目录
- 项目介绍
- 硬件介绍
- 项目设计
- 开发环境
- 功能实现
- 控制LED外设
- 构建Webserver
- 功能展示
- 项目总结
👉 【Funpack3-5】基于BeagleBone Black的网页LED控制功能
👉 Github: EmbeddedCamerata/BBB_led_flask_web_control
项目介绍
基于 BeagleBoard Black 开发板,在系统中使用 Flask 建立一个网页,并且与板载 LED 联动。板卡通过网线与 PC 通信与供电,可以从网页中控制 LED 的开关与闪烁。
👉 BBB Cookbook
硬件介绍
BeagleBone® Black 是一款面向开发人员和业余爱好者的低成本、高扩展、并有社区支持的开发平台。处理器选用了 TI AM3358 芯片,基于 ARM Cortex-A8 架构处理器。还配备了丰富的扩展资源,包括 HDMI 接口、以太网、SD 卡槽、并预留了足够多的管脚用于 AD 转换、LCD 显示屏、PWM 输出、I2C、串口等等。板卡可运行完整的 Linux 系统,且支持多种编程语言。

项目设计
开发环境
本项目使用 BBB 官方提供的 Debian 11.7 镜像,通过 SD 卡安装系统。而后,在 linux 内用 Python flask 库进行开发,可能需要将板卡联网再安装 python3-flask 、python-gpiod。
功能实现
Flask 是一个使用 Python 编写的轻量级 Web 应用框架,它简洁而灵活,适用于开发小型至中型的 Web 应用。本项目使用 Flask 构建一个简单的 webserver:
- 定义路由和视图函数:通过装饰器来定义 URL 路由和对应的视图函数,当用户访问该 URL 时,Flask 将会调用对应的视图函数进行处理
- 编写视图函数:编写视图函数来处理用户的请求,并返回相应的响应结果
- 运行 Flask 应用:启动 Flask 应用,运行应用并监听指定的端口,等待用户请求
控制LED外设
BBB 板载4个 LED USR0~3。在 linux 板卡上,一般通过 libgpiod 对 GPIO 进行控制,gpiod 包对 libgpiod 进行了封装以供在 Python 调用。通过 gpioinfo 命令查看 USR0~3 对应的 GPIO 所在的 chip 与 line:
gpioinfo | grep -i -e chip -e usr
输出如下:
gpiochip0 - 32 lines:
gpiochip1 - 32 lines:line 21: "[usr0 led]" "beaglebone:green:usr0" output active-high [used]line 22: "[usr1 led]" "beaglebone:green:usr1" output active-high [used]line 23: "[usr2 led]" "beaglebone:green:usr2" output active-high [used]line 24: "[usr3 led]" "beaglebone:green:usr3" output active-high [used]
gpiochip2 - 32 lines:
gpiochip3 - 32 lines:
如下所示,通过 gpiod 可以控制 USR3:
import gpiod
import timeLED_CHIP = 'gpiochip1'
LED_LINE_OFFSET = [24] # USR0 run: gpioinfo | grep -i -e chip -e usrchip = gpiod.Chip(LED_CHIP)
lines = chip.get_lines(LED_LINE_OFFSET)
lines.request(consumer='main.py', type=gpiod.LINE_REQ_DIR_OUT)state = 0 # Start with LED off
while True:lines.set_values([state])state = ~state # Toggle the statetime.sleep(0.25)
在 Python 中通过 chip.get_lines([...]) 获取到 GPIO 所在的 line,通过 request 设置方向为输出,之后通过 lines.set_values([...]) 即可实现 GPIO 控制。 再写一个控制 USR3 闪烁的函数:
def blink_led():i = 5while i:state = lines.get_values()[0]lines.set_values([1 - state])time.sleep(0.5)i -= 1
构建Webserver
先新建 static 与 templates 目录,分别存放静态资源,例如图片、js、css文件,与模板文件。templates 下编写一个简单的 css,展示 LED 状态并设置三个按键控制其亮、灭、闪烁:
<!DOCTYPE html><head><title>GPIO Control</title><link rel="stylesheet" href='../static/style.css' />
</head><body><h2>BBB LED Webserver Control</h2><h3> Status </h3>LED ==> {{ led }}<br><h3> Commands </h3>LED Ctrl ==><a href="/on" class="button">TURN ON</a><a href="/off" class="button">TURN OFF</a><a href="/blink" class="button">BLINK</a>
</body></html>
主程序上,先例化一个 Flask 应用实例,再为其指定路由:
- 根 URL 显示网页与 LED 状态
- 动作响应,根据响应的具体结果,on、off、或 blink 响应不同的动作,通过
line.set_values()实现 LED 亮灭,通过上述blink_led()函数实现闪烁。最后更新网页
from flask import Flask, render_template
app = Flask(__name__)@app.route("/")
def index():# Read Sensors Statusstate = lines.get_values()[0]templateData = {"title": "GPIO output Status","led": state,}return render_template("index.html", **templateData)@app.route("/<action>")
def action(action):if action == "on":lines.set_values([1])if action == "off":lines.set_values([0])if action == "blink":blink_led()state = lines.get_values()[0]templateData = {"led": state,}return render_template("index.html", **templateData)
最后在 0.0.0.0:8080 上运行该 webserver 即可。
if __name__ == "__main__":app.run(host="0.0.0.0", port=8080, debug=True)
功能展示
首先通过 USB 将板卡与 PC 连接,板卡通过 USB 供电。在 PC 上连接板卡的有线网。此时,PC IP 地址为192.168.7.1,板卡地址为 192.168.7.2。

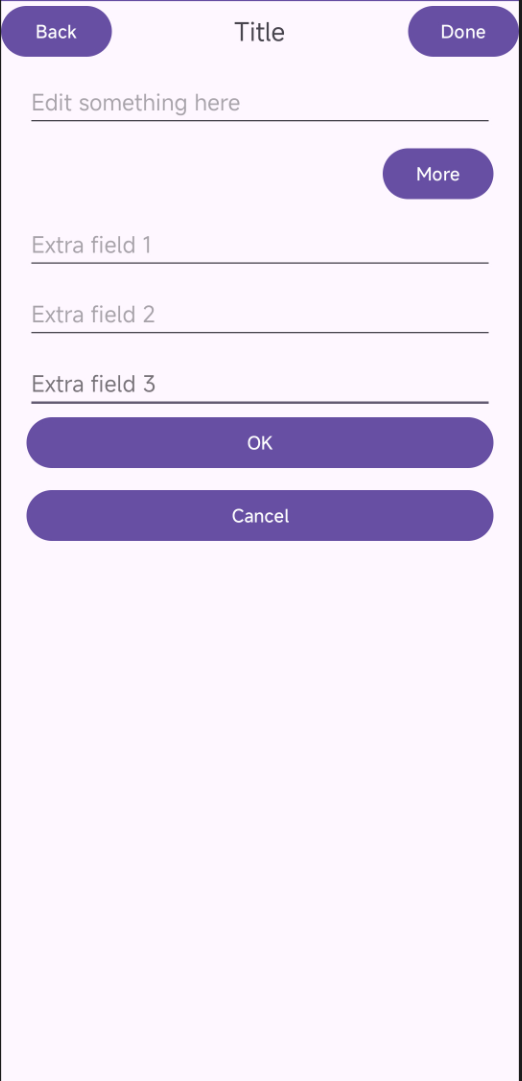
打开端口即可查看网页,网页中显示 LED 状态及三个控制按键:

USR3 LED 位于左下,靠近以太网口。用户点击不同按键改变 LED 状态后,网页会更新状态。

👉 详细展示参见:B站:基于BeagleBone Black的网页LED控制功能
项目总结
本次项目基于 BeagleBoard Black、gpiod 与 Flask 实现了在系统中建立网页界面,与用户进行交互与数据显示,学习了 Linux 开发板上控制 GPIO 的库 gpiod 的使用方法,实现了从网页中控制板载 LED 的开关与闪烁。