目标:
搭建商城的一个商品列表页面(先做静态页)
开发环境:
访问白码低代码平台:https://www.bnocode.com/
白码的新自定义页功能(使用vue框架)
前期准备:
需要先准备商品数据表并已有一些商品数据,并创建一个商品列表的数据集
商品列表页面的设计图如下(设计图上传到蓝湖,可直接复制样式代码)

根据设计图,可以看出三大部分元素组成:
①顶部一个搜索框
②中间的商品列表,列表每一项包含图片、商品名称、销售价
③底部导航栏,包括首页、所有商品、购物车(数量)、我的icon
实现步骤:
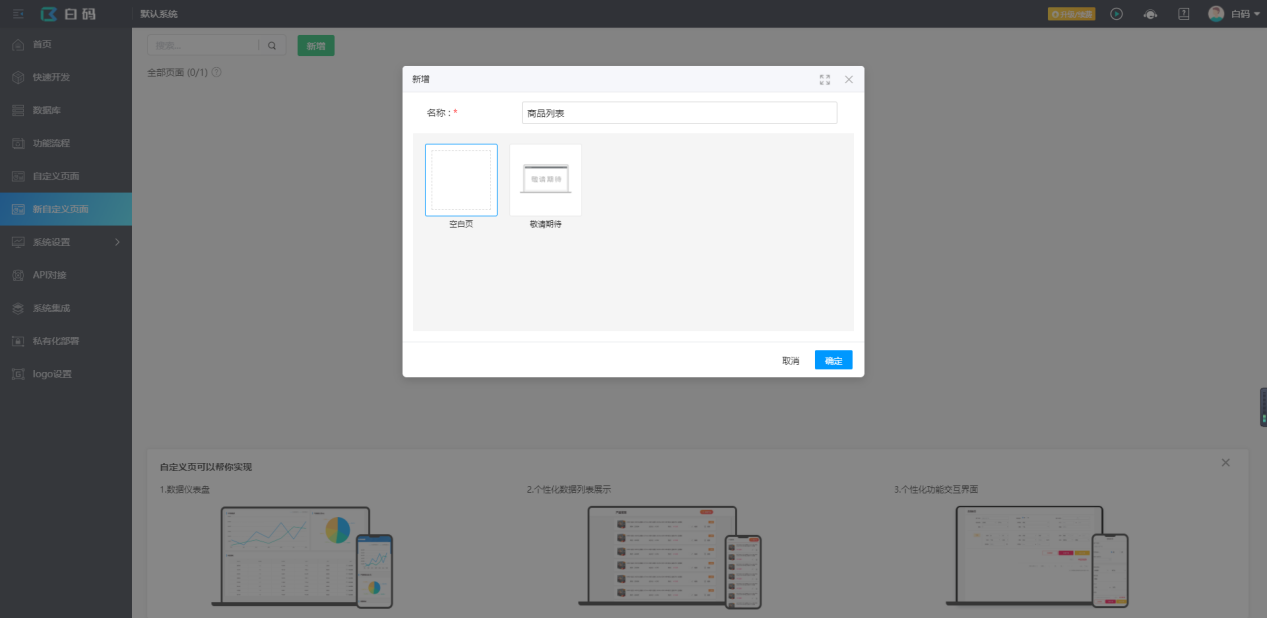
新增一个页面,命名为商品列表;

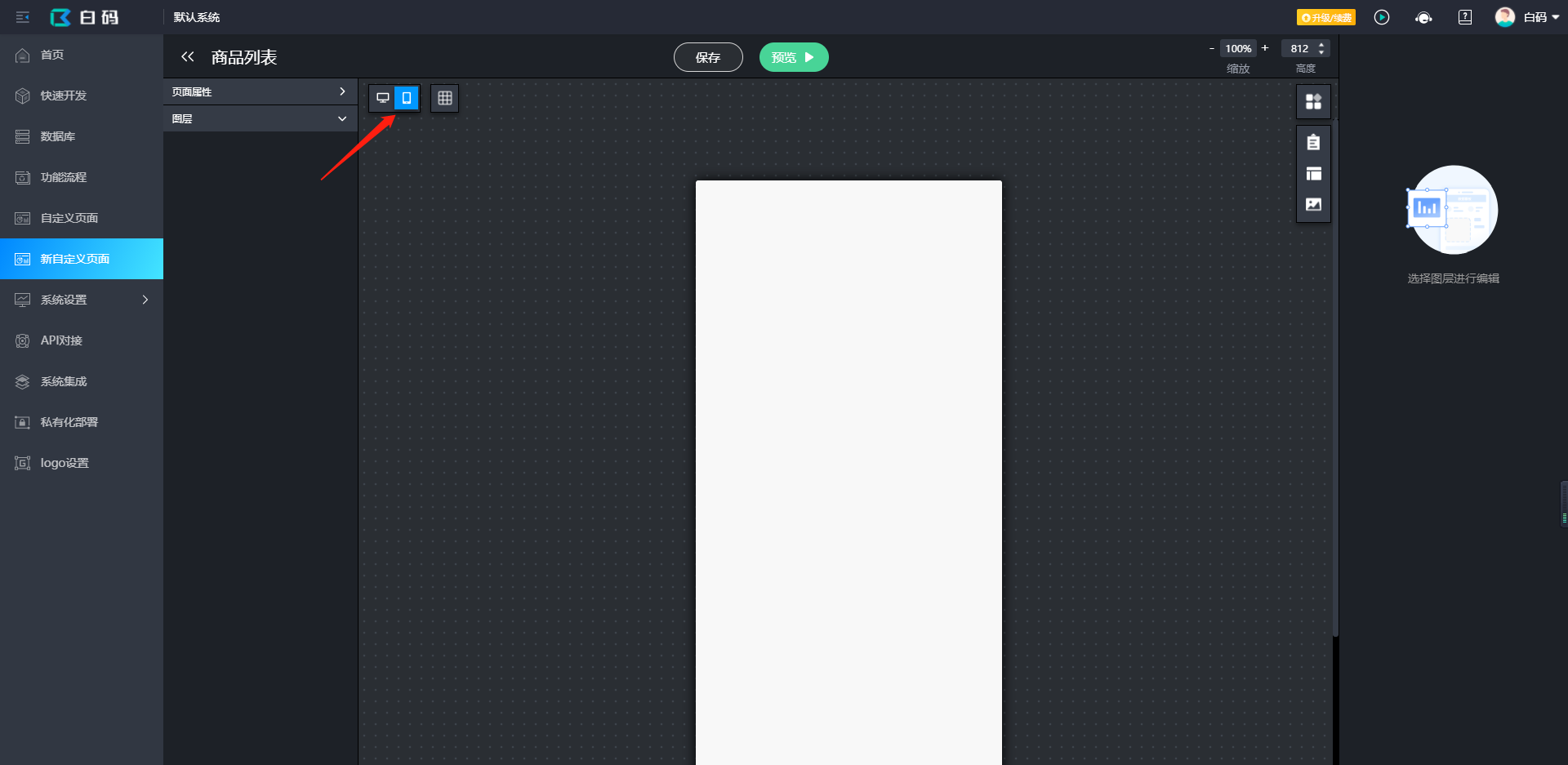
编辑页面,切换到移动端

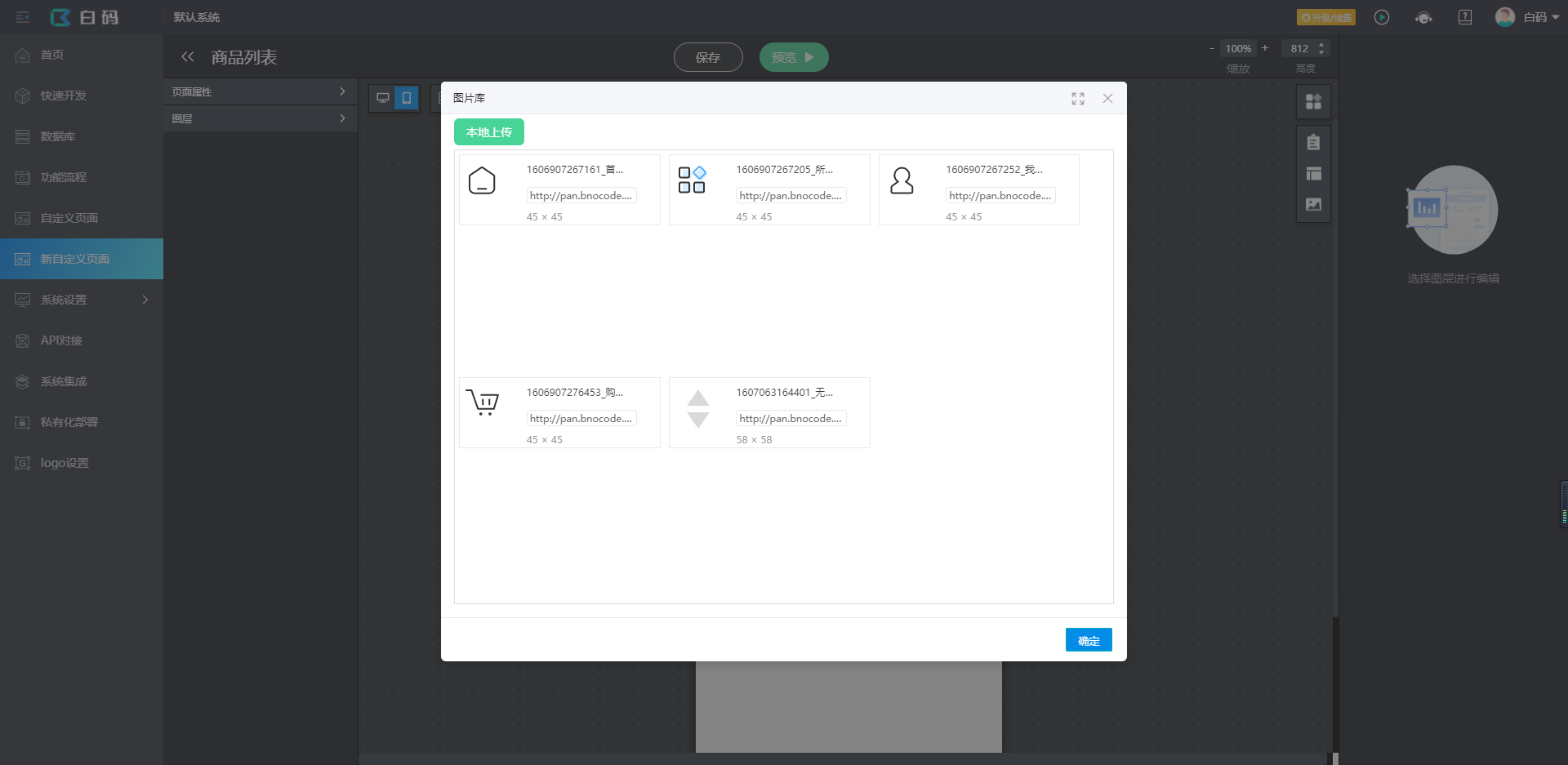
打开图片库,将页面所需图片素材上传到图片库;

顶部搜索框:
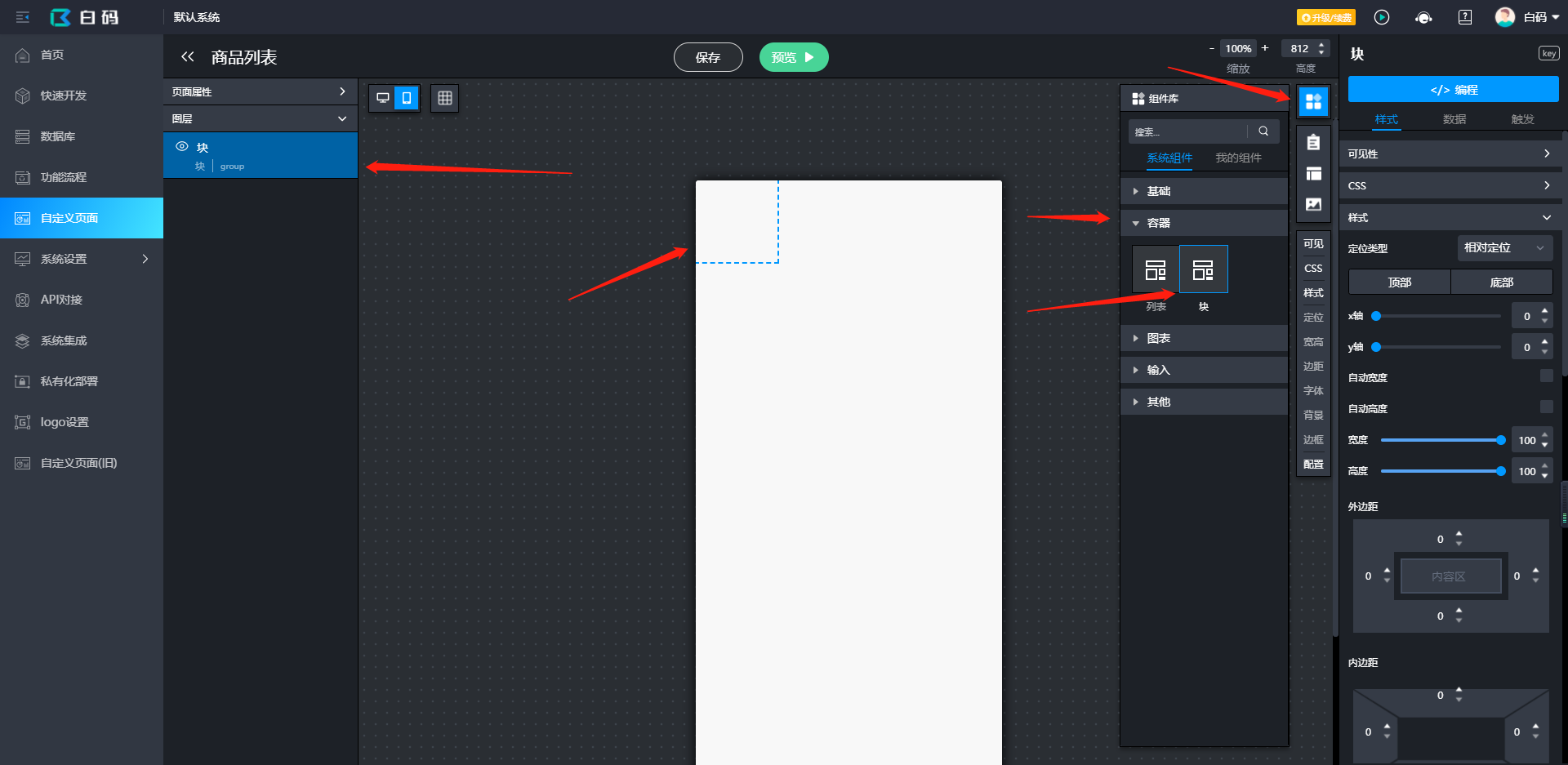
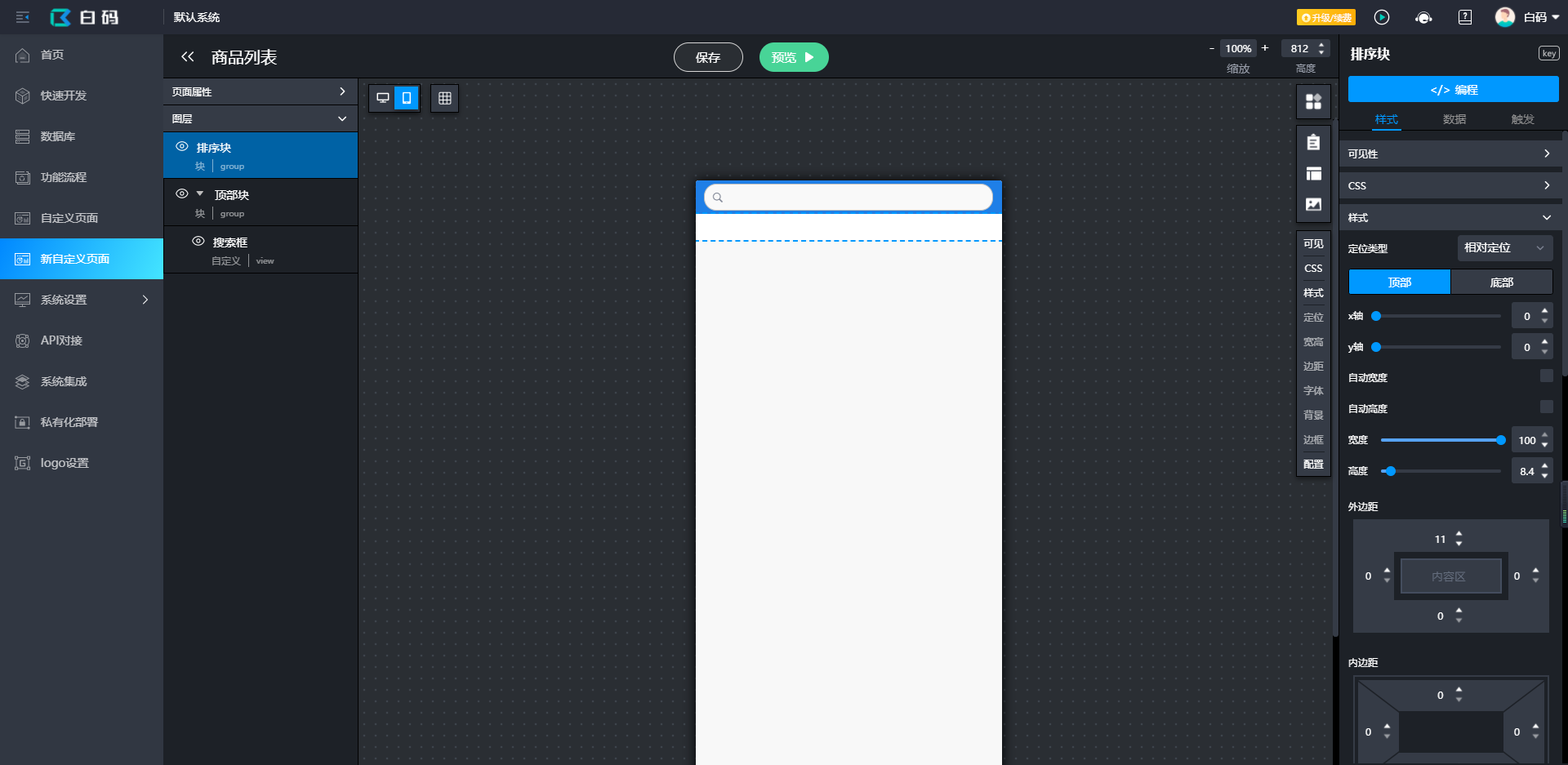
1. 打开组件库,添加容器类型的块组件,这里的块组件将用于放置搜索框;

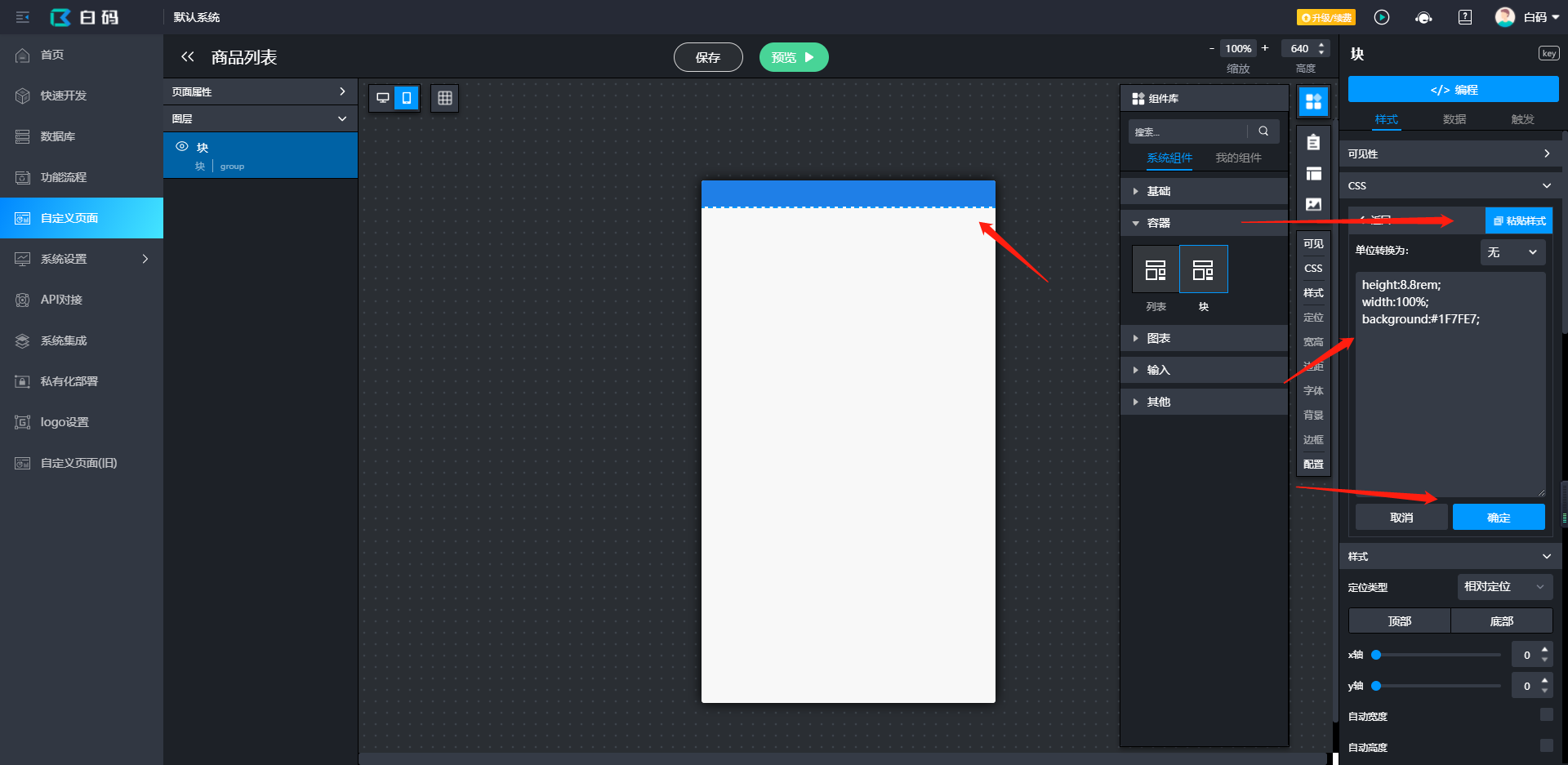
1.1组件高度和背景颜色等样式都可以从蓝湖设计图这里找到并复制;

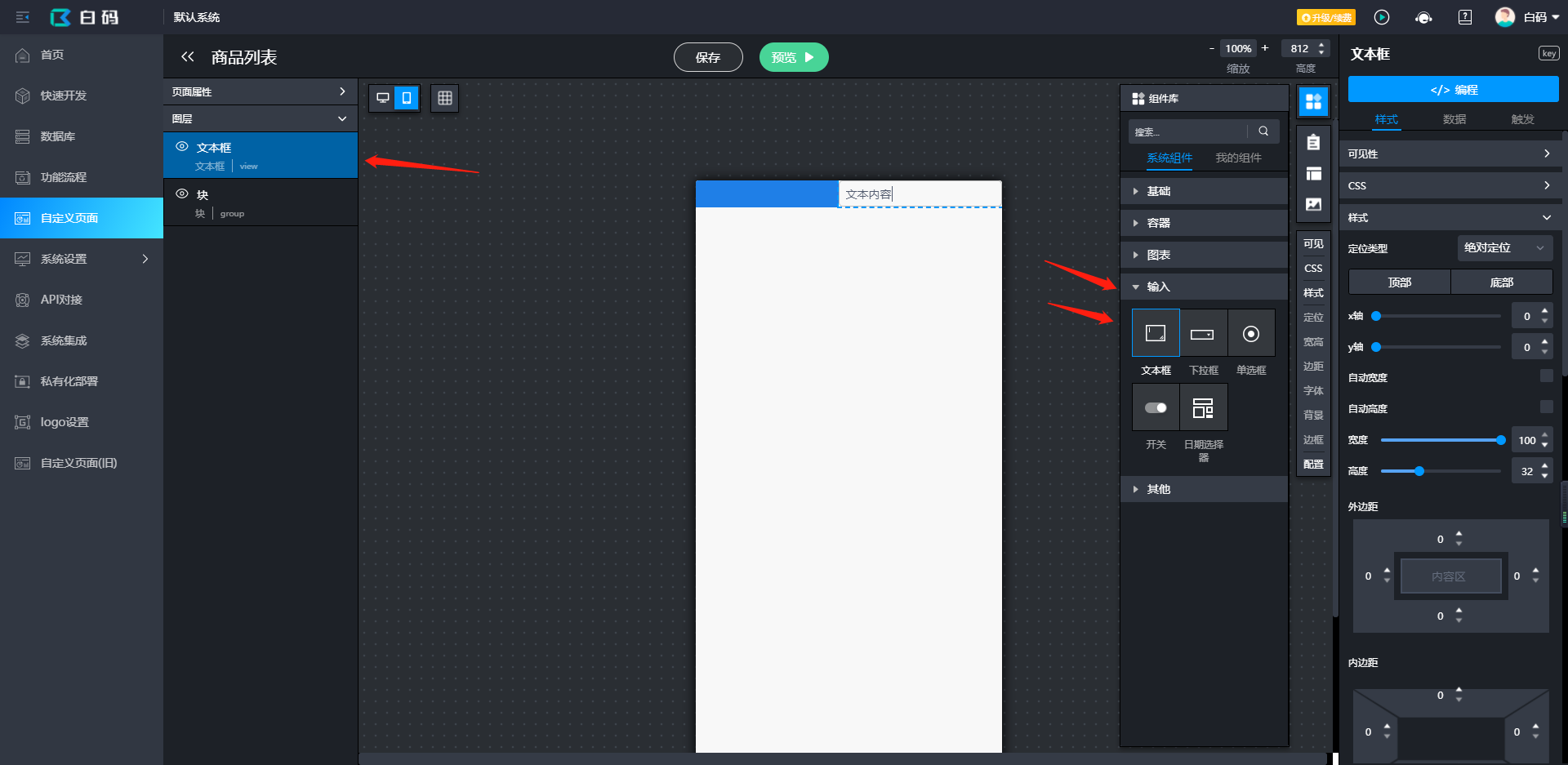
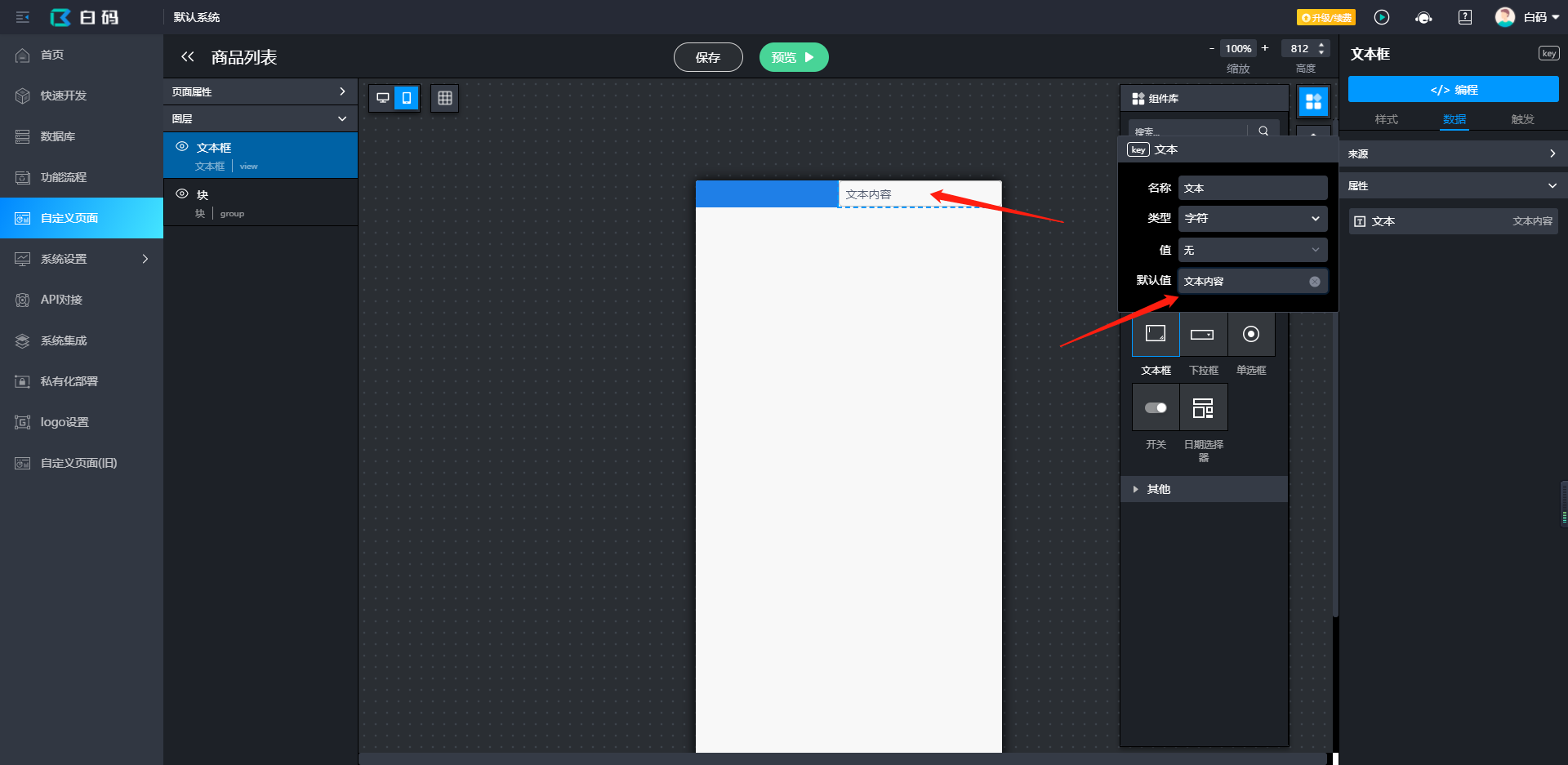
2.添加输入类型的文本框组件

2.1在图层的“数据”设置默认值,把原有的“文本内容”清空,这里的默认值是文本框默认填写的内容;

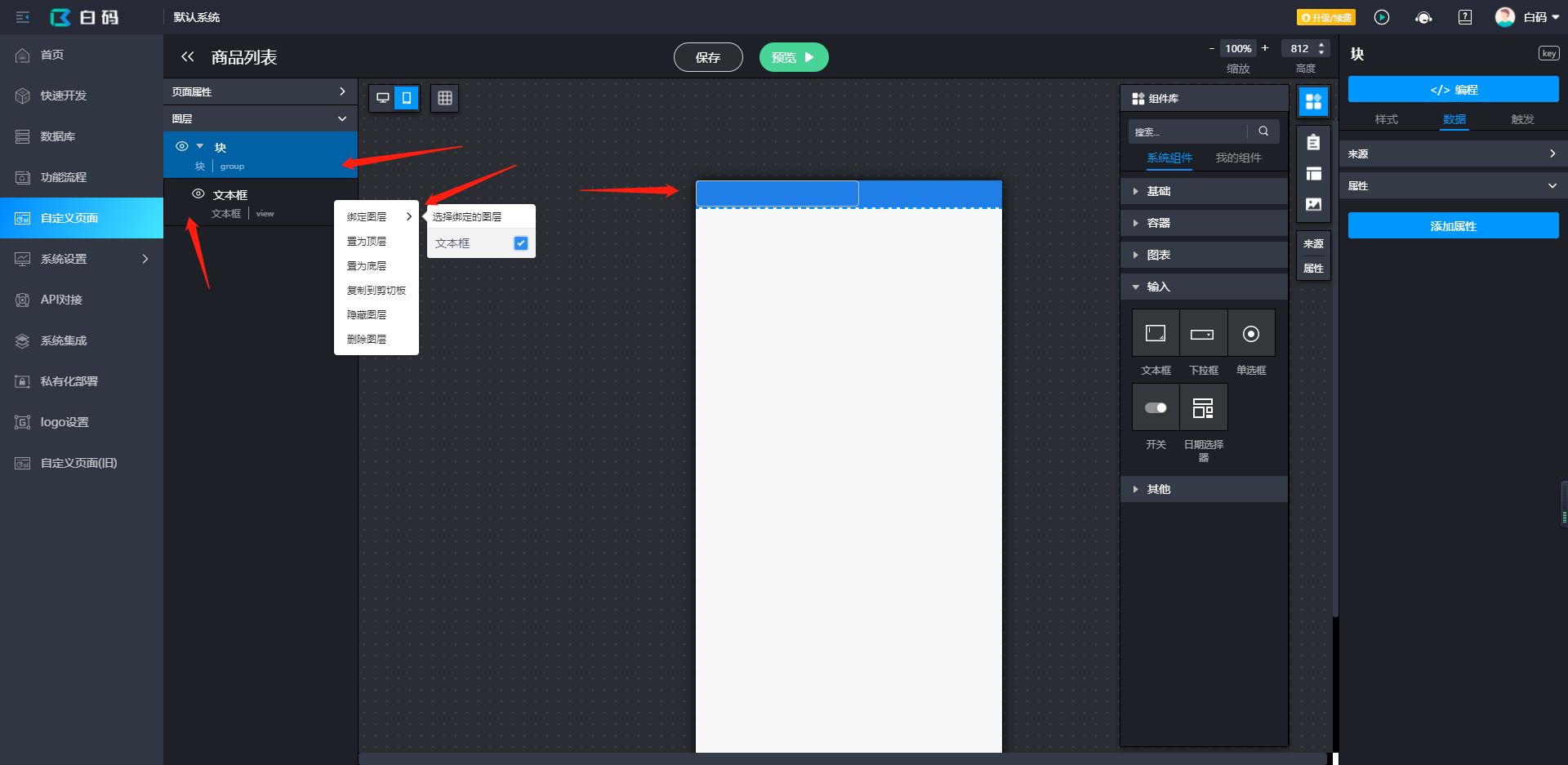
然后将块组件绑定这个文本框组件,这样就可以将文本框“放”进了块组件内;

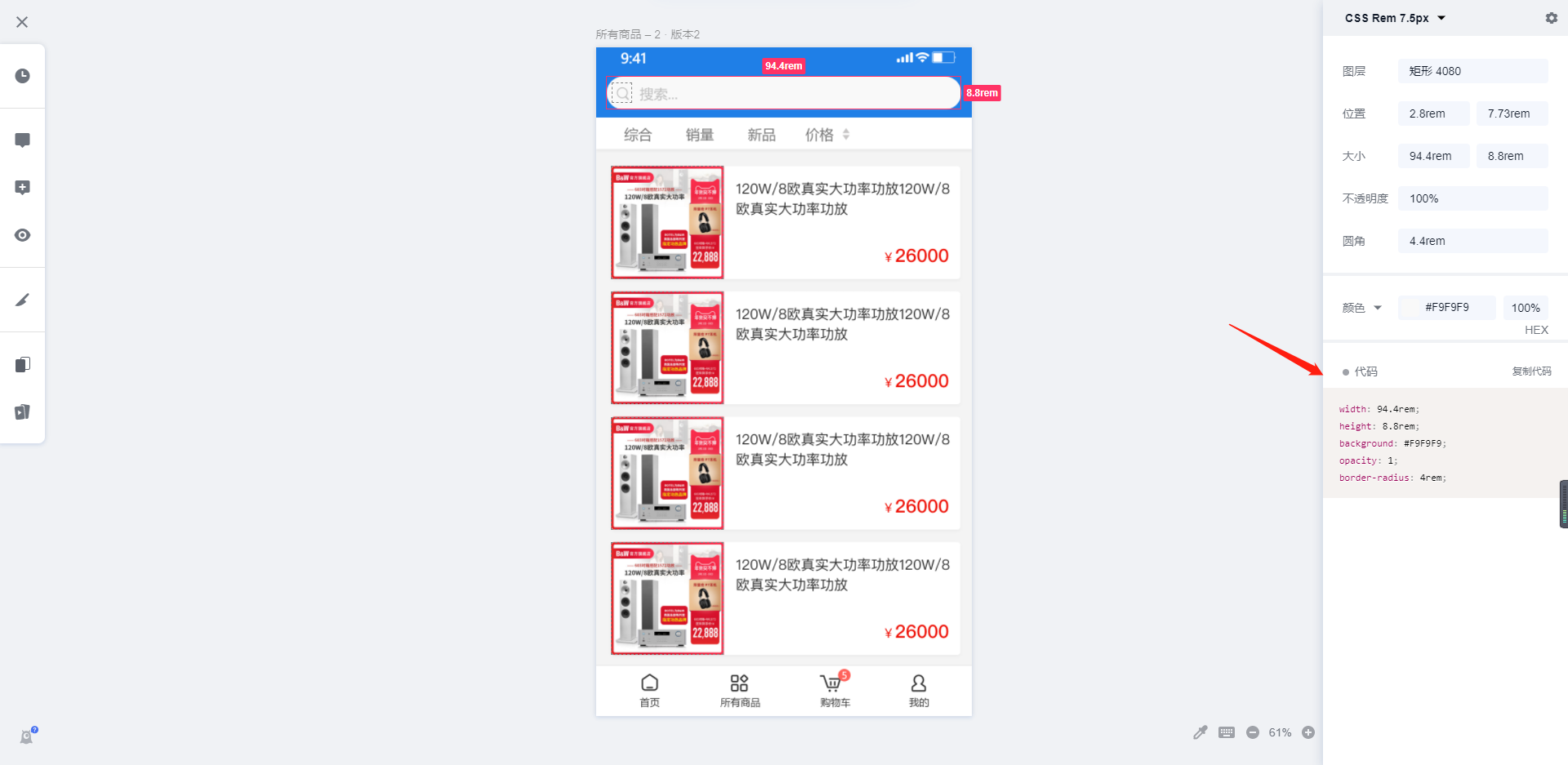
2.2这时打开蓝湖的设计图,找到搜索框的图层,复制样式代码;

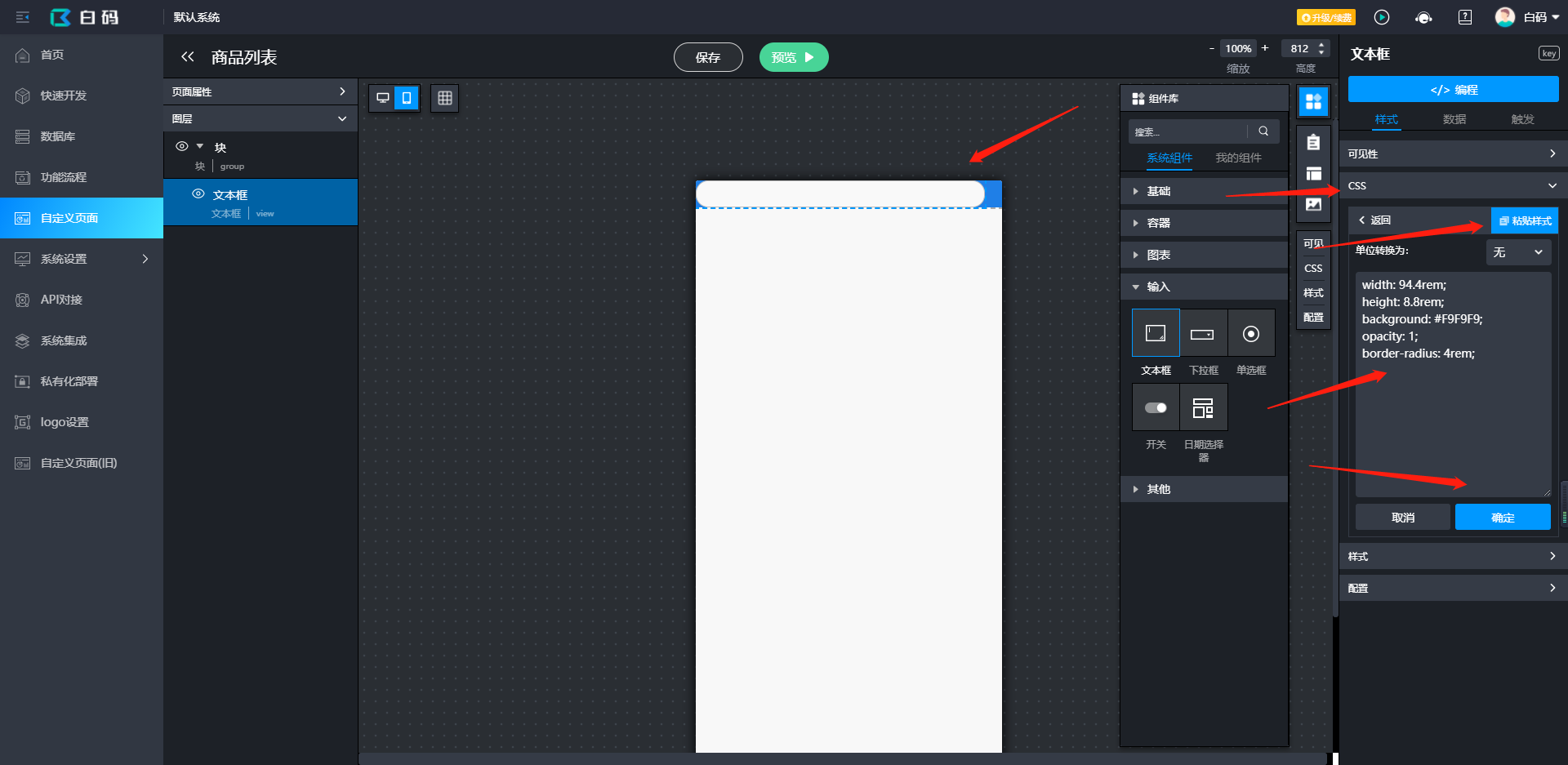
2.3回到白码这边,点击css,点击粘贴样式,将从蓝湖复制的样式代码粘贴过来并确定,就可以直接变成对应的样式了;

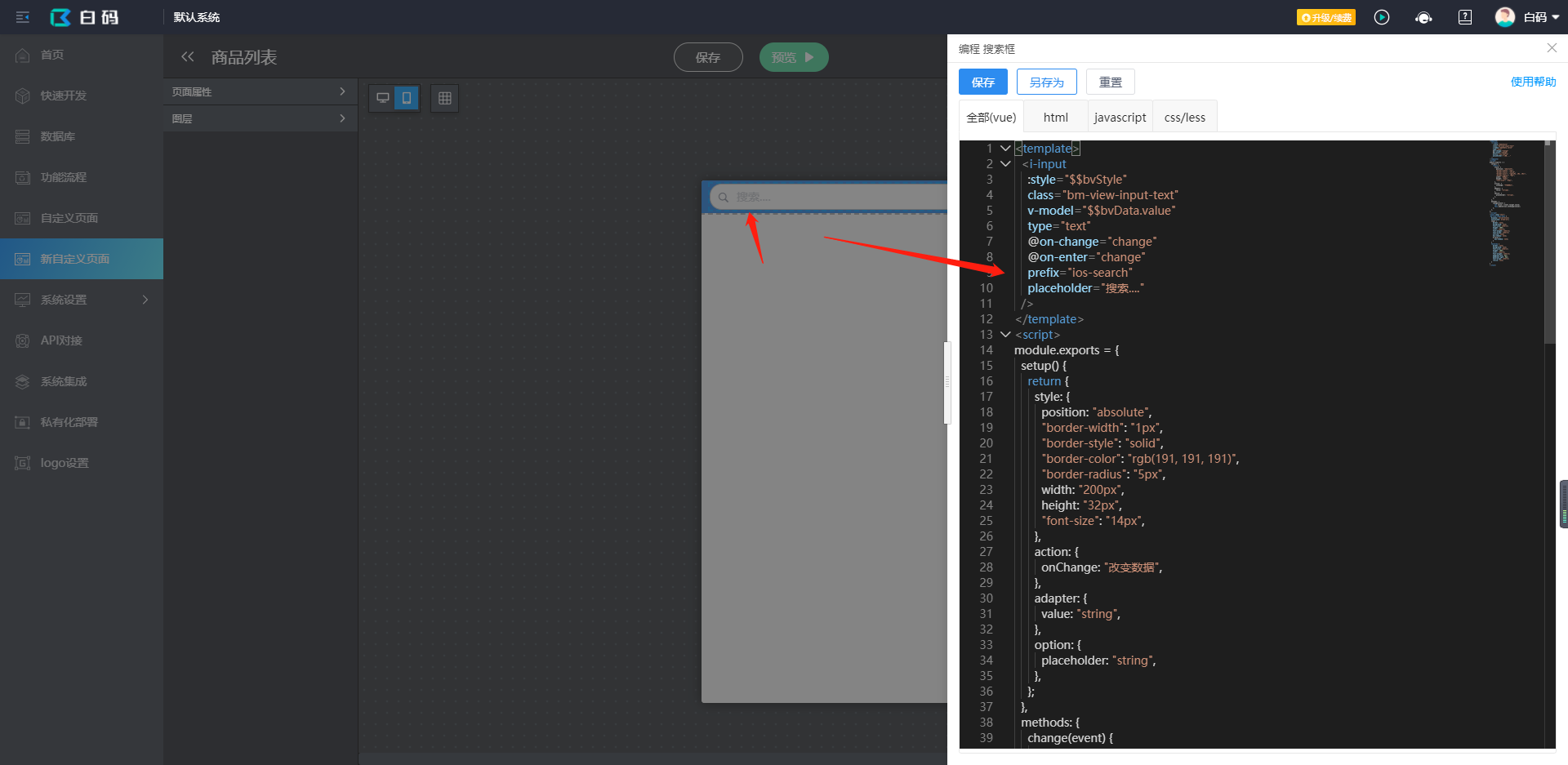
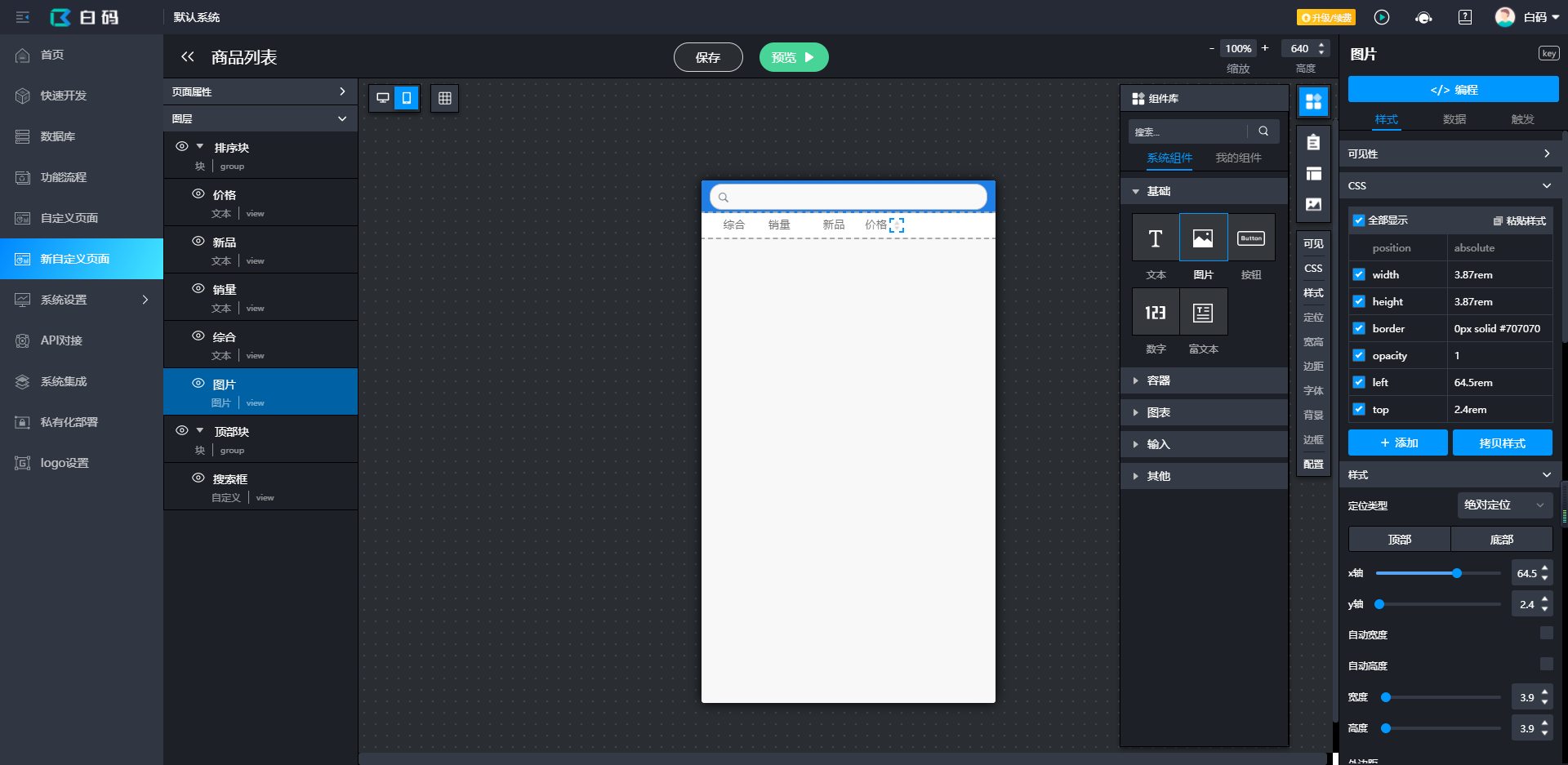
继续调整文本框的位置,为了在输入框左边加上“放大镜”的icon,以及占位文本“搜索....”可以通过组件的编程添加两个属性实现;

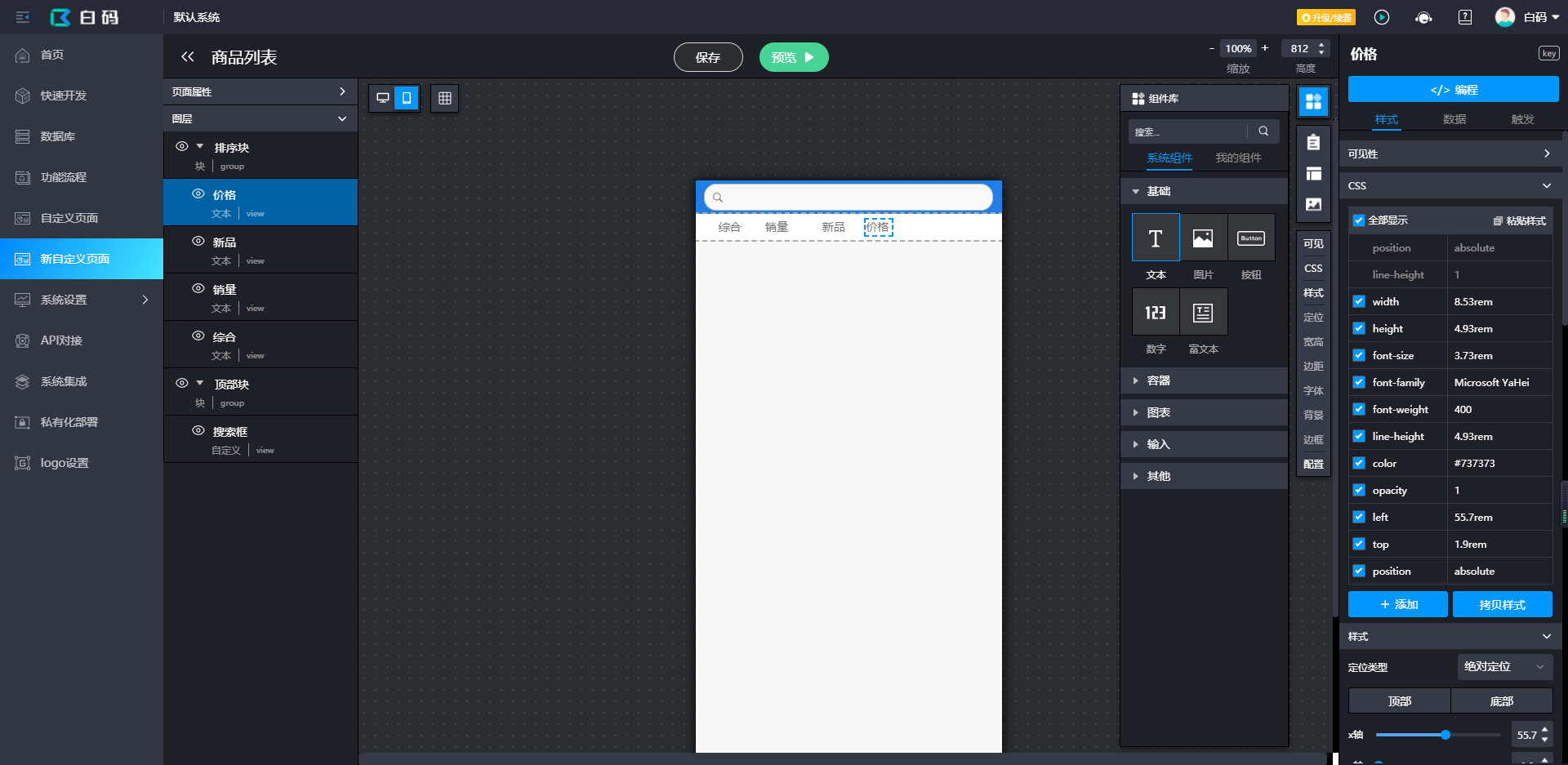
3.接下来开始做搜索框下的4个排序按钮,同理,先添加一个块组件,用于放置这4种排序的文本;

添加4个文本组件,并用排序块绑定上这4个文本组件,修改文本默认,调整样式;

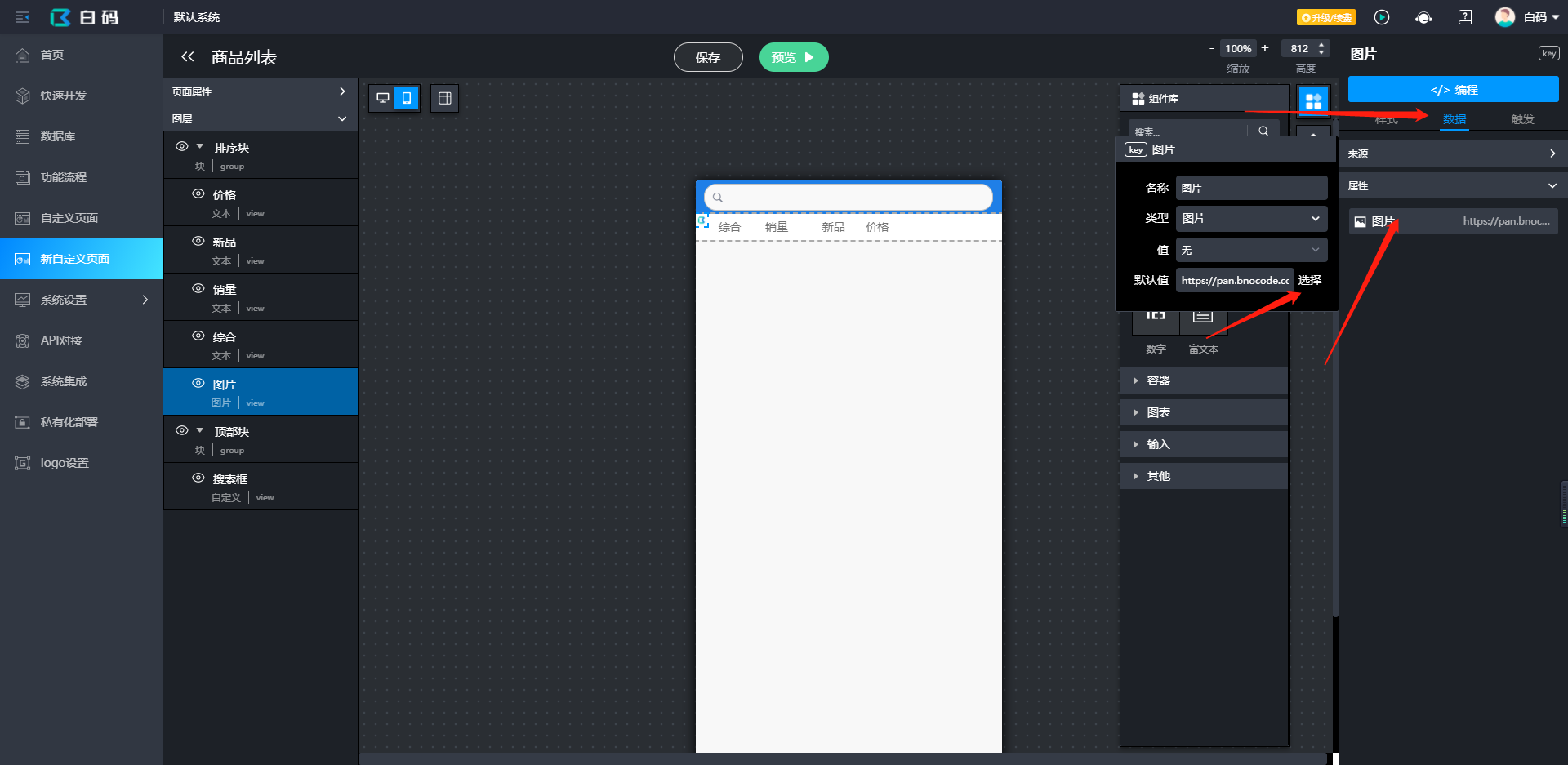
再绑定一个图片,用于显示价格排序的升降序,图片组件的数据-属性这里可以直接设置显示的图片,图片来自图片库;


排序块已做好;
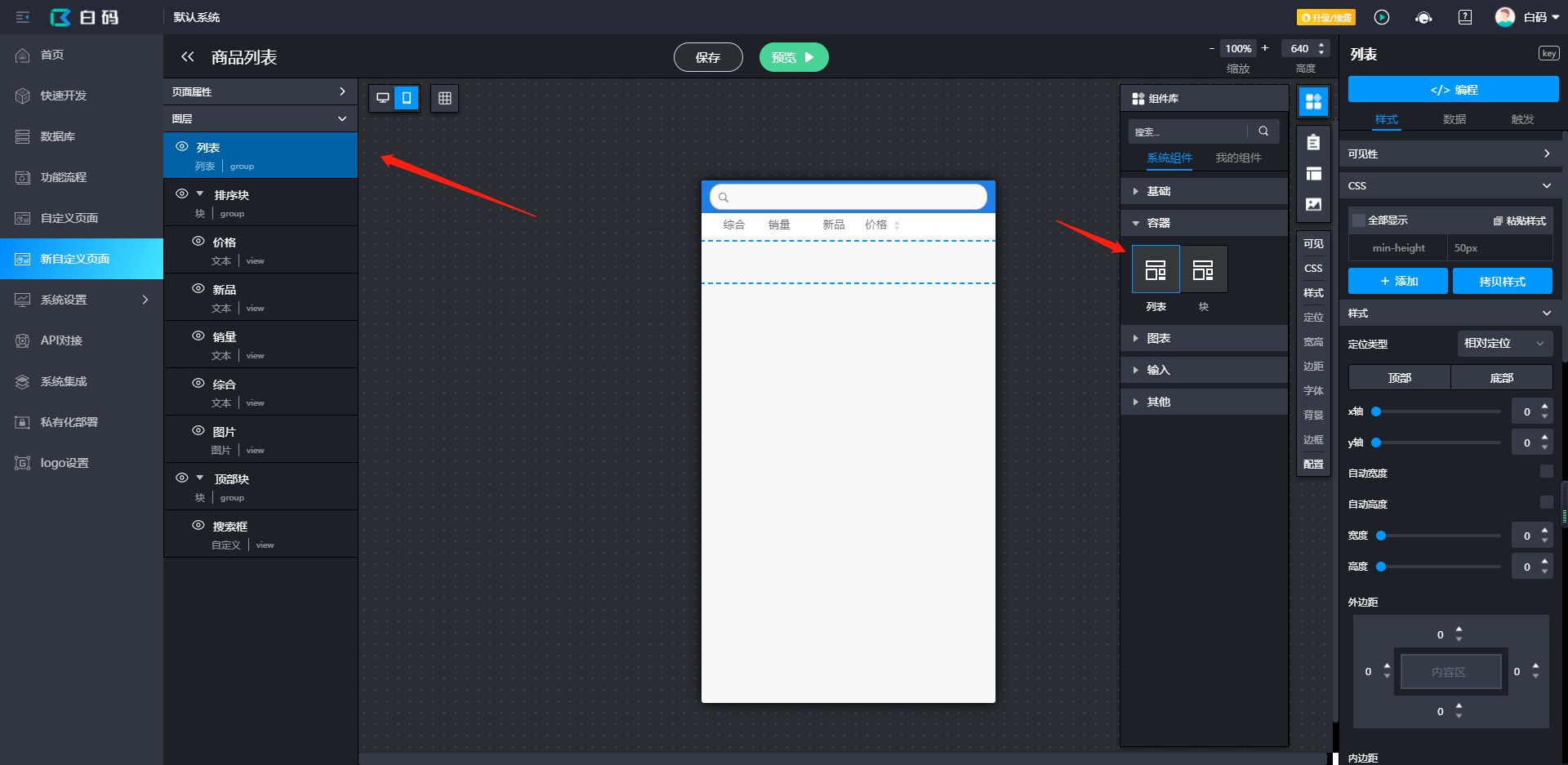
4. 接下来开始做商品列表,这里需要用到列表组件;

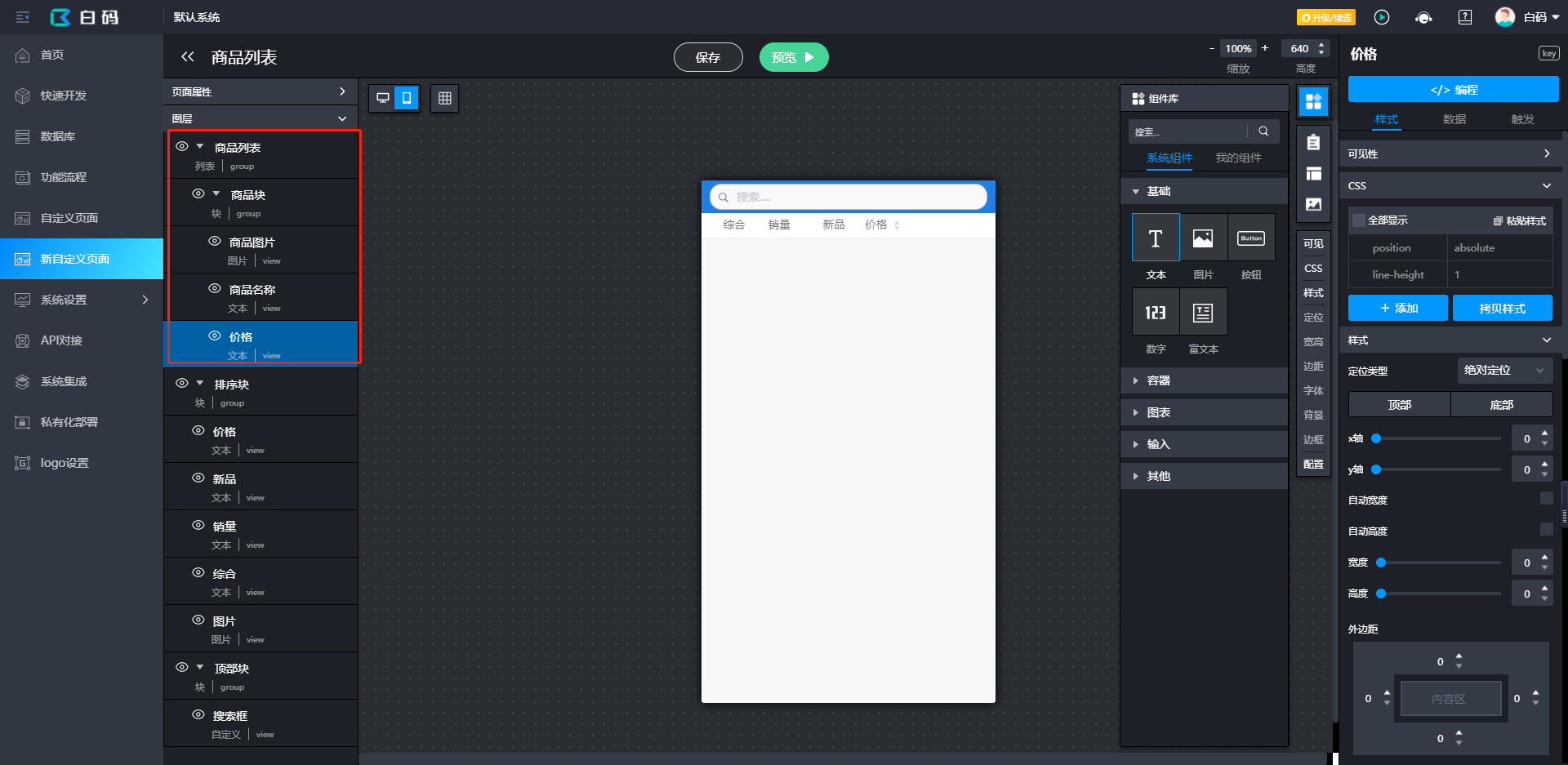
4.1根据设计图,商品列表中每一项包括一个图片、商品名称、和销售价;
在添加这三个组件前,可以用列表组件绑定一个块组件,一个块代表一个商品,列表组件就循环显示这些“块”,块组件再绑定一个图片、两个文本组件;

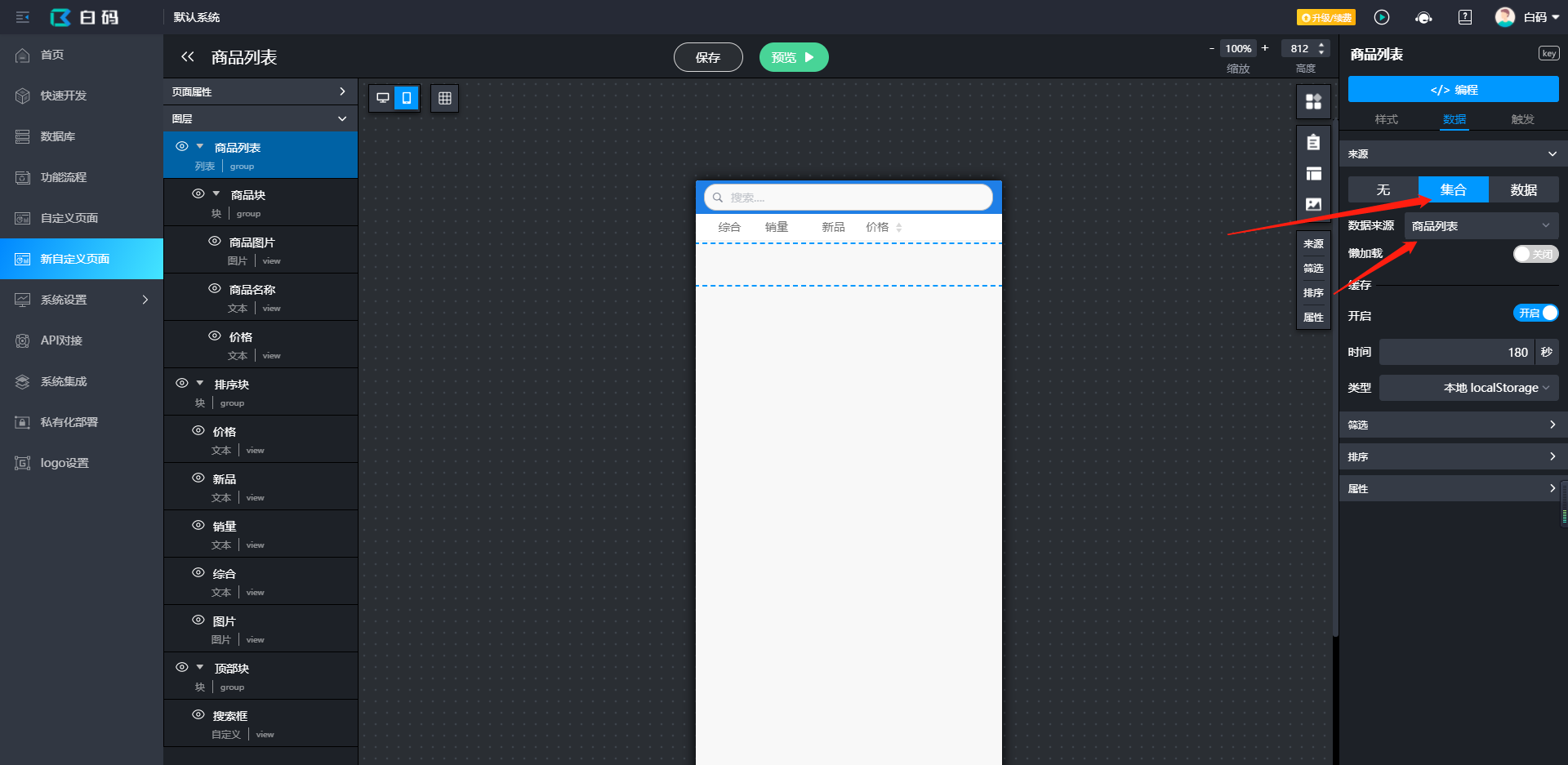
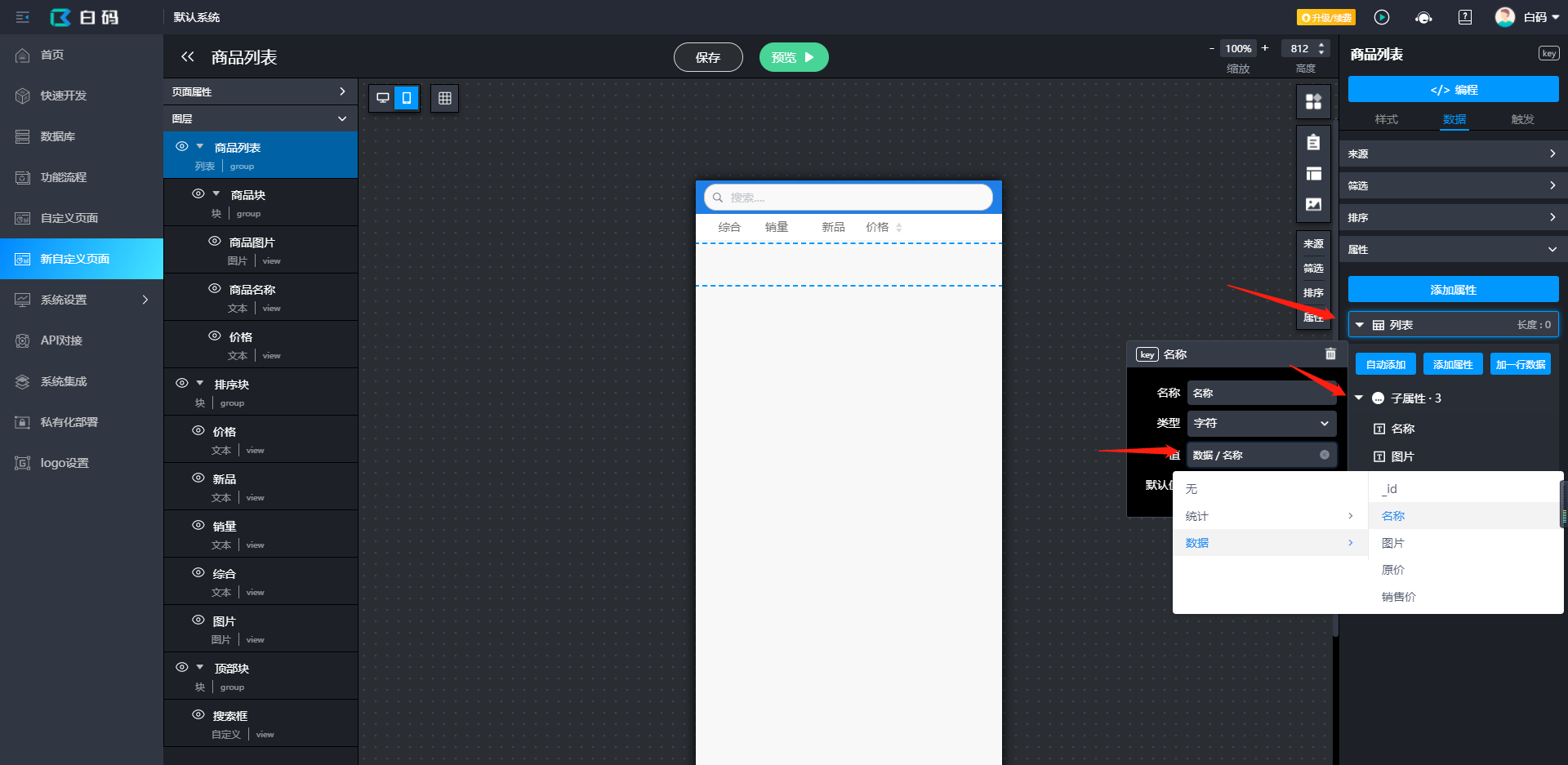
4.2接下来需要对列表组件和绑定的组件进行数据对接,列表组件的数据来源选择数据集商品列表;

然后创建需要显示的属性:图片、商品名称和价格;

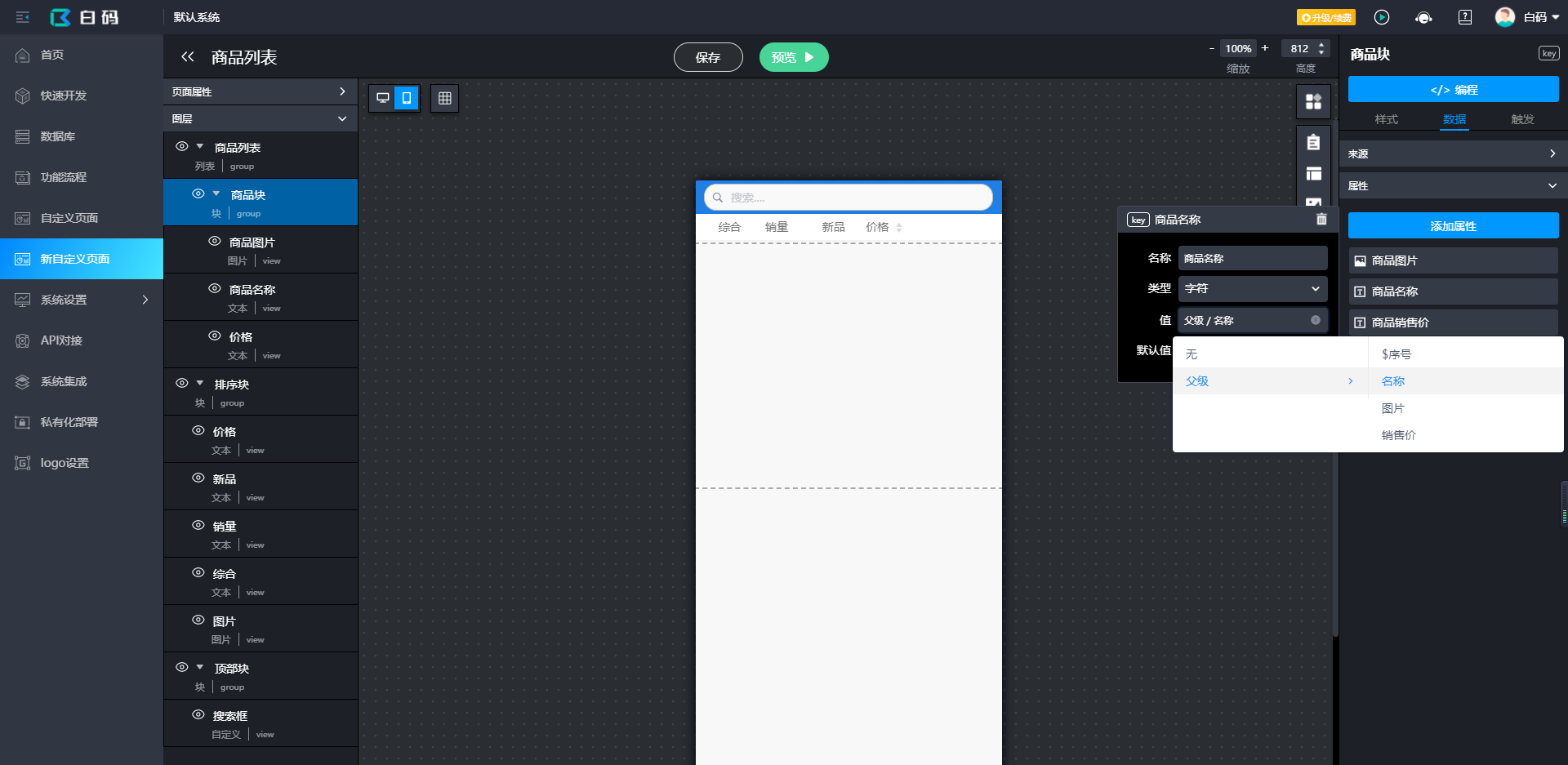
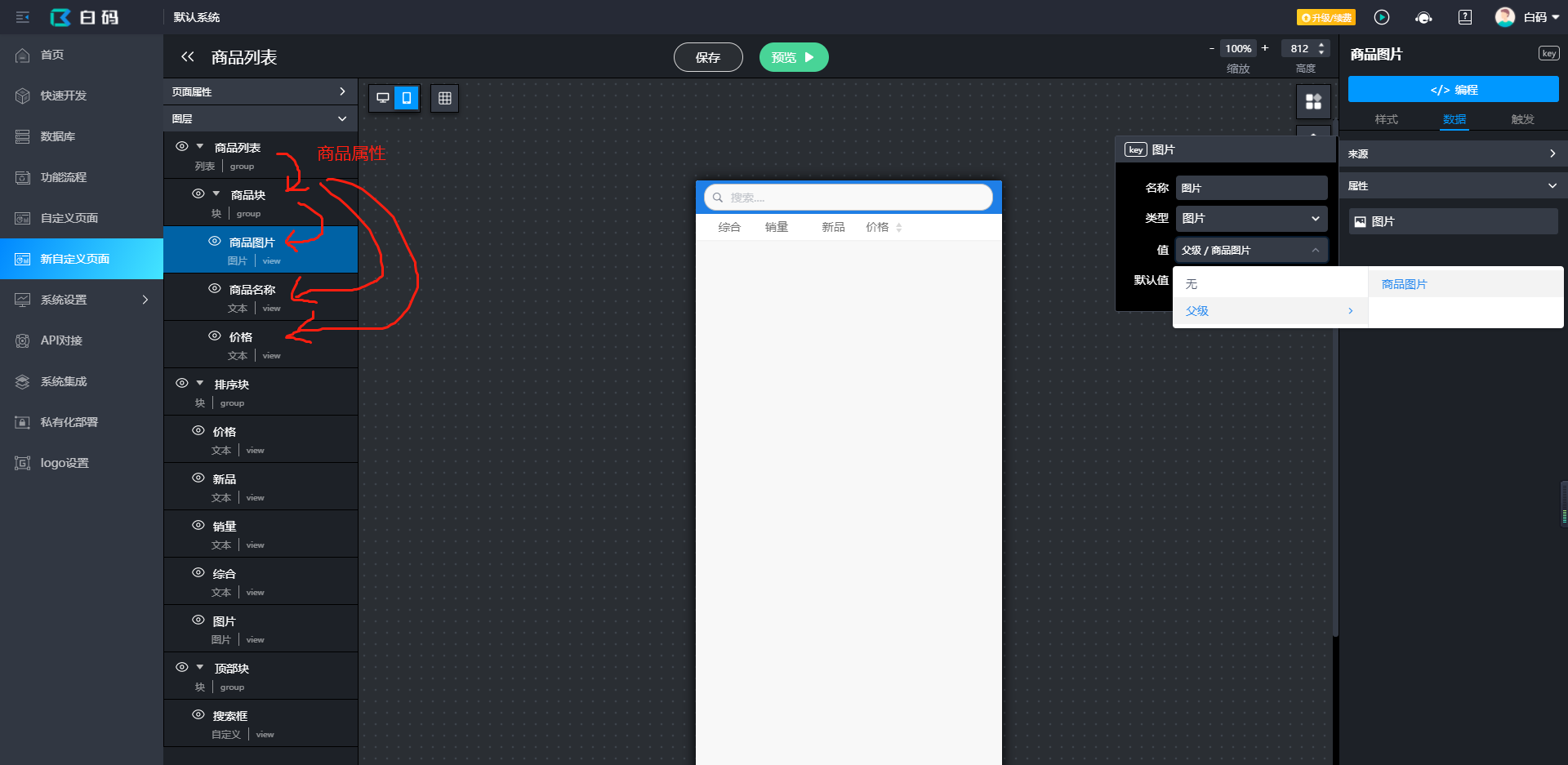
4.3为了能让商品块下的组件对接上数据,商品块组件也要创建属性对应上列表组件的属性,然后图片、文本组件就能对应上商品块组件的属性了;


数据对接后,就可以继续调整样式了;

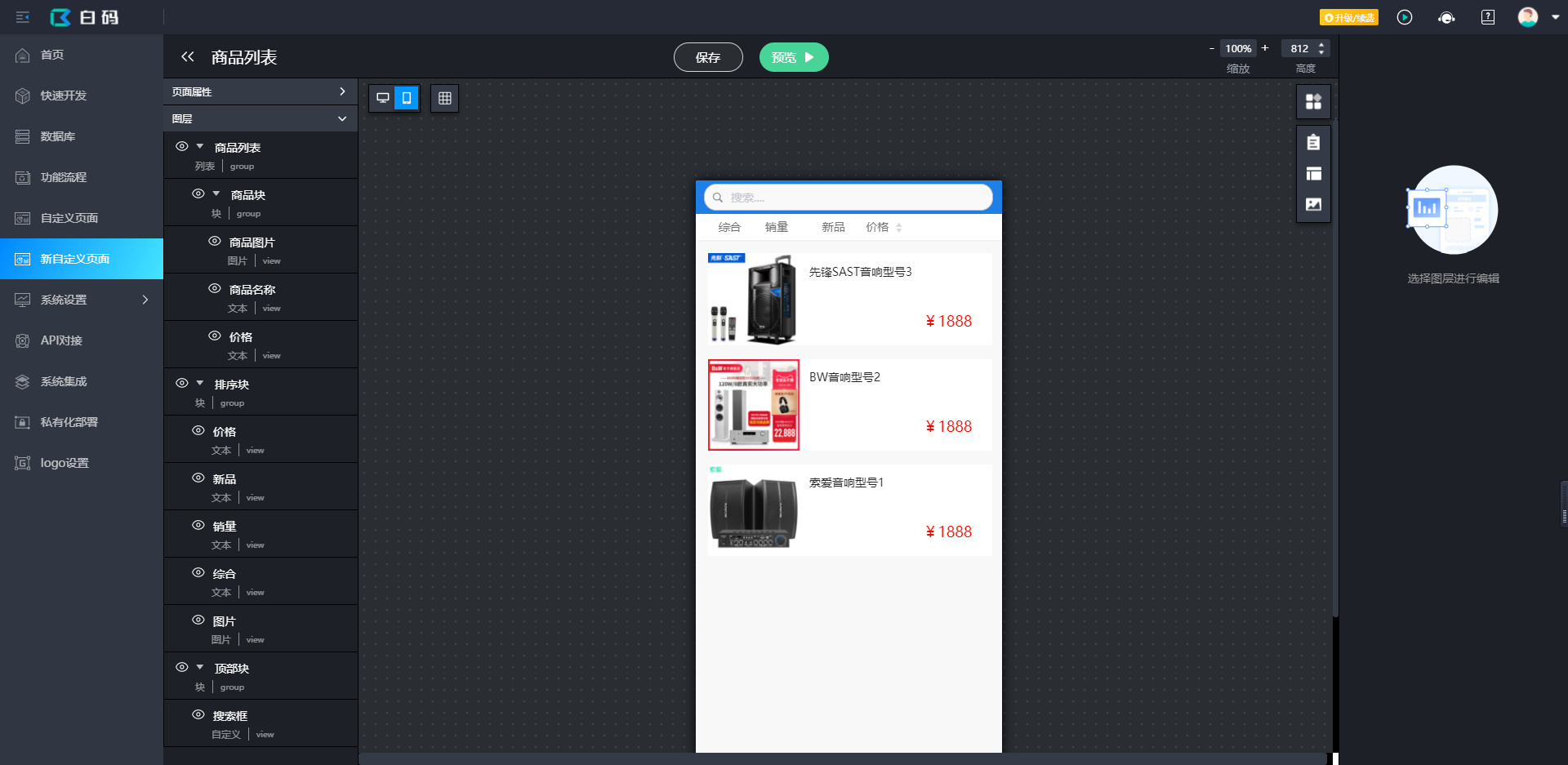
商品列表组件就做好了;
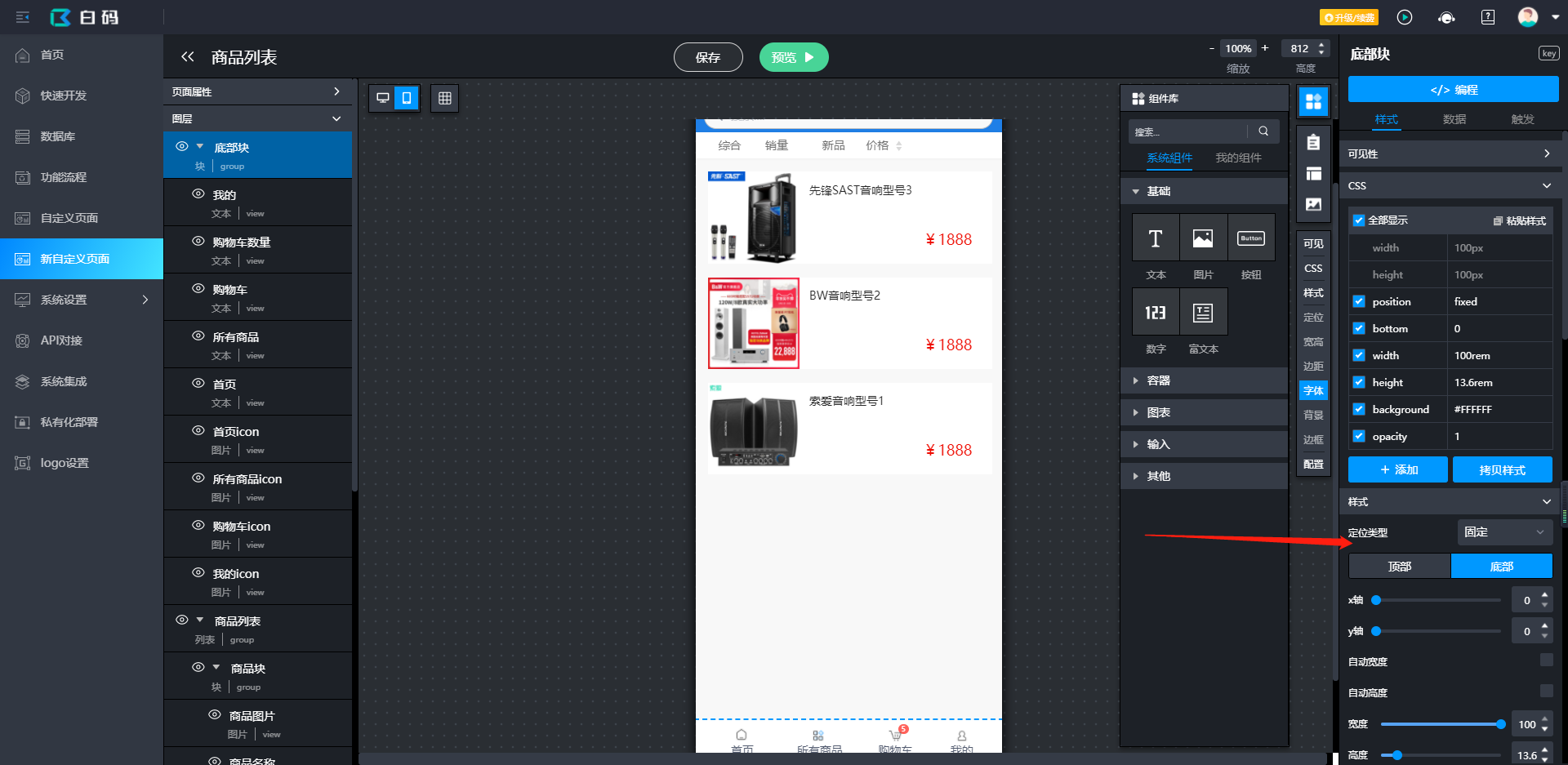
5. 接下来开始做底部导航栏,同理,先添加一个块组件,再绑定4个图片和4个文本组件;
这个导航栏和前面的排序块做法类型,唯一不同的是,定位类型要改成固定定位,固定在底部

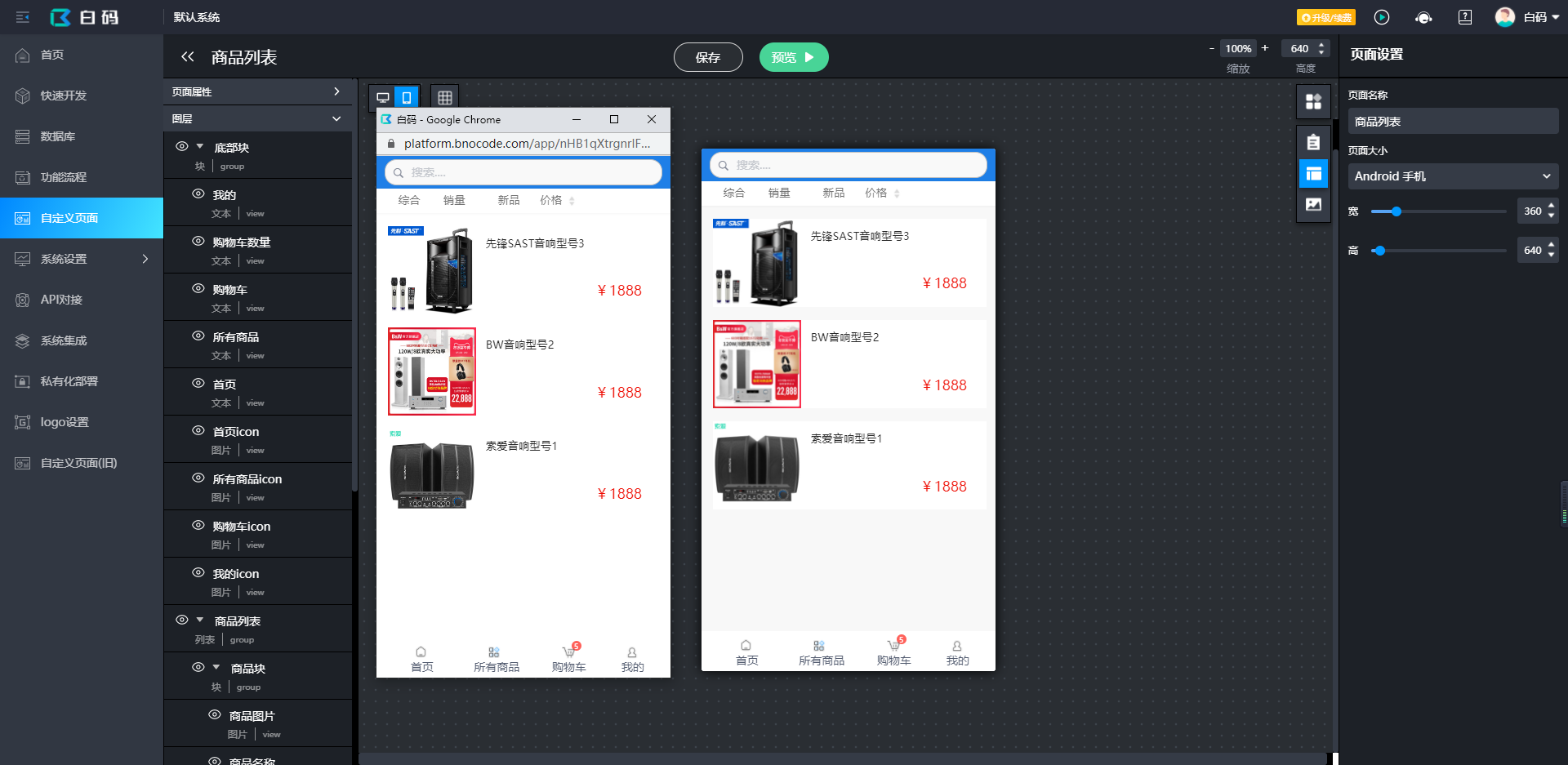
预览效果:

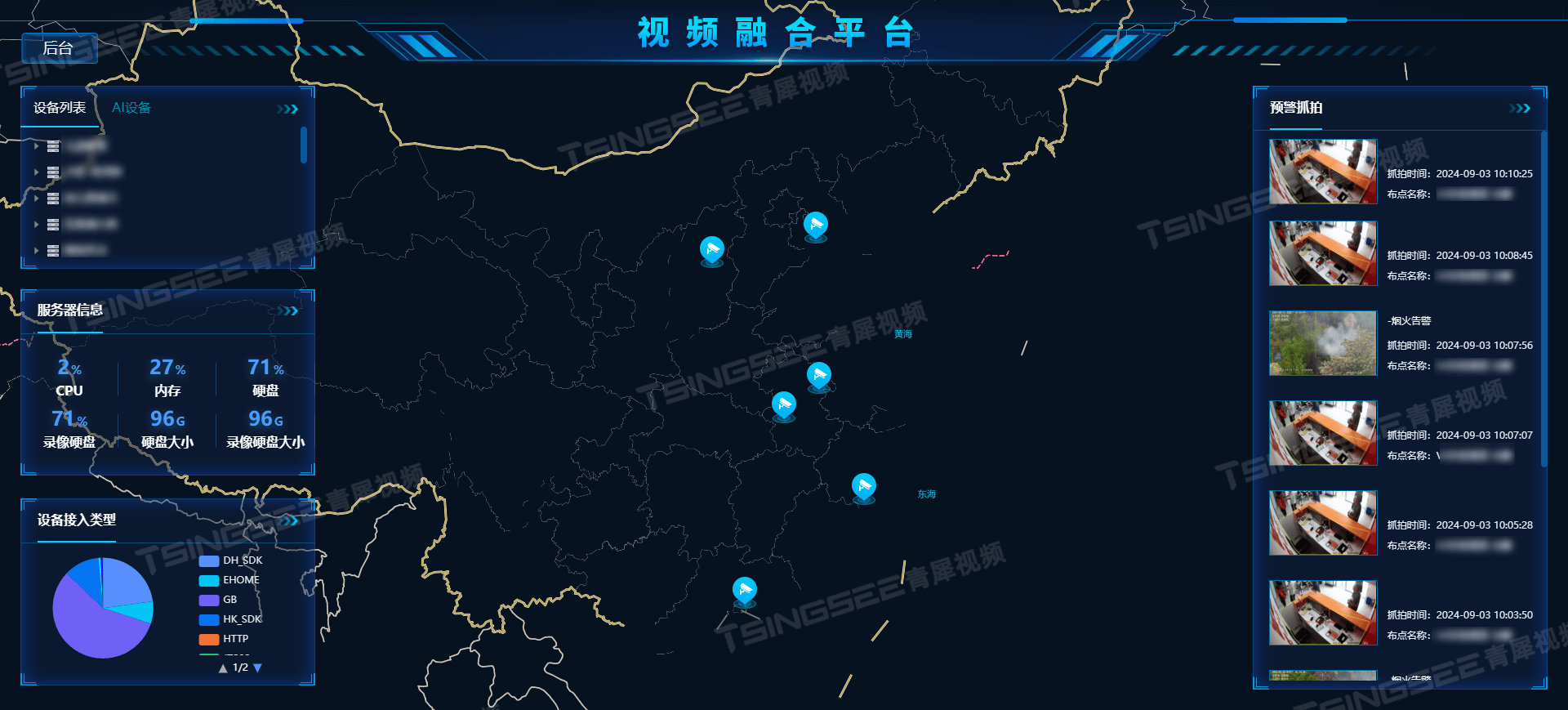
![[网络]NAT、代理服务、内网穿透、内网打洞](https://i-blog.csdnimg.cn/direct/2527b7bcf6c2465baee86ec2af5e5e50.png)