文章目录
- 前言
- 开发定位
- 目标
- 调研
- 技术方案
- 前提
- 工作量安排
- 数据库表设计
- 实现步骤
- 1、引入依赖
- 2、实现cherry-markdown的vue组件(修改上传接口路径)
- 3、支持draw.io组件
- 4、支持展示悬浮目录toc
- 前端使用:编辑状态使用cherry-markdown的vue组件
- 前端使用:展示markdown(对外展示)
- 问题解决
- 问题1:cherrymarkdown不随对应的markdown加载最新的
- 问题2:在一个vue文件中使用了两次cherrymarkdown组件,打开一个之后,另一个位置打开时就会出现空情况
- 问题3:cherry-markdown中支持虚拟目录toc
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
开发定位
个人开源项目https://gitee.com/changluJava/studio-vue,位于开发分支:feat_1.2.x_fsstudio,提交哈希码:9fff82c76f5a02e0977455fe53d2c560ca4c0ca7
目标
支持cherry markdown语法编辑博文
调研
Quill富文本编辑器
CherryMarkdown (推荐):https://github.com/Tencent/cherry-markdown
- 推荐
Tinymce富文本编辑器:
可学习案例:ruo-yi-vue-blog:https://gitee.com/Ning310975876/ruo-yi-vue-blog
技术方案
前提
将studio-ui改造为studio-ui-vite为vite版本,引入cherry-markdown没有报错问题。
工作量安排
改造studio_think表
改造studio_race表
改造studio_ccie表
数据库表设计
针对有包含文本内容编辑的都额外支持一个字段:content_markdown
- 主要包含两个字段存储博文内容:content(博客文章html)、contentMarkdown(博客文章markdown格式内容)
包含有存储内容形式的表如下
studio_ccie:证书表
原字段:ccie_think
studio_race:竞赛表
原字段:race_summarize
studio_think:个人思考表
原字段:content改造后:
content
content_markdown
实现步骤
1、引入依赖
package.json添加依赖:
"cherry-markdown": "0.8.22"
安装依赖:
npm install --force
2、实现cherry-markdown的vue组件(修改上传接口路径)
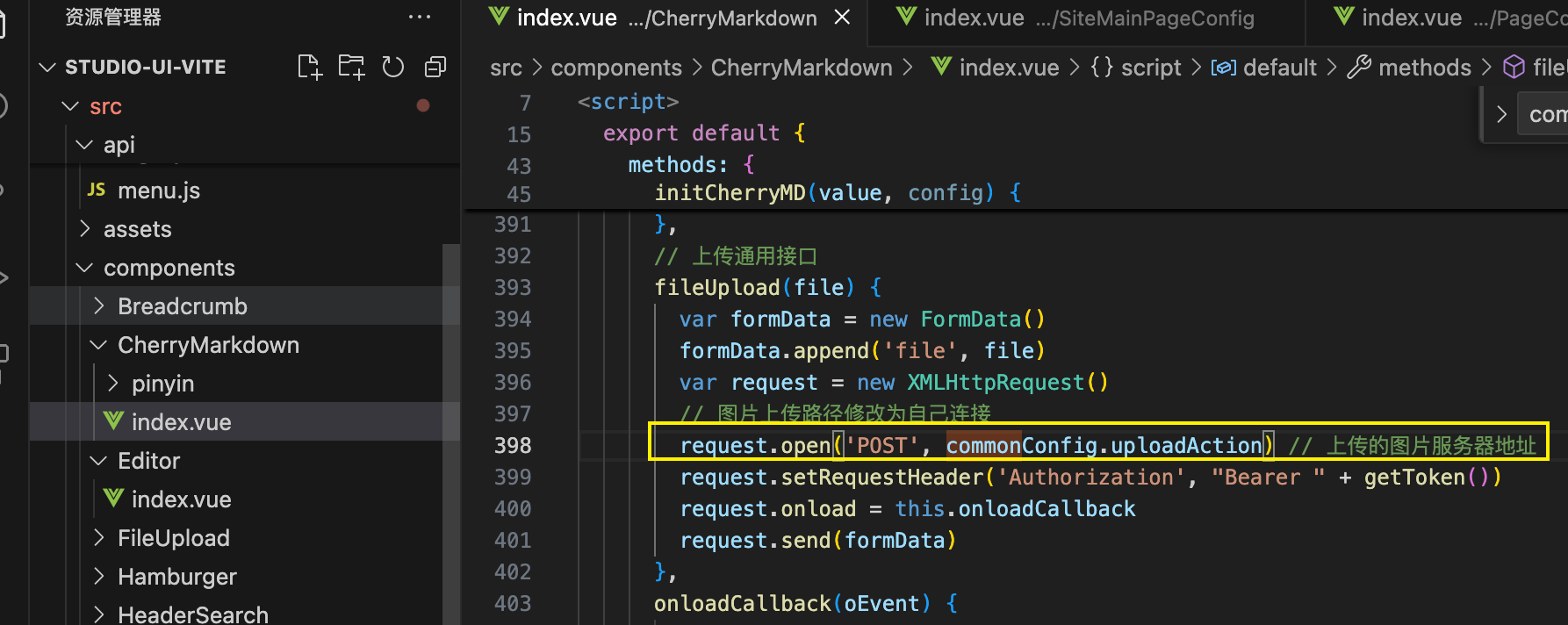
在components目录下添加cherry-markdown组件:

修改该组件的上传图片地址:
import commonConfig from "@/api/common.js";// 图片上传路径修改为自己连接
request.open('POST', commonConfig.uploadAction) // 上传的图片服务器地址

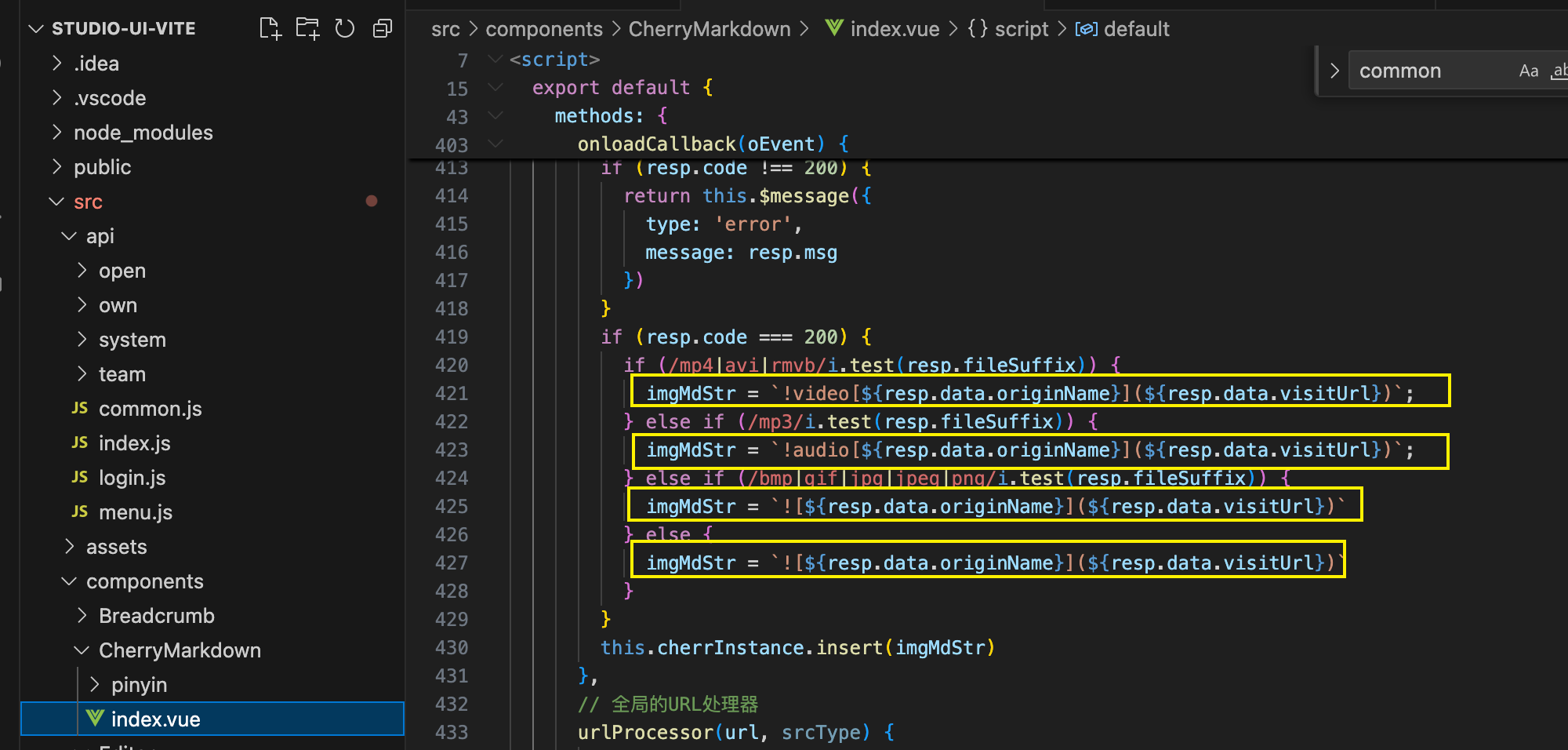
修改上传资源之后的markdown语法:
if (resp.code === 200) {if (/mp4|avi|rmvb/i.test(resp.fileSuffix)) {imgMdStr = `!video[${resp.data.originName}](${resp.data.visitUrl})`;} else if (/mp3/i.test(resp.fileSuffix)) {imgMdStr = `!audio[${resp.data.originName}](${resp.data.visitUrl})`;} else if (/bmp|gif|jpg|jpeg|png/i.test(resp.fileSuffix)) {imgMdStr = ``} else {imgMdStr = ``}
}

3、支持draw.io组件
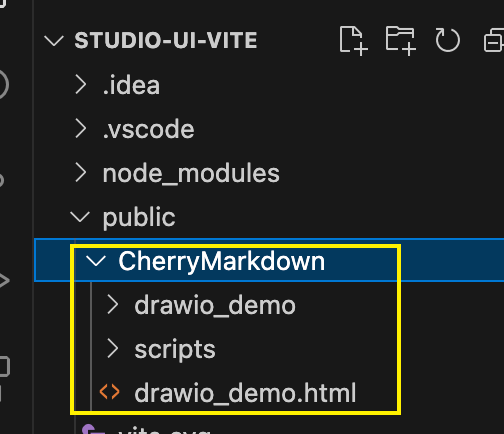
支持引入draw.io:引入该drawio目录

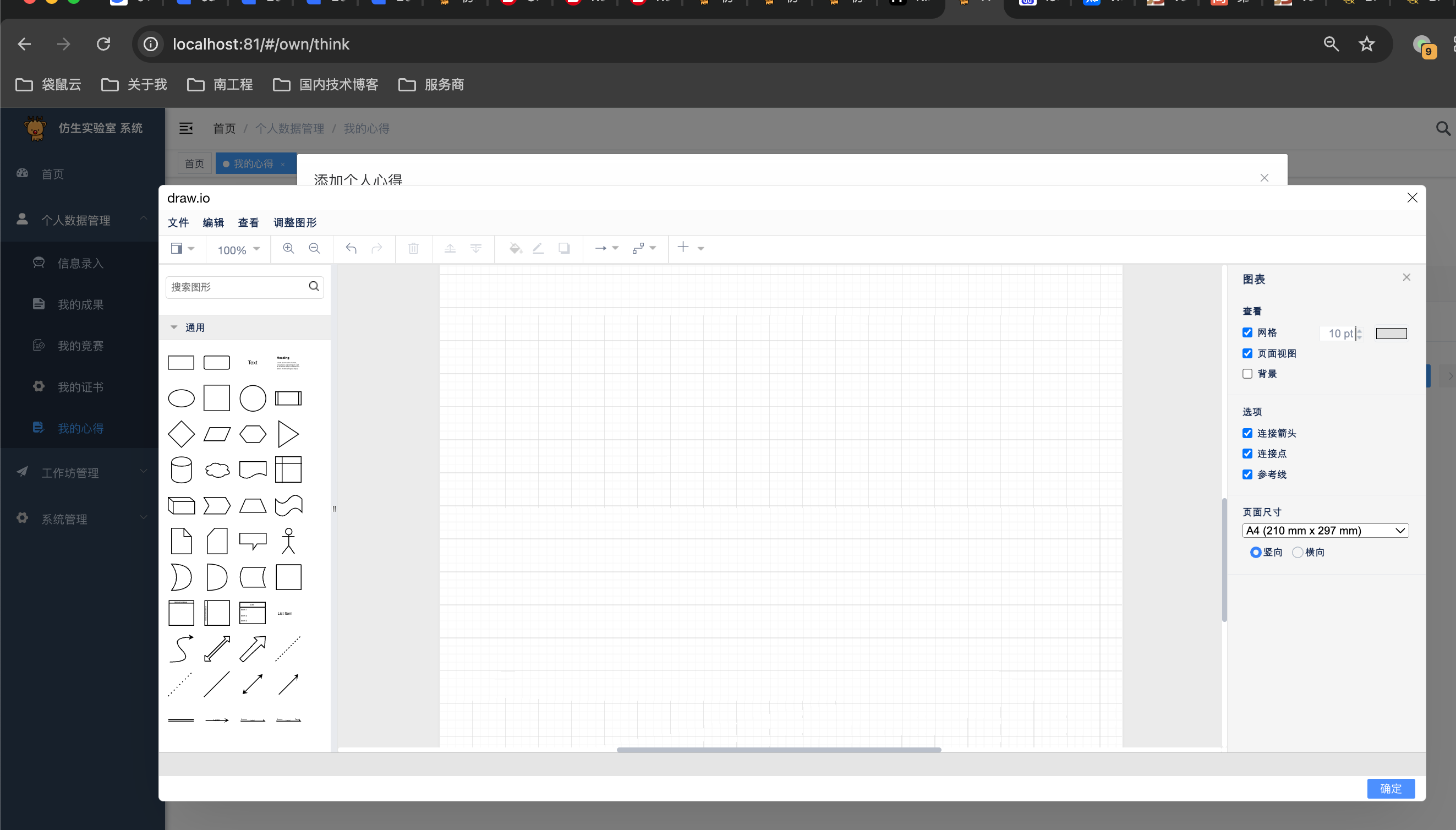
效果展示:

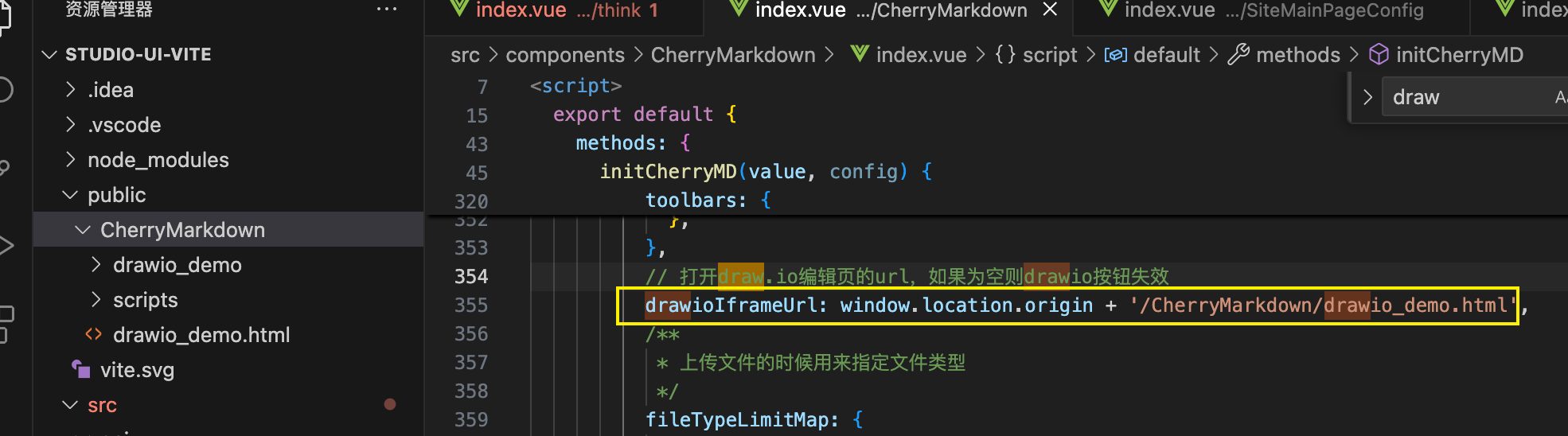
实际打开的时候访问的就是我们对应的public下的目录:

4、支持展示悬浮目录toc
原始:
toc: {/** 默认只渲染一个目录 */allowMultiToc: false
},
修改后:
toc: {updateLocationHash: true, // 要不要更新URL的hashdefaultModel: 'pure', // pure: 精简模式/缩略模式,只有一排小点; full: 完整模式,会展示所有标题
},
前端使用:编辑状态使用cherry-markdown的vue组件
使用方式如下:
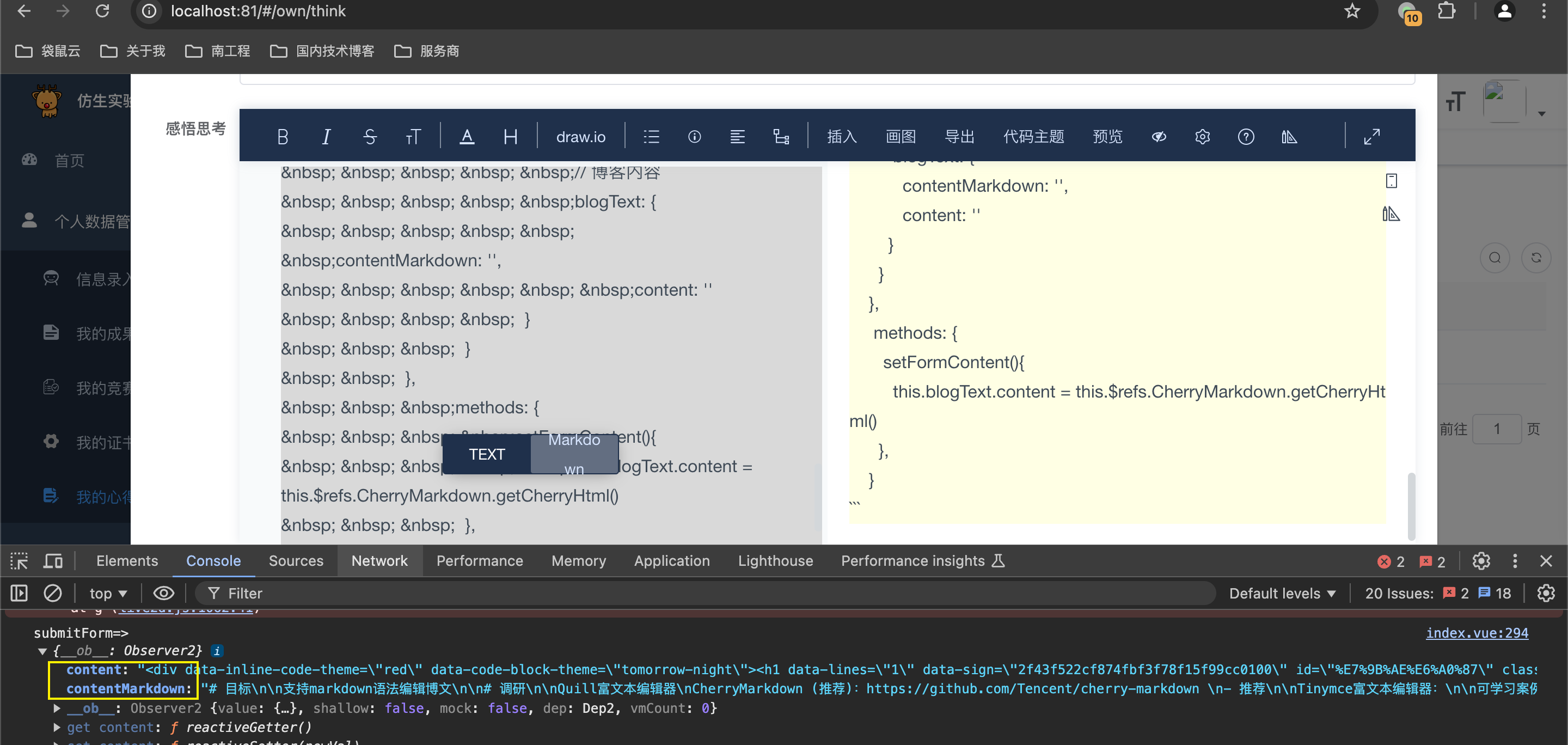
<CherryMarkdown ref="CherryMarkdown" :height='400' v-model='blogText.contentMarkdown' ></CherryMarkdown>import CherryMarkdown from '@/components/CherryMarkdown'components: {CherryMarkdown},data() {return {// 博客内容blogText: {contentMarkdown: '',content: ''}}},methods: {submitForm() {this.setFormContent()console.log("submitForm=>", this.blogText)},// 对于markdown的html需要调用对应markdown组件中的getCherryHtml()方法setFormContent(){this.blogText.content = this.$refs.CherryMarkdown.getCherryHtml()},}
最终效果演示:
关注这两个内容即可,分别一个是html内容,另一个是markdown内容:

前端使用:展示markdown(对外展示)
代码如下:这里若是仅仅只需要预览,添加该属性即可:defaultModel="'previewOnly'"
<CherryMarkdown v-if="previewOpen" v-model='curThinkMarkdown' :defaultModel="'previewOnly'"></CherryMarkdown>import CherryMarkdown from '@/components/CherryMarkdown'components: {CherryMarkdown},
效果:

问题解决
问题1:cherrymarkdown不随对应的markdown加载最新的
**场景:**例如编辑打开了一个markdown,此时又编辑打开另一个markdown,此时依旧是原先的markdown内容。
修复方式:
在cherrymarkdown组件中添加watch:
watch: {// 监控 value 属性value(newValue, oldValue) {// 当 value 发生变化时,这个函数会被调用// console.log(`value changed from ${oldValue} to ${newValue}`);this.setMarkdown(newValue)}},
问题2:在一个vue文件中使用了两次cherrymarkdown组件,打开一个之后,另一个位置打开时就会出现空情况
**场景:**首先打开预览总结的,然后打开添加或编辑的,此时就会为空


解决方案:
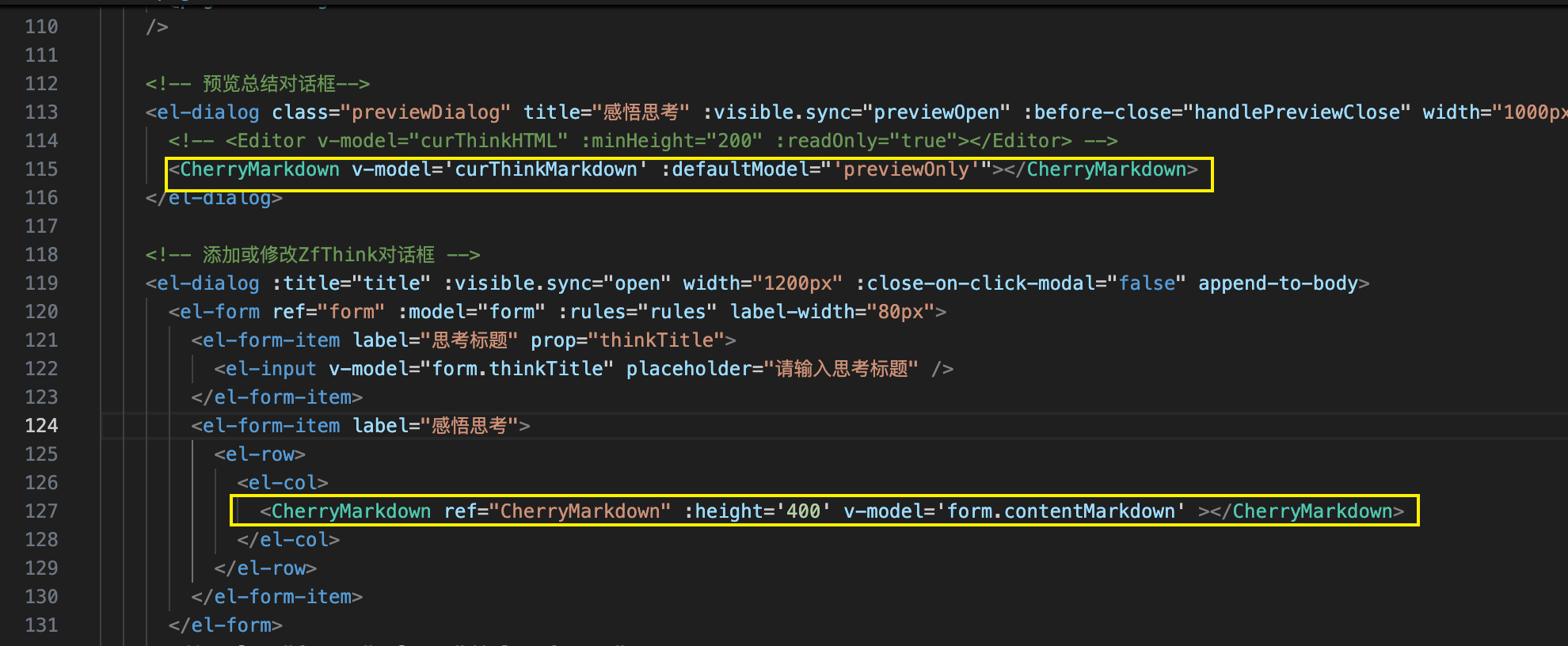
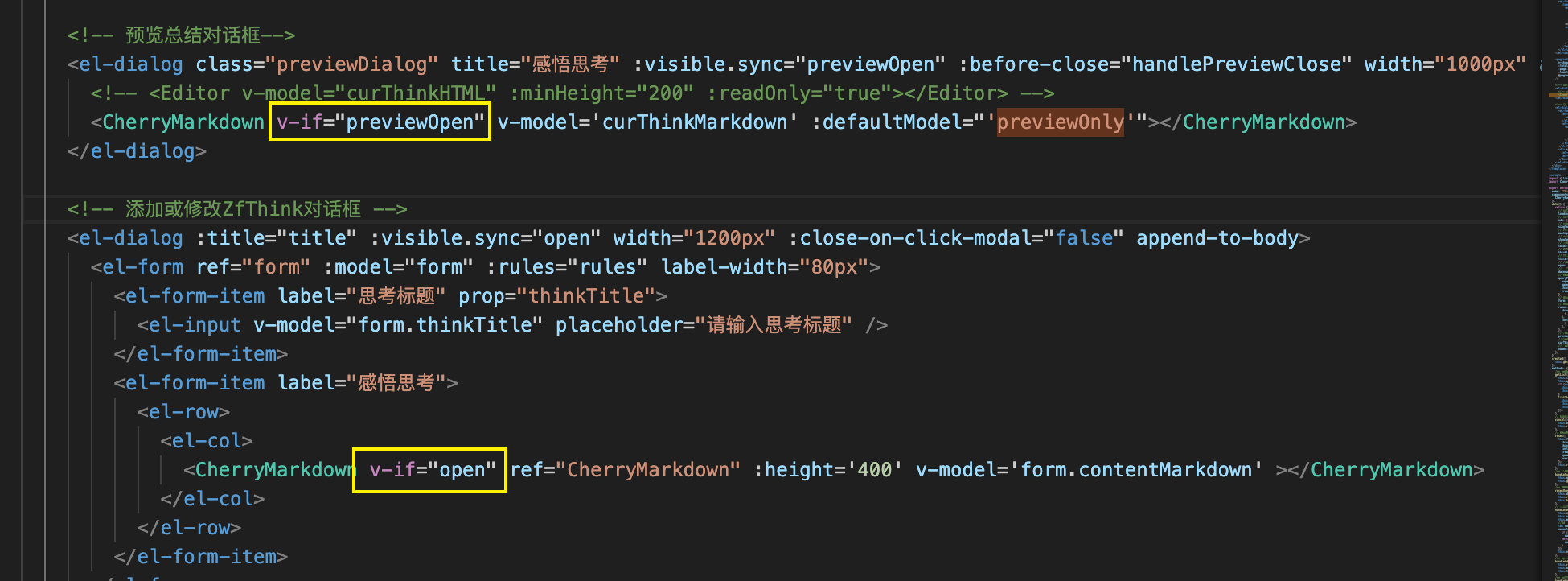
在对应的对框中的组件里分别加上v-if随着预览对话框的是否展示而统一进行变动:

此时即可解决该问题。
问题3:cherry-markdown中支持虚拟目录toc
问题描述:
按照网站的配置参数:https://blog.csdn.net/weixin_73480865/article/details/136604029,发现不生效
问题解决:
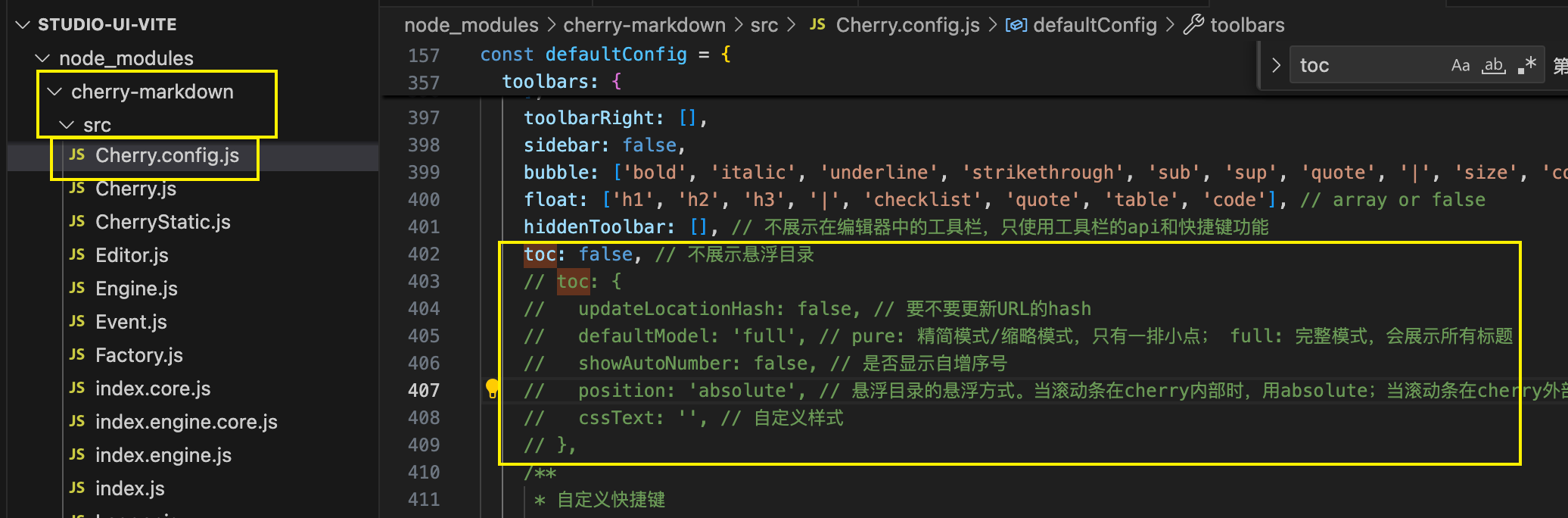
首先确认你的cherry版本,我一开始是0.8.22,可以找到node_module中对应cherry-markdown的config.js,在配置文件中看是否支持这个toc,若是有下面的配置项就是支持的:

关于cherry团队在github解决的issue:
- [docs]自定义语法:https://github.com/Tencent/cherry-markdown/issues/620
- 添加目录在预览时的右侧[Feature Request]:https://github.com/Tencent/cherry-markdown/issues/658
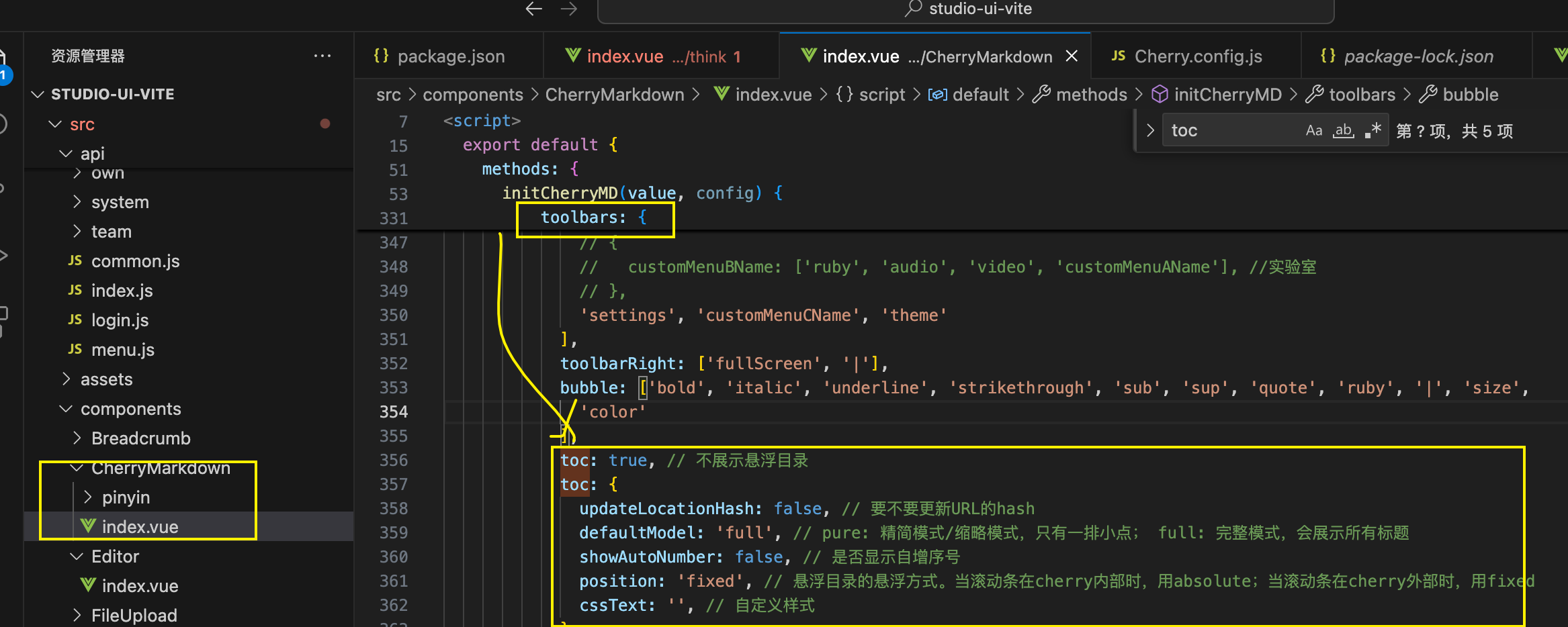
最终经过验证补充的toc配置方式:

toc: true, // 不展示悬浮目录
toc: {updateLocationHash: false, // 要不要更新URL的hashdefaultModel: 'full', // pure: 精简模式/缩略模式,只有一排小点; full: 完整模式,会展示所有标题showAutoNumber: false, // 是否显示自增序号position: 'fixed', // 悬浮目录的悬浮方式。当滚动条在cherry内部时,用absolute;当滚动条在cherry外部时,用fixedcssText: '', // 自定义样式
},
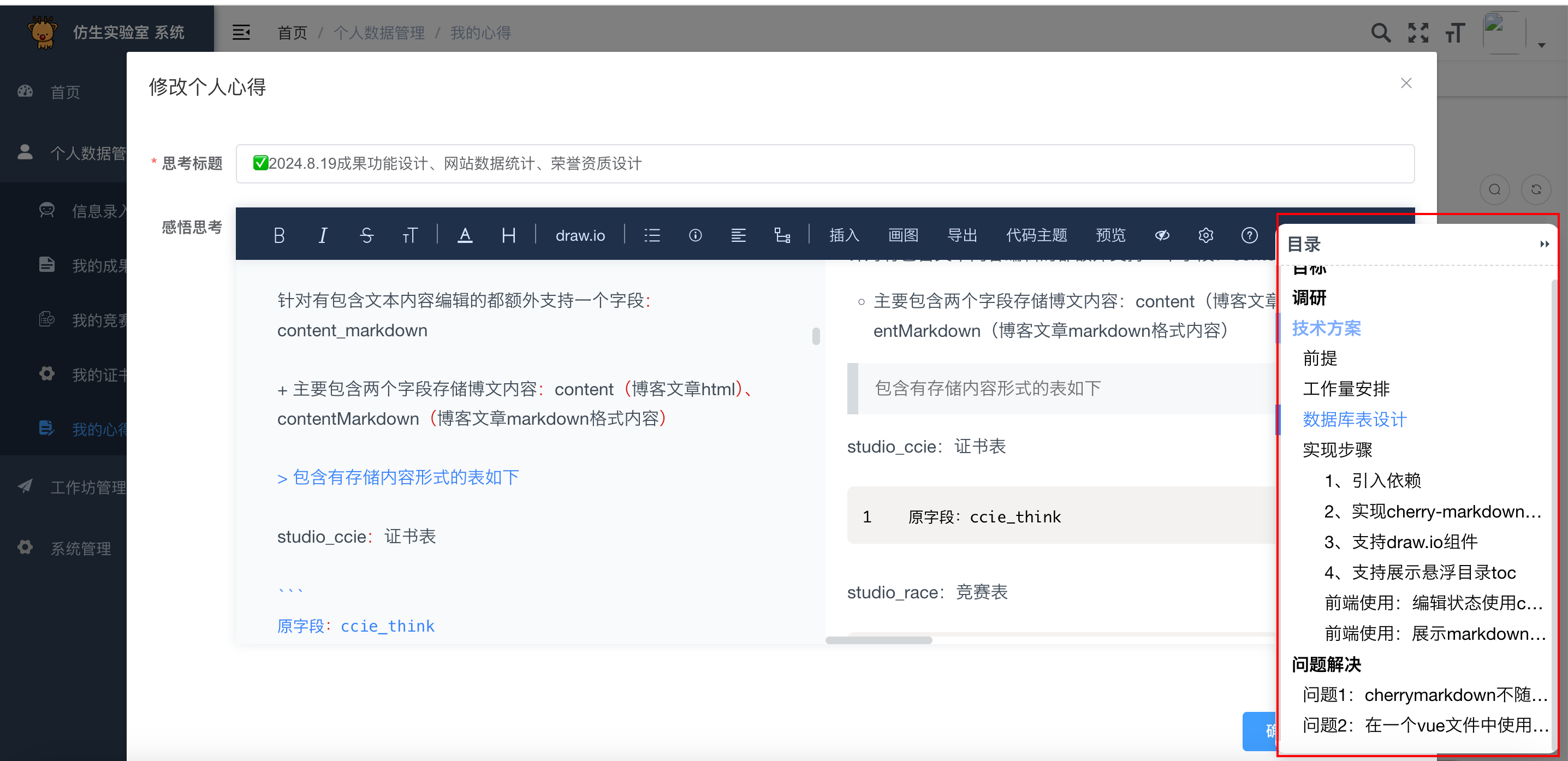
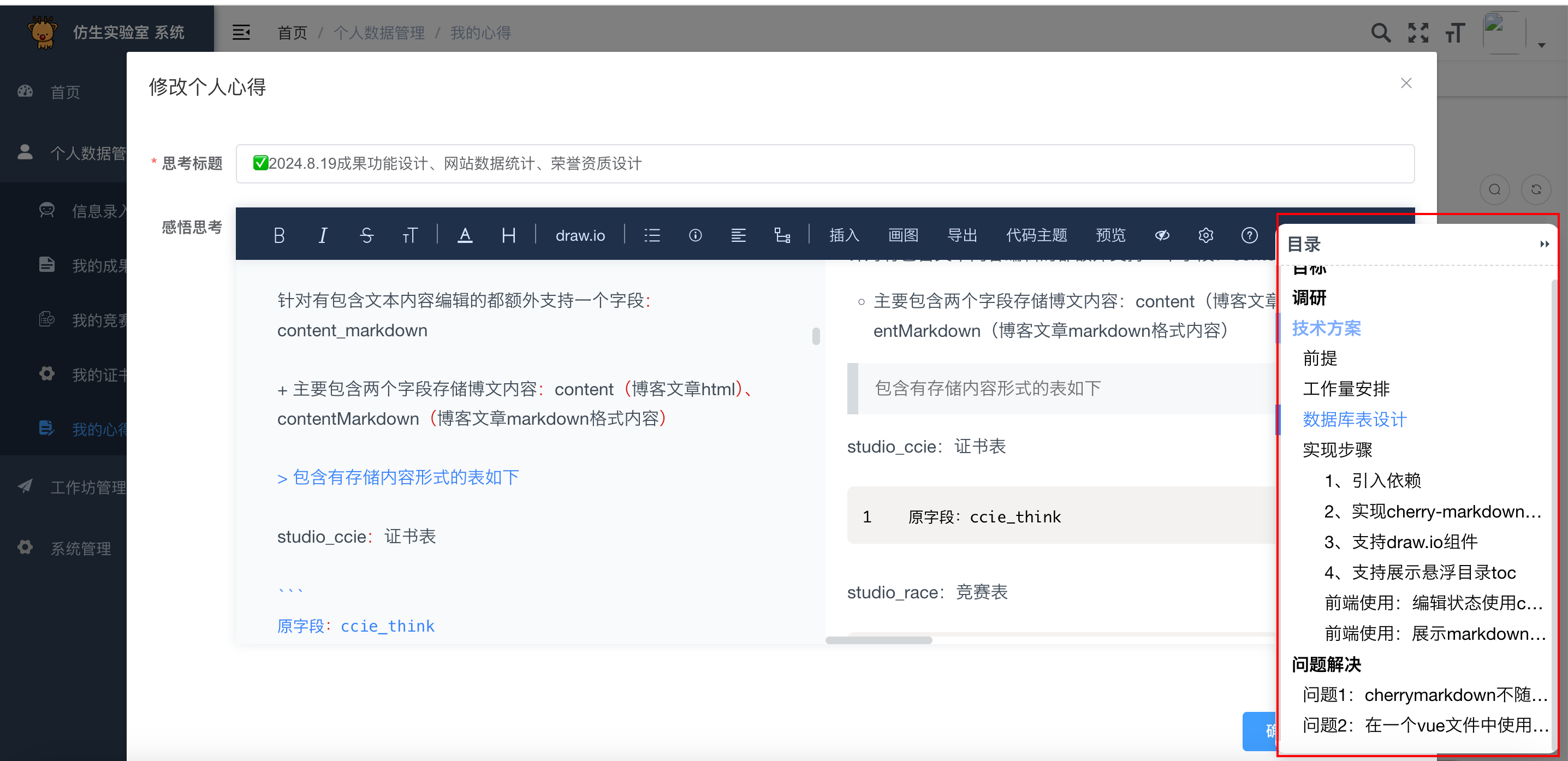
此时右侧出现了toc悬浮目录:

整理者:长路 时间:2024.9.7-9.21