uniCloud可以通过JS开发服务端,包含云数据库, 云函数, 云存储等功能, uniCloud可结合 uni-ui 组件库使用
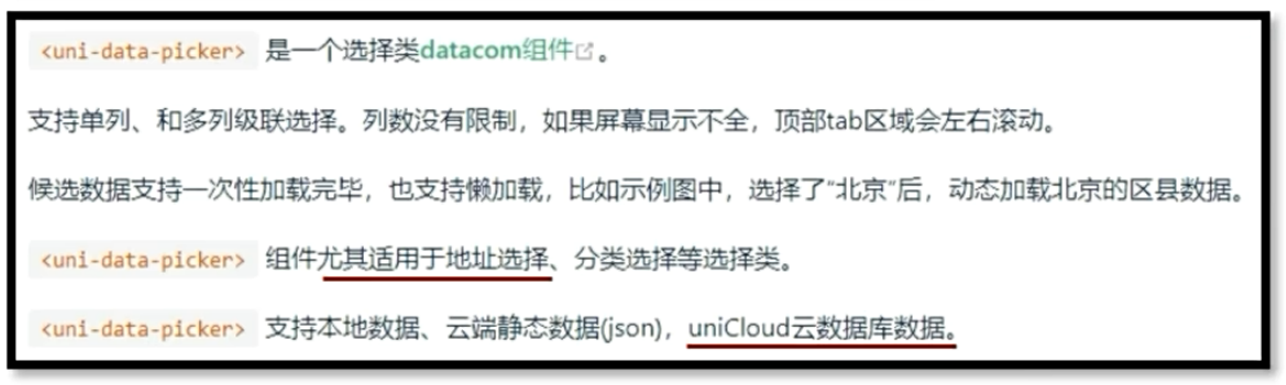
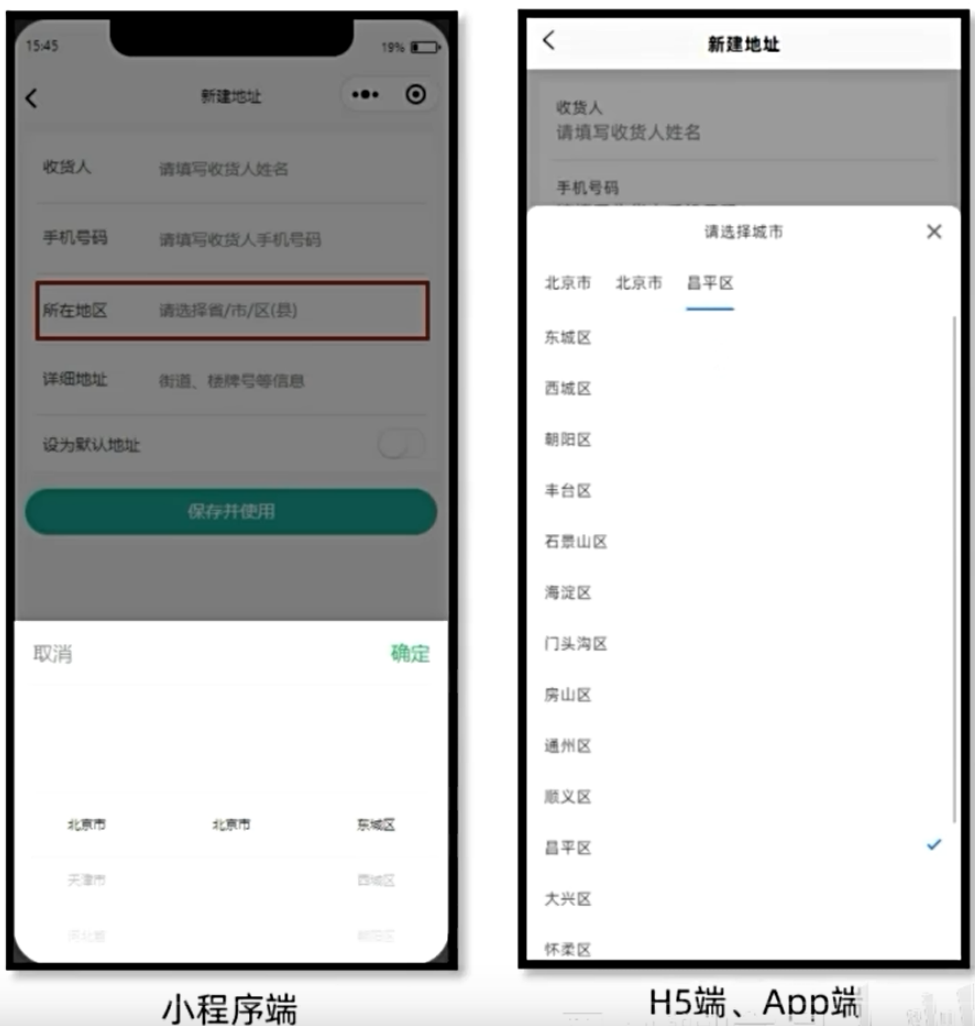
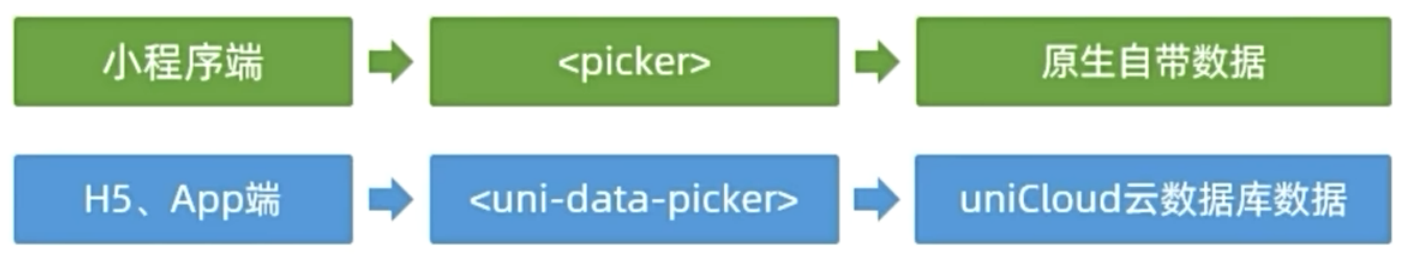
效果展示: <picker>城市选择组件不支持h5端和APP端, 所以我们使用 <uni-data-picker>组件进行兼容处理


- <uni-data-picker>的数据使用云数据库的数据

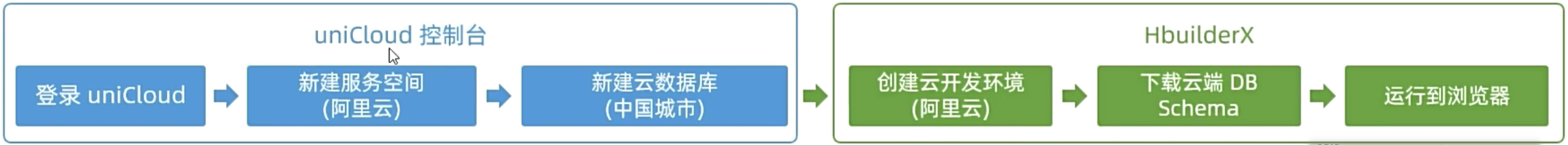
云开发的准备工作

- 登录uniCloud: uniCloud控制台
- 新建服务空间

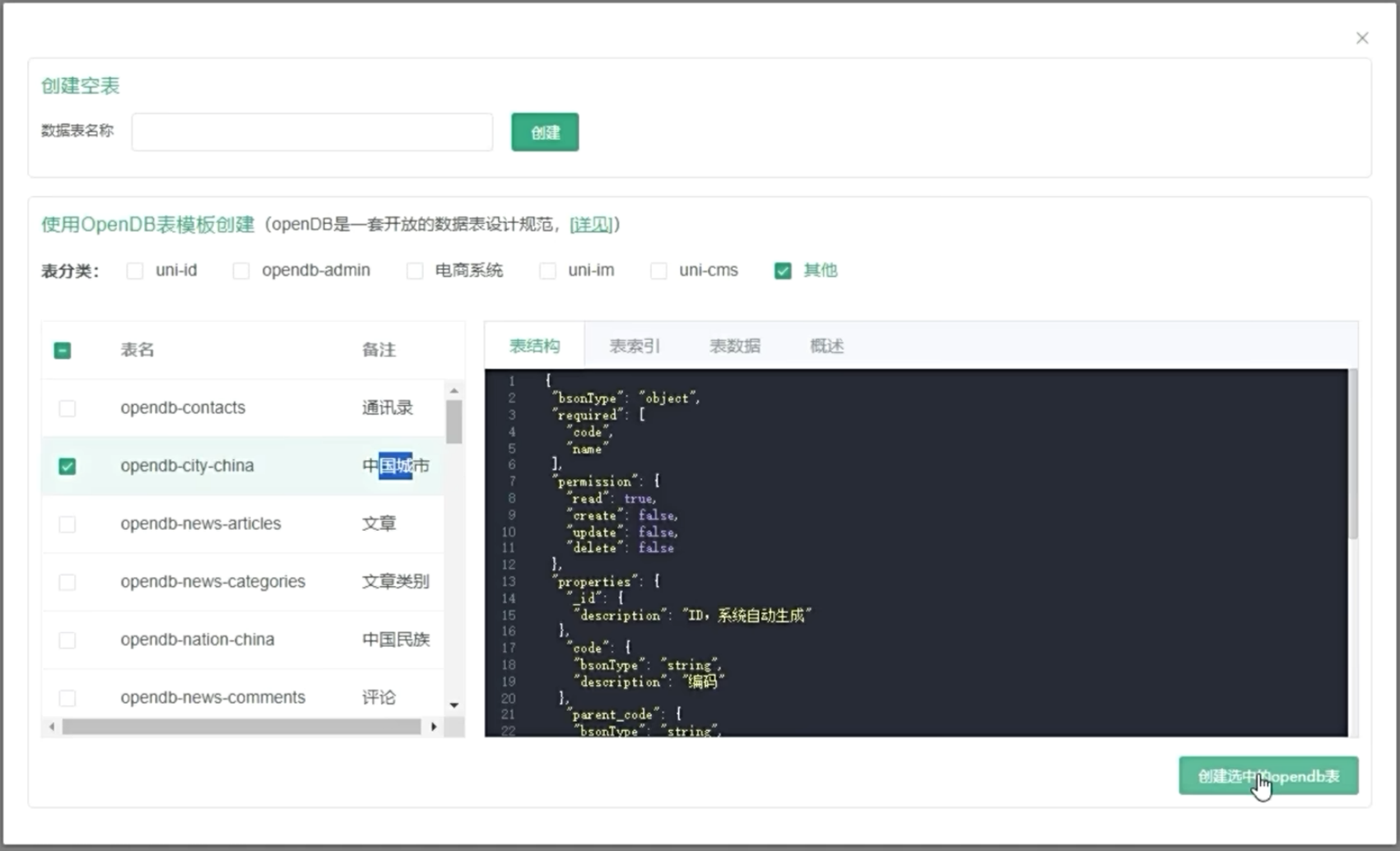
- 新建云数据库:

- 点击服务空间 -> 点击云数据库/云数据库 -> 创建数据表 -> 选择中国城市 -> 创建选中的opendb表
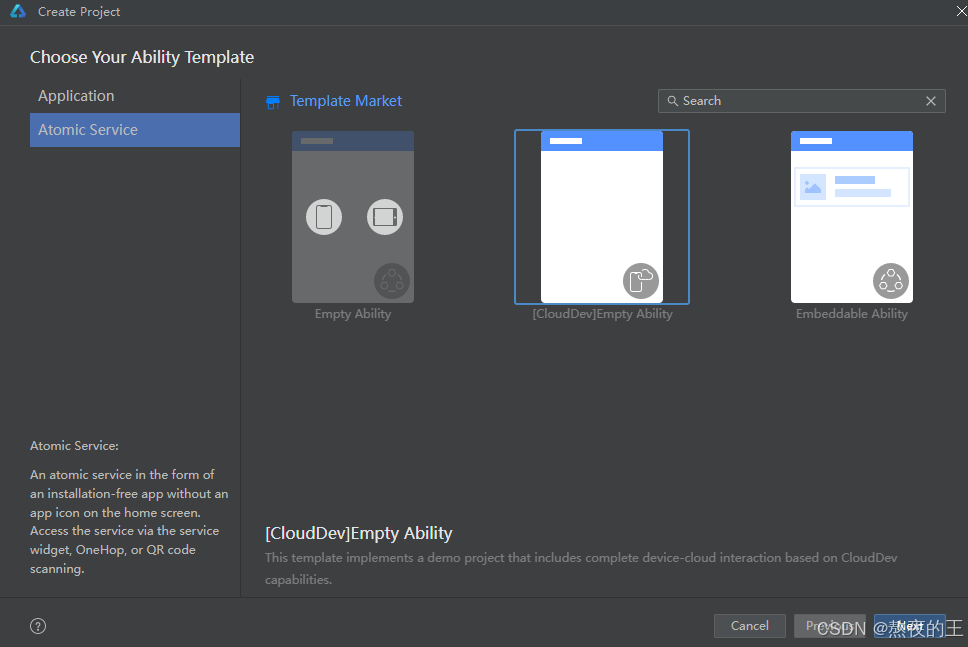
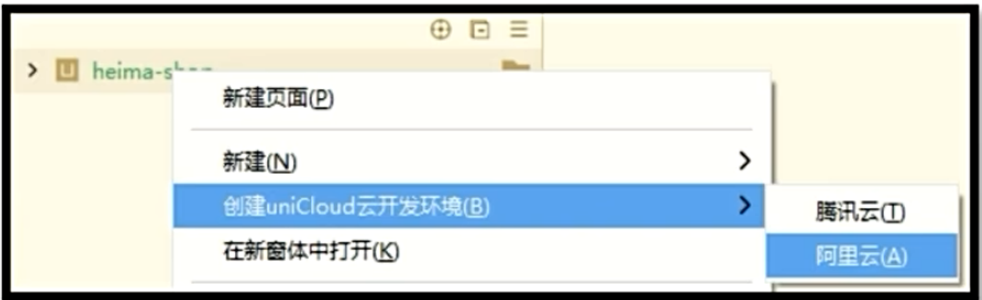
- 创建云开发环境

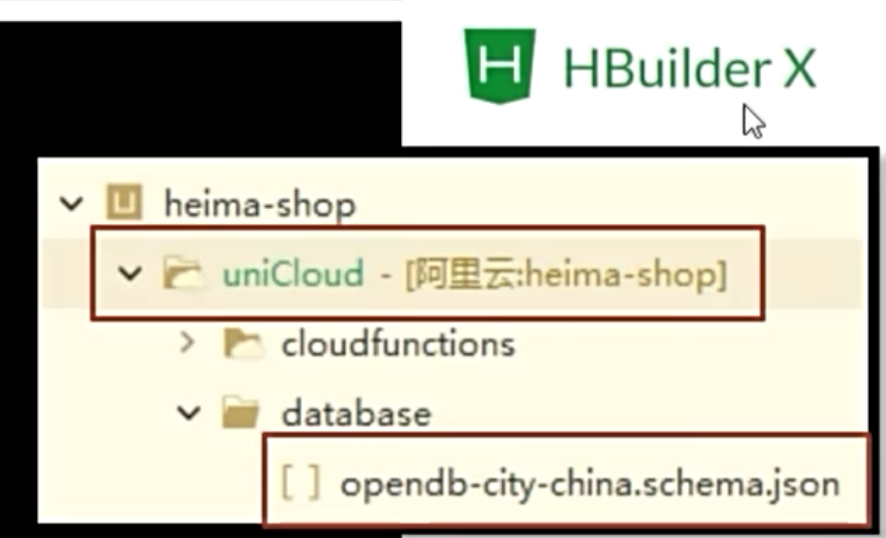
- 项目导入HBuiledX ->右键项目 ->创建unicloud云开发环境 ->关联云服务空间
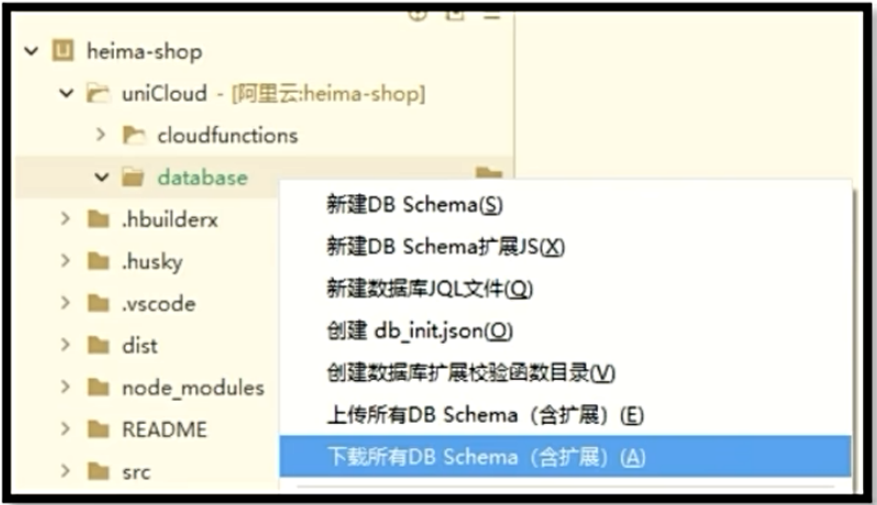
- 下载云端DB Schema

- 右键database ->下载所有DB Schema(A) ->打开表, 右键重排格式 ->运行到浏览器
按需使用组件: 解决选择城市组件的兼容性问题

// 适合小程序端使用, 简单且自带城市数据
<!-- #ifdef MP-WEIXIN -->
<picker@change="onRegionChange"class="picker"mode="region":value="form.fullLocation.split(' ')"
><view v-if="form.fullLocation">{{ form.fullLocation }}</view><view v-else class="placeholder">请选择省/市/区(县)</view></picker>
<!-- #endif -->// 适合h5/app端使用, 需要使用云数据库中的城市数据
<!-- #ifdef H5 || APP-PLUS -->
<uni-data-pickerplaceholder="请选择地址"popup-title="请选择城市"collection="opendb-city-china"field="code as value, name as text"orderby="value asc":step-searh="true"self-field="code"parent-field="parent_code"@change="onCityChange":clear-icon="false"v-model="form.countyCode"
/>
<!-- #endif -->- 使用uniCloud云服务后, 就需要使用HBuilderX运行项目, 不然无法使用云数据

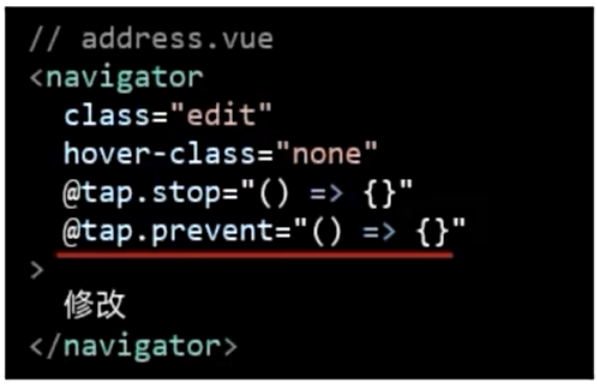
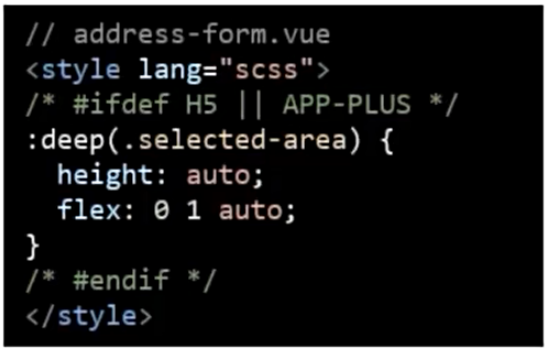
修复uni-data-picker 组件存在的问题的
1.样式问题: 覆盖组件的样式

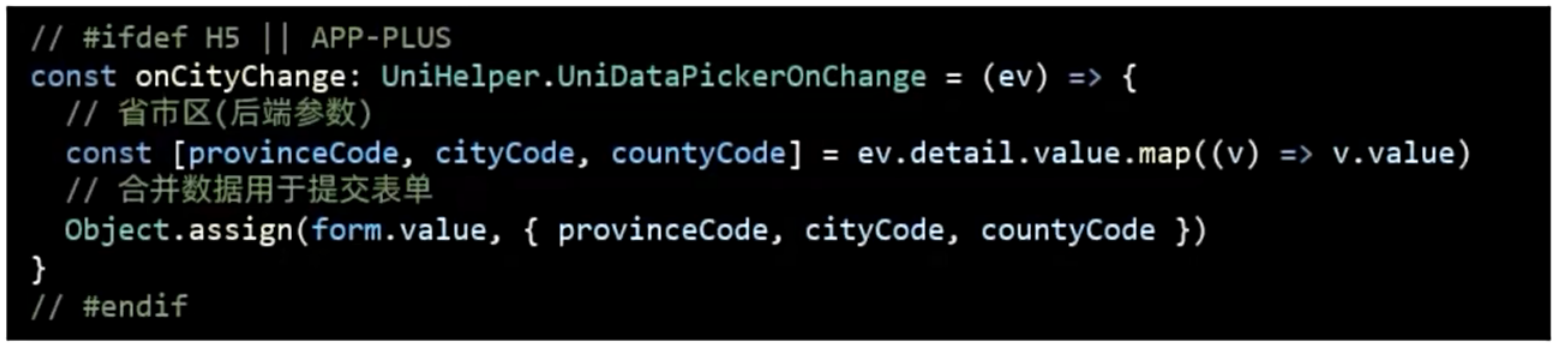
- 把组件的数据提交给服务器, 通过v-model完成地址的回显


- 阻止默认事件行为, 解决事件冲突