接入手写套件后,可以在应用中创建手写功能界面。界面包括手写画布和笔刷工具栏两部分,手写画布部分支持手写笔和手指的书写效果绘制,笔刷工具栏部分提供多种笔刷和编辑工具,并支持对手写功能进行设置。接入手写套件后将自动开启一笔成形和报点预测功能,无需再单独接入。
场景介绍
在应用中创建手写功能界面,效果如下:

- 可以加载和显示手写笔记。
- 可以编辑和保存手写笔记。
- Pen Kit手写套件仅支持上下滑动,不支持左右滑动。
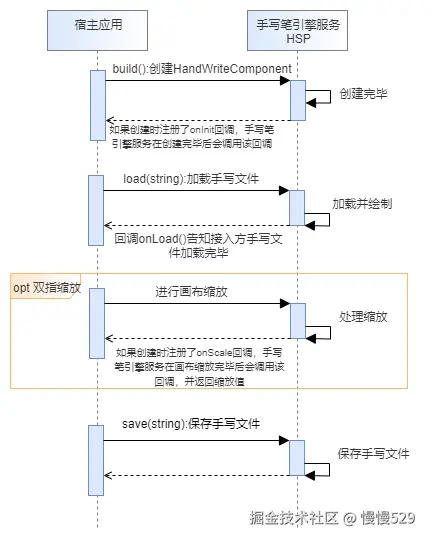
开发流程

接口说明
| 接口 | 接口描述 |
|---|---|
| [HandwriteComponent] | 构建手写画布控件 |
| [HandwriteController] | 手写画布的主要功能入口类 |
开发步骤
1.导入相关模块。
import { HandwriteComponent, HandwriteController} from '@kit.Penkit';
2.构造包含手写组件的控件/页面,下面以控件为例。
@Entry
@Component
struct HandWritingComponent {controller: HandwriteController = new HandwriteController();// 根据应用存储规则,获取到手写文件保存的路径,此处仅为实例参考initPath : string = "aa";aboutToAppear(){// 加载时设置保存动作完成后的回调。this.controller.onLoad(this.callback);}// 手写文件内容加载完毕渲染上屏后的回调,通知接入用户,可在此处进行自定义行为callback = () => {// 自定义行为,例如文件加载完毕后展示用户操作指导}aboutToDisappear(){// HandWriteDemo退出时调用保存接口const path : string = `savePath`; // 需根据应用存储规则,获取到手写文件保存的路径,此处仅为实例参考this.controller?.save(path);}build() {Row() {Column() {HandwriteComponent({handwriteController: this.controller,onInit: () => {// 画布初始化完成时的回调。此时可以调用接口加载和显示笔记内容this.controller?.load(this.initPath);},onScale: (scale: number) => {// 画布缩放时的回调方法,将返回当前手写控件的缩放比例,可在此处进行自定义行为。}})}.width('100%')}.height('100%')}
}