目录
一、QLabel
1、QLabel属性介绍
2、textFormat文本格式
3、pixmap标签图片
3.1 resizeEvent
4、QFrame边框
5、alignment文本对齐
6、wordWrap自动换行
7、indent设置缩进
8、margin设置边距
9、buddy设置伙伴
二、QLCDNumber
1、QLCDNumber属性介绍
2、实现QLCDNumber倒计时功能
三、QProgressbar
1、QProgressbar属性介绍
2、实现自动增长的进度条
3、设置进度条的颜色
四、QCalendarWidget
1、QCalendarWidget属性介绍
2、代码测试
结语
前言:
在Qt中,显示类控件通常是给用户传递一些文本信息或图片信息,以达到和用户交互的目的。虽然显示类控件的作用看起来如此简单,但是其拥有各式各样的属性,并且细节很多,所以在进行设计显示类控件时需要特别注意。
一、QLabel
1、QLabel属性介绍
QLabel是显示类控件中最为经典的控件,他表示标签的意思,一般情况下不可被鼠标或者键盘选中,单纯的向用户展示某些信息,属性介绍如下:
| text | 表示QLabel中的文本内容 |
| textFormat | 表示QLabel中的文本格式,有以下四种: • Qt::PlainText 纯文本 • Qt::RichText 富文本(⽀持 html 标签) • Qt::MarkdownText markdown 格式 • Qt::AutoText 根据文本内容自动决定文本格式 |
| pixmap | 表示QLabel中的图片内容 |
| scaledContents | 设置为true,会自动根据窗口比例拉伸QLabel的内容,设置为false则不会 |
| alignment | 设置⽔平和垂直方向的对齐 |
| wordWrap | 设置为true,则内部的⽂本会⾃动换行,设置为false则不会 |
| indent | 设置⽂本缩进,文本内容的开头和左边框的距离 |
| margin | 设置⽂本和边框之间的边距(包括上下左右四个边框) |
| openExternalLinks | 是否允许打开⼀个外部的链接 |
| buddy | 给QLabel关联⼀个 "伙伴" ,触发QLabel时就能激活对应的伙伴 |
也可以在ui文件中的右下角里的属性栏中看到QLabel的相关属性:

2、textFormat文本格式
使用函数setTextFormat就可以对QLabel控件中的文本进行格式设置,设置完成后,该控件的文本就支持对应格式的插件,具体实现如下。
①选创建三个QLabel控件,然后对这三个控件赋予不同的textFormat,分别是PlainText 、RichText 、MarkdownTex,观察使用文本插件的效果:

②更改widget.cpp中的代码,观察运行结果:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setTextFormat(Qt::PlainText);ui->label->setText("<b> 这是纯文本 </b>");//纯文本不支持html的标签ui->label_2->setTextFormat(Qt::RichText);ui->label_2->setText("<b> 这是富文本 </b>");//<b>和</b>是富文本(即html的标签)ui->label_3->setTextFormat(Qt::MarkdownText);ui->label_3->setText("# 这是markdown文本");//#是MarkdownText独有的规则
}Widget::~Widget()
{delete ui;
}运行结果:

从结果可以看到,不同的格式有着不同的规则,所打印出来的文本格式也就不一样,这就是textFormat的作用。
3、pixmap标签图片
pixmap表示标签内的图片内容,可以通过setPixmap函数将图片设置到对应的标签里,所以得有一个图片资源,并且可以在代码中找到该图片资源的路径,通常会将该图片放到qrc文件下(qrc相关概念见QWidget属性介绍)。
现在将该图片覆盖至整个窗口界面,首先先设置一个label作为载体,将label覆盖整个窗口界面,然后把图片覆盖整个label,以达到将图片覆盖整个窗口界面的效果。修改widget.cpp文件的代码如下:
#include "widget.h"
#include "ui_widget.h"#include <QLabel>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QRect windows = this->geometry();//拿到窗口的尺寸QLabel* ql = new QLabel(this);ql->setGeometry(windows);QPixmap p(":/shoe.png");ql->setPixmap(p);//将图片设置进label中//此时图片的大小是固定的,为了让图片填满整个label,要对图片进行拉伸ql->setScaledContents(true);
}Widget::~Widget()
{delete ui;
}运行结果:

3.1 resizeEvent
题外话:此时图片虽然覆盖了整个窗口界面,但是当我们放大或缩小这个窗口时,里面的图片并不会随着窗口的尺寸变动而调整。为了实现图片自动调整尺寸的功能,我们需要明白当窗口大小变化时,Qt会生成一个QresizeEvent的事件,进而自动调用resizeEvent虚函数,这里采取的多态的思想。因此我们只要重写resizeEvent函数,则每次放大或缩小窗口时都会调用我们重写后的实现。
resizeEvent函数的介绍如下:
void resizeEvent(QResizeEvent *event);
//event包含了该事件生成时,当前窗口的尺寸在widget.h文件中重写resizeEvent虚函数(此时的代码逻辑较上述代码要变更一下,因为重写的resizeEvent函数里面要用到标签对象ql,所以要将ql放到一个全局可见的地方,方便让resizeEvent可以拿到他):
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QLabel>
#include <QResizeEvent>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void resizeEvent(QResizeEvent *event){ql->setGeometry(0,0,event->size().width(),event->size().height());}private:Ui::Widget *ui;QLabel* ql;
};
#endif // WIDGET_H
运行结果:

4、QFrame边框
QLabel继承自QFrame,而QFrame又继承QWidget。QFrame提供控件的边框样式,允许对QLabel的边框进行设置。可以在ui文件中右下角的属性栏看到QFrame,如下图:

其中frameShape表示边框的样式,frameShadow表示边框阴影,lineWidth和midLineWidth表示边框宽度。其中frameShape用的是最多的,他可设置的样式如下:
• QFrame::Box :矩形边框• QFrame::Panel :带有可点击区域的⾯板边框• QFrame::WinPanel :Windows⻛格的边框• QFrame::HLine :⽔平线边框• QFrame::VLine :垂直线边框• QFrame::StyledPanel :带有可点击区域的⾯板边框,但样式取决于窗⼝主题
5、alignment文本对齐
通过调用函数setAlignment,来使控件内的文本进行对齐,具体的对齐方式有如下几种:
• AlignHCenter:水平居中对齐
• AlignVCenter:垂直居中对齐
• AlignTop:和顶层边框对齐
• AlignLeft:和左边框对齐
• AlignRight:和右边框对齐
• AlignBottom:和底层边框对齐
测试水平居中和垂直居中对齐的代码如下:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);ui->label->setText("这是一个普通文本");
}Widget::~Widget()
{delete ui;
}运行结果:

6、wordWrap自动换行
调用函数setWordWrap可以让QLabel控件里文本实现自动换行效果,代码如下:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//ui->label->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);ui->label->setWordWrap(true);ui->label->setText("这是一个普通文本这是一个普通文本这是一个""普通文本这是一个普通文本这是一个普通文本这是一个普通文本");
}Widget::~Widget()
{delete ui;
}运行结果:

7、indent设置缩进
调用函数setIndent设置QLabel中文本的缩进,代码如下:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setIndent(20);ui->label->setText("这是一个普通文本这是一个普通文本这是一个""普通文本这是一个普通文本这是一个普通文本这是一个普通文本");
}Widget::~Widget()
{delete ui;
}运行结果:

8、margin设置边距
调用函数setMargin可以设置QLabel文本的四周边框的边距,由于QLabel控件默认是左边框对齐和垂直对齐的,不方便观察边距的效果,因此将QLabel控件定义成仅仅是左边框对齐,方便边距的效果。代码如下:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setAlignment(Qt::AlignLeft);ui->label->setMargin(30);ui->label->setText("这是一个普通文本这是一个普通文本这是一个""普通文本这是一个普通文本这是一个普通文本这是一个普通文本");
}Widget::~Widget()
{delete ui;
}运行结果:

9、buddy设置伙伴
调用函数setBuddy来为QLabel设置一个伙伴,当触发QLabel时就能激活这个伙伴,他们类似于一种绑定关系,比如为QLabel设置一个按钮伙伴,当触发QLabel时这个按钮就会被选中。
为了方便测试,可以在标签的文本中显示写出&a,作用是通过文本内容绑定alt+a快捷键,目的是通过alt+a的方式来触发QLabel,直接在ui文件中以拖拽控件的方式生成界面:

分别给以上两个label控件设置两个对应的伙伴,代码如下:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setBuddy(ui->radioButton);ui->label_2->setBuddy(ui->radioButton_2);
}Widget::~Widget()
{delete ui;
}运行结果不方便用截图表现出来,具体的效果是当按下alt+a时,对应的按钮就会被选中。
二、QLCDNumber
1、QLCDNumber属性介绍
QLCDNumber也是一个显示类控件,跟QLabel不同的是,QLCDNumber专门用于显示数字信息,和老式计算器的屏幕有些相似。

QLCDNumber的属性如下:
| value | 可以通过设置他从而设置控件上显示的数字值,可以是小数也可以是整数,value会根据intValue的值变化而变化。 |
| intValue | 也可以通过设置他从而设置控件上显示的数字值,只能表示整数。当value是小数时,intValue也会自动根据value的值进行四舍五入取到整数。 |
| digitCount | 表示控件可以显示出几位数 |
| mode | 表示控件上数字的显示形式,比如:二进制、十进制.... |
| segmentStyle | 表示控件上数字的风格 |
| smallDecimalPoint | 设置控件上小数点的格式,比如字体间距和小数点的位置 |
2、实现QLCDNumber倒计时功能
让QLCDNumber控件显示的数值自动减少,就如同一个倒计时,但是要实现这个功能,并不是依靠sleep函数,因为如果在widget构造函数中使用循环+sleep函数,则无法实现倒计时功能,因为界面的生成是在构造函数之后的,界面无法捕捉这个循环过程。并且Qt禁止用户创建线程对界面做修改,所以需要先创建一个定时器,这个定时器每过一段时间就会发出timeout信号,我们自定义一个槽函数然后连接这个信号,并且在槽函数中对QLCDNumber的数值进行减减操作。因此,整体的逻辑是依靠定时器发出的信号,从而间接的对QLCDNumber的数值进行减减。
widget.h代码如下:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void timeSlot();//QTimer的槽函数private:Ui::Widget *ui;QTimer* time;
};
#endif // WIDGET_H
widget.cpp代码:
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->lcdNumber->display(10);//设置计时器的数值为10//创建一个定时器time = new QTimer(this);time->start(1000);//每过一秒,该定时器发出一个信号connect(time,&QTimer::timeout,this,&Widget::timeSlot);
}Widget::~Widget()
{delete ui;
}void Widget::timeSlot()
{int num = ui->lcdNumber->value();if(num==0){time->stop();return;}num--;ui->lcdNumber->display(num);
}运行结果:

三、QProgressbar
1、QProgressbar属性介绍
QProgressbar表示进度条,样式如下:

属性介绍如下:
| minimum | 进度条最⼩值 |
| maximum | 进度条最大值 |
| value | 进度条当前值 |
| alignment | 数值在进度条中的对齐方式 |
| textVisible | 进度条数值是否可见 |
| orientation | 进度条的⽅向是⽔平还是垂直 |
| invertAppearance | 进度条是否是朝反⽅向增⻓进度 |
| textDirection | ⽂本的朝向 |
| format | 数值的格式 |
2、实现自动增长的进度条
核心也是调用QTimer计时器来间接完成进度条的增长,实现逻辑和上述倒计时的例子是一样的,widget.h代码如下:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void progressbar();private:Ui::Widget *ui;QTimer* time;
};
#endif // WIDGET_H
widget.cpp的代码如下:
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);time = new QTimer(this);ui->progressBar->setValue(0);time->start(100);connect(time,&QTimer::timeout,this,&Widget::progressbar);
}Widget::~Widget()
{delete ui;
}void Widget::progressbar()
{int num = ui->progressBar->value();if(num==100){time->stop();return;}ui->progressBar->setValue(num+1);
}运行结果:

3、设置进度条的颜色
由于QProgressbar也是间接继承自QWidget,因此QWidget的属性styleSheer也是可以使用的,并且可以通过styleSheer更改进度条的颜色,代码如下:
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);time = new QTimer(this);ui->progressBar->setValue(0);//设置进度条初始值//这里要加上QProgressBar::chunk,表示选中进度条的进度块ui->progressBar->setStyleSheet("QProgressBar::chunk{background-color:red;}");ui->progressBar->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//设置数值的对齐方式time->start(100);//一秒发出10个timeout信号connect(time,&QTimer::timeout,this,&Widget::progressbar);
}Widget::~Widget()
{delete ui;
}void Widget::progressbar()
{int num = ui->progressBar->value();if(num==100){time->stop();return;}ui->progressBar->setValue(num+1);
}运行结果:

只不过这里有一个小bug,就是更改颜色后,数值会自动偏离,因此需要我们手动将数值的对齐方式再次进行设置。
四、QCalendarWidget
1、QCalendarWidget属性介绍
QCalendarWidget表示日历,并且该控件只能用来表示日历,该控件样式如下:

属性介绍:
| selectDate | 当前选中的⽇期 |
| minimumDate | 日历中的最小日期范围 |
| maximumDate | 日历中的最大日期范围 |
| firstDayOfWeek | 每周的第⼀天(也就是⽇历的第⼀列) 是周几 |
| gridVisible | 是否显示日历的边框 |
| selectionMode | 是否允许选择日期 |
| navigationBarVisible | ⽇历上⽅标题是否显示 |
| horizontalHeaderFormat | 日历第一行的表现格式 |
| verticalHeaderFormat | 日历第一列是否显示出来 |
| dateEditEnabled | 是否允许⽇期被编辑 |
值得注意的是,该日历控件再选中其内容时,或者对日历进行操作时会发出相关信号,具体信号如下:
| selectionChanged() | 当选中的日期发⽣改变时发出 |
| activated(const QDate&) | 当双击⼀个有效的日期或者按下回⻋键时发出,并把该日期保存在QData中 |
| currentPageChanged(int, int) | 当年份⽉份改变时发出,形参表示改变后的新年份和⽉份 |
2、代码测试
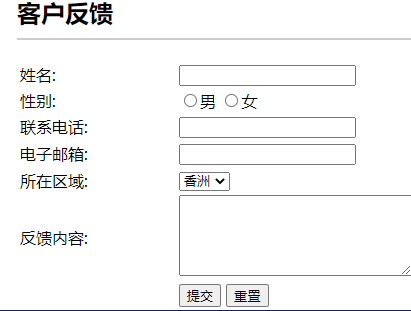
测试selectionChanged信号,即点击日历中的某一天后触发该信号,然后在自定义槽函数里打印当前选中的具体日期,并将该日期展示到界面上,ui文件中的界面设计如下:

widget.cpp文件的代码如下:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_calendarWidget_selectionChanged()//selectionChanged信号的槽函数
{QDate date = ui->calendarWidget->selectedDate();qDebug()<<date;ui->label->setText("选中的日期:"+date.toString());
}运行结果:

结语
以上就是关于Qt中显示类控件的讲解,Qt中还有其他的显示类控件,但是基本大同小异,掌握好一些常用的控件,理解别的控件也就容易许多。每一种显示类控件都会有属于自己独特的属性,当然,也会有相似的属性,只不过属性的名称不一样。
最后如果本文有遗漏或者有误的地方欢迎大家在评论区补充,谢谢大家!!