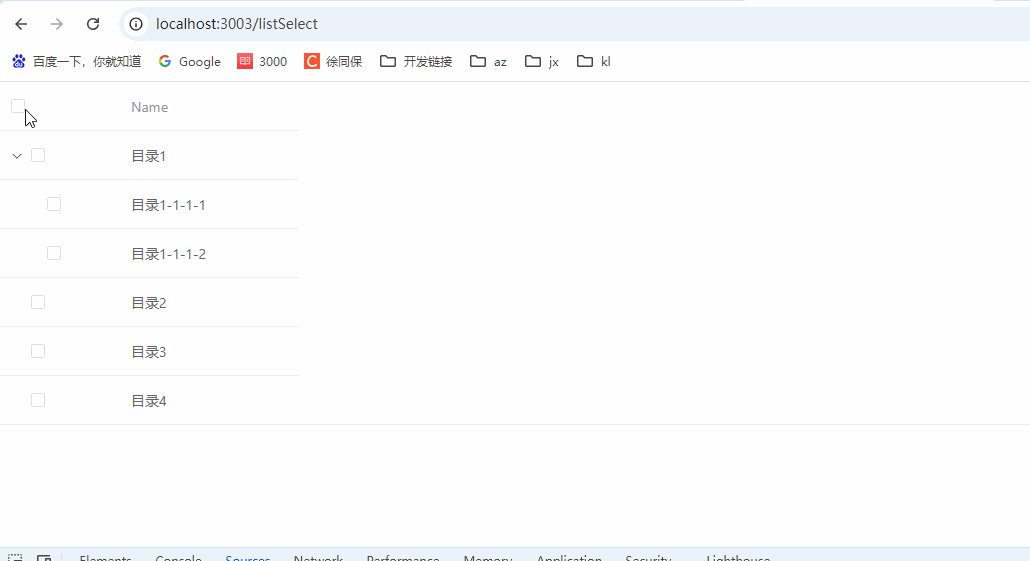
需要把指定列的相同数据合并起来(项目中用的是updateTime)

后端返回的数据格式:

html:
<el-tab-pane label="执行记录概览" name="fourth" v-loading="loading"><el-timeline v-if="recordList.length > 0"><el-timeline-itemv-for="(item, index) in recordList":key="index":timestamp="item.createTime"placement="top"><el-card><el-tabsv-model="activeName2[index]"@tab-click="handleClick2($event, index)"><el-tab-pane label="阻断列表" name="first"><el-table:data="item.disposesList":span-method="(params) => objectSpanMethod(params, item)"border><!-- <el-table-columnalign="center"type="index"label="序号"/> --><el-table-columnprop="updateTime"label="时间"width="160"></el-table-column><el-table-column prop="hostnameIp" label="域名/IP"></el-table-column><!-- <el-table-column prop="type" label="阻断状态" width="100"><template slot-scope="scope"><span>{{ getBlockState(scope.row.blockState) }}</span></template></el-table-column> --><el-table-column prop="type" label="类型" width="100"><template slot-scope="scope"><span>{{ getTypelVal(scope.row.type) }}</span></template></el-table-column><el-table-column prop="label" label="标签" width="120"><template slot-scope="scope"><span>{{ getLabelVal(scope.row.label) }}</span></template></el-table-column></el-table></el-tab-pane><el-tab-pane label="快照截图" name="second"><Snapshot :snapshotList="item.snapshotList"></Snapshot></el-tab-pane><el-tab-pane label="通信流量" name="third"><Traffic :networkList="item.networkList"></Traffic></el-tab-pane></el-tabs></el-card></el-timeline-item></el-timeline><div v-if="!recordList.length" class="nodata"><img class="empty-pic" src="@/assets/images/nodata.png" alt="" /></div></el-tab-pane>js:
data() {return {recordList: [],activeName2: {}, // 用一个对象来存储每个tab的激活状态}}methods: {
handleClick2(tab, index) {this.$set(this.activeName2, index, tab.name);},
getAllList() {this.loading = true;getAllList({taskId: this.taskId,}).then((response) => {this.recordList = response.rows;this.loading = false;// 初始化activeTab对象this.recordList.forEach((item, index) => {this.$set(this.activeName2, index, "first"); // 假设默认第一个面板是激活的});});},
objectSpanMethod({ row, column, rowIndex, columnIndex }, item) {// console.log(row, column, rowIndex, columnIndex);if (columnIndex === 0) {// name列// 获取当前行的name值let currentName = row.updateTime;let previousName =rowIndex > 0 ? item.disposesList[rowIndex - 1].updateTime : null;let nextName =rowIndex < item.disposesList.length - 1? item.disposesList[rowIndex + 1].updateTime: null;// 如果当前行的name与上一行相同,隐藏该单元格if (currentName === previousName) {return { rowspan: 0, colspan: 0 };}// 如果当前行的name与下一行相同,合并行let rowspan = 1;while (nextName === currentName) {rowspan++;rowIndex++;nextName =rowIndex < item.disposesList.length - 1? item.disposesList[rowIndex + 1].updateTime: null;}return { rowspan, colspan: 1 };}},
},

![[Matplotlib教程] 02 折线图、柱状图、散点图教程](https://img-blog.csdnimg.cn/img_convert/eb0d2849d0b92c7e744e3d7d2bdf29bb.png)