文章目录
- 0.效果演示
- 1.搭建Vue3项目
- 1.1 vite 脚手架创建 Vue3 项目
- 1.2 设置文件别名
- 1.3 安装配置 element-plus
- 1.4 安装配置路由
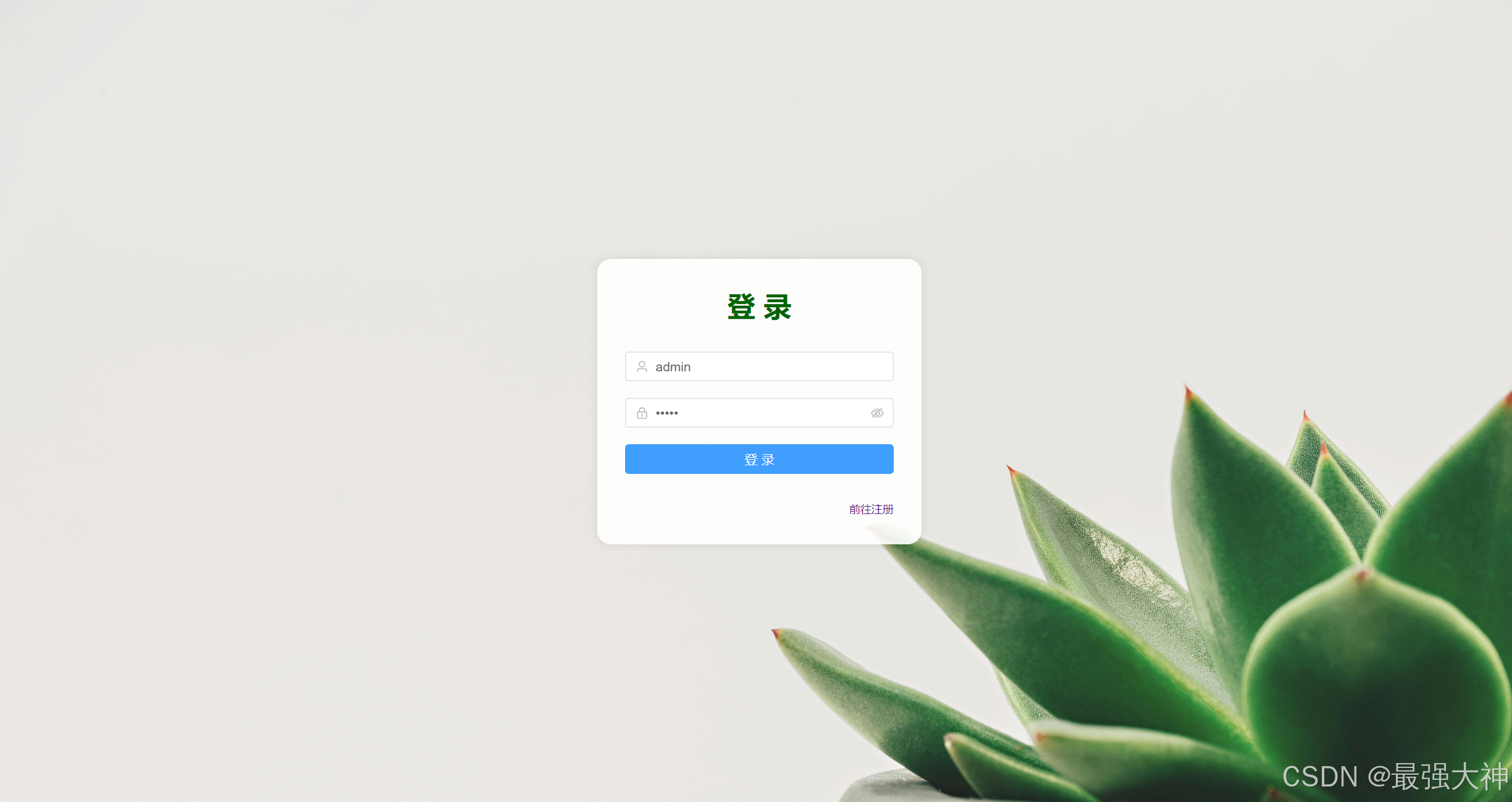
- 2.登录页面
- 3.后台管理页面
- 3.1 搭建后台框架
- 3.2 左侧菜单栏
- 3.3 header 用户信息
- 3.4 主要内容
- 3.5 footer
- 4.配置静态路由
- 5.记录激活菜单
- 5.1 el-menu 绑定 default-active 属性
- 5.2 菜单添加点击事件
- 5.3 初始化激活菜单
- 6.动态路由
- 6.1 登录成功存储数据
- 6.2 路由导航守卫动态配置路由
- 6.3 解决刷新页面,页面空白的问题
- 7.完整代码
主要步骤:
0.效果演示

1.搭建Vue3项目
1.1 vite 脚手架创建 Vue3 项目
npm create vite@latest vue3-zhifou -- --template vue
代码编辑器进入刚创建的项目文件夹里面
#安装依赖npm





![[Linux] Linux 的进程如何调度——Linux的 O(1)进程调度算法](https://i-blog.csdnimg.cn/direct/2e68aaca6a914648bc6e3b0528c6667f.png)