目录
1、QAbstractButton
2、设置带图标的按钮
3、设置带有快捷键的按钮
4、QRadioButtion(单选按钮)
4.1 QButtonGroup
5、QCheckBox
结语
前言:
按钮类控件是Qt中最重要的控件类型之一,该类型的控件可以通过鼠标的点击,或者键盘的按键触发信号。常用的按钮有:1、单击按钮,2、单选按钮,3、多选按钮,根据不同的场景选择合适的按钮。这些按钮的功能大同小异,原因就是他们都继承自QAbstractButton类。
1、QAbstractButton
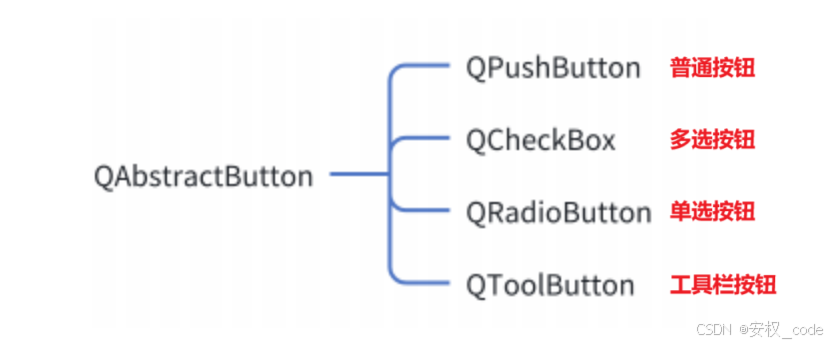
QAbstractButton是一个抽象类,他是所有按钮的父类,这也使得继承该类的按钮的大部分属性是相同的,继承示意图如下:

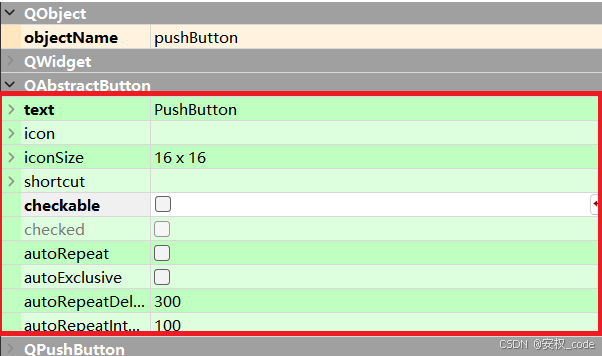
可以在Qt Designer中更为直观的看到QAbstractButton的属性和继承关系,如下图:

这些属性的详细介绍如下:
| text | 设置按钮的文本 |
| icon | 设置按钮的图标 |
| iconSize | 设置按钮图标的尺寸 |
| shortCut | 设置按钮对应的快捷键 |
| autoRepeat | 当⿏标按住按钮不放时,是否会一直触发事件。true:会,false:不会 |
| autoRepeatDelay | 为true时:按住按钮需要多久才会一直触发事件(类似前摇) |
| autoRepeatInterval | 为true时:重复触发的周期 |
这里随便回顾一下,从上述Qt Designer的继承关系中可以看到,QAbstractButton还继承了QWidget,这是合情合理的,因为只要是控件就必须继承QWidget,而按钮类属于控件的一个分支,所以应当继承QWidget。
2、设置带图标的按钮
如今是界面设计中,大部分按钮都是带有图标的,这么设计可以增加界面的丰富度,还能够清楚明了的知道该按钮的作用。首先将设置的图标存放到qrc文件中,然后在代码中依据图标的路径拿到该图标即可设置。(qrc讲解见:QWidget属性介绍)
代码如下:
#include "widget.h"
#include "ui_widget.h"#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* p = new QPushButton("按钮",this);QIcon q(":/rose.png");//该图标存放在qrc中p->setIcon(q);//设置图标p->setIconSize(QSize(50,50));//将该图标设置为50*50像素
}Widget::~Widget()
{delete ui;
}运行结果:

3、设置带有快捷键的按钮
除了可以给按钮设置图标外,还可以给按钮设置快捷键,通过键盘的方式点击按钮,并执行对应的槽函数。Qt提供了方法setShortcut给按钮设置快捷键,该方法介绍如下:
void setShortcut(const QKeySequence &key)
//参数是一个QKeySequence对象//QKeySequence的构造方式可以直接用键盘按键构造,比如用字符串“w”表示键盘上是w键
//也可以用系统内置的表示方式,比如 Qt::Key_W 也表示键盘上是w键
使用控件调用上述方法,则使用快捷键就等于点击该控件,测试代码如下:
1、widget.h文件(槽函数的实现):
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPushButton>
//#include <QRect>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void up(){QRect q = p->geometry();p->move(q.x(),q.y()-10);}private:Ui::Widget *ui;QPushButton* p;
};
#endif // WIDGET_H
2、widget.cpp文件:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);p = new QPushButton("向上移动",this);p->setShortcut(QKeySequence("w"));//p->setShortcut(QKeySequence(Qt::Key_W));//该写法也可以设置w的快捷键p->move(400,400);//设置按钮的初始位置connect(p,&QPushButton::clicked,this,&Widget::up);
}Widget::~Widget()
{delete ui;
}这里的测试结果不方便用图片的形式表现出来,大概的效果就是按住键盘w键,会让按钮向上移动。题外话:上述例子中,快捷键默认可以重复触发控件,但是鼠标点击不能重复触发控件,重复触发表示一直点击按钮时,按钮会一直产生事件,所以上述代码一直按住按住w键,则按钮会一直向上移动,但是鼠标一直点击按钮,按钮只会移动一次。
可以在构造函数内添加下面代码即可实现鼠标的重复触发:
p->setAutoRepeat(true);4、QRadioButtion(单选按钮)
上述的QPushButton是单击按钮,当在一些需要选择选项的场景下,QPushButton就不能完成期望的效果,这时候需要使用QRadioButtion来实现多选一的效果,并且QRadioButtion继承自QAbstractButton,因此他还是属于按钮类型的。
QAbstractButton中与QRadioButtion关系较大的属性如下:
| checkable | 表示该按钮能否被选中,注意不可被选中不代表该按钮不能被点击 |
| checked | 表示该按钮是否已经被选中 |
| autoExclusive | 选中⼀个按钮之后是否会取消其他按钮的选中( Q RadioButtion默认为true ) |
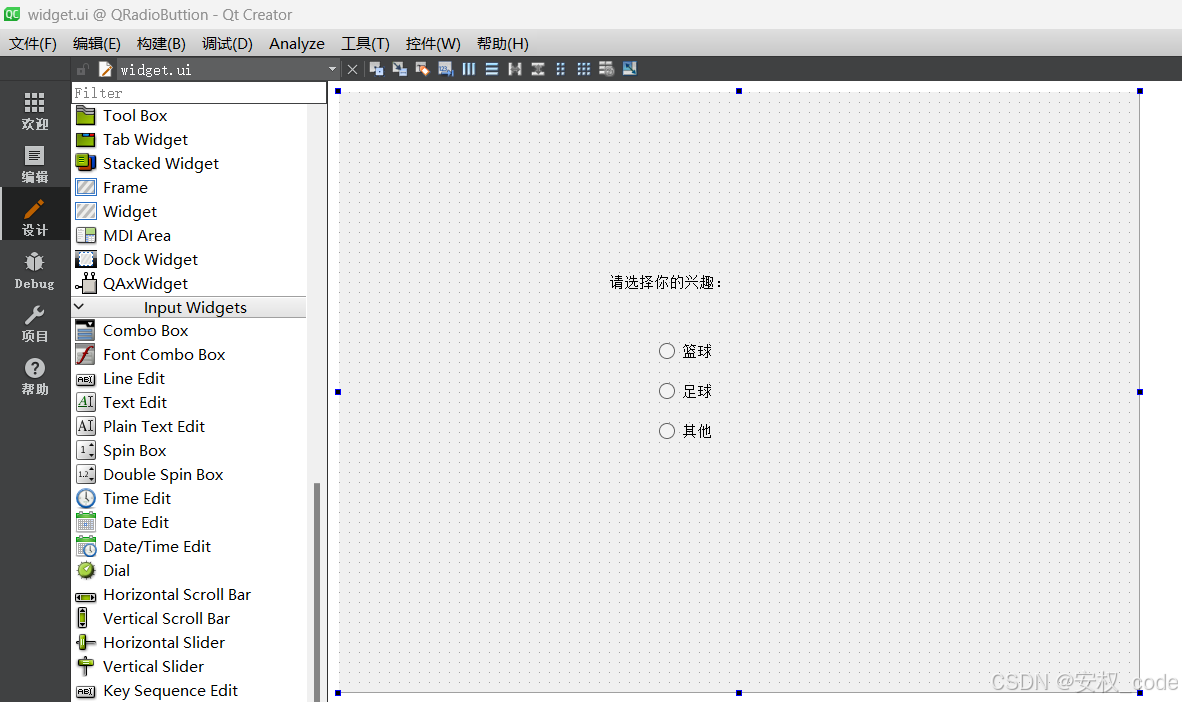
实现一个多选一的场景,首先在ui文件中进行界面拖拽式的创建控件,然后再在代码中对这些控件进行槽函数处理,生成的ui界面如下:

1、widget.h的代码:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_radioButton_one_clicked();//篮球的槽函数void on_radioButton_two_clicked();//足球的槽函数void on_radioButton_three_clicked();//其他的槽函数private:Ui::Widget *ui;
};
#endif // WIDGET_H
2、widget.cpp的代码:
#include "widget.h"
#include "ui_widget.h"#include <QRadioButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);}Widget::~Widget()
{delete ui;
}void Widget::on_radioButton_one_clicked()
{ui->label->setText("请选择你的兴趣:篮球");
}void Widget::on_radioButton_two_clicked()
{ui->label->setText("请选择你的兴趣:足球");
}void Widget::on_radioButton_three_clicked()
{ui->label->setText("请选择你的兴趣:其他");
}
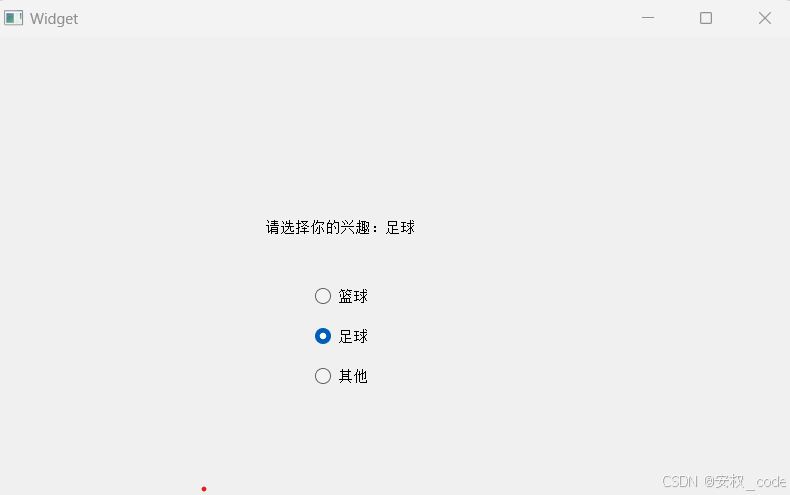
测试结果:

从结果可以发现,由于QRadioButtion本身就是具有“排他行为”,因此选中了一个选项后,之前的选择就会消失,符合多选一的逻辑。
4.1 QButtonGroup
上述的单选场景只适用于整个界面中只存在一道选择题,如果该界面中有多道选择题,那么就会出现多道题中只能选择一个选项,显然是不符合预期的。于是,Qt推出控件QButtonGroup,该控件的作用是分组,即组与组之间的QRadioButtion的选中不会影响彼此。
模拟一个点餐的代码,代码如下:
#include "widget.h"
#include "ui_widget.h"#include <QButtonGroup>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QButtonGroup* group1 = new QButtonGroup(this);QButtonGroup* group2 = new QButtonGroup(this);group1->addButton(ui->Hamburg1);group1->addButton(ui->Hamburg2);group2->addButton(ui->drink1);group2->addButton(ui->drink2);
}Widget::~Widget()
{delete ui;
}运行结果:

通过结果可以发现,香辣鸡腿堡选项和可乐选项不具有“排他反应”。
5、QCheckBox
QCheckBox是复选按钮(多选按钮),即多个QCheckBox的按钮之间不存在互斥机制,通常作用于需要选中多个选项的场景。那上述点餐代码中为什么不用QCheckBox按钮呢?因为点餐代码中需要让同一组的按钮存在互斥机制,而QCheckBox按钮即使在同一组内也不会发送互斥。
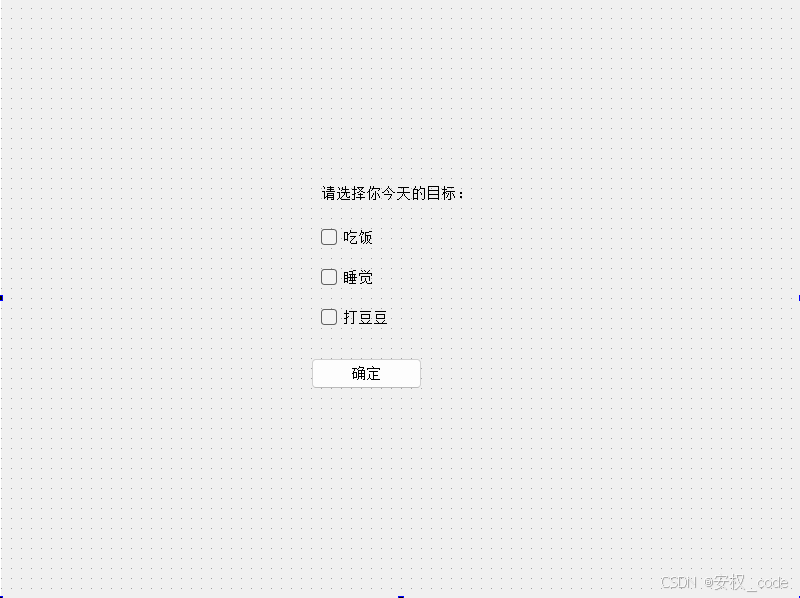
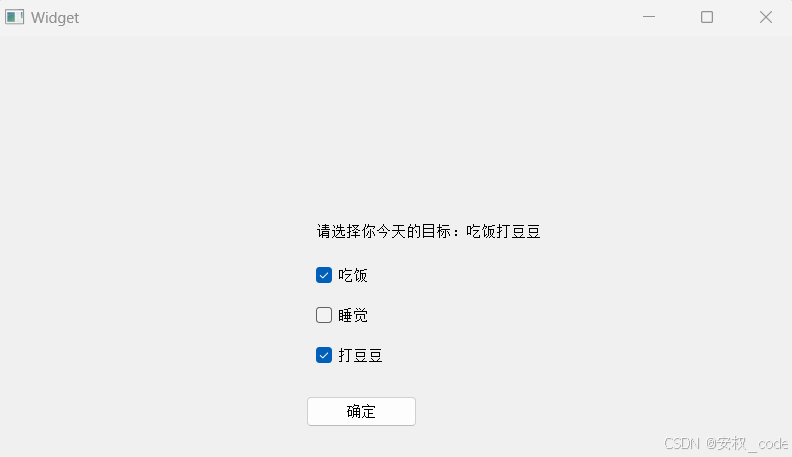
测试QCheckBox,先设计一个ui界面如下:

选择选项后点击确定,这时候就会在标题中显示选中的选项,代码如下:
#include "widget.h"
#include "ui_widget.h"#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_1_clicked()
{QString s("请选择你今天的目标:");if(ui->eat->isChecked()){s+=ui->eat->text();}if(ui->sleep->isChecked()){s+=ui->sleep->text();}if(ui->hit->isChecked()){s+=ui->hit->text();}ui->label->setText(s);qDebug()<<s;
}
运行结果如下:

结语
以上就是关于按钮类控件的讲解,作为Qt中常用控件之一,按钮类控件还是比较重要的,理解了上述这些按钮类控件就足矣满足大部分场景,毕竟在实际生活中也是以上的按钮类型出现的更多一些。
最后如果本文有遗漏或者有误的地方欢迎大家在评论区补充,谢谢大家!!