在科技的浩瀚星空中,DeepMind的“阿尔法”家族总是能带来令人瞩目的璀璨光芒。这一次,它们再次以惊人的姿态,

将AI的触角深入到了生命的微观世界——蛋白质设计领域,为我们描绘了一幅未来医疗的宏伟蓝图。
想象一下,一款由AI设计的蛋白质结合剂,能够精准锁定并摧毁癌细胞,这不仅仅是科幻电影中的桥段,而是即将在现实中上演的奇迹。
AI编织的生命之网
当你还在惊叹于AlphaFold如何以原子级的精准度预测蛋白质结构时,DeepMind已经悄然迈出了下一步。

昨天,Logan在谷歌开发者大会上的那句“如果你认为AI进展正在放缓,那就说明,你并没有密切关注它”,仿佛是对未来的一次预告。

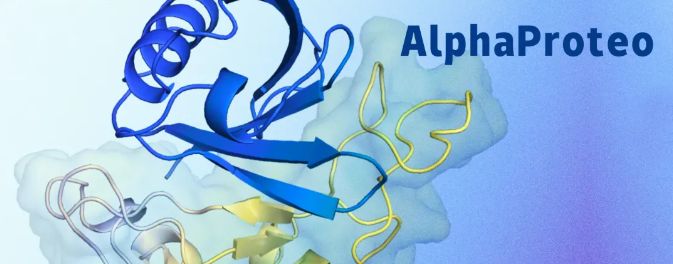
紧接着,AlphaProteo横空出世,这位“专精版”的蛋白设计师,正以前所未有的效率,为攻克癌症等顽疾铺设道路。
「阿尔法」家族的进阶:从预测到创造的飞跃
今年5月,AlphaFold 3以惊世骇俗的姿态登上Nature头版,它仿佛一把钥匙,解锁了生物分子结构的无限奥秘。

从基因组学到药物设计,从新材料开发到作物培育,AF3的每一次预测都预示着科学研究的深刻变革。
然而,DeepMind的野心远不止于此。面对科学家们的殷切期望,他们推出了AlphaProteo,

这款不仅能够预测,更能创造蛋白质的AI模型,将“阿尔法”家族的能力推向了新的高度。
学习蛋白质的“爱情密码”:从相识到相守
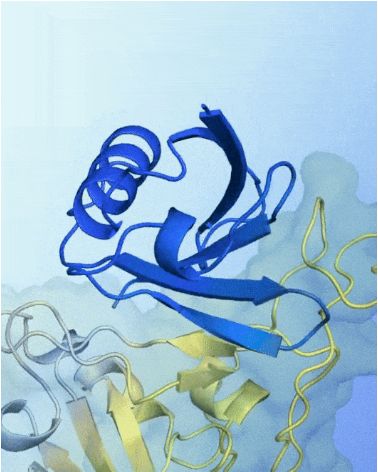
在生命的舞台上,蛋白质之间的相互作用如同一场场精妙的舞蹈,它们以独特的“爱情密码”相互识别、结合,共同编织着生命的复杂网络。
AlphaFold虽然能够揭示这些舞蹈的优雅姿态,却无法直接参与其中。而AlphaProteo,则像是一位精明的编舞师,

它通过学习Protein Data Bank中的海量数据,以及AlphaFold预测的超过1亿个蛋白质结构,掌握了蛋白质之间“相爱”的秘密。

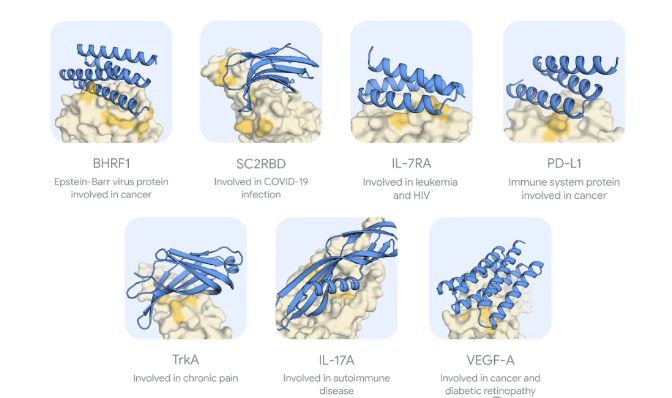
给定目标分子的结构和优先结合位点,AlphaProteo就能设计出与之完美匹配的蛋白质结合剂,就像是为它们量身定做的舞伴。

精准狙击:成功结合关键蛋白的壮举
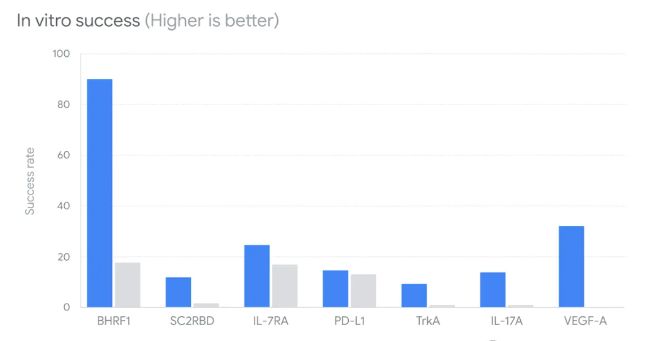
在7种目标蛋白质的测试中,AlphaProteo展现了其惊人的结合能力和效率。无论是与感染相关的病毒蛋白,还是与癌症、炎症等疾病密切相关的蛋白质,

AlphaProteo都能以极高的成功率设计出结合剂,并在实验中实现了与目标蛋白质的紧密结合。

以VEGF-A为例,这款与癌症和糖尿病并发症密切相关的蛋白质,首次迎来了由AI设计的成功结合剂,其结合亲和力更是暴增了300倍!

这意味着,在不久的将来,我们或许能见到更多基于AlphaProteo设计的药物,精准地狙击癌细胞,为患者带来生命的希望。
AI+生物学的无限可能
AlphaProteo的诞生,不仅是AI在生物学领域的一次重大突破,更是人类向疾病宣战的新武器。它让我们看到了AI与生物学深度融合的无限可能,
也为我们描绘了一个充满希望的未来医疗图景。在这个时代,科技的力量正以前所未有的速度改变着我们的生活,

而DeepMind的“阿尔法”家族,无疑是这股力量中最耀眼的星辰。让我们共同期待,AI与生物学的完美结合,能够为我们带来更多的健康福祉和生命奇迹。