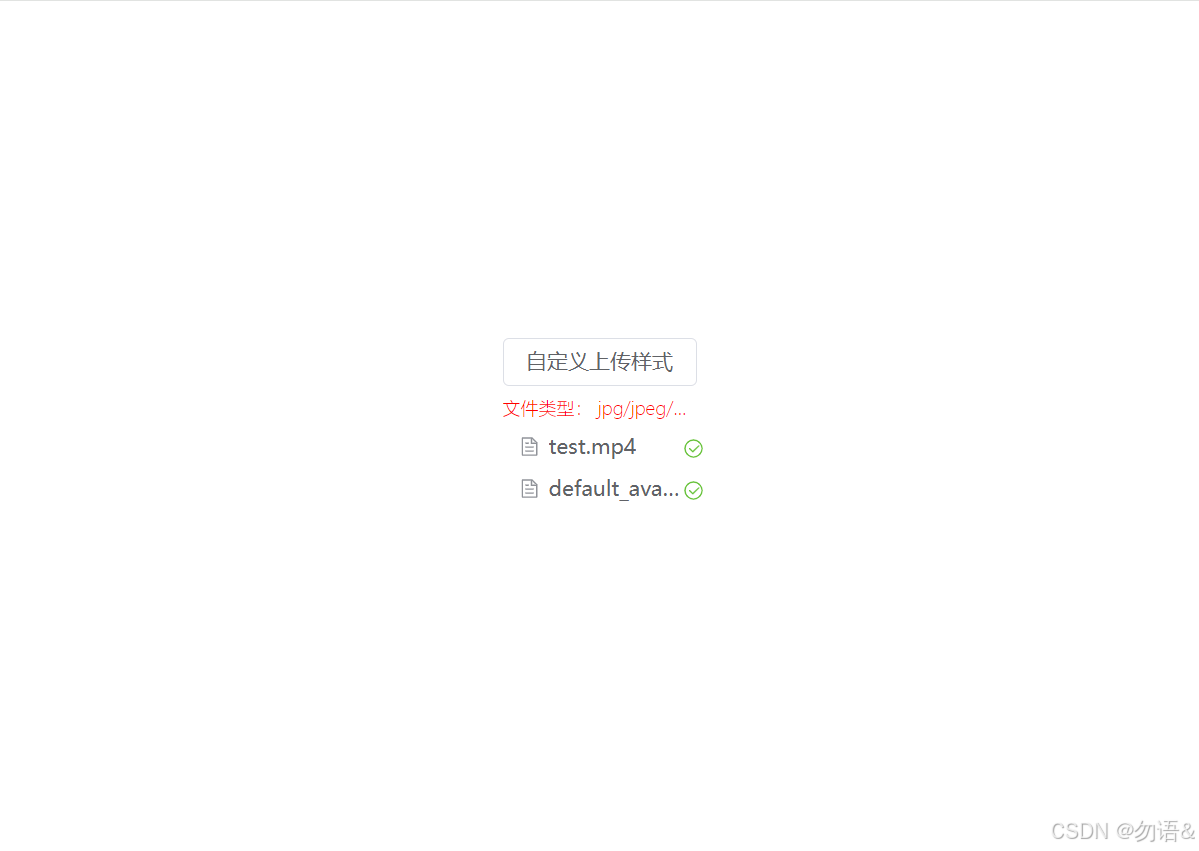
实现效果

代码实现
HTML部分
<div class="box"><ul class="step"><li class="circle actives ">1</li><li class="circle">2</li><li class="circle">3</li><li class="progress"></li></ul><ul class="text"><li class="item shows">步骤一</li><li class="item">步骤二</li><li class="item">步骤三</li></ul><button>下一步</button></div>CSS部分
<style>*{padding: 0;margin: 0;box-sizing: border-box;}ul{list-style: none;}.box{padding: 25px;margin: 50px auto;width: 870px;height: 160px;border: 1px solid #c0c4cc;}.step{position: relative;display: flex;justify-content: space-between;height: 25px;line-height: 25px;}.step::before{content: '';position: absolute;top: 50%;transform: translateY(-50%);width: 100%;height: 3px;background-color: #c0c4cc;z-index: -2;}.step .circle{position: relative;width: 25px;height: 25px;border-radius: 50%;border: 2px solid #c0c4cc;text-align: center;background-color: #fff;line-height: 22px;color: #c0c4cc;}.step .circle.actives{position: relative;color: black;border: 2px solid black;font-weight: bold;}.step .circle.circle.active::before{content: '';position: absolute;left: -2px;top: -2px;width: 100%;height: 100%;border-radius: 50%;border: 2px solid #67c23a;text-align: center;background-image: url(./03.png);background-size: cover;line-height: 22px;transition:0.5s ease ;}.step .progress{position: absolute;top: 50%;transform: translateY(-50%);width:0%;background-color: #67c23a;height: 3px;z-index: -1;transition:0.5s ease;}.text{display: flex;justify-content: space-between;height: 38px;line-height: 38px;margin-bottom: 10px;}.text li{color:#c0c4cc ;font-weight: bold;}.text li.shows{color: black;font-weight: bold;}.text li.show{color: #67c23a;}button{cursor: pointer;padding: 8px 15px;background-color: #fff;color: #c0c4cc;border: 1px solid #c0c4cc;border-radius: 3px;}button:hover{border: 1px solid rgba(64, 158, 255, 0.1);background-color:rgba(64, 158, 255, 0.1);color:#409eff ;}button:disabled{background-color: #e0e0e0;cursor: not-allowed;}</style>JS部分
<script>const btn=document.querySelector('button')const circles=document.querySelectorAll('.circle')const progress=document.querySelector('.progress')const items=document.querySelectorAll('.item')let i = -1btn.addEventListener('click',function(){i++if(i>=circles.length) return btn.disabled=trueif(i<circles.length){// 对号变化circles[i].classList.add('active')// 文字items[i].classList.add('show')// 进度条const actived=document.querySelectorAll('.active')progress.style.width=(actived.length-1) / (circles.length-1) * 100 + '%'}if(i<circles.length-1){circles[i+1].classList.add('actives')items[i+1].classList.add('shows')}})</script>