目录
1、快速上手基本概念
1.1 小程序常用组件
1.2 tabbar配置
1.3 尺寸单位
1.4 样式
1.4.1 全局样式 app.wxss
1.4.2 局部样式 xx.wxss
2、首页案例
2.2 swiper + swiper-item
2.3 tips效果
2.4 引入矢量图
2.5 flex(布局)
2.5.2 通知布局
2.5.3 底部布局
3、事件绑定
3.1 事件绑定基本示例
3.2 事件冒泡
3.3 事件对象和传参
4、页面跳转
4.1 组件跳转(声明式导航)
4.2 js跳转(编程式导航)
5、wxml语法
5.1 模版语法
5.2 列表渲染
5.3 条件渲染
6、 发送网络请求
6.1 微信发送网络请求
6.2 显示loading提示框
6.3 微信小程序开发-显示电影
6.3.1 dhango 后端接口
6.3.2 小程序样式
7 附录:flex布局
7.1 flex布局中的概念
7.2 容器的样式属性(container)
7. 2.1 flex-direction: 决定主轴的方向
7.2.2 align-content:定义了多根轴线的对齐方式。
7.2.3 flew-flow-flex-direction属性和flex-wrap属性的简写属性
7.2.4 justify-content: 定义项目在主轴上的对齐方式
7.2.5 align-items定义项目在交叉轴上如何对齐
7.2.6 align-content:定义了多根轴线对齐方式
7.3 项目属性(item)
7.3.1 order属性
7.3.2 flex-grow属性
7.3.3 flex-shrink属性
7.3.4 flex-basis属性
7.3.5 flex属性
7.3.6 algin-self属性
7.4 案例
7.4.1 元素垂直居中
7.4.2 圣杯布局
7.4.3 小米官网布局
8、小技巧收藏
8.1 格式化参数
8.2 拼接数组
8.3 按住alt键多个选中操作
8.4 根目录创建文件
8.5 全局设置导出和导入
8.5.1 导出:
8.5.2 导入 与应用
8.6 serializers当中外键使用depth=1获取对象
前言:快速上手微信小程序,快速搭建页面
1、快速上手基本概念
1.1 小程序常用组件
text
view
images
icon

1.2 tabbar配置

1.3 尺寸单位

1.4 样式
1.4.1 全局样式 app.wxss
app.wxss设置全局样式

1.4.2 局部样式 xx.wxss
xx.wxss是页面样式

2、首页案例
准备一个纯净的项目(略,看另一篇课文第一章)
2.1 button组件使用

2.2 swiper + swiper-item

2.3 tips效果
index.wxml

index.wxss

2.4 引入矢量图








在微信开发工具新建一个font.wxss文件,将复制的字体文件css样式复制进去

在app.wxss导入

index.wxss实现svg字体,iconfont 固定前缀 + icon-tishi(导入的font.wxcss里面找到的) icon是类名,为了设置样式
 index.wxss 加入样式
index.wxss 加入样式

2.5 flex(布局)
2.5.1 menu布局

 index.wxss设置样式
index.wxss设置样式



2.5.2 通知布局

index.wxss

2.5.3 底部布局

index.wxss

3、事件绑定
3.1 事件绑定基本示例

3.2 事件冒泡


3.3 事件对象和传参


4、页面跳转
4.1 组件跳转(声明式导航)


4.2 js跳转(编程式导航)


js页面

5、wxml语法
5.1 模版语法










5.2 列表渲染
for循环 wx:for ="循环对象" wx=key="Index" Index或*this



5.3 条件渲染
wx:if wx:else wx:else
wx:else wx:else 必须跟wx:if 搭配


wx:if 与hidden的区别:
hidden不删除元素
wx:if删除元素



6、 发送网络请求
开始在微信端发送网络请求,获取数据显示在小程序上
6.1 微信发送网络请求
注意:发送网络请求的域名,必须在微信公众号平台配置
---本地环境去除,只适用于开发版和体验版

开发阶段

wxhl:
<view class="info"> <block wx:for="{{chinese_list}}" wx:key="index"> <text class="{{item.is_mastered ? 'infoDate-red' : 'infoDate'}}">{{item.char_value}}</text> </block>
</view>js
Page({/*** 页面的初始数据*/data: {chinese_list:[]}, handleGetChinese(){ wx.request({url: 'http://1接口地址',method: 'GET',data: {},header: {"Content-Type": 'application/json'},success: (res) =>{console.log(res.data.results)this.setData({chinese_list:res.data.results})},fail: (err) => {console.log(err)}})},6.2 显示loading提示框
js文件 这里放在生命周期的onLoad了,进页面就加载
/*** 生命周期函数--监听页面加载*/onLoad(options) {wx.showLoading({title: '加载中~~~',mask: true})wx.request({url: 'http://你的接口地址',method: 'GET',data: { },header: {"Content-Type": 'application/json'},success: (res) =>{console.log(res.data.results)this.setData({chinese_list:res.data.results})},fail: (err) => {console.log(err)},complete(res){wx.hideLoading()}})},
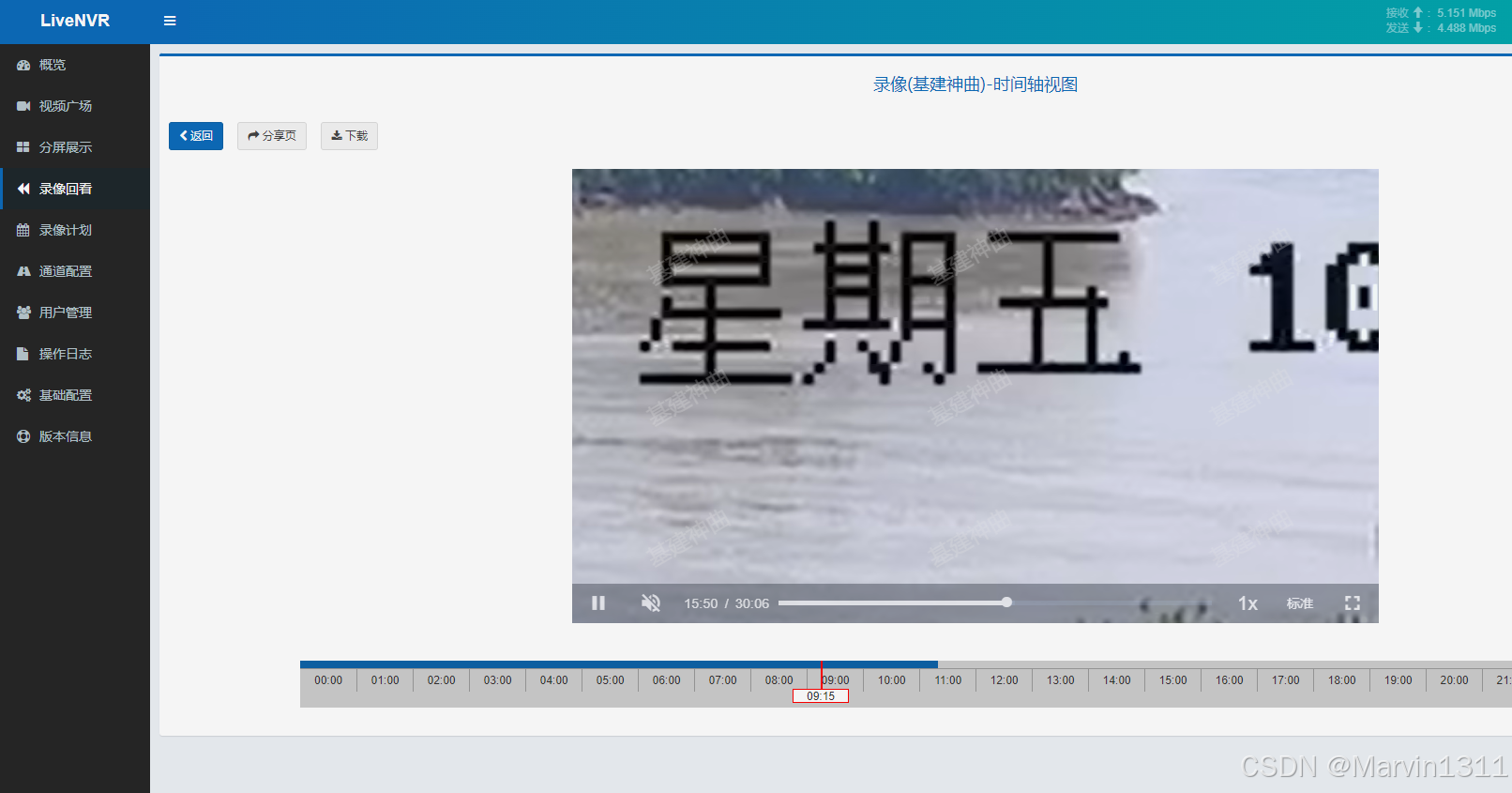
6.3 微信小程序开发-显示电影
6.3.1 dhango 后端接口


6.3.2 小程序样式
wxml


wxss调整样式




js


7 附录:flex布局


7.1 flex布局中的概念


7.2 容器的样式属性(container)

7. 2.1 flex-direction: 决定主轴的方向


7.2.2 align-content:定义了多根轴线的对齐方式。
如果项目只有一根轴线,该属性不起作用

7.2.3 flew-flow-flex-direction属性和flex-wrap属性的简写属性


7.2.4 justify-content: 定义项目在主轴上的对齐方式

7.2.5 align-items定义项目在交叉轴上如何对齐

7.2.6 align-content:定义了多根轴线对齐方式
如果项目只有一根轴线,改属性不起作用

7.3 项目属性(item)

7.3.1 order属性

7.3.2 flex-grow属性

7.3.3 flex-shrink属性

7.3.4 flex-basis属性


7.3.5 flex属性

7.3.6 algin-self属性


7.4 案例
7.4.1 元素垂直居中

7.4.2 圣杯布局


7.4.3 小米官网布局

8、小技巧收藏
8.1 格式化参数
注意是tab上面的 ` 符号(英文下)
console.log(`添加 [${item.char_value}] 成功`) 8.2 拼接数组

8.3 按住alt键多个选中操作
8.4 根目录创建文件
选择根目录一个文件,再点新建文件
8.5 全局设置导出和导入
8.5.1 导出:

8.5.2 导入 与应用
根据导入所在文件设置这个../
![]()

8.6 serializers当中外键使用depth=1获取对象

结果















![[WMCTF2020]Make PHP Great Again 2.01](https://i-blog.csdnimg.cn/direct/9bef470f85ef4304906764a6c22b256f.png)