面包屑组件主要用来显示当页面路径,以及快速返回之前的页面。
涉及2个组件
el-breadcrumb 和el-breadcrumb-item,
el-breadcrumb的spearator指定item的分隔符
el-breadcrumb-item的to和replace属性和vue-router的一致,需要结合vue_router一起使用
用法如下
<script setup lang="ts">
import { aG } from 'vitest/dist/reporters-LqC_WI4d.js';
import { onMounted, reactive, ref, watch } from 'vue'
import { RouterLink, RouterView,useRoute,useRouter } from 'vue-router'</script><template><div><el-container><el-header></el-header><el-main><el-breadcrumb separator="/"><el-breadcrumb-item :to="{path:'/'}">homepage</el-breadcrumb-item><el-breadcrumb-item :to="{path:'/about'}">a</el-breadcrumb-item><el-breadcrumb-item :to="{path:'/test'}">b</el-breadcrumb-item><el-breadcrumb-item :to="{path:'/test'}">c</el-breadcrumb-item><el-breadcrumb-item :to="{path:'/test'}">d</el-breadcrumb-item></el-breadcrumb><router-view v-slot="{ Component }"><keep-alive ><component :is="Component" :key="$route.fullPath" /></keep-alive></router-view></el-main><el-footer></el-footer></el-container></div></template><style scoped></style>vue-router配置如下
import { createRouter, createWebHashHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import ChatRoom from '@/components/ChatRoom.vue';const router = createRouter({history: createWebHashHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (About.[hash].js) for this route// which is lazy-loaded when the route is visited.component: ChatRoom}]
})export default router
文档链接
https://element-plus.org/zh-CN/component/breadcrumb.html
















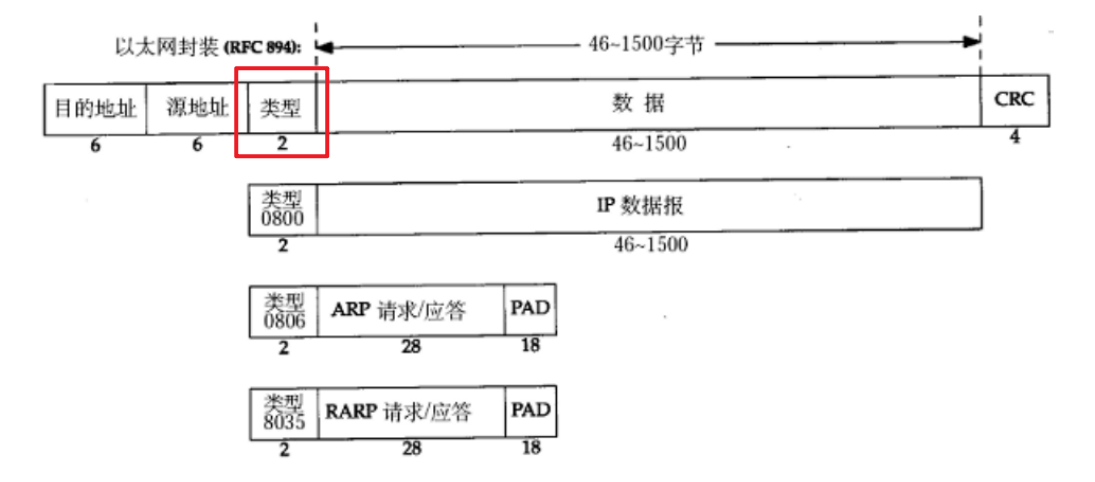
![[网络]TCP/IP协议 之 网络层IP协议(3)](https://i-blog.csdnimg.cn/direct/21d9fd3ae77f4cd8bed75add11159d22.png)


