学习使用在windows系统上安装vue前端框架以及环境配置图文教程
- 1、安装nodejs
- 2、安装vue
- 3、安装Vue-cli脚手架
- 4、安装高版本
- 5、创建vue项目
- 6、启动项目
- 7、配置开发环境
- 8、发布项目
1、安装nodejs
点我查看教程
2、安装vue
win+R,打开cmd

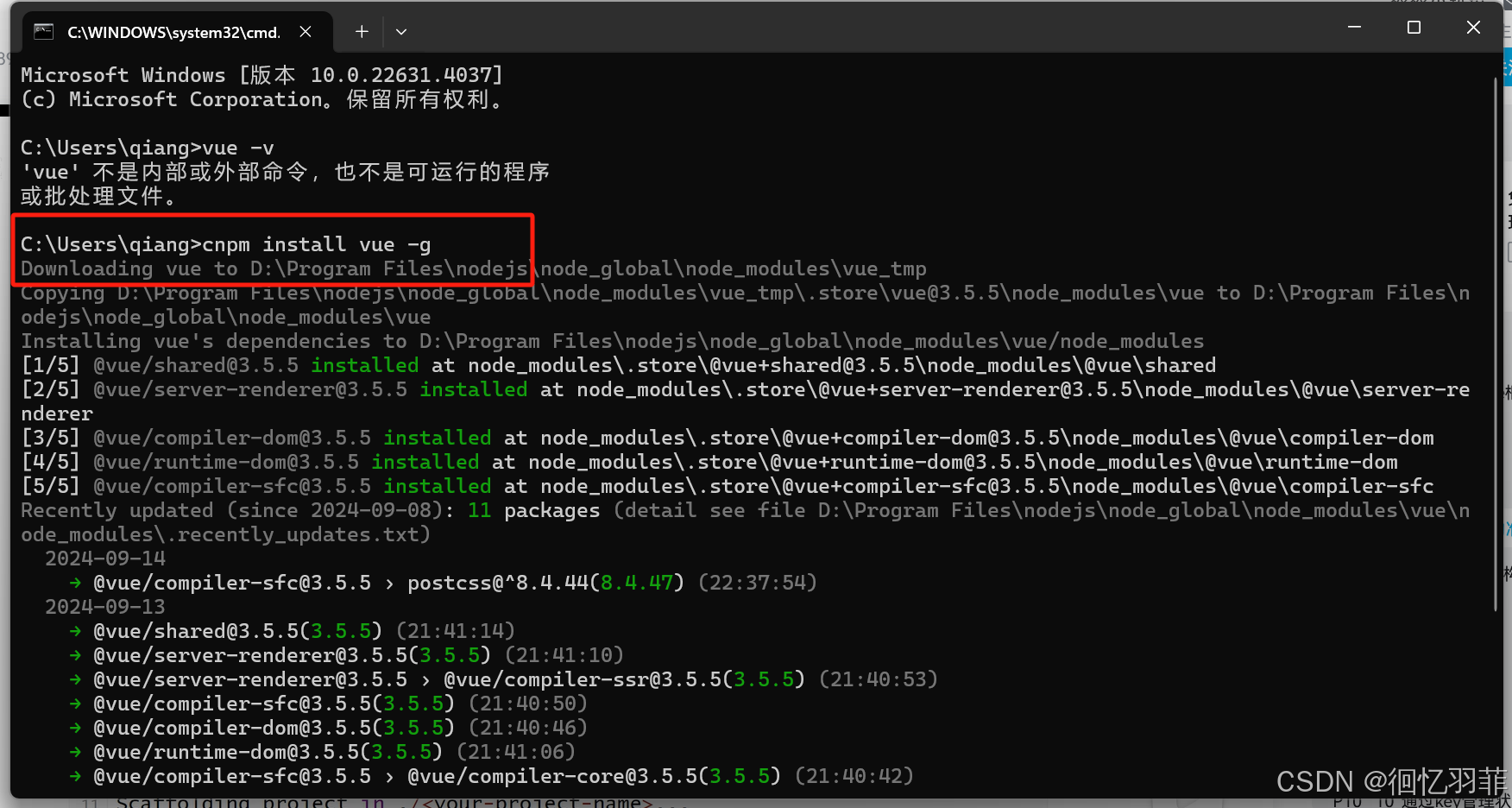
cnpm install vue -g

表示安装成功
3、安装Vue-cli脚手架
cnpm install -g vue-cli
 验证vue是否安装成功
验证vue是否安装成功
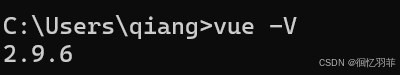
vue -V

可以看到vue的版本号,如果需要安装3.x版本,将vue-cli改为@vue/cli即可
卸载旧版本命令
npm uninstall -g vue-cli

安装之前先卸载旧版本 npm uninstall -g @vue/cli
安装3.0及其以后版本 npm install -g @vue/cli@x.x.x
安装3.0以前的旧版本 npm install -g vue-cli@2.x
4、安装高版本
cnpm install -g @vue/cli
使用cnpm更快,npm太慢了
 再次执行
再次执行
vue -V

5、创建vue项目
确保你安装了最新版本的 Node.js,并且你的当前工作目录正是打算创建项目的目录。我本地是在D盘下创建了一个vue的文件夹,

在命令行中运行以下命令
npm create vue@latest
或者
npm init vue@latest
执行会看到以下内容,可以点击yes,或者no,根据自己的需求选择,不知道就回车,按默认选项安装即可
 执行
执行
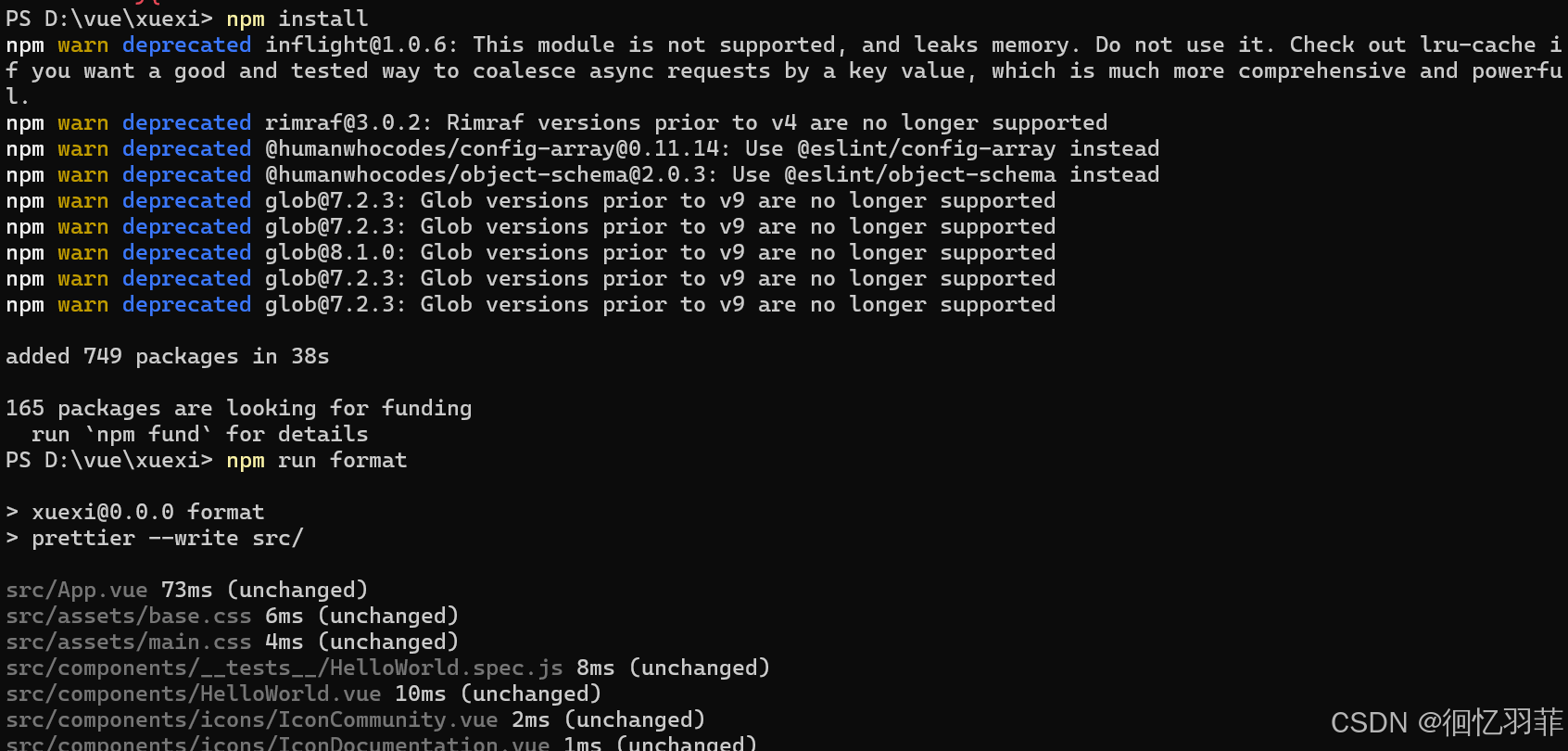
npm install
npm run format

6、启动项目
npm run dev
 在浏览器中访问
在浏览器中访问
http://localhost:5173/
 vue项目启动成功
vue项目启动成功
7、配置开发环境
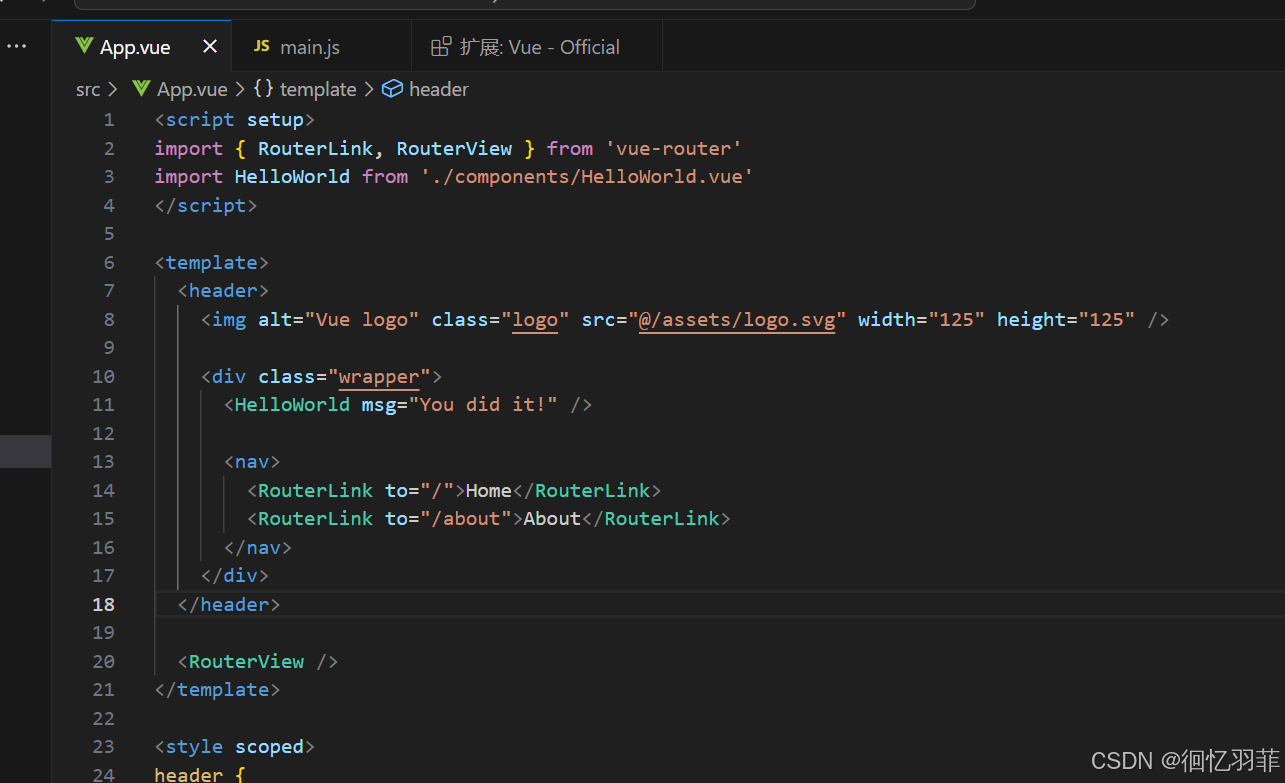
推荐的 IDE 配置是 Visual Studio Code + Vue - Official 扩展
 默认都是白色代码,安装插件后,不用重启vscode,可以看到代码已经有颜色了,方便查看函数和开发
默认都是白色代码,安装插件后,不用重启vscode,可以看到代码已经有颜色了,方便查看函数和开发

8、发布项目
当你准备将应用发布到生产环境时,请运行:
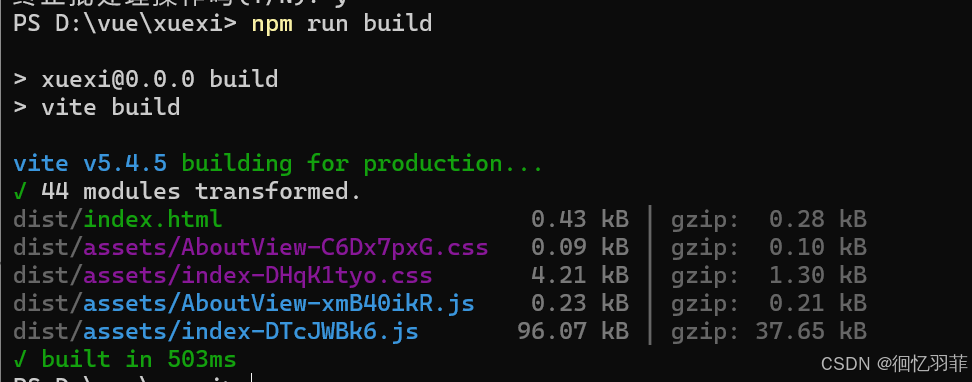
npm run build

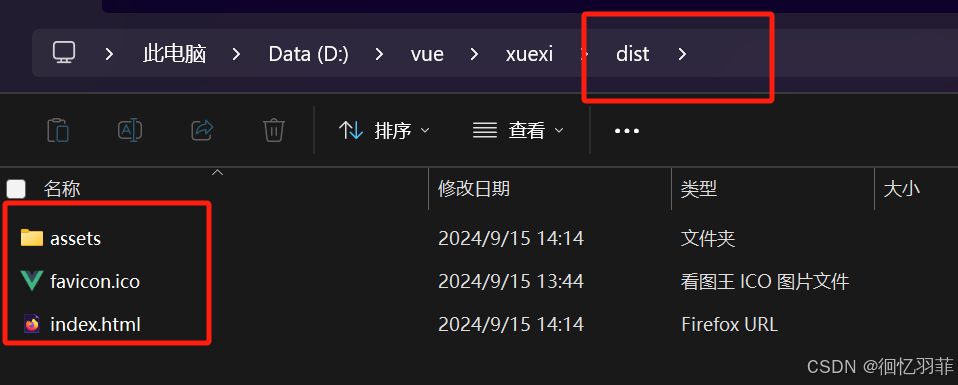
此命令会在 ./dist 文件夹中为你的应用创建一个生产环境的构建版本