
今天发现了一个好用的工——Cursor, 真的一行代码都没有写,完成了一个个人简历网页的创建,快来体验一下吧!

官网: https://www.cursor.com/
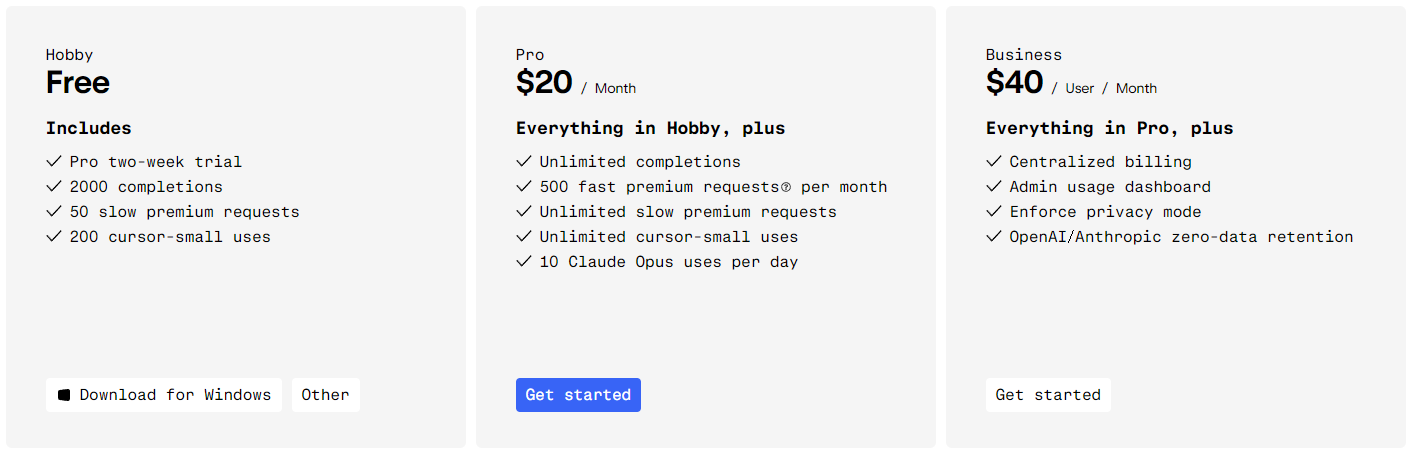
价格(近乎免费)
先来看一下价格,cursor 非免费,但是你可以免费试用 14 天,哈哈,多搞些账号不就可以无限使用了吗,毕竟注册邮箱那么简单,pro 版每月 20 刀 的价格还是有些小贵的!

先试用一下,反正 2 周时间不要钱。
注册登录
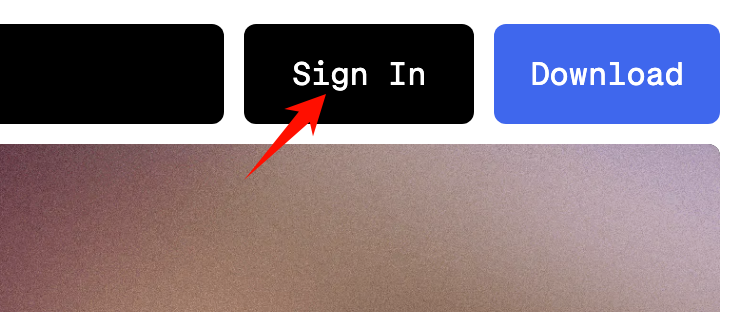
点击首页右上角的 Sign In(登录), 然后再选择 Sign up 进行注册

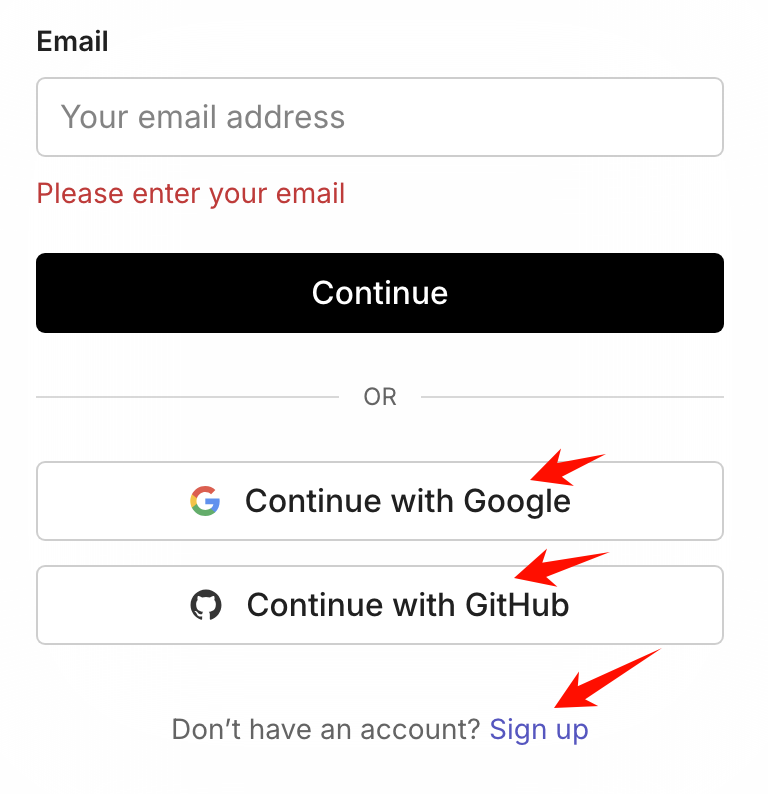
也可以使用 Google 账号 或者 GitHub 账号快速登录(类似国内的微信,QQ登录一样),自己使用邮箱注册就点击 Sign up

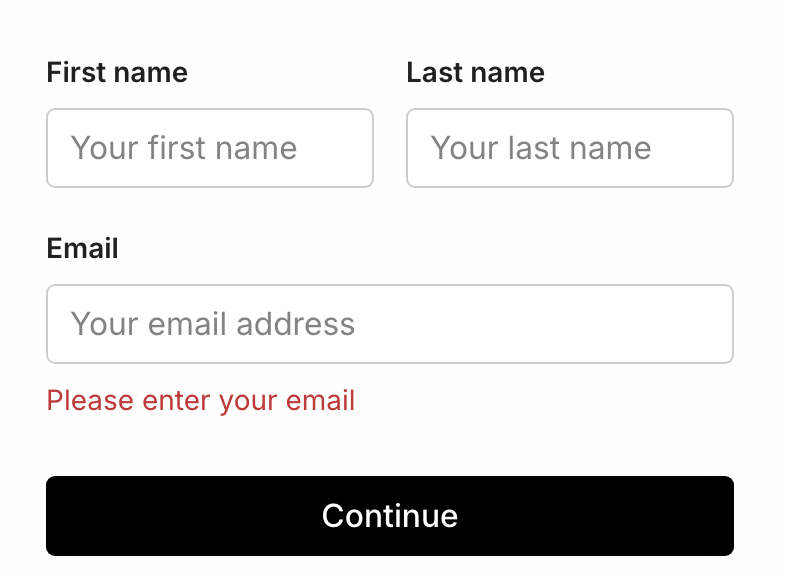
填完基本信息,邮箱和密码之后,会让你接收一个注册验证码,应该比较容易。

输入接收到的验证码

填入验证码

登录成功,显示试用时间还剩 14 天,基本够你用了!

下载安装
cursor 依赖 VS Code 编辑器,所以首先安装一下 VS Code 编辑器(没啥难度应该,自行下载安装吧)
VS Code官网:https://code.visualstudio.com/
然后再来安装 Cursor,点击首页的 Download 即可下载,然后自行安装

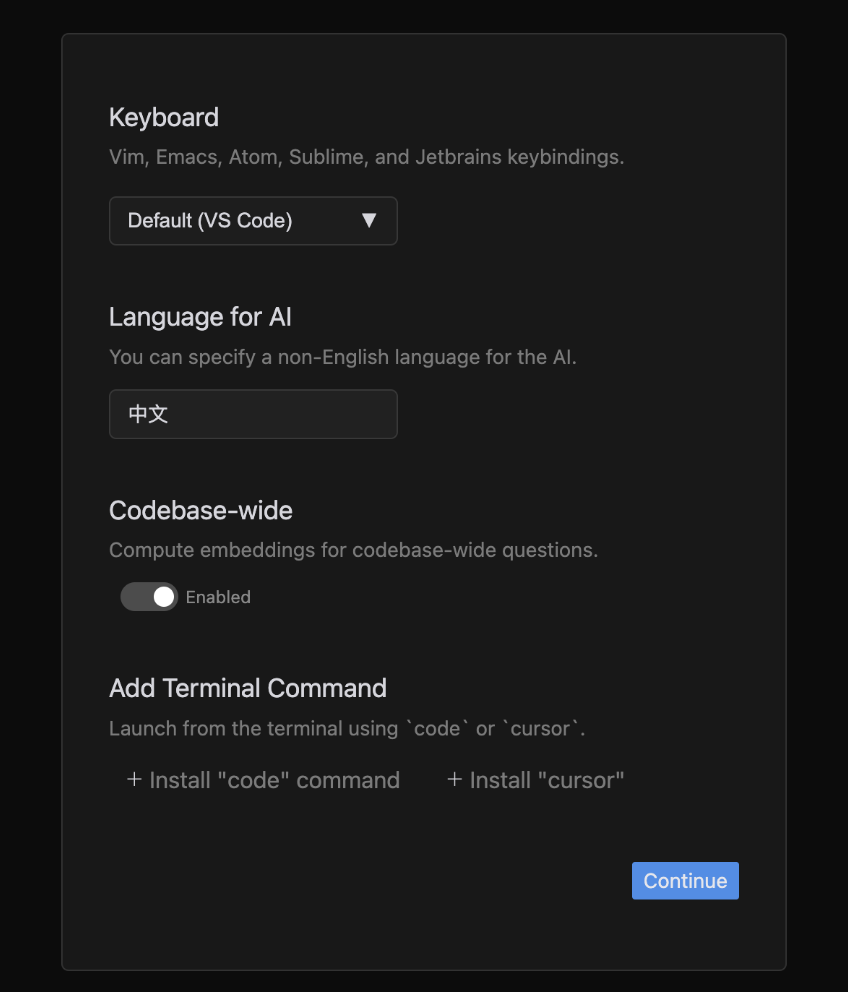
安装成功后,打开 VS Code 再打开 Cursor,可以进行基础的设置,支持多种语言设置(这里的语言是指和 AI 对话的语言)

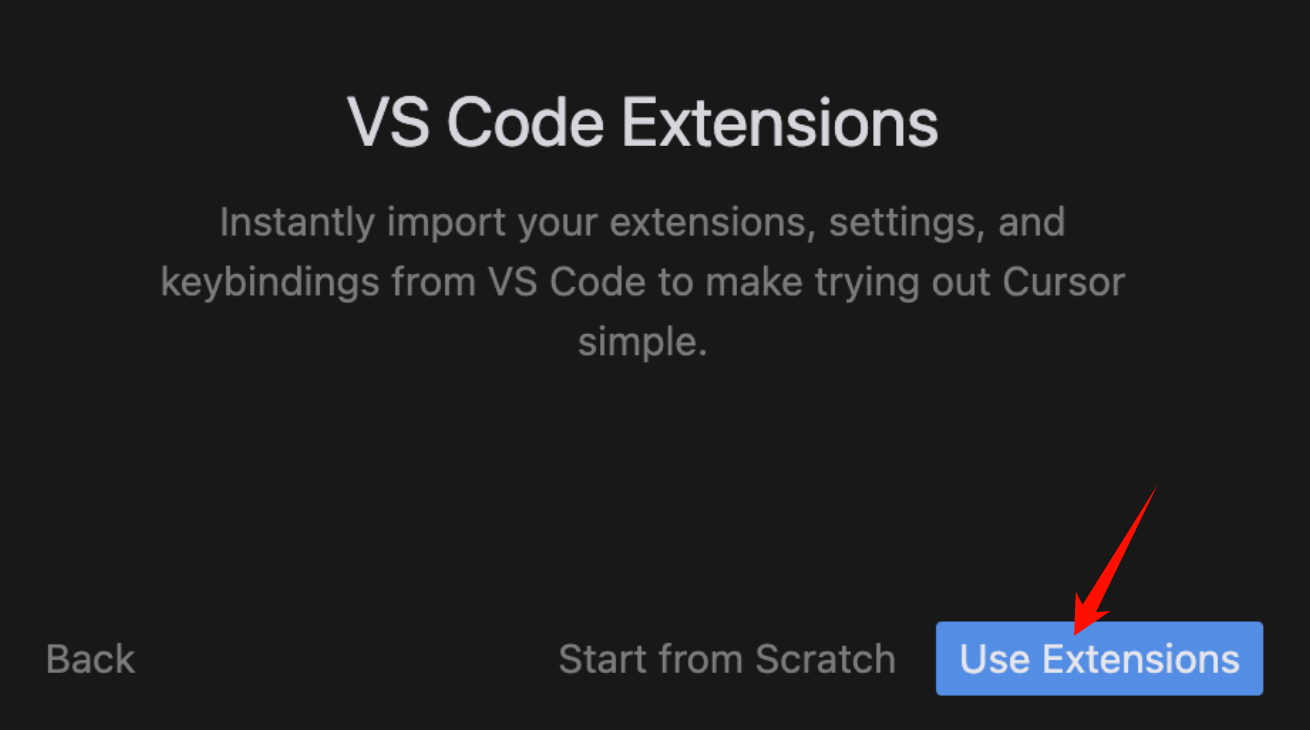
先打开 VS Code,然后选择 Use Extensions

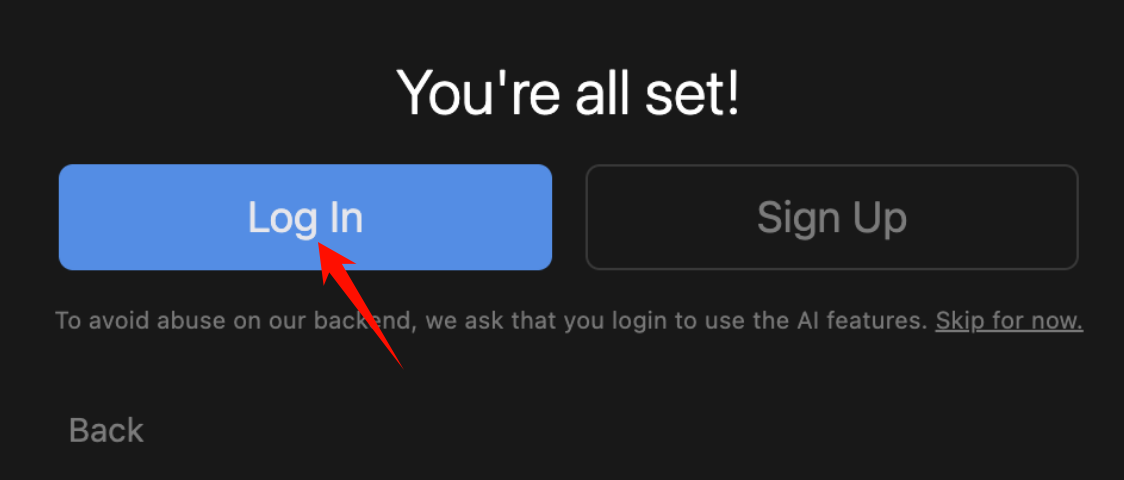
点击 Log In, 会跳转到网页认证,因为刚才我们已经登录过了,直接就会授权成功,返回 APP 即可

登录成功,我们就可以开始创作了。
制作简历网页
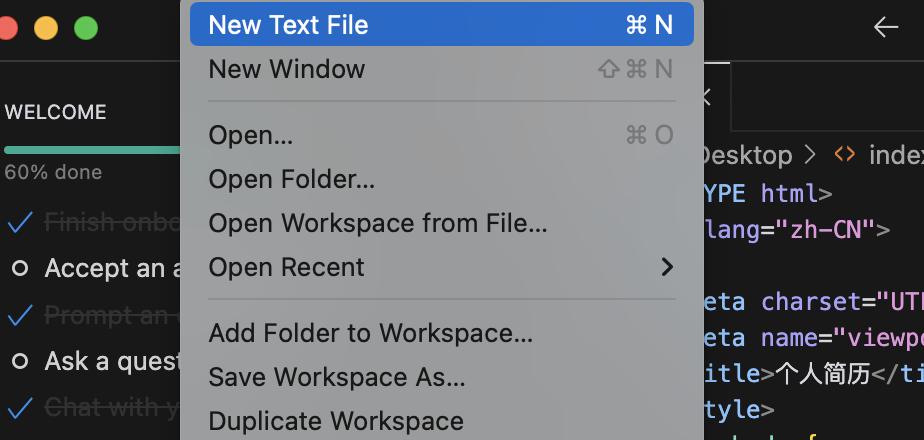
菜单栏选择 文件 File - 新文件 New Text File 开始进行创作

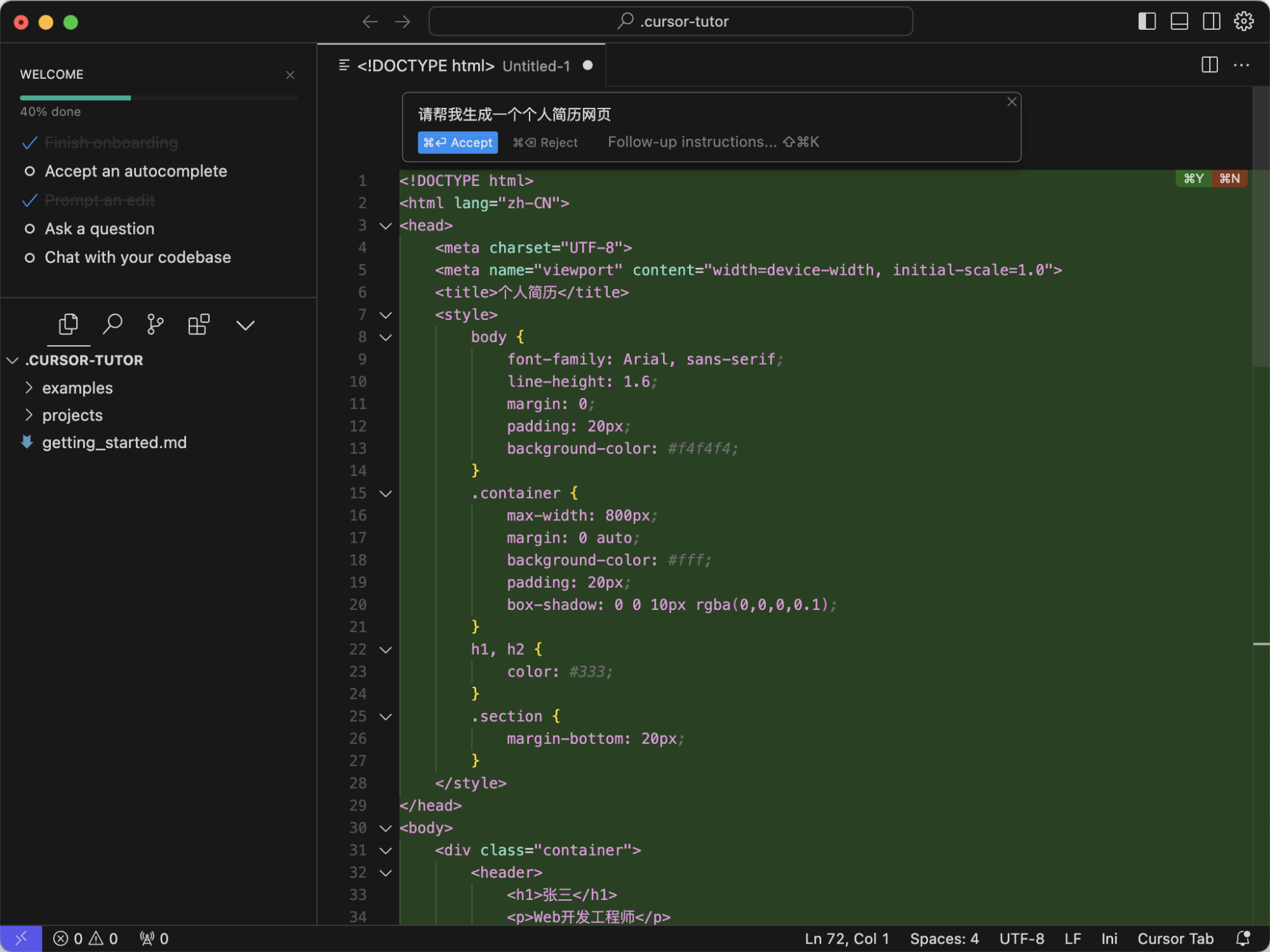
可以使用 Command + k (windows 应该是 ctrl + k) 调出 生成框,或者右上角的设置旁边的图标(第3个),输入提示词:请帮我生成一个个人简历网页,回车

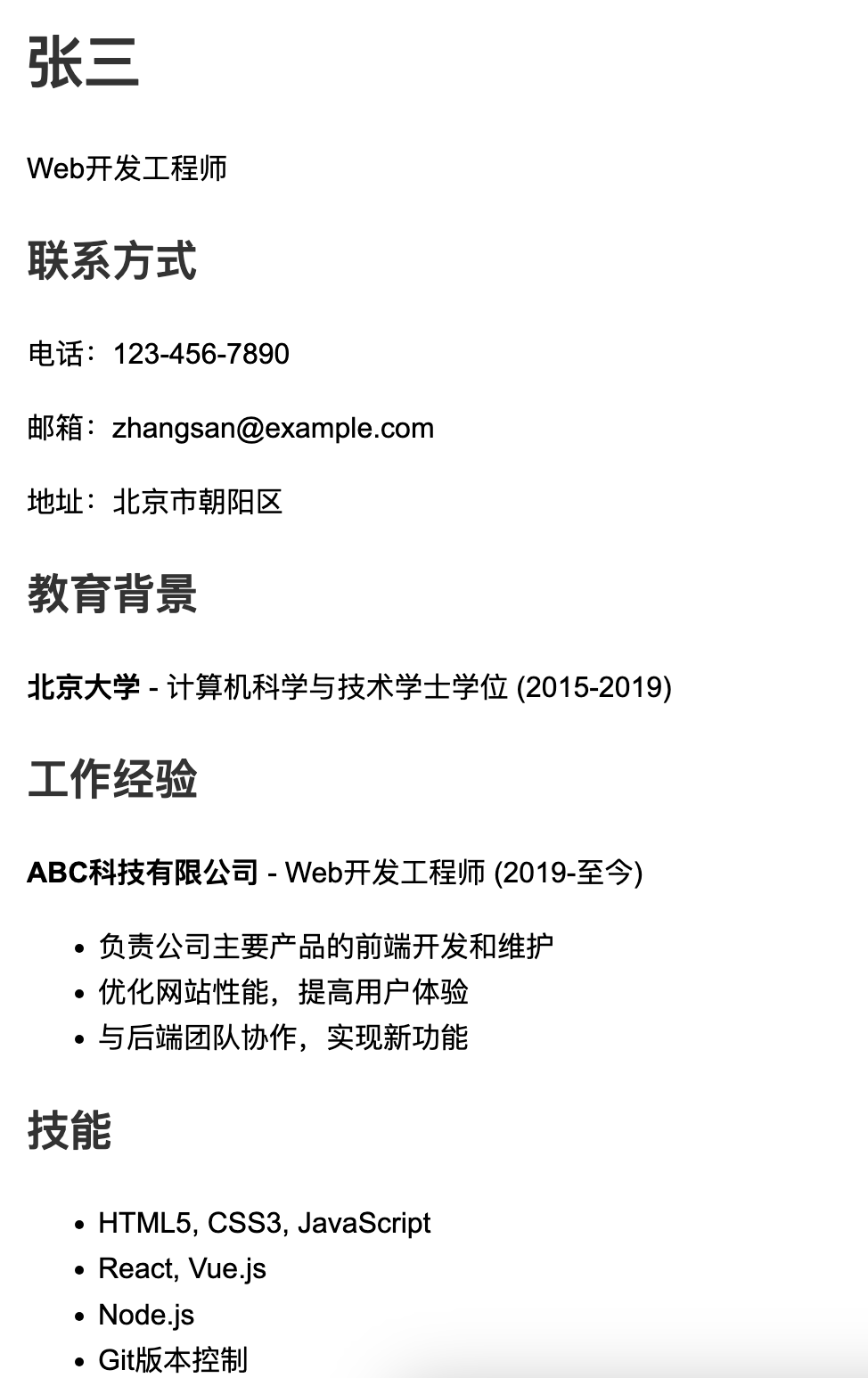
文件,保存到桌面,命名为 index.html, 双击浏览器打开,这样一个基础版的个人简历网页就生成了,见下图

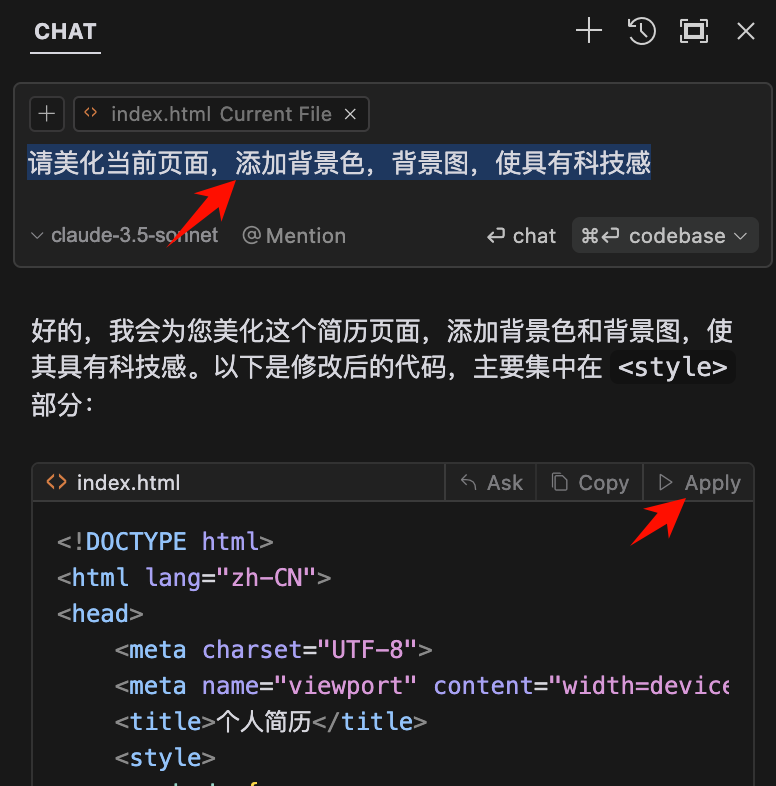
当然样式还不够美观,我们继续让它优化一下,输入:请美化当前页面,添加背景色,背景图,使具有科技感,然后点击 Apply (Apply 之后,左侧的页面会变化,再点 Accept 接受,网页也需要保存一下哟)

刷新页面发现已经变成了暗黑主题风

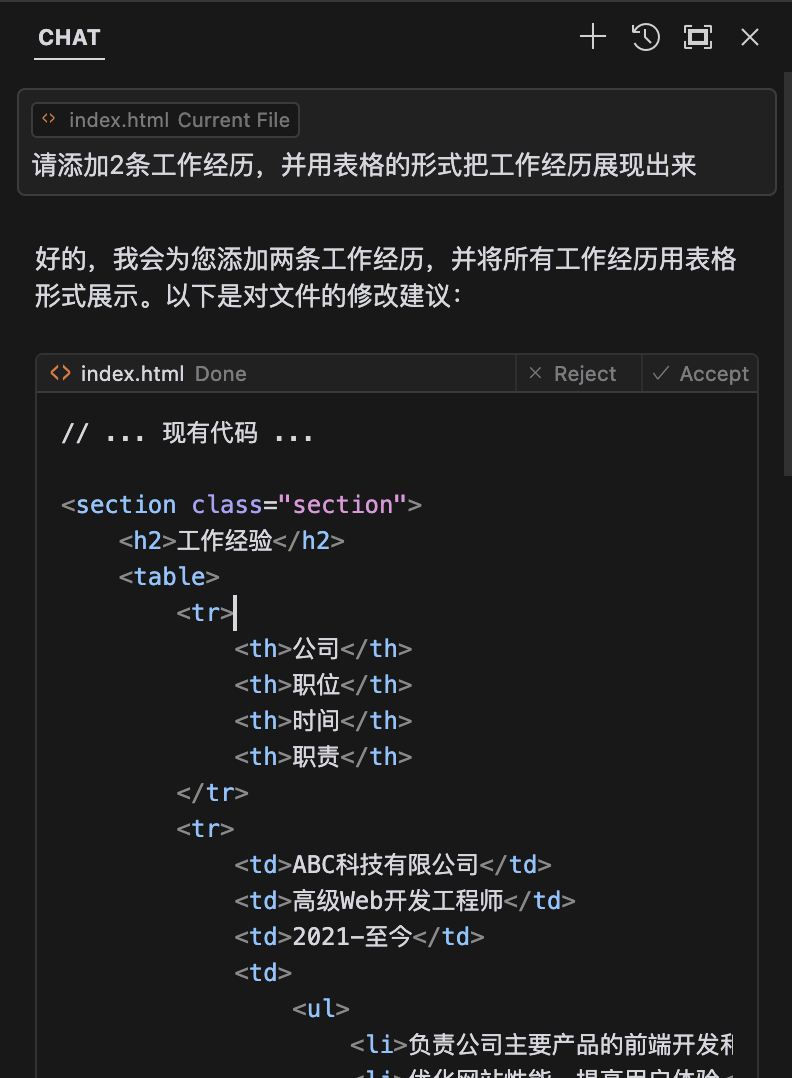
接下来再添加一下工作经历,采用表格的形式展现

Apply,Accpet, 保存,刷新页面,如下图

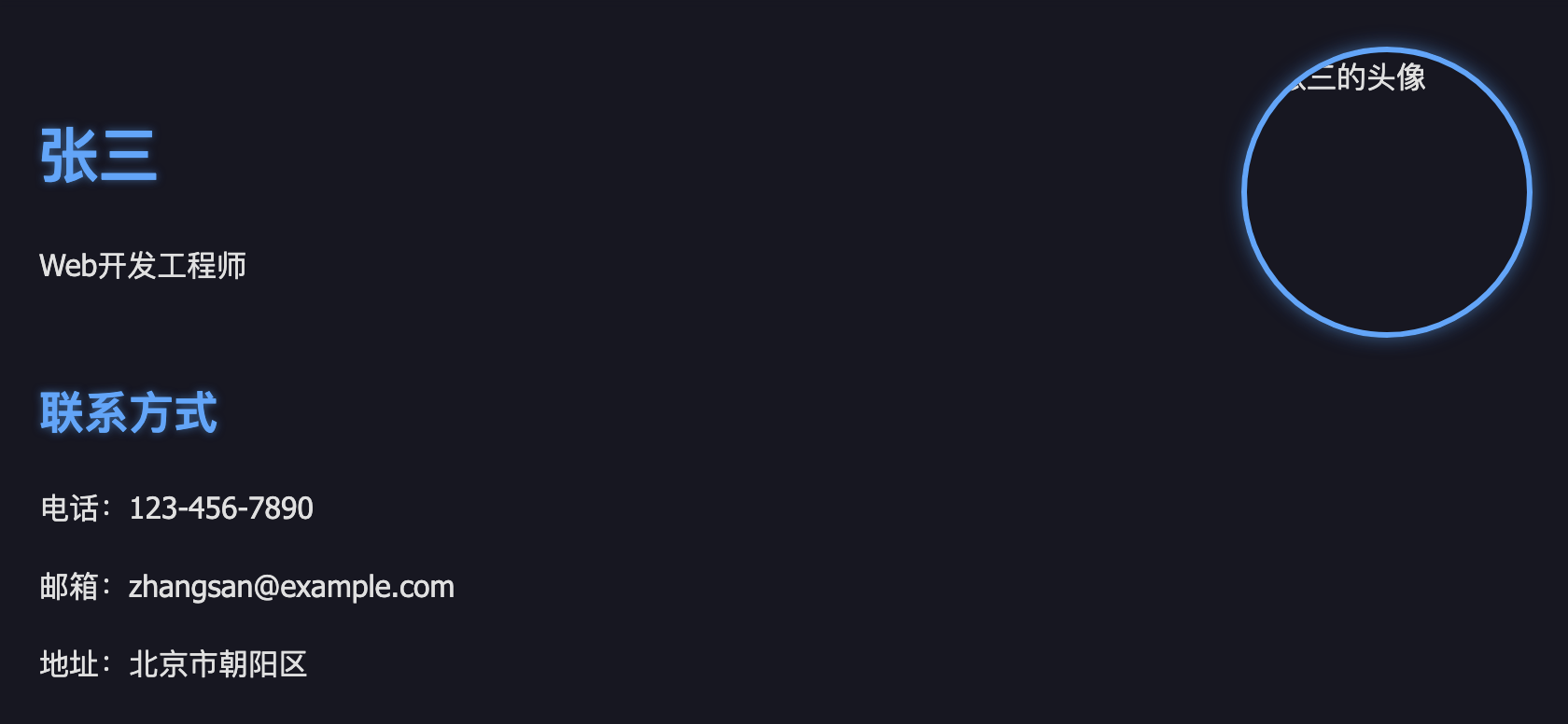
继续将其优化:请添加头像,头像放置在页面的右侧,保持界面的协调

继续优化:请将圆形头像改为正方形头像,头像再稍微小一些,原本 150px 已经缩小到 120px

总结
好了,当然这还不够美观,限于时间篇幅原因,这里只是告诉大家其基本用法,大家可以根据自己的喜好随便让其进行修改完善,拥有这个工具,可以给开发工作省却不少工作,快来试试吧。
另外,虽然我们现在制作了一个网页,该怎么将其发布到网上让别人看到呢,我计划下一次再分享一种免费的发布个人网页的教程出来,敬请期待。
关注不迷路,分享更多干货!

![[数据集][目标检测]肺炎检测数据集VOC+YOLO格式4983张2类别](https://i-blog.csdnimg.cn/direct/6b1c12571d054b608b8cf66d5d33fe07.png)