今天记录一个css属性clip-path,首先介绍下这个属性。
clip-path 是CSS中的一个神奇属性,它能够让你像魔术师一样,对网页元素施展“裁剪魔法”——只展示元素的一部分,隐藏其余部分。想象一下,不用依赖图片编辑软件,直接在浏览器中就能实现元素的各种不规则形状裁剪。
clip-path 是CSS中一个强大的属性,它允许开发人员和设计师通过定义一个剪切区域来控制元素的可视部分,隐藏元素轮廓之外的内容。这一特性打破了传统矩形布局的限制,开启了创造非矩形、自定义形状设计的大门,对于提升网页和应用的视觉吸引力及交互体验具有重要意义。
作用:clip-path 决定一个元素的哪些部分应该被显示,哪些部分应当被隐藏。通过在元素上应用一个剪切路径,可以实现如圆形头像、不规则形状的按钮或图片遮罩等多种视觉效果。
适用性:适用于几乎任何HTML元素,包括图片、文本块、背景以及更复杂的布局组件。
语法:支持多种函数定义剪切区域,如 circle(), ellipse(), polygon(), inset() 或者引用SVG中的 <clipPath>。
浏览器兼容性:虽然现代浏览器广泛支持 clip-path,但早期版本和某些浏览器可能需要特定的前缀(如 -webkit-)来确保兼容性。检查最新的兼容性表格以确保广泛适用性。
动画与交互:结合CSS动画和过渡效果,clip-path 可以成为动态图形和交互设计的强大工具,实现元素形状的变化、加载动画或鼠标悬停效果等。总之,clip-path 是一个强大的设计工具,它不仅增强了网页的视觉层次,还推动了创新的用户界面设计,让网页元素的展示更加丰富多彩和引人入胜。
下面直接上代码,主要分为5种方法:
// 第一种圆形: circle()
/** 参数说明:
半径: 50% 指定圆的半径。百分比值相对于引用盒子的高度和宽度中的较小者。也可以使用具体单位,如 100px。
位置: at 50% 50% 定义了圆心的位置。前一个值是水平位置,后一个是垂直位置。百分比值基于元素的宽度和高度。
*/
clip-path: circle(50% at 50% 50%);
// 第二种椭圆形:ellipse()
/** 参数说明: 水平半径: 50% 水平方向上的椭圆半径。垂直半径: 25% 垂直方向上的椭圆半径。位置: 同 circle() 函数,定义了椭圆中心的位置。
*/
clip-path: ellipse(50% 25% at 50% 50%);
// 第三种随机点位标点: polygon()
/** 参数说明:
顶点坐标: 列表形式给出多边形各顶点的坐标,每一对值代表一个点的水平位置和垂直位置。例如,25% 0% 表示第一个顶点位于元素宽度的25%处,垂直顶部。
*/
clip-path: polygon(25% 0%, 100% 25%, 75% 100%, 0% 75%);
// 第四种不规则矩形: inset()
/** 参数说明:
上右下左边距: 分别指定上、右、下、左边界的偏移量,可以是长度值或百分比。
round: 可选,用于设置圆角。后面跟一个或四个长度值,分别对应全部圆角或按顺序对应每个角的圆角半径。
*/
clip-path: inset(20px 40px 60px 80px round 15px);
<!--
第五种:SVG路径
这段SVG代码定义了一个包含内外两个矩形的剪切区域,外部大矩形剪出基本形状,内部小矩形进一步剪去中间部分。
然后在HTML元素中通过CSS引用这个SVG剪切路径ID。--><svg><defs><clipPath id="customClip"><path d="M10 10 H90 V90 H10 L10 10 Z M30 30 H70 V70 H30 Z"/></clipPath></defs>
</svg><div class="clipped-content" style="clip-path: url(#customClip);"></div>
响应式页面,适应不同的屏幕,保持良好的视觉效果
@media (max-width: 600px) {.element {clip-path: polygon(20% 0%, 100% 0%, 100% 80%, 0% 100%);}
}@media (min-width: 601px) and (max-width: 1024px) {.element {clip-path: polygon(10% 0%, 100% 0%, 100% 90%, 0% 100%);}
}/* 更大的屏幕尺寸 */
@media (min-width: 1025px) {.element {clip-path: polygon(5% 0%, 100% 0%, 100% 100%, 0% 100%);}
}
下面是一些示例:
<!DOCTYPE html>
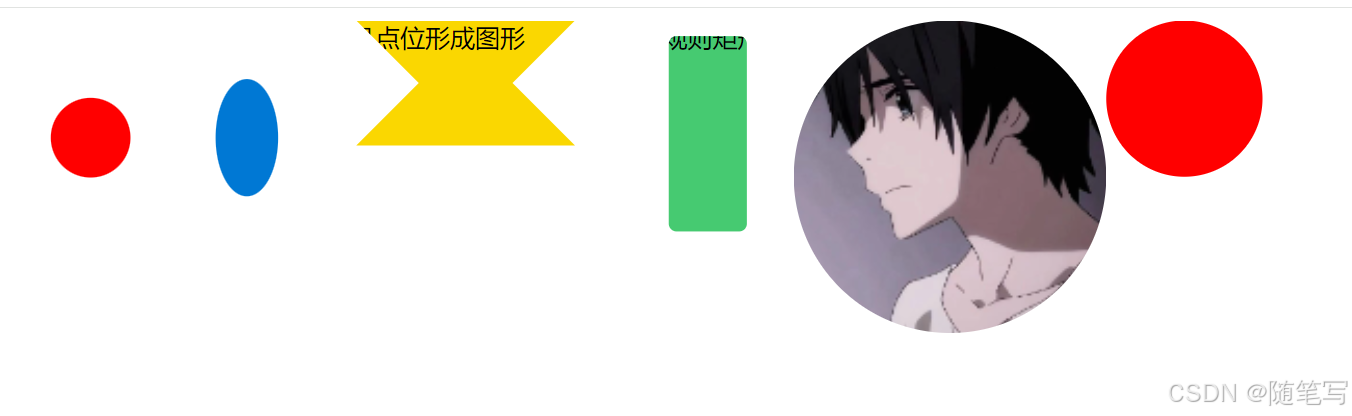
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {display: flex;}.circleBox {width: 100px;height: 150px;background-color: red;clip-path: circle(20% at 50% 50%);clip-path: circle(20% at center);}.ellipseBox {width: 100px;height: 150px;background-color: #0078d4;clip-path: ellipse(20% 25% at 50% 50%);}.polygonBox {width: 200px;height: 80px;background-color: #fad701;clip-path: polygon(10% 0, 80% 0, 60% 50%, 80% 100%, 10% 100%, 30% 50%);}.polygonBox:hover {clip-path: polygon(0 20%, 100% 0, 100% 80%, 0 100%);}.insetBox {width: 100px;height: 150px;background-color: #46ca71;clip-path: inset(10px 30px 15px 20px round 5px);/* clip-path: inset(10px round 5px); */}.image-container {width: 200px;height: 200px;border-radius: 50%;}.circular-image {width: 100%;object-fit: contain;clip-path: circle(50% at center);}@keyframes clipPathAnimation {0% {clip-path: polygon(0% 0%, 0% 100%, 100% 100%);}50% {clip-path: circle(50% at 50% 50%);}100% {clip-path: polygon(100% 0%, 100% 100%, 0% 100%);}}.element {width: 100px;height: 100px;background-color: red;animation: clipPathAnimation 3s infinite;}</style>
</head><body><div class="circleBox">圆形</div><div class="ellipseBox">椭圆形</div><div class="polygonBox">随机点位形成图形</div><div class="insetBox">不规则矩形</div><div class="image-container"><img src="https://profile-avatar.csdnimg.cn/4c7665966b61478aadd11d0ffa4b15df_weixin_50559423.jpg!1"alt="Sample Image" class="circular-image"></div><div class="element"></div></body></html>
效果:

以上就是针对 clip-path 属性所作的介绍,多种用法等你去发现,欢迎点赞收藏!谢谢!


















![[数据集][目标检测]手机识别检测数据集VOC+YOLO格式9997张1类别](https://i-blog.csdnimg.cn/direct/64685cdaf4b34c31838a52310e11cb9f.png)
