uni.previewImage实现图片放大预览
// 图片预览函数function onPreview(index) {// 收集所有图片的urlvar urls = pets.value.data.map(item => item.url)// 预览图片uni.previewImage({current: index, // 当前预览的图片索引urls: urls // 所有图片的url数组})}

uniapp媒体
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/420964.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
大模型api谁家更便宜
1 openai
可点此链接查询价格:https://openai.com/api/pricing/ 2 百度
可点此链接查询价格:https://console.bce.baidu.com/qianfan/chargemanage/list 需要注意,百度千帆平台上还提供其他家的模型调用服务, 如llama, yi-34b等…
秋招突击——算法练习——9/4——73-矩阵置零、54-螺旋矩阵、48-旋转图像、240-搜索二维矩阵II
文章目录 引言复习新作73-矩阵置零个人实现 54-螺旋矩阵个人实现参考实现 48-旋转图像个人实现参考实现 240-搜索二维矩阵II个人实现参考实现 总结 引言
秋招开展的不是很顺利,还是要继续准备,继续刷算法!不断完善自己,希望能够找…
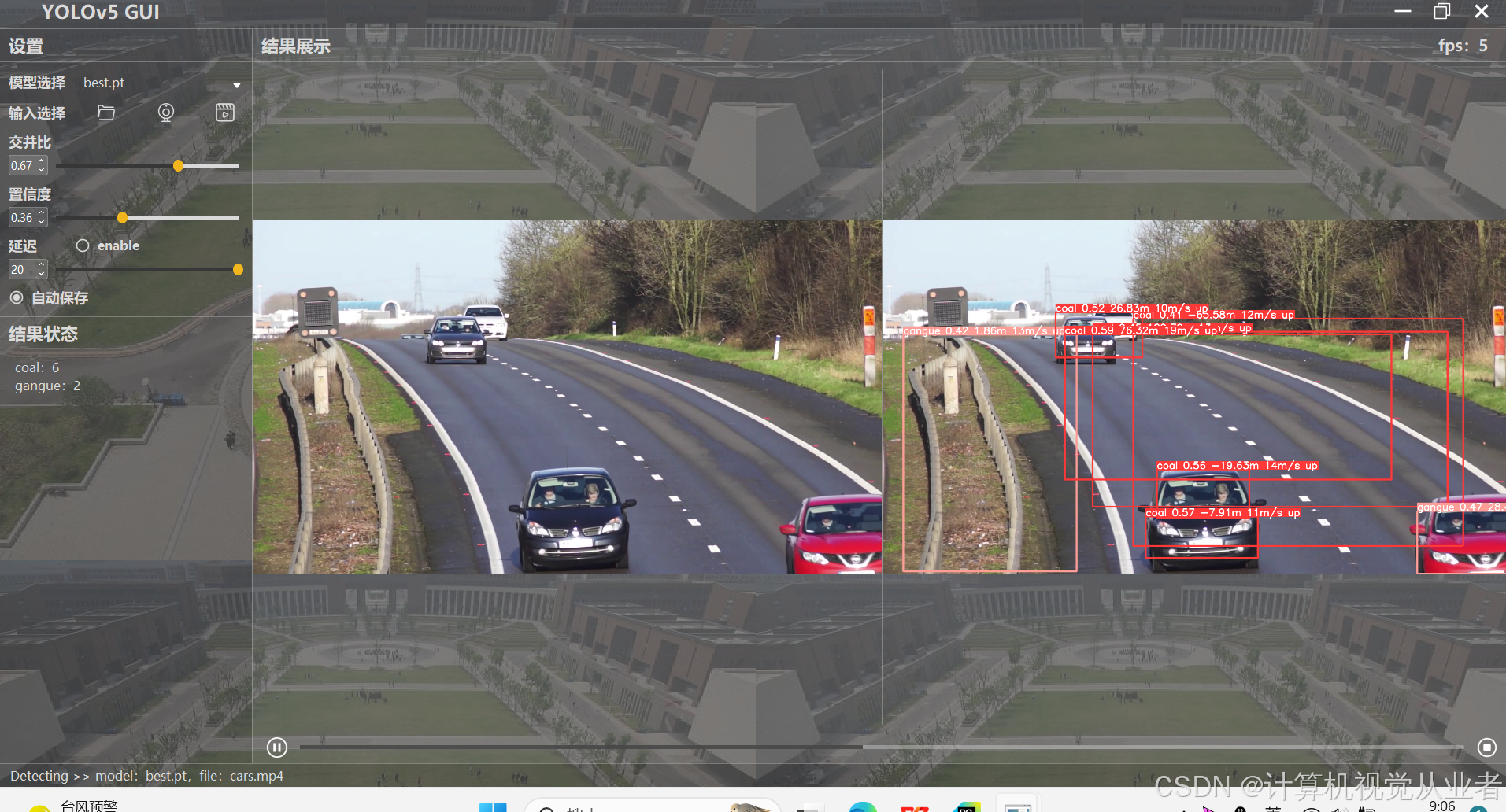
yolov5 +gui界面+单目测距 实现对图片视频摄像头的测距
可实现对图片,视频,摄像头的检测
项目概述
本项目旨在实现一个集成了YOLOv5目标检测算法、图形用户界面(GUI)以及单目测距功能的系统。该系统能够对图片、视频或实时摄像头输入进行目标检测,并估算目标的距离。通过…
揭开Facebook AI的神秘面纱:如何利用人工智能提升社交体验
人工智能(AI)正迅速成为推动技术进步的核心力量,而Facebook作为全球领先的社交媒体平台,正通过AI技术不断提升用户体验和平台功能。本文将深入探讨Facebook如何利用AI技术,优化社交互动、内容推荐和用户管理࿰…
Sentinel 使用案例详细教程
文章目录 一、Sentinel 使用1.1 Sentinel 客户端1.2 Sentinel 控制台1.3 客户端和控制台的通信所需依赖 二、测试 Sentinel 限流规则2.1 启动配置2.2 定义限流资源2.3 配置流量控制规则2.4 运行项目 三、 测试 Sentinel 熔断降级规则3.1 定义资源3.2 配置熔断降级规则3.3 运行项…
info_scan!自动化漏洞扫描系统,附下载链接
在我们团队的日常工作中,定期进行安全演练和漏洞扫描几乎是必不可少的。每次安全互动我们都需要对关键资产进行全面的安全评估,及时发现可能存在的安全隐患。
就在上周,我们针对几个主要服务进行了例行的漏洞扫描。在这个过程中,…
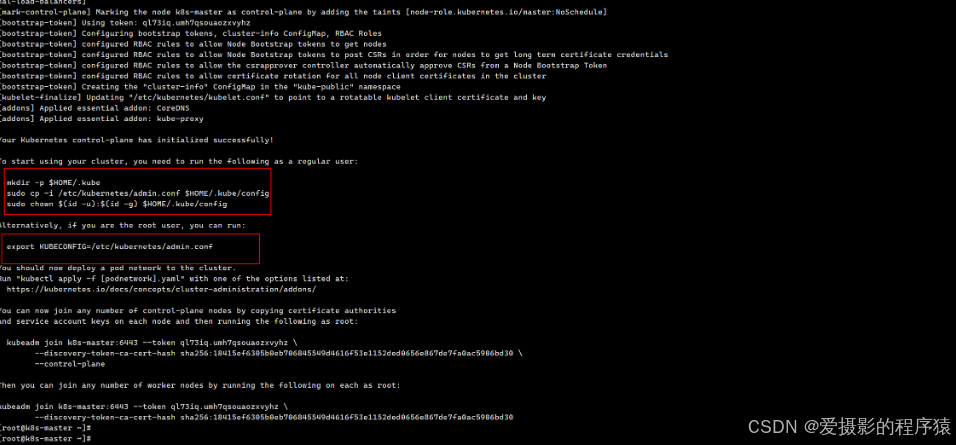
DevOps平台搭建过程详解--Gitlab+Jenkins+Docker+Harbor+K8s集群搭建CICD平台
一、环境说明
1.1CI/CD
CI即为持续集成(Continue Integration,简称CI),用通俗的话讲,就是持续的整合版本库代码编译后制作应用镜像。建立有效的持续集成环境可以减少开发过程中一些不必要的问题、提高代码质量、快速迭代等;(Jenkins)
CD即持续交付Con…
合宙低功耗4G模组Air780EX——硬件设计手册01
Air780EX是一款基于移芯EC618平台设计的LTECat1无线通信模组。支持FDD-LTE/TDD-LTE的4G远距离无线 传输技术。另外,模组提供了USB/UART/I2C等通用接口满足IoT行业的各种应用诉求。
一、主要性能
1.1 模块功能框图 1.2 模块型号列表 1.3 模块主要性能 *注: 模组…
Leetcode 最大子数组和
使用“Kadane’s Algorithm”来解决。
Kadane’s Algorithm 在每个步骤中都保持着一个局部最优解,即以当前元素为结尾的最大子数组和(也就是局部最优解),并通过比较这些局部最优解和当前的全局最优解来找到最终的全局最优解。
Kadane’s Algorithm的核…
巧用工具,Vue 集成 medium-zoom 实现图片缩放
文章目录 巧用工具,Vue 集成 medium-zoom 实现图片缩放介绍medium-zoomVue3集成 medium-zoom 示例Vue2集成 medium-zoom 示例进阶 - 可选参数 巧用工具,Vue 集成 medium-zoom 实现图片缩放
在现代网页开发中,为用户提供良好的视觉体验至关重…
RocketMQ异步报错:No route info of this topic
在SpringBoot中发送RocketMQ异步消息的时候报错了,提示org.apache.rocketmq.client.exception.MQClientException: No route info of this topic, testTopic1 这里给出具体的解决方案
一、Broker模块不支持自动创建topic,并且topic没有被手动创建过
R…
OpenCV 与 YoloV3的结合使用:目标实时跟踪
目录
代码分析
1. YOLO 模型加载
2. 视频加载与初始化
3. 视频帧处理
4. 物体检测
5. 处理检测结果
6. 边界框和类别显示
7. 帧率(FPS)计算
8. 结果显示与退出
9. 资源释放
整体代码
效果展示
总结 代码分析
这段代码使用 YOLO(…
Linxu系统:kill命令
1、命令详解: kill命令是用于向进程发送信号,通常用来终止某个指定PID服务进程,kill命令可以发送不同的信号给目标进程,来实现不同的操作,如果不指定信号,默认会发送 TERM 信号(15)&…
ubuntu 和windows用samba服务器实现数据传输
1,linux安装samba服务器 sudo apt-get install samba samba-common 2,linux 配置权限,修改目录权限,linux下共享的文件权限设置。 sudo chmod 777 /home/lark -R 3. 添加samba用户 sudo smbpasswd -a lark 4,配置共享…
小程序页面整体执行顺序
首先执行 App.onLaunch -> App.onShow其次执行 Component.created -> Component.attached再执行 Page.onLoad -> Page.onShow最后 执行 Component.ready -> Page.onReady 你不知道的小程序系列之生命周期执行顺序
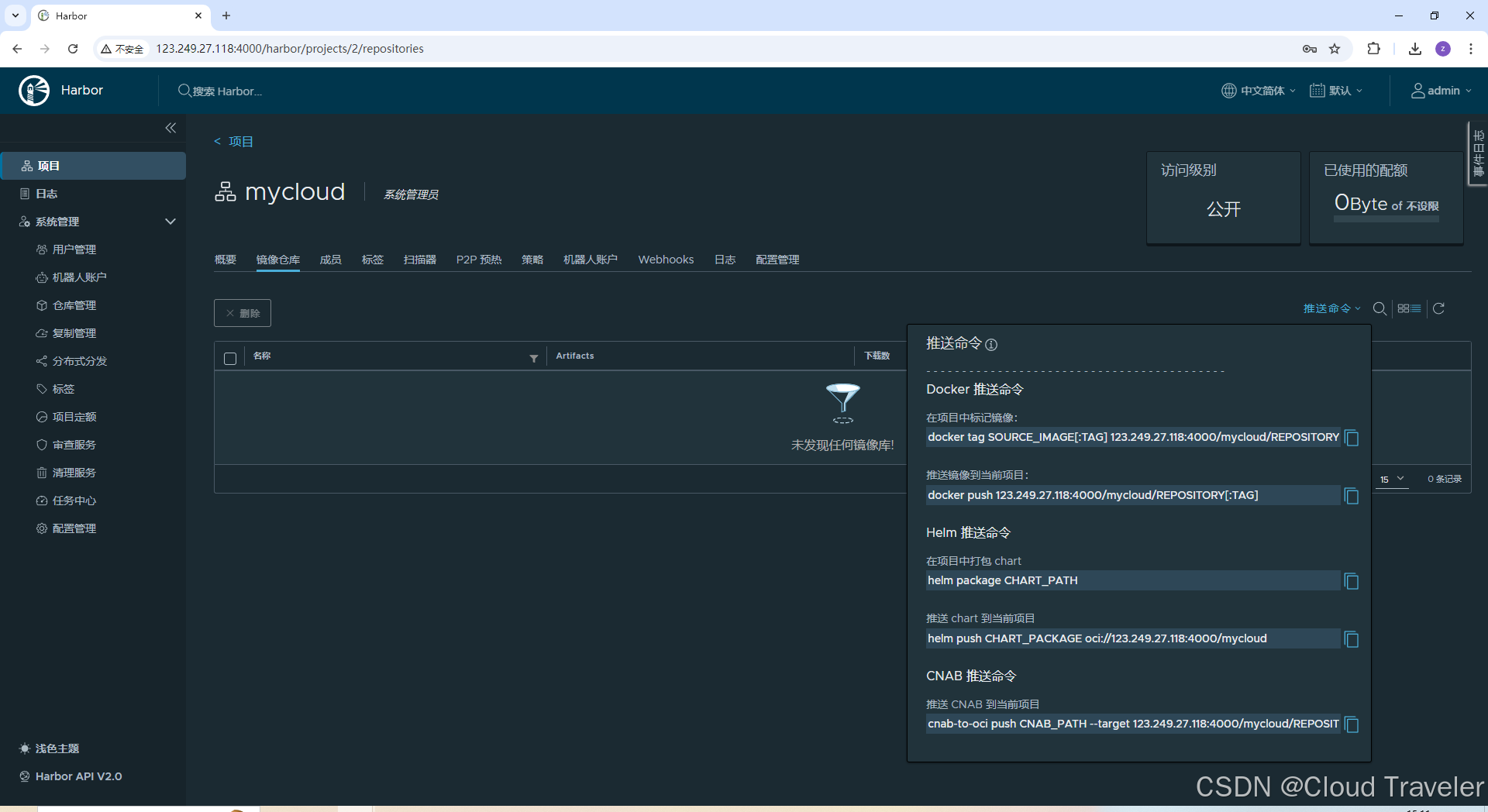
828华为云征文 | Flexus X实例与Harbor私有镜像仓库的完美结合
需要了解 本文章主要讲述在 华为云Flexus X 实例上搭建自己的企业级私有镜像仓库 Harbor,一键部署、搭建高可用安全可靠的容器镜像仓库选择合适的云服务器: 本文采用的是 华为云服务器 Flexus X 实例(推荐使用)连接方式࿱…
ctfshow-PHP特性
web89 <?php
include("flag.php");
highlight_file(_FILE_);if(isset($_GET[num])){$num$_GET[num];if(preg_match("/[0-9]/",$num)){die("no no no"); #结束脚本呢执行输出指定信息}if(intval($num)){#把参数转换整数类型echo $flag;}
} pr…
用面向对象的方法进行数据分析
项目从两个不同类型的文件(文本文件和 JSON 文件)读取销售数据,将其封装为 Record 对象,合并数据后,统计每天的销售总额,并通过 pyecharts 库生成一个包含每日销售额的柱状图(Bar chart…
无线感知会议系列【1】【增强无线感知应用的鲁棒性】
前言: 这个是2021年 泛在可信智能感知论坛,汤战勇 (西北大学物联网研究院 )教授的
一个讲座《wireless signals like WiFi, RFID and (ultra) sound as a powerful modality for ubiquitous sensing》 参考连接:
4.见微知萌—…
推荐文章
- LeetCode解法汇总2337. 移动片段得到字符串
- 软考-高级-系统架构设计师教程(清华第2版)【第11章 未来信息综合技术(P384~P419)-思维导图】
- 数据结构—栈操作经典案例
- 重生奇迹MU弓箭手PK路线
- 多系统萎缩患者的锻炼秘籍:科学运动,守护健康
- #nlp|jieba分词词性对照
- #pragma-学习笔记
- (3)(3.1) FlightDeck FrSky发射器应用程序
- (3)回溯算法团灭子集、组合、排列问题 -- 元素无重可复选
- (Askchat.ai、ChatAI、智友AI、AI写作生成器助手、在线AI助手)分享好用的ChatGPT
- (C++)成绩排序
- (java+Seleniums3)自动化测试实战2