1. 前言

编写网页时,我们需要时刻操作文档进而完成我们想要的效果。这就是通过文档对象模型实现,使用Document对象控制HTML以及样式信息的API
2. Document的树结构
在了解Document文档对象模型之前,我们先了解Dom的树结构
这幅图可以清楚的知道树结构各个部分代表什么

熟悉每个标签之间的关系对于我们阅读函数以及自定义话操作帮助很大
3. 相关操作
3.1 获取对象
• 获取匹配文档中第一个出现<>的标签
Document.querySelector(); • 获取匹配文档中对应Id的标签
Document.getElementById(); • 获取所有对应类型的标签,以列表的形式返回
Document.getElementsByTagName(); 3.2 修改
获取对应的标签之后可以对应修改标签中的元素内容
link = document.querySelector(‘a’);
link.textContent = ‘Hello World’; 修改标签中的文本信息
link.href = ‘https://www.www.com’; 修改链接信息
link.value = ‘xxx’; 修改按钮显示值
3.3 创建放置新节点
•创建一个新的标签
Document.createElement(‘标签类别’); •在某一标签节点之后增加子节点标签
Node.appendChild(); •创建一个文本节点
Document.createTextNode(‘文本内容’);3.4 移动与删除
•将某一标签移动至另一标签处,直接使用appendChild
并不会产生副本,而是将原有标签移到Node的子集处
Node.appendChild(目标标签); •创建副本
Node.cloneNode(目标标签);•删除子标签
Node.removeChild(); •删除自身引用的节点
Node.remove(); 将Node删除或者
Node.parentNode.removeChild(Node);删除自己父节点的子节点中自己的标签
4. 操作CSS
常用的有两种方式通过document操控HTML文件中的CSS样式
4.1 直接使用内联样式添加至元素上
Node.style.color = ‘’;Node.style.backgroundColor = ‘’;Node.style.padding = ‘’;Node.style.width = ‘’;*Javascript中对CSS样式是使用小驼峰命名,CSS中使用’-’分割
4.2 通过类的方式创建
CSS:
<style>.highlight{Color:white;Background-color:black;}</style>Javascript:
Node.setAttribute(‘class’,’highlight’);该函数接受两个方法,想再元素上设置的属性,以及对应的值
为Node标签设置名为hightlight的类
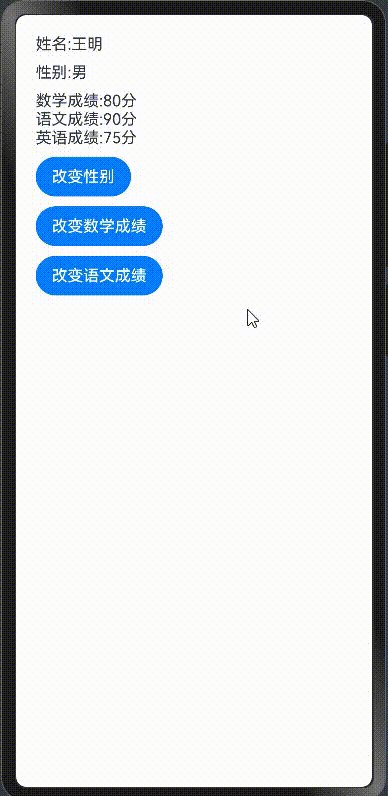
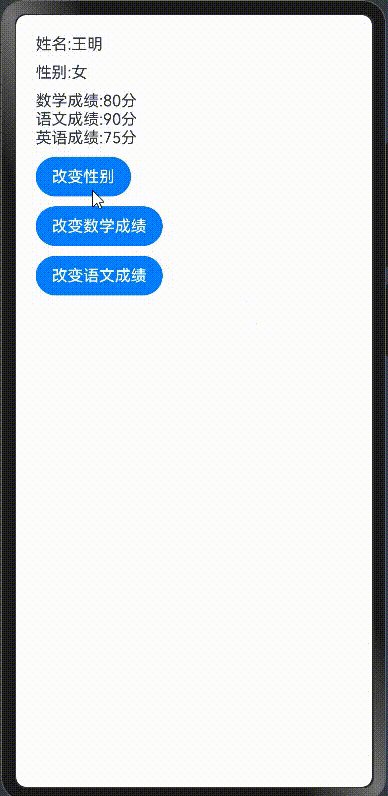
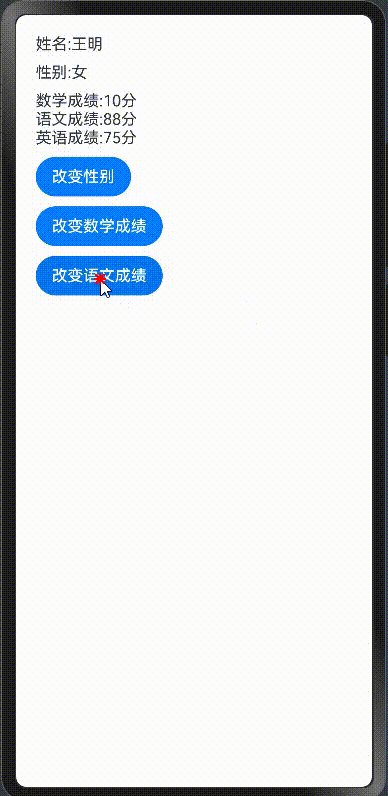
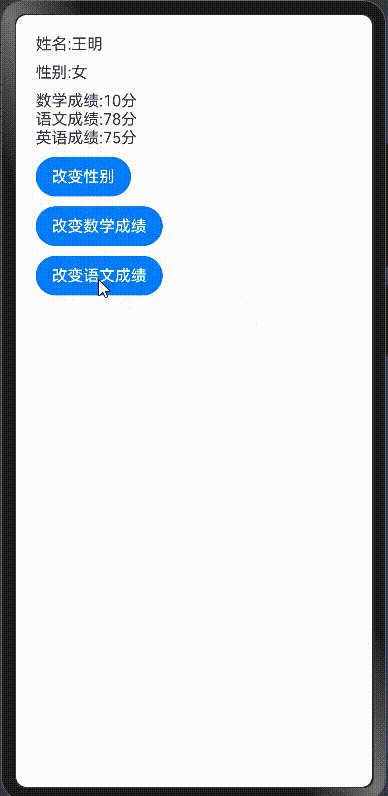
5. 一个交互式动态购物车网页
<!DOCTYPE html><html lang="en-US"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Shopping list example</title><style>li {margin-bottom: 10px;}li button {font-size: 12px;margin-left: 20px;color: #666;}</style></head><body><h1>My shopping list</h1><div><label for="item">Enter a new item:</label><input type="text" name="item" id="item"><button onclick="actionTobutton()">Add item</button></div><ul></ul><script>const web_url = document.querySelector('ul');const button_a = document.querySelector('button');const input_a = document.querySelector('input');function actionTobutton() //事件如果处理了,创建在文本之后持续有效{let a = input_a.value;input_a.value = '';const good_list = document.createElement('li');const good_span = document.createElement('span');const good_button = document.createElement('button');good_span.textContent = a;good_button.textContent = 'Delete';good_list.appendChild(good_span);good_list.appendChild(good_button);web_url.appendChild(good_list);good_button.addEventListener('click',()=>{web_url.removeChild(good_list)});Input.focus(); //聚焦在什么标签上}</script></body></html>6. 参考资料
MDN Web Docs