文章目录
- 前言
- URL解析
- DNS解析
- **浏览器缓存**
- **操作系统缓存**:
- **路由器缓存**:
- ISP(Internet service provider)缓存
- DNS递归解析
- IP地址的获取
- 缓存结果
- 建立TCP连接
- 发送HTTP请求
- 服务器响应
- TCP链接断开
- 渲染页面
- 解析一 HTML解析过程
- 解析二 生成CSS
- 解析三 构建Render Tree
- 解析四 布局(Layout)与绘制(Print)
前言
浏览器会经历多个步骤才能找到并加载该网站。以下是这个过程的简要说明: 面试会考
URL解析
根据URL解析出请求的协议以及请求的资源地址,如果协议或者主机名不合法,浏览器将会将输入的内容传递给搜索引擎检索;如果协议及主机名合法,浏览器会将URL中存在的非法字符进行转义
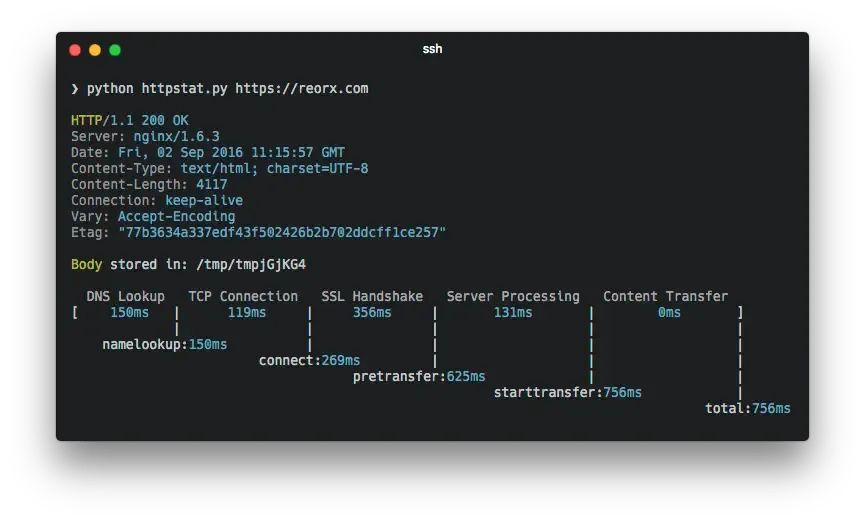
DNS解析
DNS浏览器首先需要将域名,转换为对应的IP地址。这个过程称为DNS(域名系统)解析。如果有缓存则查找缓存
浏览器缓存
浏览器首先检查其内部缓存。如果之前访问过该资源且缓存尚未过期,浏览器将直接使用缓存中的数据来快速显示页面。
操作系统缓存:
如果浏览器缓存中没有找到相关记录,它会询问操作系统的DNS缓存。操作系统通常也会缓存最近查询的域名及其对应的IP地址。
路由器缓存:
如果操作系统中也没有找到,DNS请求将发送到本地网络的路由器。许多路由器都具备DNS缓存功能,可以存储最近的DNS查询结果,以加速当地网络中的访问。
ISP(Internet service provider)缓存
如果以上都没有缓存记录,请求最终会发送到你的互联网服务提供商(ISP),它们通常会有更大范围的DNS缓存
DNS递归解析
如果所有本地缓存查找都失败,DNS查询就变成了一个递归查询过程,涉及到多个DNS服务器
- 根域名服务器 首先, 尔的DNS查询会被发送到根域名服务器 服务器是最高级别的DNS服务 负责重定向到负责管理顶级域(.com .net) 顶级域名服务器
- 顶级域名(TLD服务器) 服务器会告诉你的ISP的DNS服务器去查询哪个顶级域名服务器来找到.com域的信息 这个服务器掌握.com域名及其相应服务器的信息
- 权威域名服务器 一旦你的DNS查询到达了正确的顶级域名服务 会进一步定向到负example.com 权威务器 权威服务器有该域对应的具体IP地址
IP地址的获取
最终,权威域名服务器会提供wwwxample.com域名对应的IP地址(如图中的93.184.216.34),这个信息会被发送回用户的电脑存结果
缓存结果
IP地址被找到,它通常会被存储在浏览器、操作系统、路由器或ISP的DNS缓存中,以便未来的查询可以更快得到解析。
建立TCP连接
具体在这篇文章https://blog.csdn.net/weixin_63625059/article/details/142683822?spm=1001.2014.3001.5501
发送HTTP请求
HTTP(Hypertext Transfer Protocol,超文本传输协议)
它是建立在TCP连接之上的应用层协议。
一旦TCP连接建立,客户端(通常是Web浏览器)就可以通过这个连接发送一个HTTP请求到服务器
这个请求包含了方法(GET、POST等)、URL(统一资源标识符)和协议版本,以及可能包含的请求头和请求体
服务器响应
服务器接收到HTTP请求后,会处理这个请求并返回一个HTTP响应
响应通常包括一个状态码(如200表示成功,404表示未找到),响应头,以及任何响应内容(如请求的HTML文件)
TCP为HTTP提供了一个可靠的通道,确保数据正确 完整地从服务器传输到客户
TCP链接断开
https://blog.csdn.net/weixin_63625059/article/details/142683822?spm=1001.2014.3001.5501
渲染页面

解析一 HTML解析过程
因为默认情况下服务器会给浏览器返回index.html文件
所以解析HTML是所有步骤的开始解析HTML,会构建DOMTree
解析二 生成CSS
在解析的过程中,如果遇到CSS的link元素,那么会由浏览器负责下载对应的CSS文件
注意:下载CSS文件是不会影响DOM的解析的
浏览器下载完CSS文件后,就会对CSS文件进行解析,解析出对应的规则树
我们可以称之为CSSOM(CSS Obiect Model,CSS对象模型)
解析三 构建Render Tree
当有了DOMTree和CSSOMTree后,就可以两个结合来构建Render Tree
注意一:link元素不会堵塞DOM Tree的构造过程,但是会堵塞Render Tree的构造过程,这是因为Render Tree在构建时,需要对应的CSSOM Tree
解析四 布局(Layout)与绘制(Print)
第四步是在渲染树(RenderTree)上运行布局(Layout)以计算每个节点的几何体
染树会表示显示哪些节点以及其他样式,但是不表示每个节点的尺寸、位置等信息;口布局是确定呈现树中所有节点的宽度、高度和位置信息
第五步是将每个节点绘制(Paint)到屏幕上
在绘制阶段,浏览器将布局阶段计算的每个frame 转为屏幕
包括将元素的可见部分进行绘制,比如文本、颜色、边框、阴影、替换元素(比如img)

Match selectors:浏览器遍历CSSOM 选择器 DOM树中的元素匹面 这个过程决定了那些CSS规则应用于哪些DOM元素
Compute style:在选择器匹配后 浏览器计算每个元素的最终样式!这包括计算具体的样式值,处理继承的样式以及解析因层叠产生的任何冲突
Construct frames:这通常是指生成布局树,它是染树的一部分,仅包含要布局和绘制的元素。这一步骤涉及确定文档的结构层次和包含块
布局树和渲染树是有微小的差异,布局树是渲染树的子集,不包含染树中元素的颜色、 背景、 阴影等信息
文章到这里就结束了 如果对你有所帮助的话 就点个关注吧 会持续更新技术文章