文章目录
- 一、Bootstrap概述
- 二、Bootstrap实例
- 1、创建网页
- 2、编写代码
- 3、代码说明
- 4、浏览网页,查看结果
- 5、登录按钮事件处理
- 6、浏览网页,查看结果
- 三、实战小结

一、Bootstrap概述
大家好,今天我们将一起学习一个非常流行的前端框架——Bootstrap。Bootstrap是一个用于快速开发响应式和移动优先网页的框架。它提供了丰富的CSS类和JavaScript插件,帮助我们简化布局、导航、表单、按钮等常见组件的创建。Bootstrap的核心特点包括易用性、灵活性和广泛的社区支持,这使得开发者能够高效地构建美观且功能强大的网站。
二、Bootstrap实例
1、创建网页
首先,我们将创建一个名为bootstrap_demo.html的网页文件。
2、编写代码
接下来,我们需要导入Bootstrap框架的样式和JavaScript文件,然后编写页面代码。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>演示Bootstrap</title><!-- 导入Bootstrap框架的CSS --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"><!-- 导入Bootstrap框架的JS --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</head>
<body><div class="container mt-5"><div class="row justify-content-center"><div class="col-md-6"><div class="card"><div class="card-header"><h3 class="text-center">用户登录</h3></div><div class="card-body"><form action="#" method="post"><div class="mb-3 row"><label for="username" class="col-sm-3 col-form-label">账号</label><div class="col-sm-9"><input type="text" class="form-control" id="username" placeholder="请输入用户名" required></div></div><div class="mb-3 row"><label for="password" class="col-sm-3 col-form-label">密码</label><div class="col-sm-9"><input type="password" class="form-control" id="password" placeholder="请输入密码" required></div></div><div class="d-grid gap-2"><button type="submit" class="btn btn-primary btn-block">登录</button></div></form></div></div></div></div></div>
</body>
</html>
3、代码说明
container mt-5:创建一个容器,并增加顶部外边距。row justify-content-center:创建一个行,并使列居中对齐。col-md-6:创建一个中等屏幕及以上宽度为6列的列。card:创建一个卡片组件,用于包裹表单。card-header:创建卡片的头部,包含标题。text-center:设置标题居中对齐。card-body:创建卡片的主体,包含表单内容。form:创建一个表单,使用POST方法提交。mb-3 row:创建一个行,并增加底部外边距。col-sm-3 col-form-label:创建一个标签,设置标签宽度为3列。col-sm-9:创建一个列,宽度为9列,用于包含输入框。form-control:应用Bootstrap样式的文本输入框。d-grid gap-2:创建一个网格布局,子元素占满整行,子元素之间添加间距。btn btn-primary btn-block:创建一个按钮,设置按钮样式,并使其占满整行。
4、浏览网页,查看结果
-
不输入用户名和密码,单击【登录】按钮。

-
输入用户名但不输入密码,单击【登录】按钮。

5、登录按钮事件处理
- 导入jQuery库。
- 设置登录按钮的id属性为
btnLogin。 - 编写脚本代码,处理登录按钮的单击事件。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>演示Bootstrap</title><!-- 导入Bootstrap框架的CSS --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"><!-- 导入Bootstrap框架的JS --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script><!-- 导入jQuery库 --><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><div class="container mt-5"><div class="row justify-content-center"><div class="col-md-6"><div class="card"><div class="card-header"><h3 class="text-center">用户登录</h3></div><div class="card-body"><form action="#" method="post"><div class="mb-3 row"><label for="username" class="col-sm-3 col-form-label">账号</label><div class="col-sm-9"><input type="text" class="form-control" id="username" placeholder="请输入用户名" required></div></div><div class="mb-3 row"><label for="password" class="col-sm-3 col-form-label">密码</label><div class="col-sm-9"><input type="password" class="form-control" id="password" placeholder="请输入密码" required></div></div><div class="d-grid gap-2"><button id='btnLogin' type="submit" class="btn btn-primary btn-block">登录</button></div></form></div></div></div></div></div><script>$(document).ready(function() {// 编写登录按钮单击事件处理代码$('#btnLogin').click(function(){// 获取用户名和密码数据let username = $('#username').val();let password = $('#password').val();// 判断用户是否登录成功if (username == '无心剑' && password == '903213') {alert('恭喜,[' + username + '],登录成功~');} else {alert('遗憾,[' + username + '],登录失败~');}});});</script>
</body>
</html>
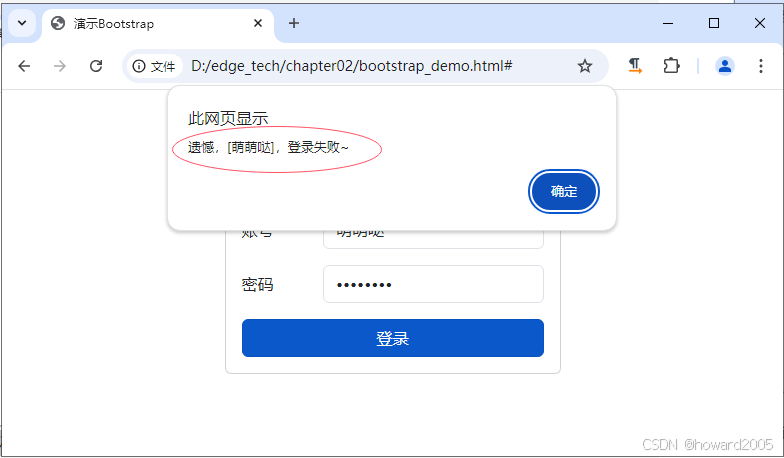
6、浏览网页,查看结果
-
输入正确的用户名和密码,单击【登录】按钮。

-
输入错误的用户名或密码,单击【登录】按钮。

三、实战小结
通过今天的学习,希望大家能够对Bootstrap有一个基本的了解,并能够运用它来快速开发响应式网页。