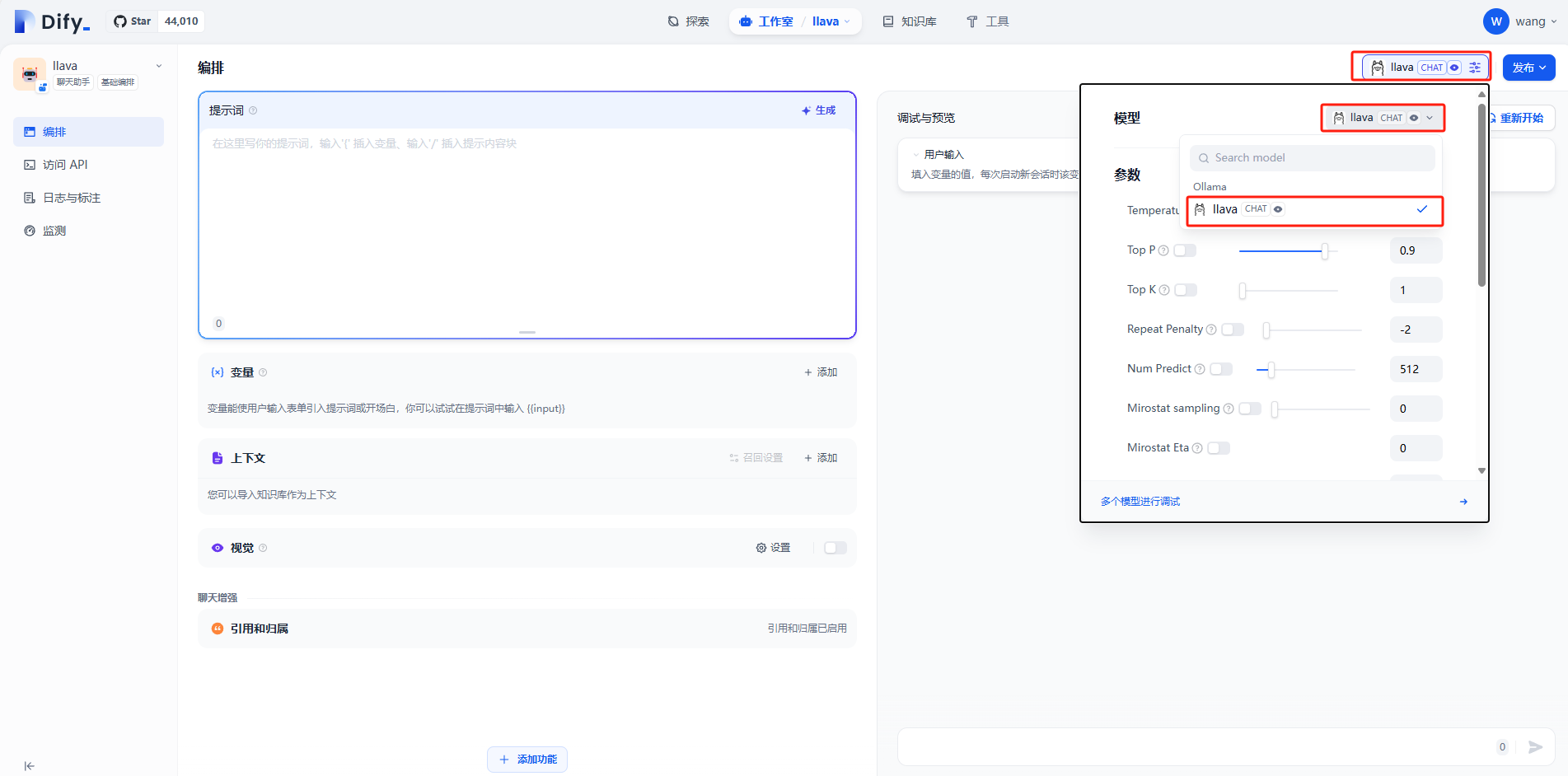
右上角选择 llava 模型

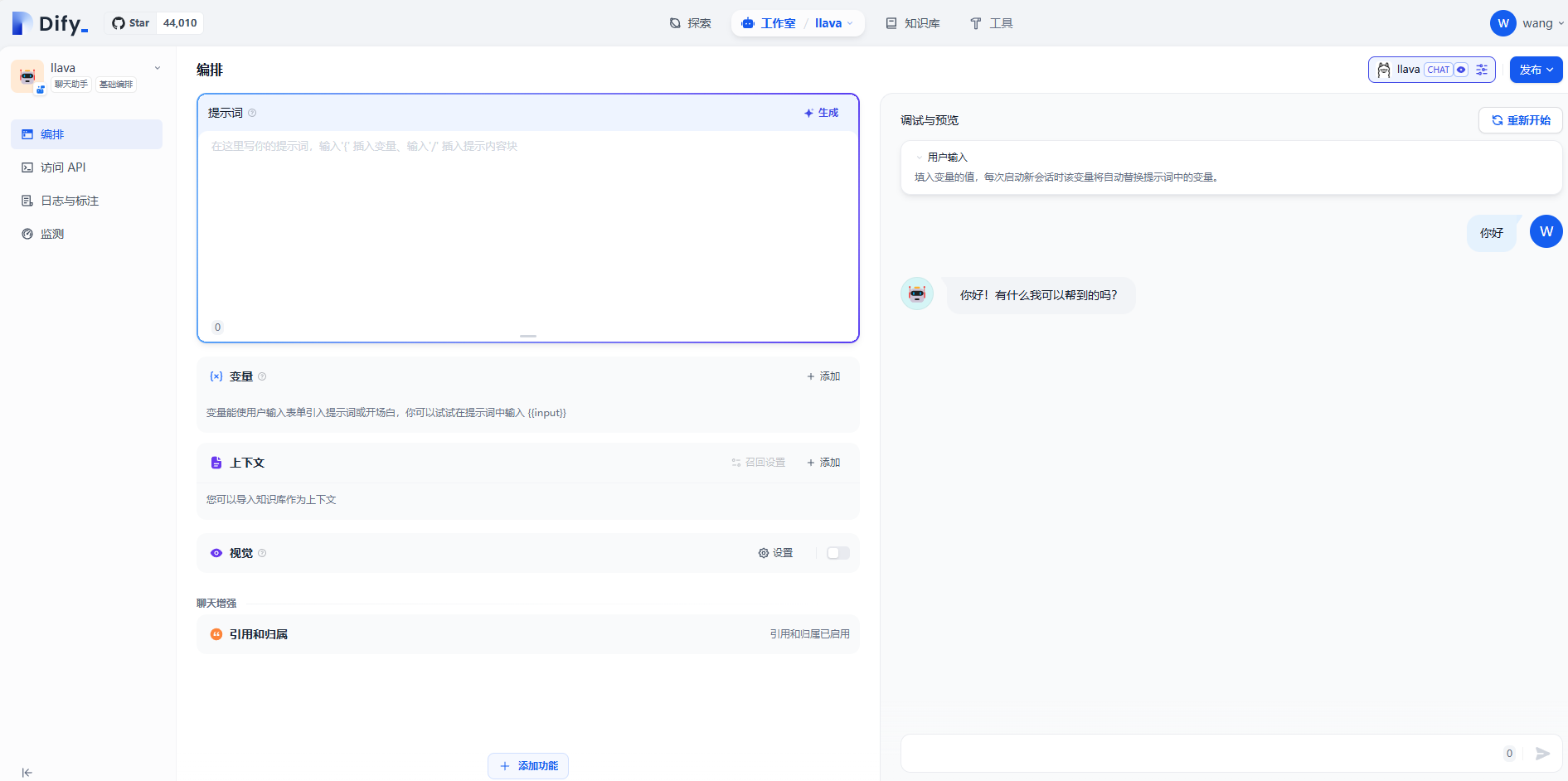
在文本框中编辑文字即可进行对话

目前我们在本机部署了 Dify,并且还添加了 Ollama 大模型,如果想团队协作多人使用,或者在异地其他设备使用的话就需要结合 Cpolar 内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到 Dify 中。
接下来教大家如何安装 Cpolar 并且将 Dify 实现公网访问。
4. 公网远程使用 Dify
下面我们在 Linux 安装 Cpolar 内网穿透工具,通过 Cpolar 转发本地端口映射的 http 公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装 cpolar 步骤
cpolar 官网地址: https://www.cpolar.com
使用一键脚本安装命令
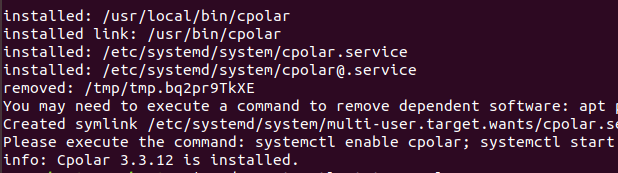
curl https://get.cpolar.sh | sudo sh

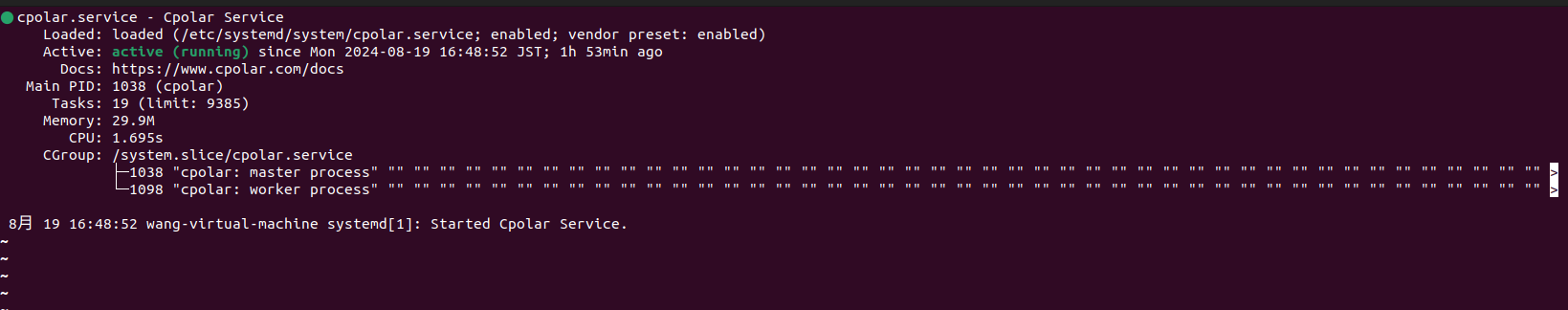
安装完成后,执行下方命令查看 cpolar 服务状态:(如图所示即为正常启动)
sudo systemctl status cpolar

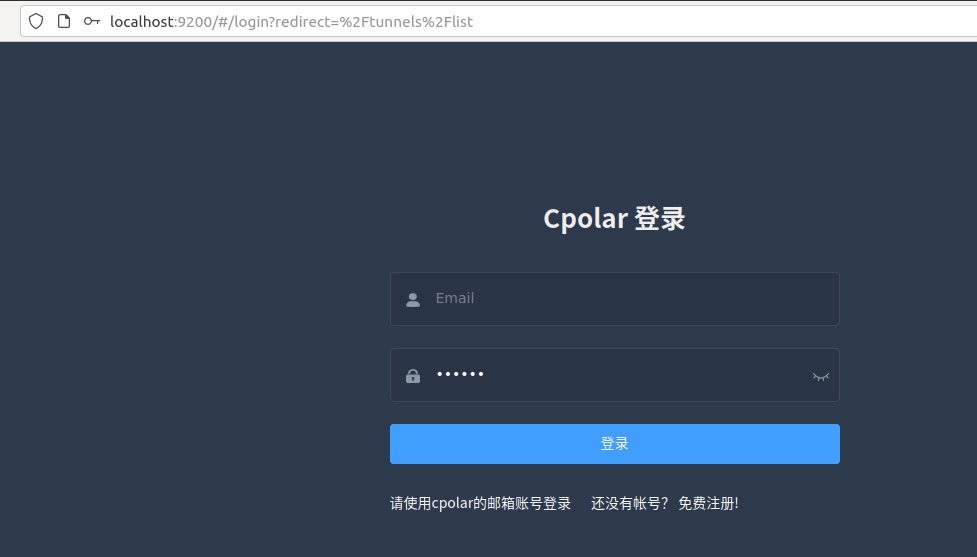
Cpolar 安装和成功启动服务后,在浏览器上输入 ubuntu 主机 IP 加 9200 端口即:【http://localhost:9200】访问 Cpolar 管理界面,使用 Cpolar 官网注册的账号登录,登录后即可看到 cpolar web 配置界面,接下来在 web 界面配置即可:

4.1 创建远程连接公网地址
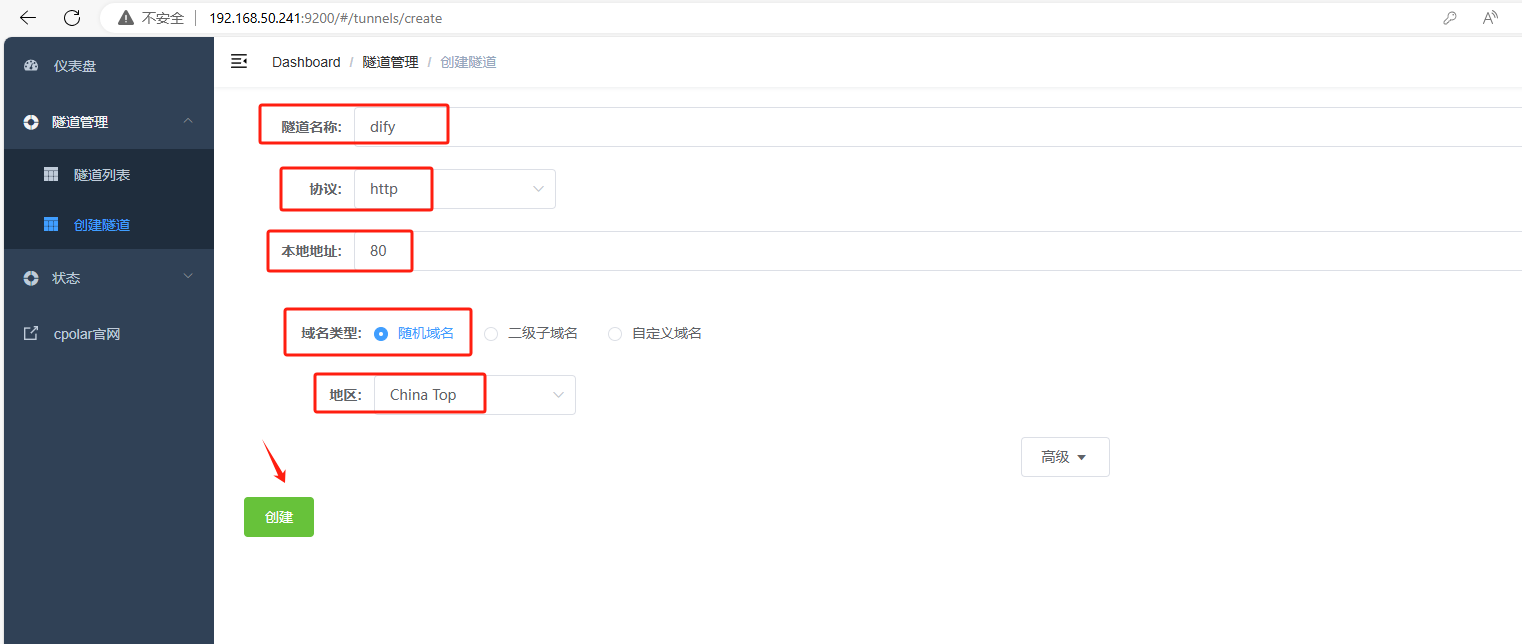
登录 cpolar web UI 管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,本例使用了: dify 注意不要与已有的隧道名称重复
- 协议:http
- 本地地址:80
- 域名类型:随机域名
- 地区:选择 China Top

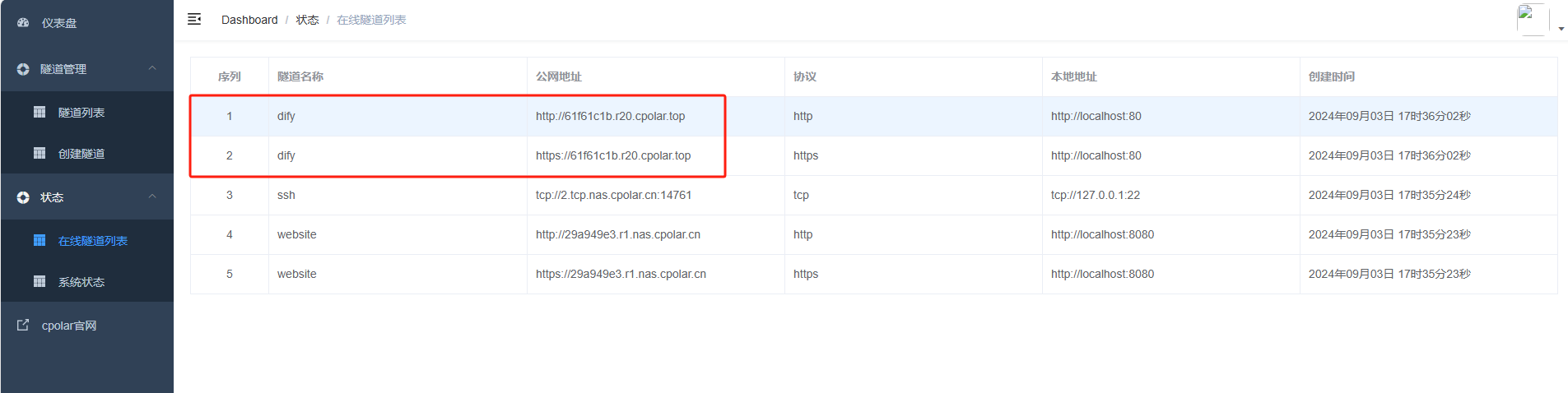
创建成功后,打开左侧在线隧道列表,可以看到刚刚通过创建隧道生成了两个公网地址,接下来就可以在其他电脑(异地)上,使用任意一个地址在浏览器中访问即可。

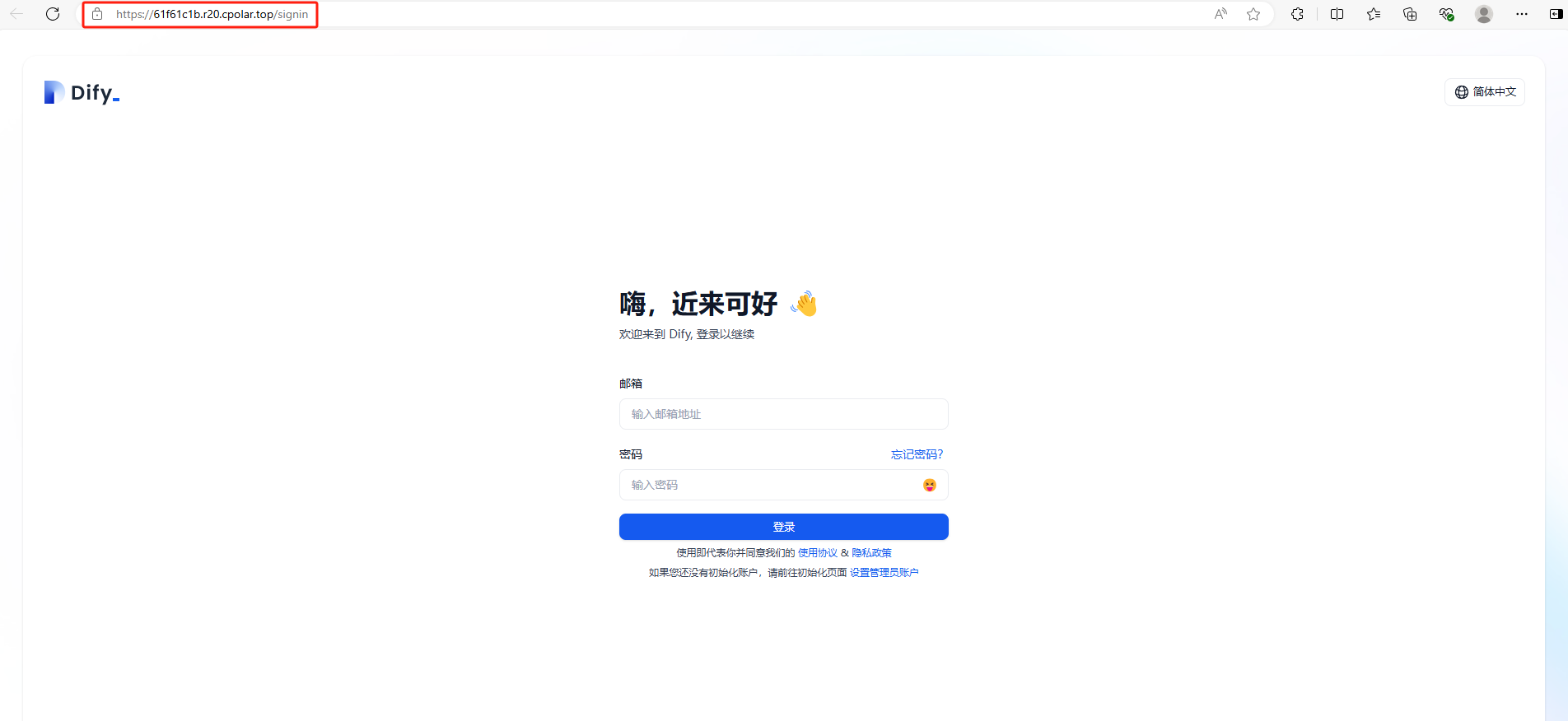
如下图所示,成功实现使用公网地址异地远程访问本地部署的 Dify 应用开发平台!

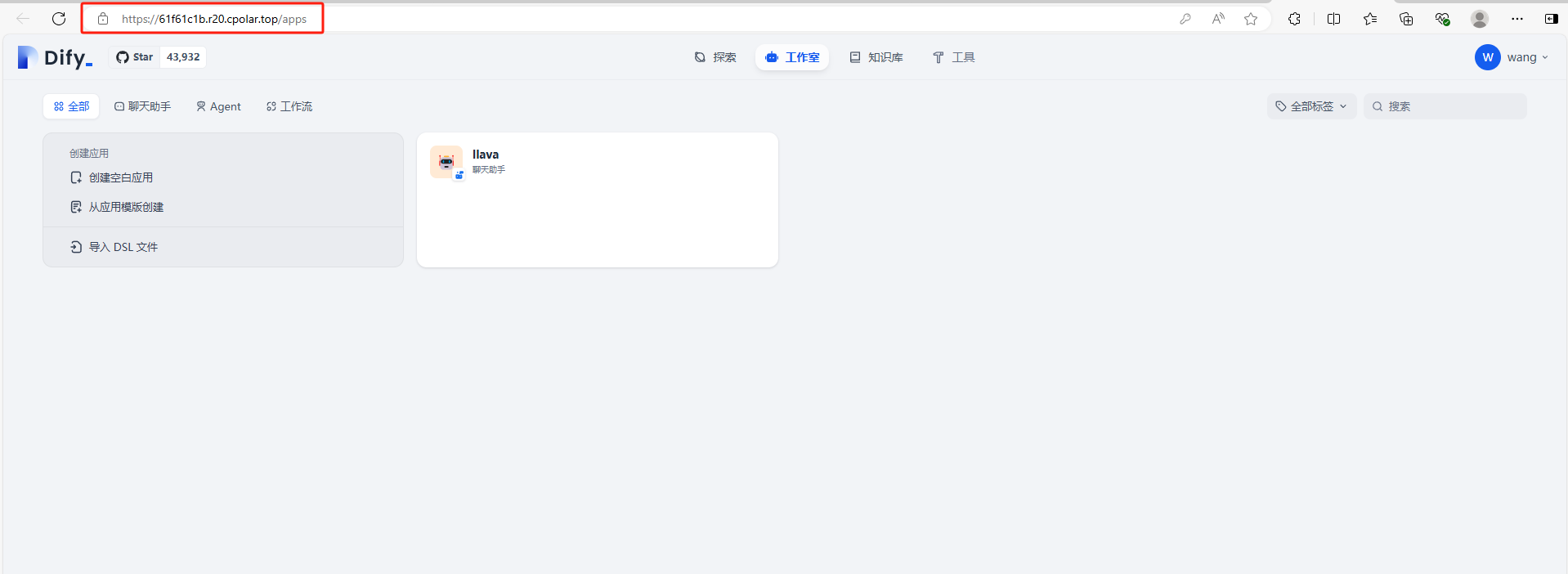
登录可以看到同样进入到了主界面中,继续使用自己创建的应用了

小结
为了方便演示,我们在上边的操作过程中使用了 cpolar 生成的 HTTP 公网地址隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在 24 小时内会发生随机变化,更适合于临时使用。
如果有长期远程访问本地 Dify 开发应用平台或者其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择使用固定的二级子域名方式来远程访问。
5. 固定 Dify 公网地址
由于以上使用 cpolar 所创建的隧道使用的是随机公网地址,24 小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化.
注意需要将 cpolar 套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn 已备案】
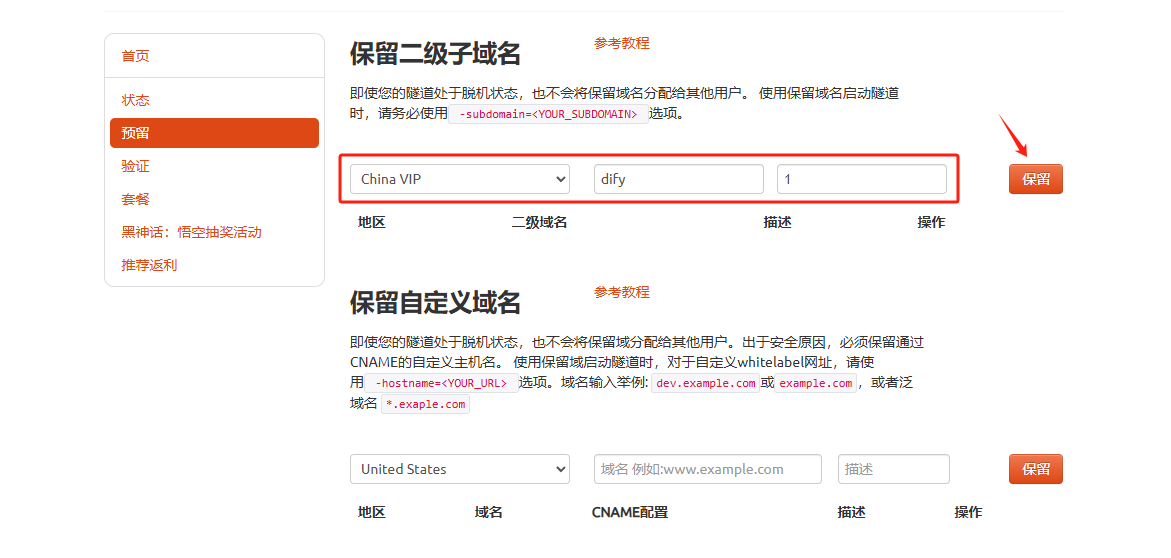
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,地区选择 china vip top,然后设置一个二级子域名名称,填写备注信息,点击保留。

保留成功后复制保留的二级子域名地址:

登录 cpolar web UI 管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑。
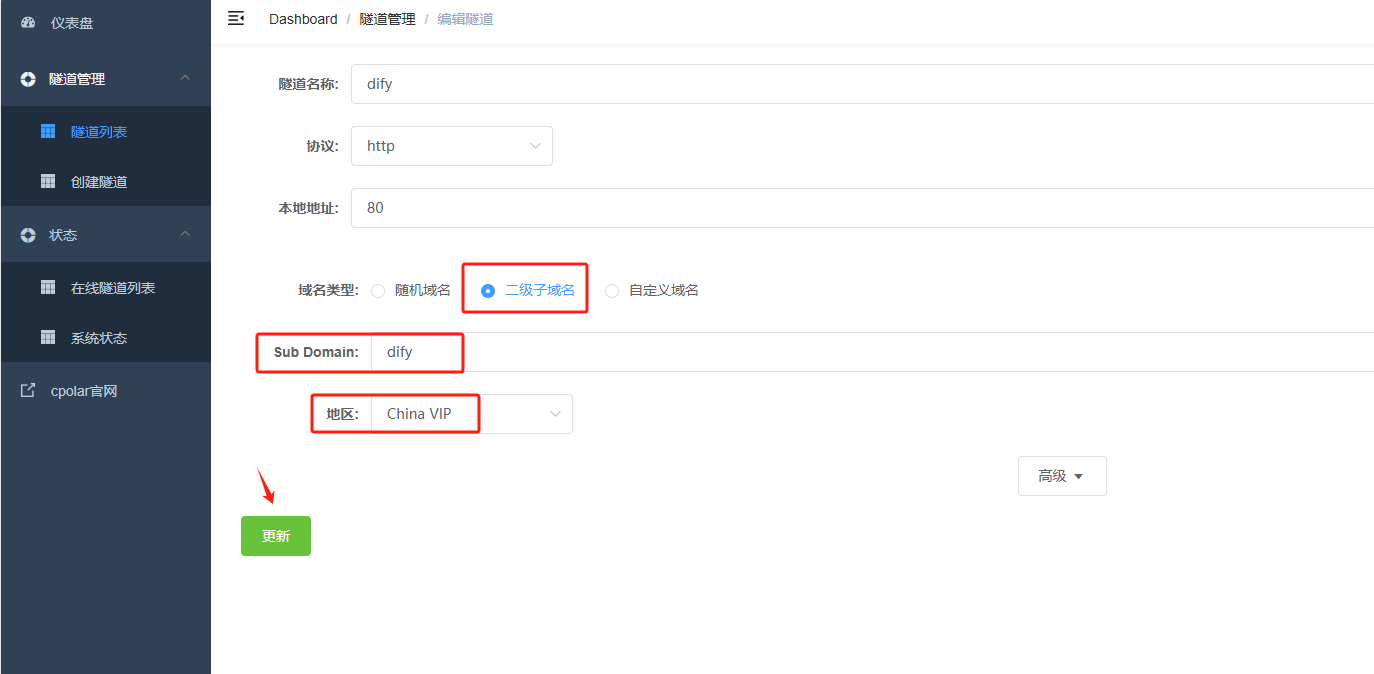
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
- 地区: China VIP
点击更新

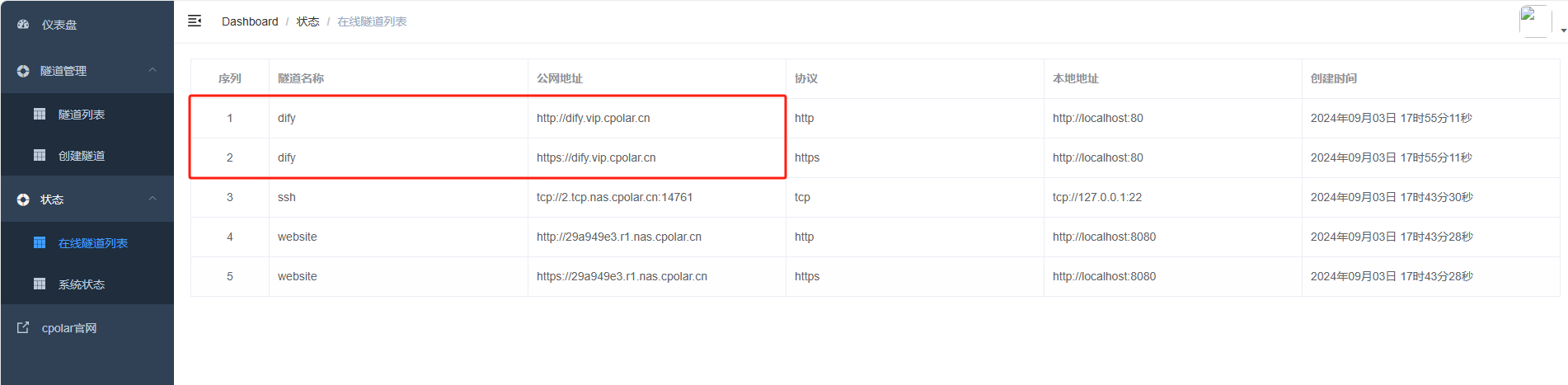
更新完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

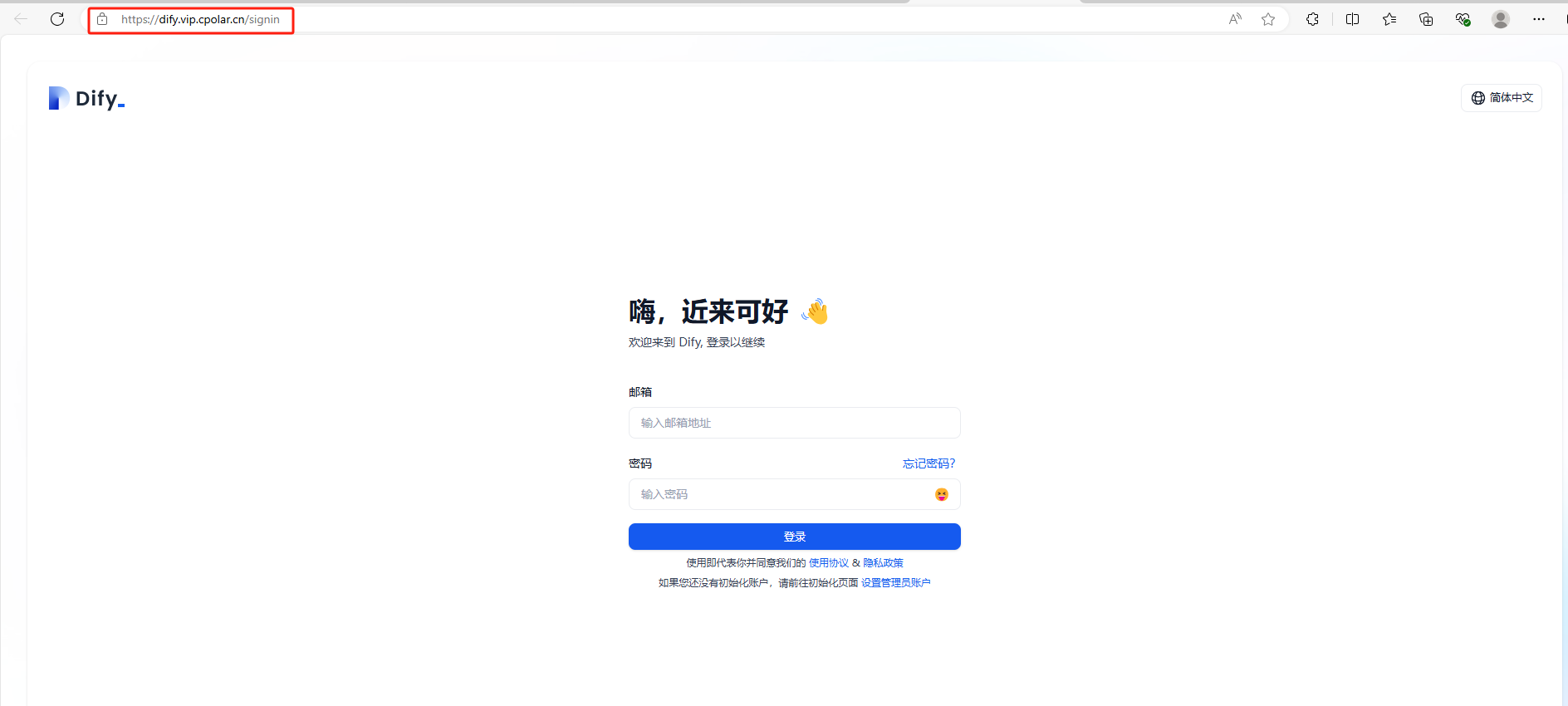
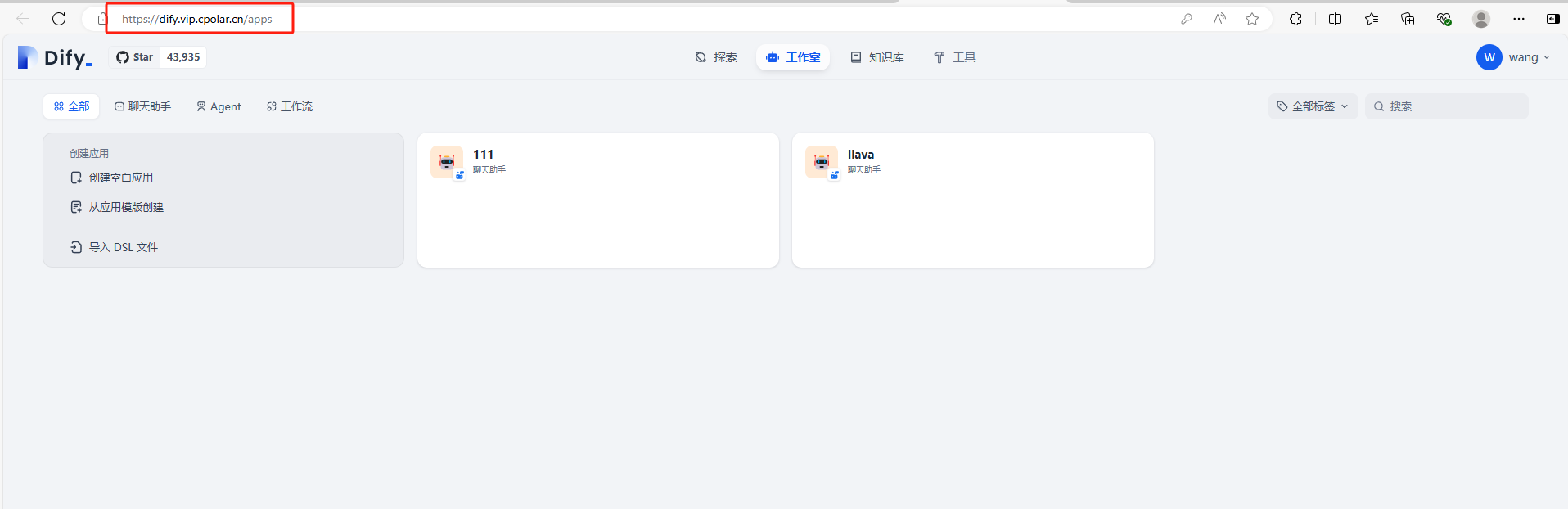
最后,我们使用固定的公网地址访问 Dify 界面可以看到访问成功,一个永久不会变化的远程访问方式即设置好了。


接下来就可以随时随地进行异地公网来使用 Dify 开发应用平台了,把固定的公网地址分享给身边的人,方便团队协作,同时也大大提高了工作效率!自己用的话,无需云服务器,还可以实现异地其他设备登录!以上就是如何在本地安装 Dify 并搭建 Ollama 的全部过程。
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙