在现代的Web开发中,前端性能优化是提升用户体验的关键环节。一个响应迅速、加载流畅的网页不仅能吸引用户,还能提高用户留存率和转化率。本文将从代码优化、资源管理、网络优化等多个方面,详细介绍前端性能优化的实用技巧。
一、前端性能优化的重要性
随着互联网的普及,用户对网页加载速度的期望越来越高。如果一个网页加载时间过长,用户可能会直接离开。研究表明,网页加载时间每增加1秒,用户流失率可能增加7%。因此,优化前端性能不仅是技术上的需求,更是商业上的必要。
(一)用户体验
快速加载的网页能够提升用户的满意度,减少等待时间,让用户更愿意停留在网站上。
(二)搜索引擎优化(SEO)
搜索引擎会将网页加载速度作为排名因素之一。优化前端性能可以提高网页在搜索引擎中的排名,从而吸引更多流量。
(三)资源利用
优化后的代码和资源可以减少服务器的负载,节省带宽和服务器资源,降低运营成本。
二、代码优化
代码是前端性能的基础。通过优化代码,可以减少浏览器的解析时间,提升页面的加载速度。
(一)精简HTML
1. 去除冗余代码
检查HTML代码,删除不必要的注释、空格和换行符。这些看似微不足道的内容,累积起来可能会显著增加HTML文件的大小。
2. 合理使用语义化标签
使用语义化标签(如<header>、<footer>、<article>等)不仅可以提高代码的可读性,还能帮助浏览器更快地解析页面结构。
(二)优化CSS
1. 使用CSS预处理器
CSS预处理器(如Sass或Less)可以提高CSS的可维护性,通过变量、嵌套规则等功能,让CSS代码更加简洁。
2. 避免过度使用CSS选择器
复杂的CSS选择器会增加浏览器的解析时间。尽量使用简单的选择器,并避免使用过多的嵌套。
3. 使用CSS精灵图
将多个小图标合并为一张大图,通过背景定位来显示不同的图标。这样可以减少HTTP请求次数,提升页面加载速度。
(三)优化JavaScript
1. 延迟加载JavaScript
将非关键的JavaScript代码放在页面底部加载,或者使用defer和async属性,让JavaScript在页面解析完成后异步加载。
2. 代码压缩
使用工具(如UglifyJS)对JavaScript代码进行压缩,去除不必要的空格、注释和变量名,减少文件大小。
3. 避免全局变量
全局变量会增加代码的复杂性和冲突的可能性。尽量将变量封装在模块或函数中。
三、资源管理
网页的加载速度不仅取决于代码,还取决于资源的加载。优化资源管理可以显著提升页面性能。
(一)图片优化
1. 压缩图片
使用工具(如TinyPNG或ImageOptim)对图片进行无损压缩,减少图片文件的大小,同时保持图片质量。
2. 使用合适的图片格式
根据图片内容选择合适的格式。例如,对于矢量图形,使用SVG格式;对于照片,使用WebP格式(支持WebP的浏览器可以显著减少图片文件大小)。
3. 懒加载图片
对于页面中非关键的图片(如滚动后才可见的图片),可以使用懒加载技术。当用户滚动到图片位置时,再动态加载图片。
(二)字体优化
1. 精简字体文件
如果网页只使用字体的一部分字符,可以使用工具(如Font Squirrel)精简字体文件,减少字体文件的大小。
2. 使用本地字体
如果可能,尽量使用系统自带的字体,避免加载外部字体文件。
(三)缓存优化
1. 使用HTTP缓存
通过设置合适的HTTP缓存头(如Cache-Control和Expires),让浏览器缓存静态资源(如图片、CSS和JavaScript文件)。这样可以减少重复请求,加快页面加载速度。
2. 使用Service Worker
Service Worker是一种运行在浏览器后台的脚本,可以拦截网络请求并提供离线缓存功能。通过Service Worker,可以实现更灵活的缓存策略。
四、网络优化
网络是影响前端性能的重要因素之一。通过优化网络请求,可以减少页面加载时间。
(一)减少HTTP请求
1. 合并文件
将多个CSS文件或JavaScript文件合并为一个文件,减少HTTP请求次数。
2. 使用CDN
将静态资源(如图片、CSS和JavaScript文件)部署到CDN(内容分发网络)上。CDN可以将资源缓存在多个地理位置的服务器上,用户可以从最近的服务器获取资源,从而减少加载时间。
(二)使用HTTP/2
HTTP/2是一种新的网络协议,支持多路复用和服务器推送功能。通过使用HTTP/2,可以显著减少网络延迟,提升页面加载速度。
(三)预加载和预取
1. 预加载(Preload)
使用<link rel="preload">标签告诉浏览器提前加载关键资源(如CSS和JavaScript文件)。这样可以减少资源加载的延迟。
2. 预取(Prefetch)
使用<link rel="prefetch">标签告诉浏览器提前加载用户可能需要的资源(如下一个页面的CSS和JavaScript文件)。这样可以提升用户体验,减少等待时间。
五、性能监控与优化工具
优化前端性能是一个持续的过程。通过使用性能监控工具,可以发现性能瓶颈并及时优化。
(一)浏览器开发者工具
现代浏览器(如Chrome和Firefox)都提供了强大的开发者工具,可以帮助开发者分析页面性能。通过“性能”面板,可以查看页面加载时间、资源加载时间、JavaScript执行时间等信息。
(二)Lighthouse
Lighthouse是一个开源的自动化工具,用于改进Web应用的质量。它可以对网页进行性能、可访问性、渐进式Web应用等方面的审计,并提供优化建议。
(三)WebPageTest
WebPageTest是一个在线性能测试工具,可以模拟不同网络环境下的页面加载情况,并提供详细的性能报告。
六、总结
前端性能优化是一个多方面的任务,涉及代码优化、资源管理、网络优化等多个环节。通过精简代码、优化资源、减少网络请求和使用性能监控工具,可以显著提升网页的加载速度和用户体验。希望本文介绍的技巧能够帮助你在实际开发中优化前端性能,打造更流畅、更高效的网页。
----
希望这篇文章对你有帮助!如果你有其他需求,比如修改文章内容、调整难度或者添加更多示例,请随时告诉我。
前端性能优化:打造极致用户体验
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/42085.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
深入理解椭圆曲线密码学(ECC)与区块链加密
椭圆曲线密码学(ECC)在现代加密技术中扮演着至关重要的角色,广泛应用于区块链、数字货币、数字签名等领域。由于其在提供高安全性和高效率上的优势,椭圆曲线密码学成为了数字加密的核心技术之一。本文将详细介绍椭圆曲线的基本原理…
SQL Server 2008安装教程
目录 一.安装SQL Server
二.安装SQL Server Management Studio
三.使用SQL Server Management Studio 一.安装SQL Server
官网下载:SQL Server 下载 | Microsoft 1.选择安装中的全新安装如下图 2.功能选择 3.实例配置 4.后面一直下一步到数据库引擎配置
密码自己设置
系统…
Microi吾码界面设计引擎之基础组件用法大全【内置组件篇·中】
🎀🎀🎀 microi-pageengine 界面引擎系列 🎀🎀🎀
一、Microi吾码:一款高效、灵活的低代码开发开源框架【低代码框架】 二、Vue3项目快速集成界面引擎 三、Vue3 界面设计插件 microi-pageengine …
如何在 Windows 上安装并使用 Postman?
Postman 是一个功能强大的API测试工具,它可以帮助程序员更轻松地测试和调试 API。在本文中,我们将讨论如何在 Windows 上安装和使用 Postman。
Windows 如何安装和使用 Postman 教程?
便携版:随时随地,高效处理 PDF 文件
PDF-XChange Editor Plus 便携版是一款功能强大且极其实用的 PDF 阅读与编辑工具。它不仅支持快速浏览 PDF 文件,还提供了丰富的编辑功能,让用户可以轻松处理 PDF 文档。经过大神优化处理,这款软件已经变得十分轻便,非常适合需要随…
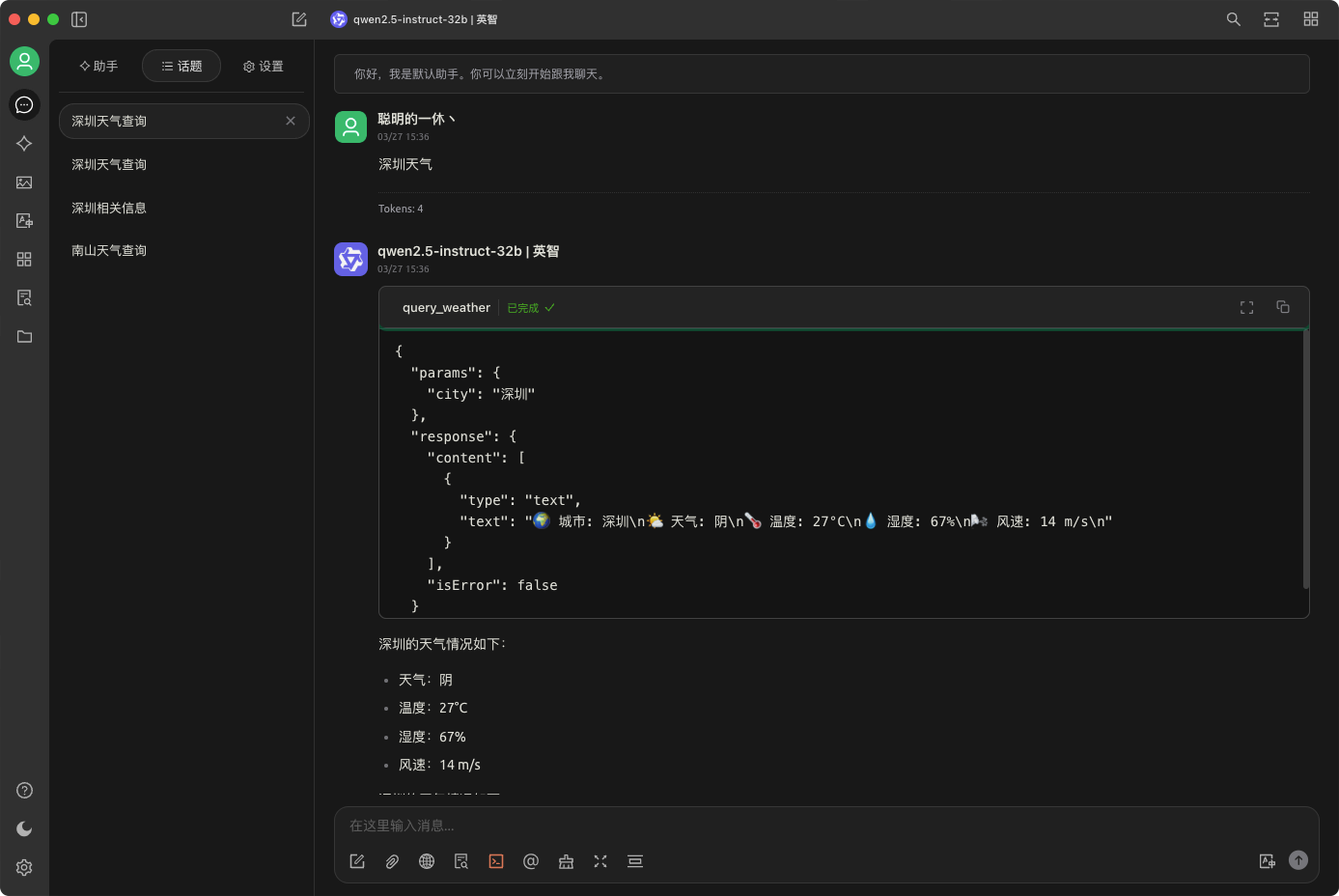
MCP Server 实现一个 天气查询
Step1. 环境配置
安装 uv
curl -LsSf https://astral.sh/uv/install.sh | shQuestion: 什么是 uv 呢和 conda 比有什么区别? Answer: 一个用 Rust 编写的超快速 (100x) Python 包管理器和环境管理工具,由 Astral 开发。定位为 pip 和 venv 的替代品…
数据大屏点亮工业互联网的智慧之眼
在当今数字化飞速发展的时代,数据已成为企业决策的核心依据,而数据大屏作为数据可视化的重要工具,正逐渐成为工业互联网领域不可或缺的一部分。通过直观、动态的可视化展示,数据大屏能够将复杂的数据转化为易于理解的图表和图形&a…
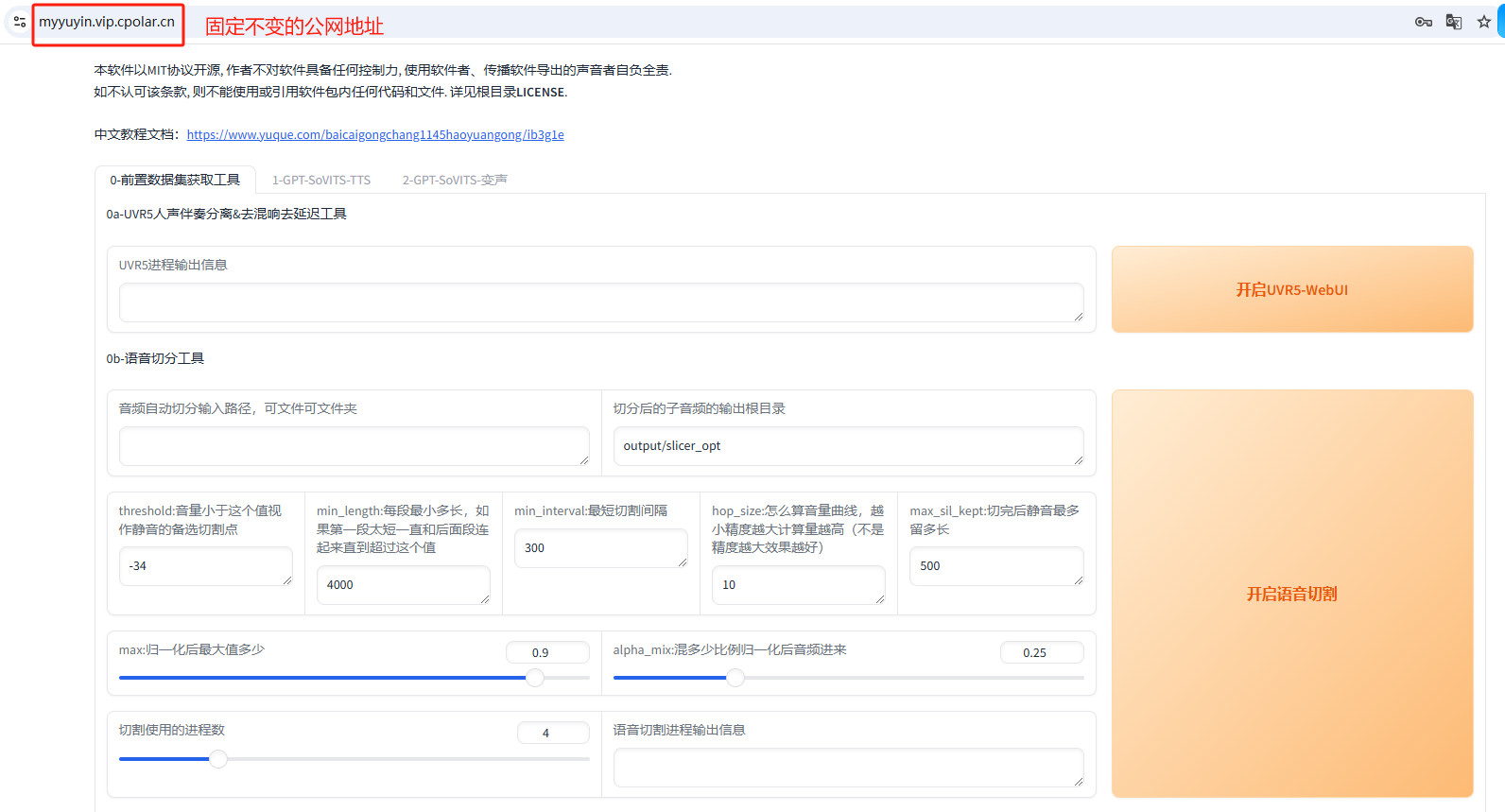
GPT-SoVITS本地部署:低成本实现语音克隆远程生成音频全流程实战
文章目录 前言1.GPT-SoVITS V2下载2.本地运行GPT-SoVITS V23.简单使用演示4.安装内网穿透工具4.1 创建远程连接公网地址 5. 固定远程访问公网地址 前言
今天要给大家安利一个绝对能让你大呼过瘾的声音黑科技——GPT-SoVITS!这款由花儿不哭大佬精心打造的语音克隆神…
【AI大模型】DeepSeek + 通义万相高效制作AI视频实战详解
目录 一、前言
二、AI视频概述
2.1 什么是AI视频
2.2 AI视频核心特点
2.3 AI视频应用场景
三、通义万相介绍
3.1 通义万相概述
3.1.1 什么是通义万相
3.2 通义万相核心特点
3.3 通义万相技术特点
3.4 通义万相应用场景
四、DeepSeek 通义万相制作AI视频流程
4.1 D…
【Unity】合批处理和GPU实例化的底层优化原理(完)
【Unity】批处理和实例化的底层优化原理 URP1.基础概念SetPassCallsDrawCallsBatches 2.重要性排序既然如此为什么仍然要合批? 3.unity主流的合批优化方案和优先级Early-Z透明物体情况 4.合批(小场景但是很复杂很多小物件刚需)合并纹理图集更…
当人类关系重构:从“相互需要”到“鹅卵石化”——生成式人工智能(GAI)认证的角色与影响
在数字化浪潮的席卷之下,人类社会正经历着前所未有的变革。人与人之间的连接方式、互动模式以及价值认同,都在悄然发生着变化。这一过程中,一个显著的现象是,人与人之间的关系逐渐从传统的“相互需要”模式,转变为一种更为复杂、多元且稳定的“鹅卵石化”结构。在此背景下…
ctfhow——web入门171~175
sql简介
web入门171
——判断注入点:
-1 union select 1,2,3 -- 其实在这之前可以先判断多少列,即 -1‘ group(order) by 3 --
group by用于将具有相同值的行分组成一个汇总行,可以查看是否报错确定列数
2&#x…
vue遗漏的知识点(动态组件.组件库的操作使用)
----动态组件(vue2vue3通用)
<component :is"..."> 的作用
<component> 是 Vue 的内置组件,用于动态渲染其他组件。:is 属性 用于指定要渲染的组件。它的值可以是: 组件的名称(字符串…
ip改变导致的数据库连接不上
前言
需要用到路由器,所以先把家里的路由器给拆了先用着。新的路由器到了之后,更换上新的路由器之后,调用到服务会有报错,记录一下更换路由器之后ip重新分配服务可能会报的错.
进一步可以看到有关网路在服务当中的影响。
正文 …
DeepSeek面试——模型架构和主要创新点
本文将介绍DeepSeek的模型架构多头潜在注意力(MLA)技术,混合专家(MoE)架构, 无辅助损失负载均衡技术,多Token 预测(MTP)策略。 一、模型架构
DeepSeek-R1的基本架构沿用…
基于HTML5的3D魔方项目开发实践
基于HTML5的3D魔方项目开发实践 这里写目录标题 基于HTML5的3D魔方项目开发实践项目概述核心技术实现1. 3D效果实现CSS3 3D变换魔方结构设计 2. 交互控制实现动画控制键盘控制触摸控制 技术难点与解决方案1. 3D变换控制2. 触摸体验优化3. 动画性能优化 项目收获总结项目展望 项…
23种设计模式-原型(Prototype)设计模式
原型设计模式 🚩什么是原型设计模式?🚩原型设计模式的特点🚩原型设计模式的结构🚩原型设计模式的优缺点🚩原型设计模式的Java实现🚩代码总结🚩总结 🚩什么是原型设计模式…
【MATLAB例程】交互式多模型(IMM),模型使用:CV,CT左转、CT右转,二维平面,三个模型的IMM,滤波使用EKF。订阅专栏后可查看代码
简单的介绍:本文所述的代码实现了一种基于交互多模型(IMM)算法的目标跟踪仿真,适用于复杂运动目标(如匀速、转弯运动)的状态估计。代码通过三个运动模型(匀速CV、左转弯CT1、右转弯CT2)的协同滤波,动态调整模型概率,最终输出综合跟踪结果。代码包含完整的仿真数据生成…
搭建私人对外git空间
# 创建用户,指定不可登录的 Shell(git-shell 或 /usr/sbin/nologin) sudo adduser --system --shell /usr/bin/git-shell --group git
# 验证用户配置 grep git /etc/passwd # 预期输出:git:x:998:998::/home/git:/usr/bin/git-s…
推荐文章
- 【张雪峰高考志愿填报】合集
- 安全见闻5
- (done) MIT6.S081 2023 学习笔记 (Day6: LAB5 COW Fork)
- (十二)基于 Vue 3 和 Mapbox GL 实现的坐标拾取器组件示例
- .NET Core 中依赖注入的使用
- .Net SSO 单点登录方式
- [KashiCTF 2025] Crypto/Pwn
- [操作系统] 深入理解约翰·冯·诺伊曼体系
- [权限提升] 常见提权的环境介绍
- [特殊字符] 深度实战:Android 13 系统定制之 Recovery 模式瘦身指南
- 《C++智能指针:建议使用 make_shared 代替 shared_ptr》
- 《Python实战进阶》No 10:基于Flask案例的Web 安全性:防止 SQL 注入、XSS 和 CSRF 攻击