Rust 做桌面应用这么轻松?Pake 彻底改变你的开发方式
网页应用装不下了?别担心,Pake 用 Rust 帮你打包网页,快速搞定桌面应用。比起动不动就 100M+ 的 Electron 应用,它轻如鸿毛,功能却一点都不少!本文将带你了解 Pake 的核心亮点、如何快速上手,以及它是如何为你省下宝贵硬盘空间的。
软件简介
Pake 是一款基于 Rust 构建的轻量级工具,它能将任何网页打包成跨平台的桌面应用。无论你是用 Mac、Windows 还是 Linux,都可以轻松生成本地应用,特别适合那些想要独立运行常用网页应用的用户。
它相较于传统的 JavaScript 框架,资源占用极少,仅 5M 左右,相当于把 Electron 的肥胖问题直接解决了。Pake 的目标就是让网页桌面化变得快速又简单,适用于日常办公、个人工具管理等场景。

软件特点
Pake 的特色功能简洁高效,完全满足小工具爱好者的需求:
-
• 超轻量:打包出来的应用大小仅为 Electron 应用的 1/20,体积仅约 5M,简直就是空间管理强迫症患者的福音。
-

-
• 高速启动:得益于 Rust 和 Tauri 的强大性能,Pake 打包的应用启动速度超快,秒开无压力。
-
• 简单易用:内置各种实用功能,如快捷键传递、无边框窗口,支持自定义配置,甚至能调皮地隐藏标题栏。
-

安装与使用
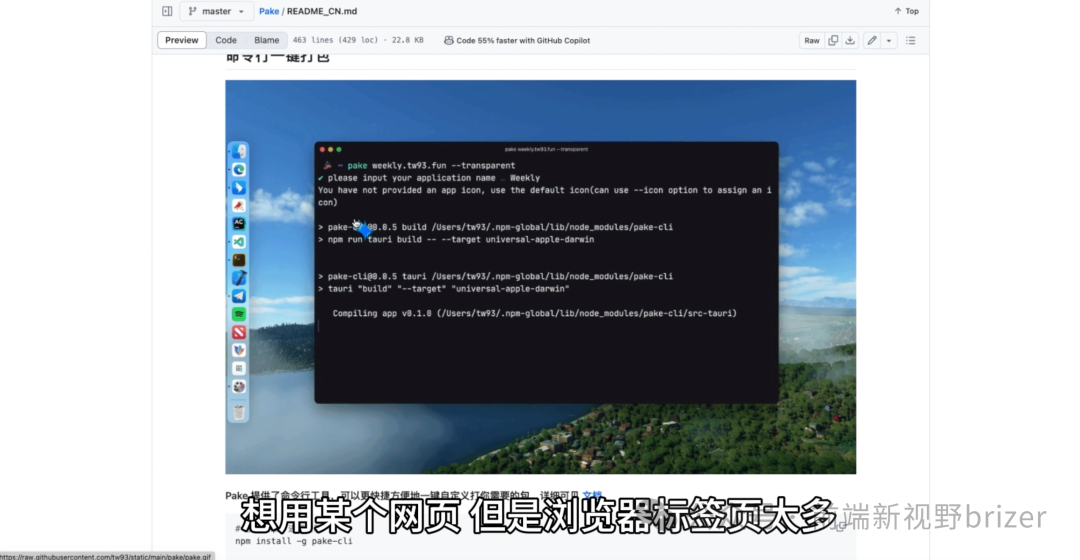
上手 Pake 简单到不需要太多前端开发经验。你只需用几条命令,就能把网页打包成你想要的桌面应用:
# 使用 npm 安装 Pake 命令行工具
npm install -g pake-cli# 将网页打包为桌面应用
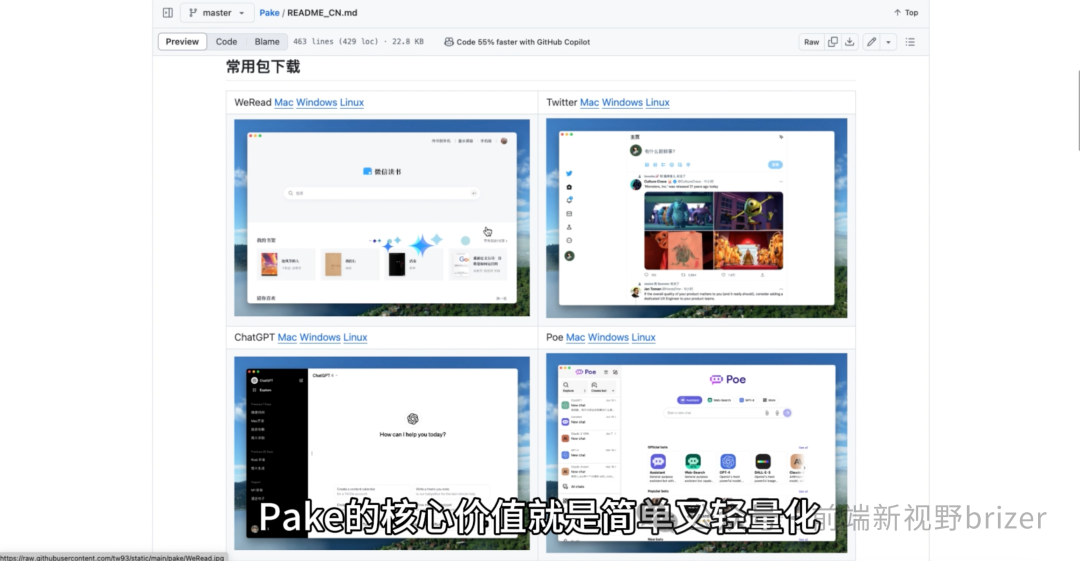
pake https://example.com --name MyApp --hide-title-bar想要打包的应用不止一个?没问题!Pake 已经打包好了各种热门应用,比如微信读书、ChatGPT、YouTube 等,支持多平台下载。你只需要去 GitHub Releases 页面 下载即可,甚至连动手打包都省了。
技术架构
Pake 基于 Rust 和 Tauri 构建,具有以下技术优势:
-
• 高性能:得益于 Rust 的低开销,Pake 不会像 Electron 那样占用大量系统资源,能够平稳运行各种网页应用。
-
• 高定制性:你可以根据自己的需求修改应用的窗口尺寸、图标、是否全屏、可否调整窗口大小等配置,甚至还能隐藏标题栏,打造极简主义风格。
-
• 丰富扩展:Pake 支持高级用法,例如重写网页样式、去除广告、注入 JavaScript,以及自定义快捷键等,开发者可以尽情玩转。
部署与开发
对于开发者而言,Pake 也是一个友好的工具。你只需确保系统上安装了 Rust 和 Node.js,并按照以下步骤进行操作即可:
# 安装依赖
npm i# 本地开发调试
npm run dev# 打包应用
npm run build你可以通过编辑 src-tauri 目录下的 pake.json 文件,自定义应用的名称、图标等信息,让应用更加贴合你的使用习惯。对于高级用户,Pake 提供了更灵活的配置选项,可以进一步定制窗口的各种属性。
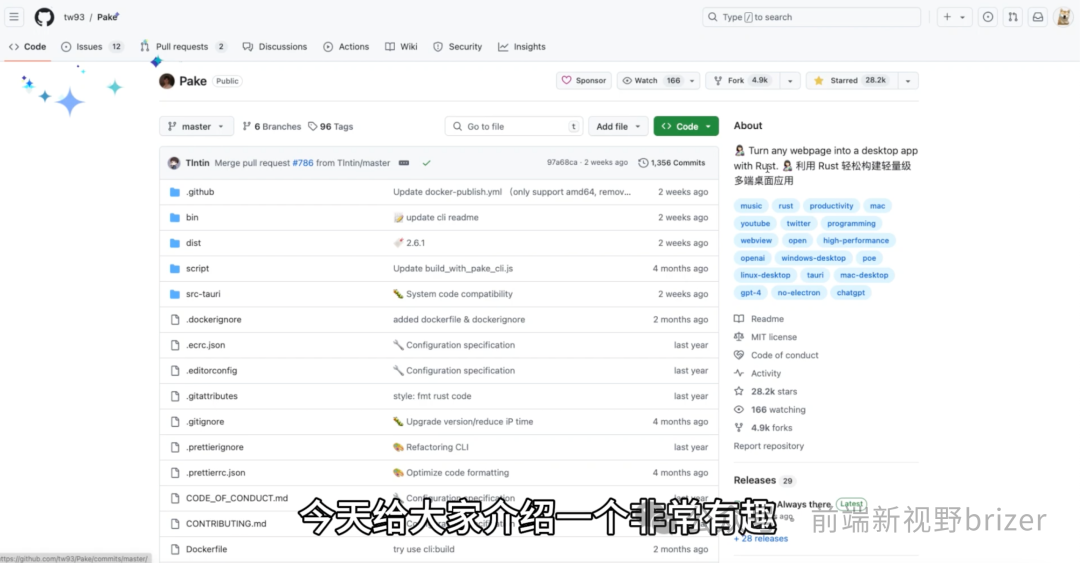
产品图片

GitHub 地址
https://github.com/tw93/Pake如果你觉得这个项目不错,欢迎给个 Star!顺便支持下开发者养猫的愿望吧 🐱!
结语
Pake 是一款小巧但功能强大的桌面应用打包工具。通过极简的操作流程和 Rust 带来的高效性能,它帮助开发者和用户们轻松创建各种网页的桌面版。无论你是想要独立运行常用网页应用,还是希望在工作中提升效率,Pake 都是一个值得一试的选择。
推荐阅读
-
• Gin-vue-admin:全栈开发神器
-
• LG-SOAR:翱翔吧,开发者的利器
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。