学习笔记
- 1.修改网页样式
- 1.1.修改内联样式(`style`属性)
- 1.2.使用`cssText`属性:
- 2.修改样式类(`classList`属性)
- 2.1.添加和移除类名
- 2.2.切换类名(`toggle`方法)
1.修改网页样式
1.1.修改内联样式(style属性)
直接修改元素的style属性:
可以通过获取元素对象,然后直接修改其style属性中的样式规则。
缺点:如果需要修改多个样式,代码可能会变得冗长。
示例:要修改一个div元素的背景颜色和字体大小:
<body><div id="mydiv01">这是一个DIV元素</div><script>// 获取元素var divElement = document.getElementById("mydiv01");// 修改背景颜色为绿色,字体颜色为红色,字体大小为30pxdivElement.style.backgroundColor = "green";divElement.style.color = "red";divElement.style.fontSize = "30px";</script>
</body>
使用 document.getElementById 方法来获取页面中 id 为"mydiv01"的元素,并将其赋值给变量 divElement。
使用divElement.style的方式修改元素中的属性。
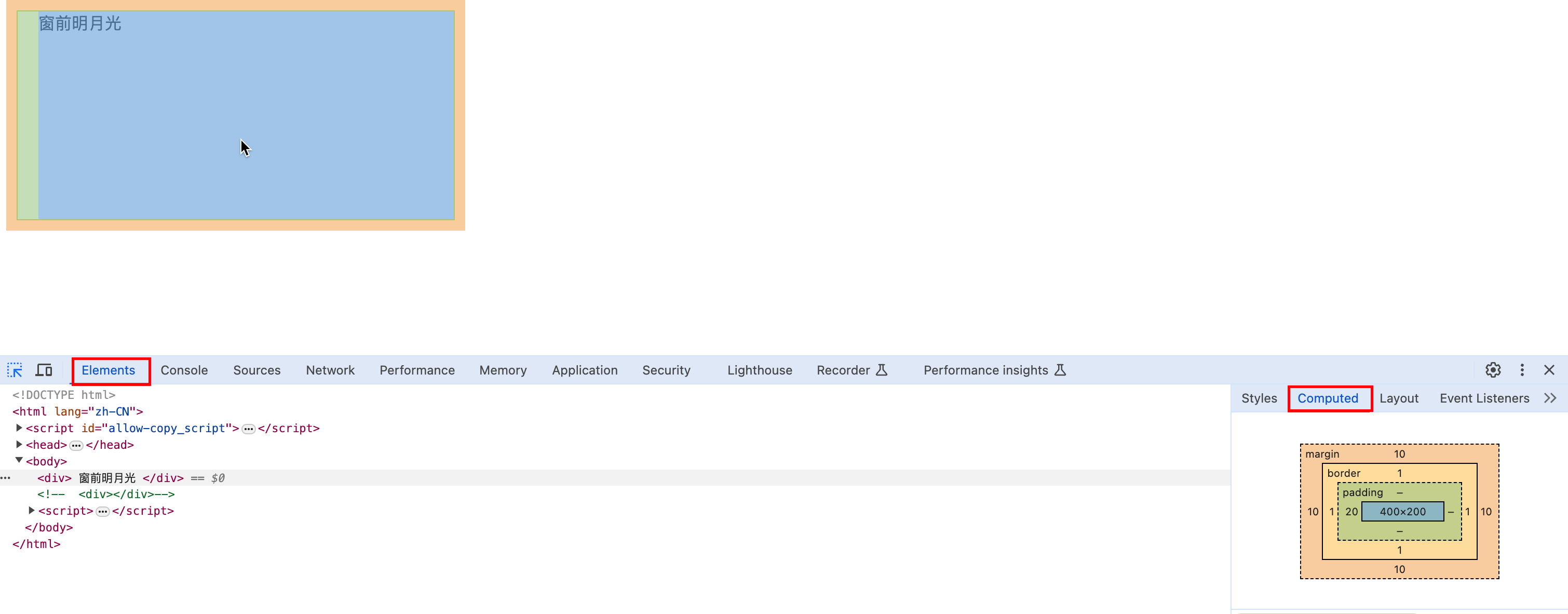
展示效果:

1.2.使用cssText属性:
cssText属性允许你一次性设置多个样式规则。
例如:




![[3.4]【机器人运动学MATLAB实战分析】PUMA560机器人逆运动学MATLAB计算](https://i-blog.csdnimg.cn/direct/b1615153826641339040086fe84f6fd6.png)












![[Cocoa]_[初级]_[使用NSNotificationCenter作为目标观察者实现时需要注意的事项]](https://i-blog.csdnimg.cn/direct/0c8e34c3ebef4b9f9c2881331e808763.png)