作者:图书馆煮饭少年
地址:http://www.360doc.com/content/16/0527/21/26662048_562854438.shtml
几年前,还是痴迷java的那会儿,我也曾纠结于前端框架的选择。试图找出一套一劳永逸的前端框架继承到项目架构中。搜遍全网得出以下结论:
各大前端框架可以按照“封装度”的标准来区分。
设计刚出的一套网页皮肤,封装度为0。层层封装到可以直接用后台语言写页面,封装度为10。那么我是这样来区分前端框架的。
1级——纯html+css
放5年前,基本就是用Dreamweaver刚排出来的页面或者网页查看源代码扒下来的皮肤。不涉及到js,就是纯页面皮肤。
--------------------------------
2级—— bootstrap系列
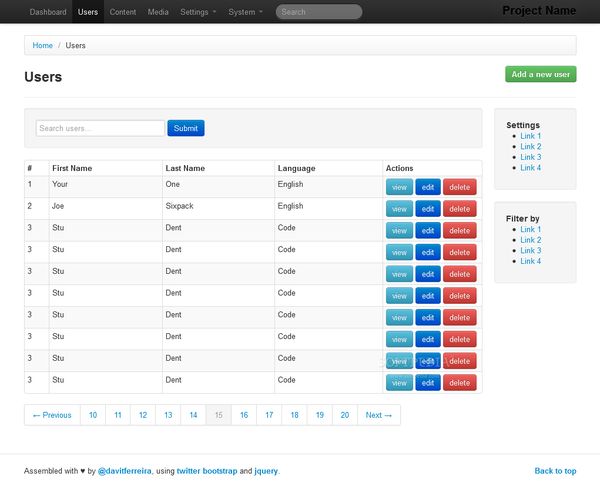
bootstrap的出现是一个里程碑事件。发源于twitter,引入了不少html5/css3的特性。由于它对响应式的支持以及良好的体验,给人一种耳目一新的感觉。其源码,不管是css还是js都值得学习一下,看后经常会有“原来还可以这样做”这种恍然大悟的感觉。不过归根结底是一套ui皮肤+少量js组成的框架,属于封装度偏低的框架。经典页面大概是这样:
--------------------------------
3~4级—— metronic/adminLTE系列
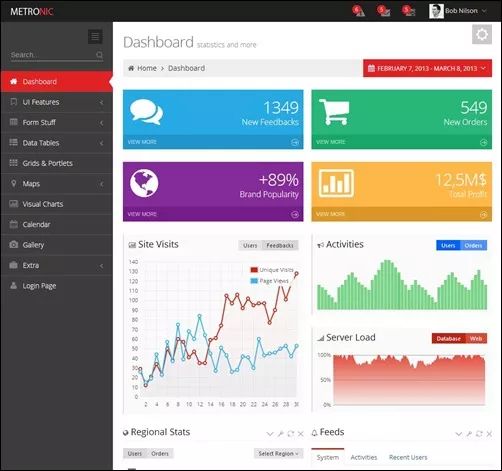
基于bootstrap或者其他1级框架,然后集成了各种jQuery插件、富文本编辑器等js库,组成的一个大杂烩工具包和案例库。皮肤基本是基于bootstrap自定义的一套主题。案例比较详尽,开发的时候找到需要的组件把前端代码复制粘贴,再稍微调试一下就能达到良好的视觉效果。根据集成的第三方库的多少,基本可以划分到3~4级封装度这样的范围。这个级别的框架的代码更多的是属于粘合剂,将各种不同的第三方库的前端代码粘合起来。经典页面大概是这样:
--------------------------------
5级—— jQuery-ui
这里要单独把jQuery-ui拿出来讲,并不是因为它的封装度有多高,而是我认为它是一个分界点。jQuery以下级别的框架,代码以css为主,自身的js代码少,框架量级更轻,更灵活,更适合互联网web产品。jQuery以上级别的框架,属于前端的重度封装,通过框架暴露的接口进行开发,开发人员甚至不需要太多前端知识,只需要详细查看框架的开发文档即可。jQuery以上级别的框架更适合传统管理软件的开发。
--------------------------------
6~7级—— easy-ui/DWZ
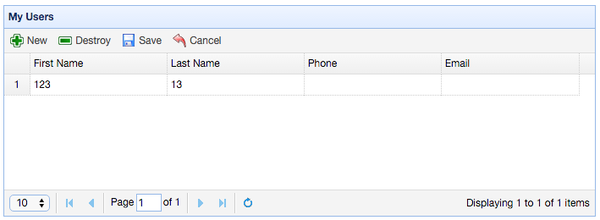
easy-ui基于jQuery-ui,不过具有更丰富的组件库。貌似商业版收费很高。听说某大型国企花了大价钱购买下来使用。DWZ是国产框架中我认为综合表现还不错的,完全免费,有问题可以在他们的QQ群里提。其余的之前还用过金蝶的operamasks-ui,不过现在好像已经不更新了。这一类级别的框架还有一个另外的称呼——“富客户端框架”,意思就是重度js框架。使用起来开发效率很高,当年也是一度百花齐放,框架辈出。经典页面大概是这样: --------------------------------
--------------------------------
8级—— extjs系列
extjs属于前端框架领域中的庞然大物,封装程度很高,具有自成体系的元素选择引擎和浏览器兼容方案,js写法上也有自己的方式。组件很多很全。只看extjs的官方文档和示例几乎不必学习任何其他的前端知识就可以做出“很漂亮”的前端页面。当然页面很容易“撞衫”。使用时间长了,会对其产生严重依赖,离开extjs,几乎不会写前端页面了。经典页面大概是这样:
--------------------------------
9级——vaadin/GWT
最后一级,也是封装度最高的一级,也就是所谓的使用后台语言写前端。如果说之前的八级至少前端和后端还是相对分离的,后台程序在java中写,前台程序在html或者js中写;那么这一级别的框架简直会颠覆你的认知!只需在后台使用java写好了类和对象,并设置好相关的属性,网页的元素是自动通过后台对象生成的。这当然有好处,妈妈再也不用担心我不会写js和css了。然而就学一下html/css/js真的那么难吗?个人认为,尽管GWT有google的这么强悍的背书,但是这种9级封装的本质上把前后台耦合得更紧密。一个人做一个项目还可以考虑,但是一个团队前后台分离、模块化开发的时候,使用这种框架是一种灾难!所以我是极度不建议使用9级封装框架的。
--------------------------------
综上,针对不同的编程方式,给出以下参考:
1 DOP(Deadline Oriented Program,面向截止日期编程)的程序猿们有两种选择:a、努力学习html/css/js,使用2~3级框架;b、看不上前端代码的,6~8级是不错的选择。对于业务优先、老板整天嚷嚷时间有多紧、客户有多急切的项目,你可以直接选b了,我觉得老板是不会给你时间学习html/css/js的。
2 EOP(Experience Oriented Program,面向用户体验编程)的程序猿们,大多数做的是追求极致用户体验的互联网产品吧。那果断选1级封装度的框架,可适当借鉴2~4级的框架。
3 MOP(Money Oriented Program,面向人民币编程)对于一直做后台,趁过年放假想赚个外快的程序猿们,我知道你们也不想在前端领域有多大发展,搞好后台就足够一辈子衣食无忧了,所以还是选择6~8级吧。
此外,需要考虑搜索引擎优化的项目,慎用富客户端或者重ajax应用。
什么?你还需要考虑ie6的兼容性?出门左转有一面墙,你可以撞上去了,不送!
最后告诉大家,这些都是几年前我为了治疗自己的选择恐惧症而进行的一些分析。
现在,答主我已经不再纠结各种前端框架了。因为心中有剑,枝叶、落花皆可为剑。
----------------------------------------
有朋友提到backbonejs/angularjs/reactjs/vuejs这些新兴框架,感觉很有必要补充完善一下这个答案。
大约五六年前,前端还是一个边缘岗位,前端的工作中:css方面的由设计师用dreamveaver等工具顺带就做了;js方面的由后台程序员写写实现了效果就行了。
究其原因,主要还是由于当时在html5尚未大面积支持的情况下,浏览器网页端的表现力有限。为增强表现力甚至还需要依靠flash的支持。近几年随着移动端的兴起以及html5/css3等技术的推广,web端表现力日渐丰富,也越来越复杂。
计算机这门学科就是这样,当一件事物复杂到一定程度就一定有人抽象出各种框架来提高可维护性与可扩展性。
传输复杂了,有了osi 7层和5层框架;服务器集群复杂了,有了云计算各种框架;乃至销售问题复杂了,也有人总结出《销售技巧xx招》…这种抽象也是人类的一种基本思维方式。
前端岗位正是在网页前端复杂性逐渐增加的推动下产生的。说实话,很多老程序员以前是是看不上前端行业的,认为无非是一些奇巧淫技而已。而现在,以javascript为基础的前端技术已经成功逆袭,nodejs的发展更是让js有了扬眉吐气的一天。
现在回过头来看backbonejs/angularjs/reactjs/vuejs系列框架,它们其实并不是给后台程序员准备的框架。不要轻信它们官网上的提到的“简单易用快速上手”之类的宣传语,那不是跟后台程序员和js初学者说的。如果你对js原型链、作用域、异步回调的概念还很模糊,用了这些框架只会让自己陷入泥潭难以自拔!
虽然你也可以将这些框架简单粗暴得划分到7级封装度左右,但是我并不认为这些“深度前端”框架适合后台开发者。
当然啦,事无绝对,如果你像我一样兴趣广泛,喜欢折腾,前后端双修,那你自然清楚该选什么前端框架,也就不会到知乎上来问这个问题了。
这就是现在的我,有了一定的前端功力,开源社区的森林里那么多丰富的资源,枝叶、落花都是利刃,也无需在框架上纠结了。
推荐阅读
A站被黑,千万数据被倒卖,安全、安全!
MySQL大表优化方案