使用场景
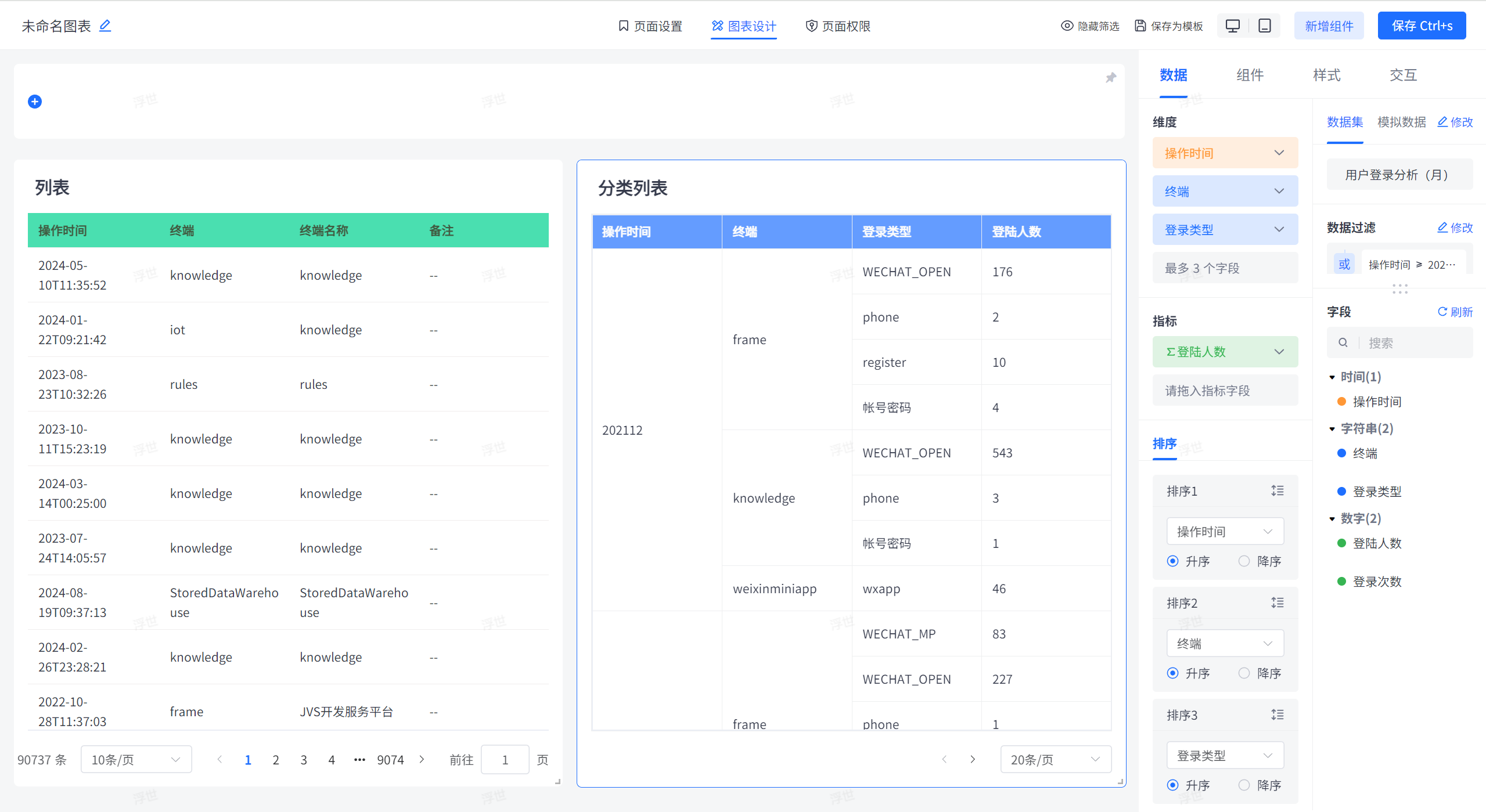
在可视化配置中,很多场景中需要图形和详细信息的融合展示,那么在图表中可以新增普通列表与分组列表的配置。如下图所示:

配置说明
1、新增组件:配置入口如下图所示,新增组件时,选择普通列表与分类列表

2、关联数据
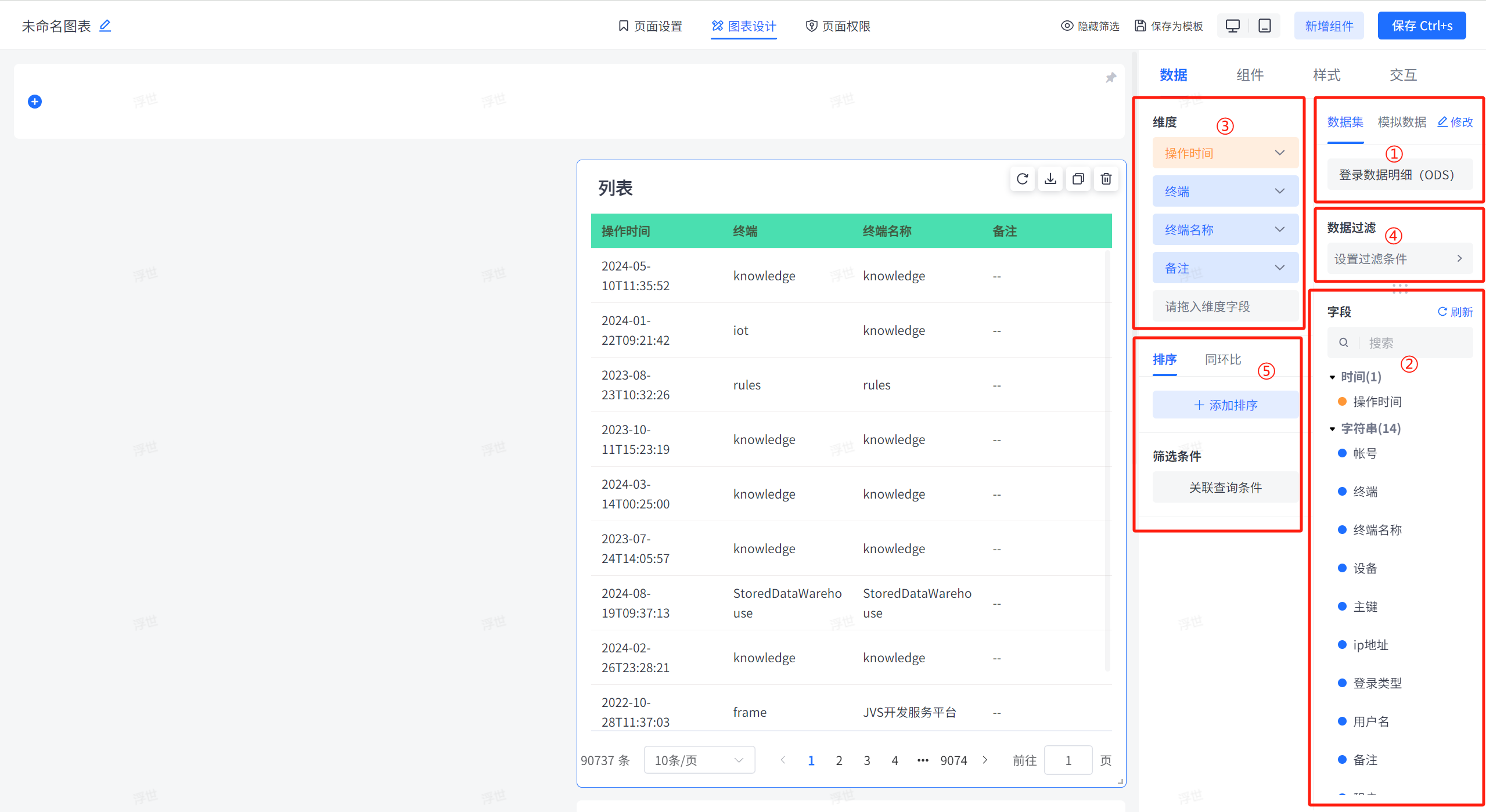
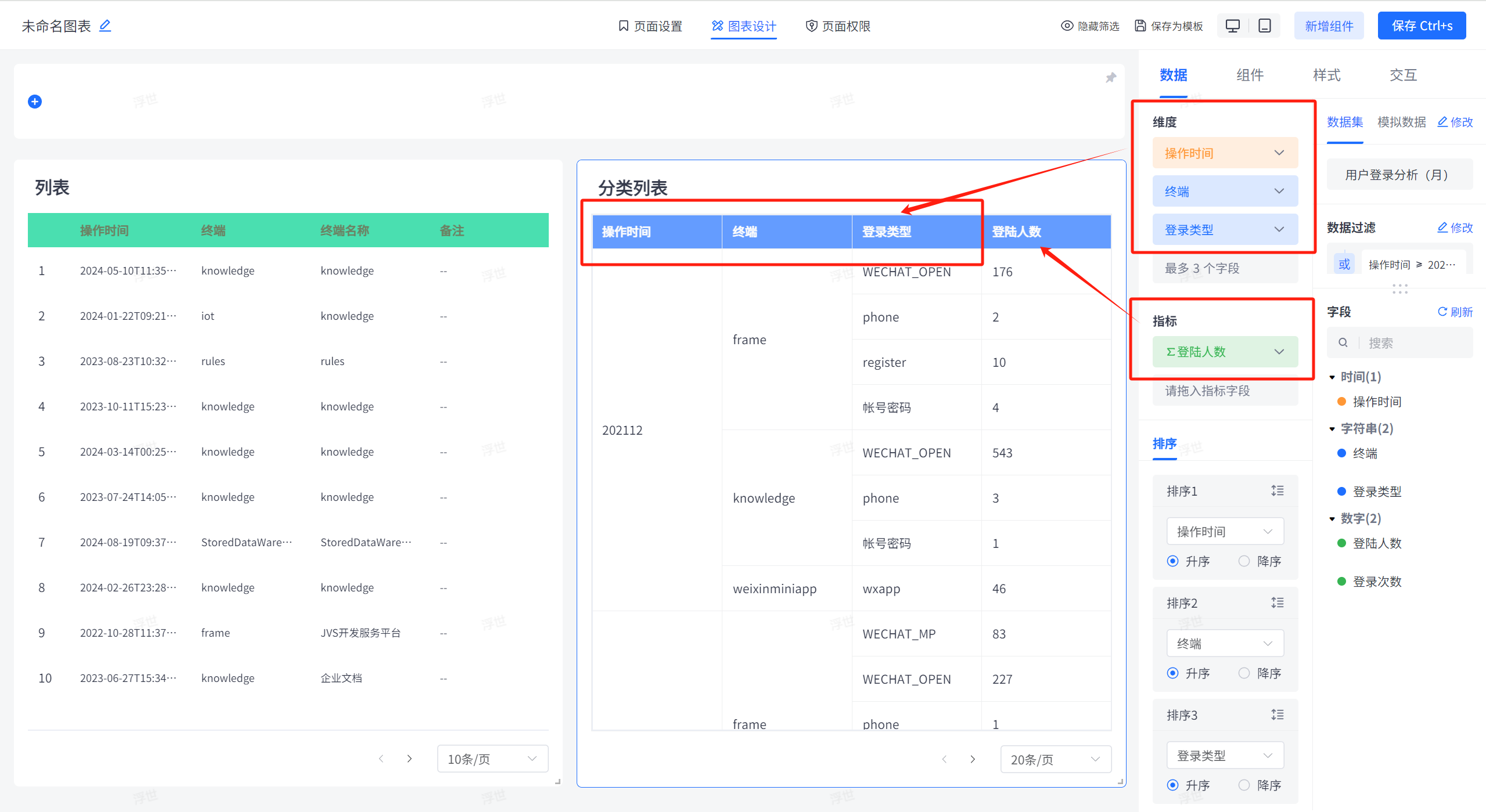
对于普通列表新增组件后,如下图所示进行配置:

①:关联对应的数据集
②:系统会自动加载对应的数据字段
③:把需要展示的对应的字段从②的展示中拖入 维度展示 框中,左侧预览效果会自动创建展示
④:设置需要展示的数据过滤条件,这里表示从数据集中过滤,而非用户设置过滤条件 (用户最多只能看到哪些数据)
⑤:设置数据的排序、查询条件(用户自己可以设置想看到哪些数据,从而点击查询条件)
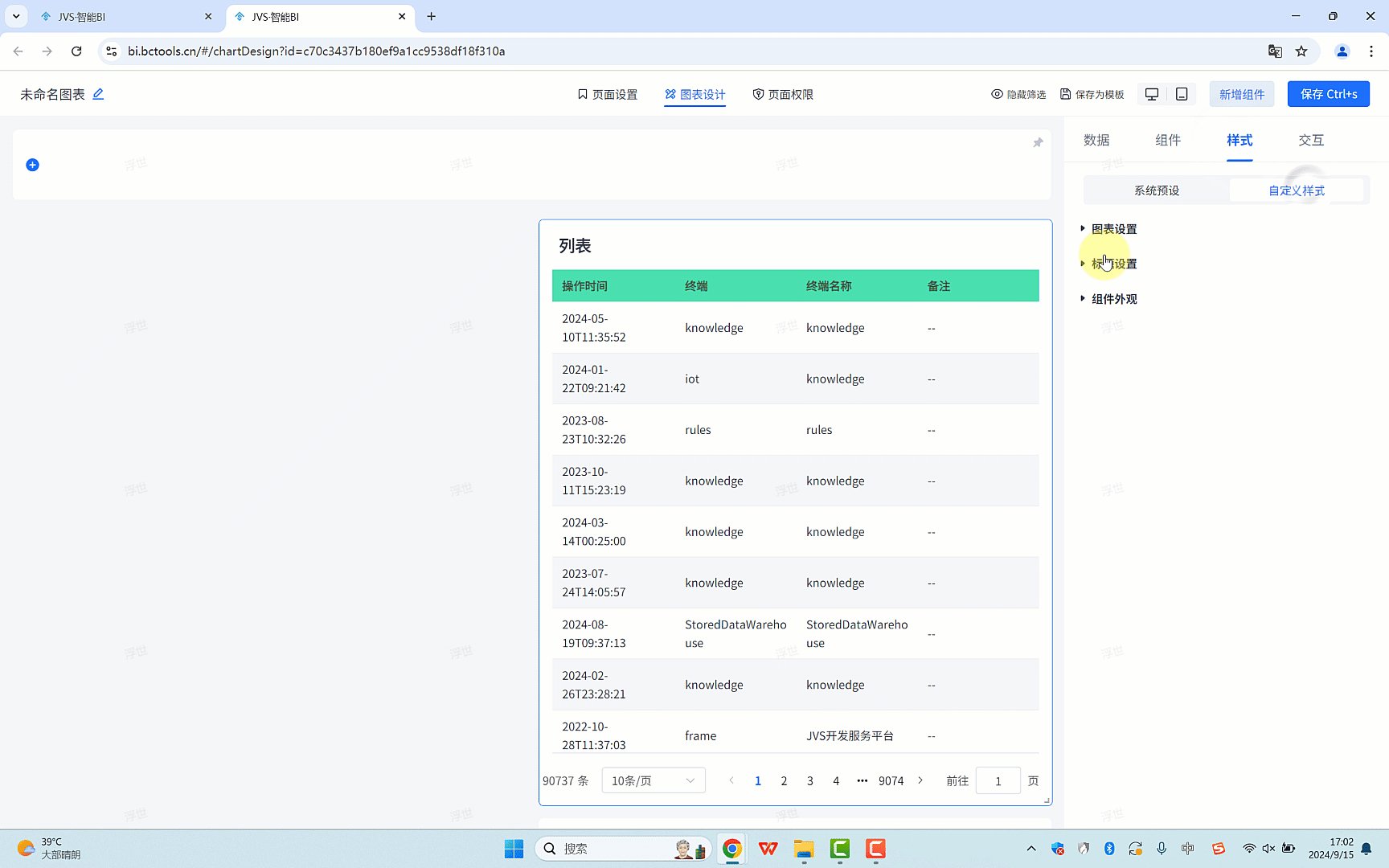
3、配置样式
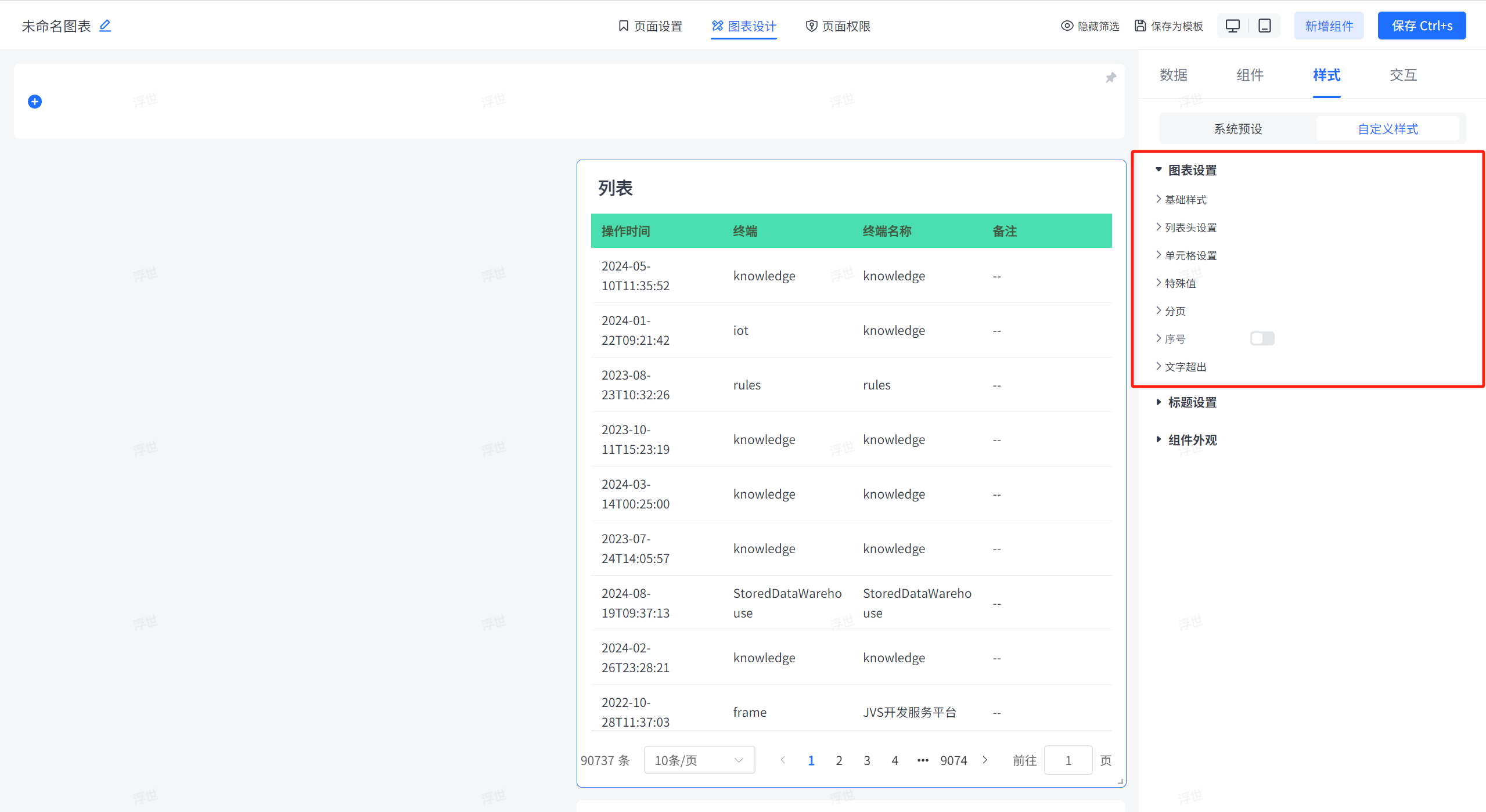
配置样式时,系统提供了图表设置、标题设置、组件外观设置。这里我们重点讲解下图表设置。

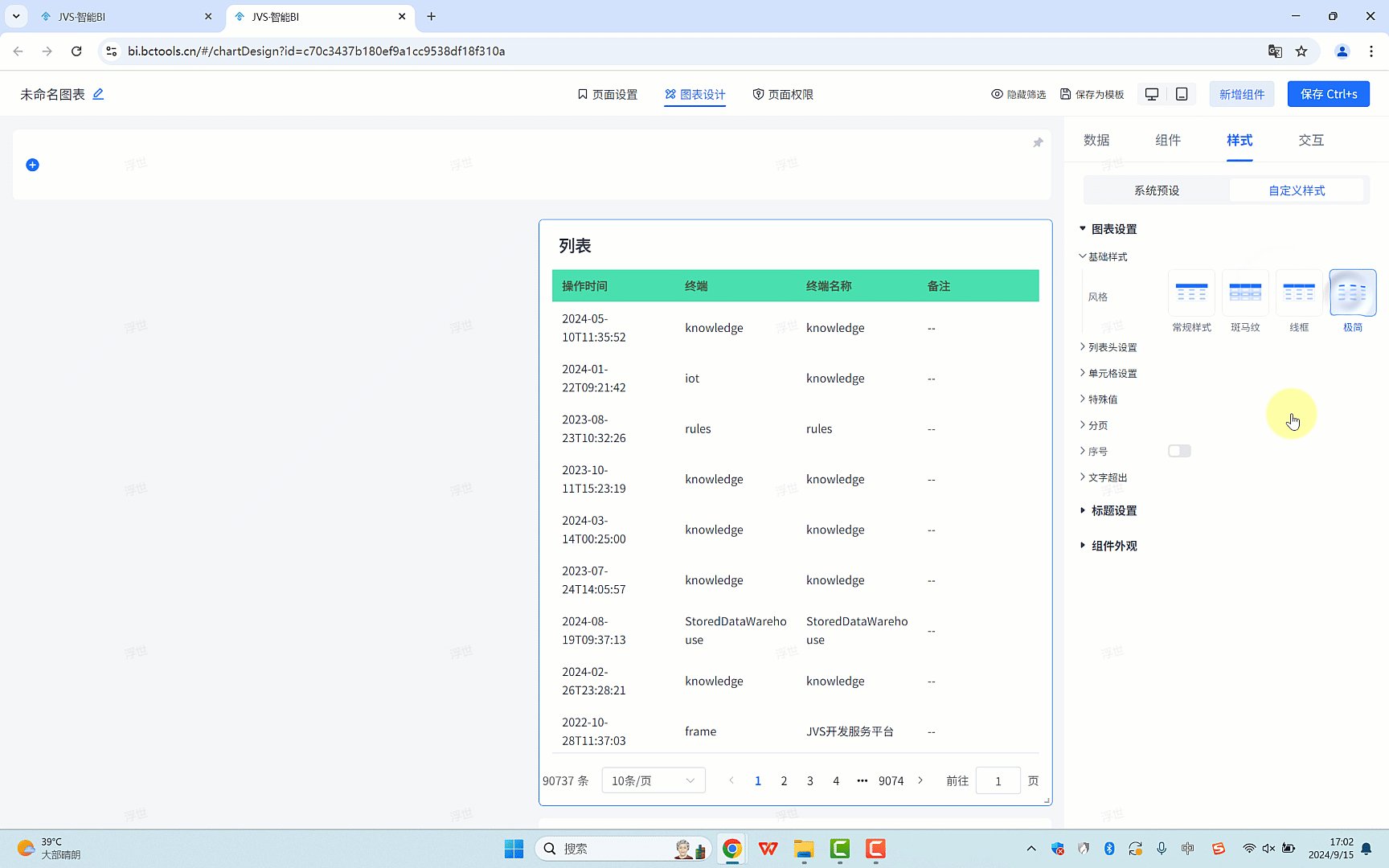
图表设置中包括:基础样式设置、列表头设置、单元格设置、特殊值设置、分页设置、序号设置、文本超长设置。
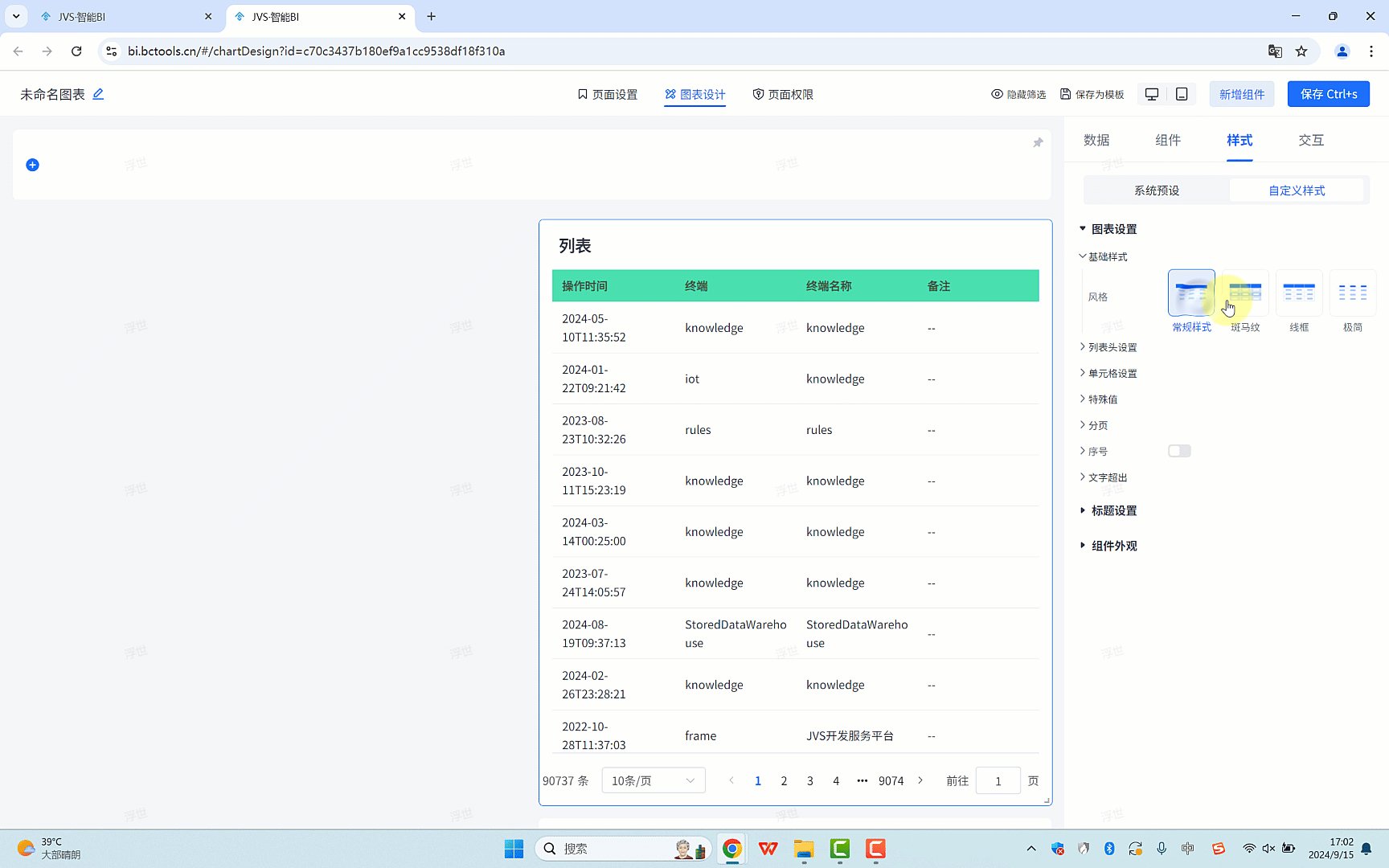
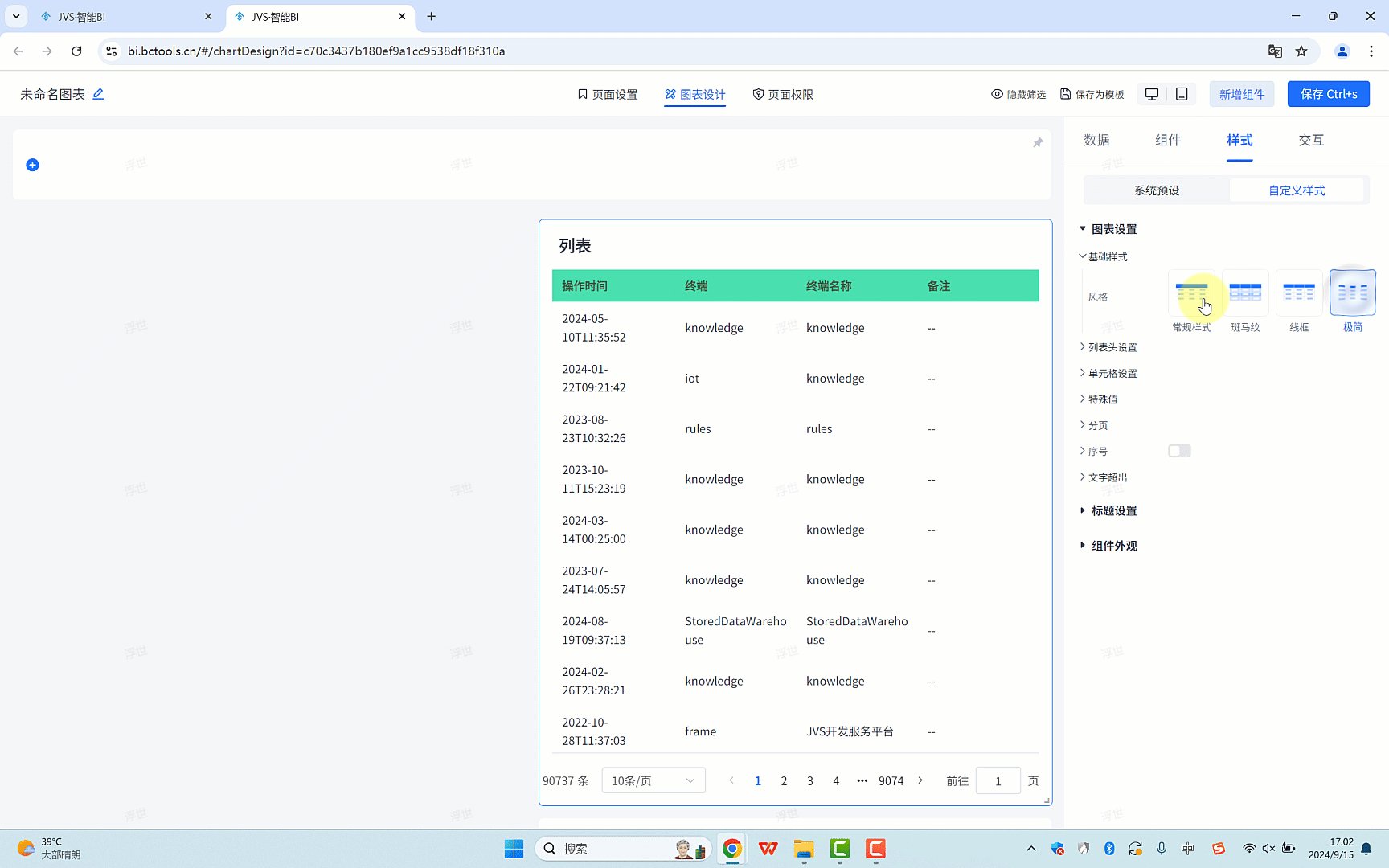
- 风格
基础样式设置主要是设置列表也的风格,其中包括默认的常规风格、斑马纹的风格、内部线框模式的风格、极简模式的风格,如下图所示:

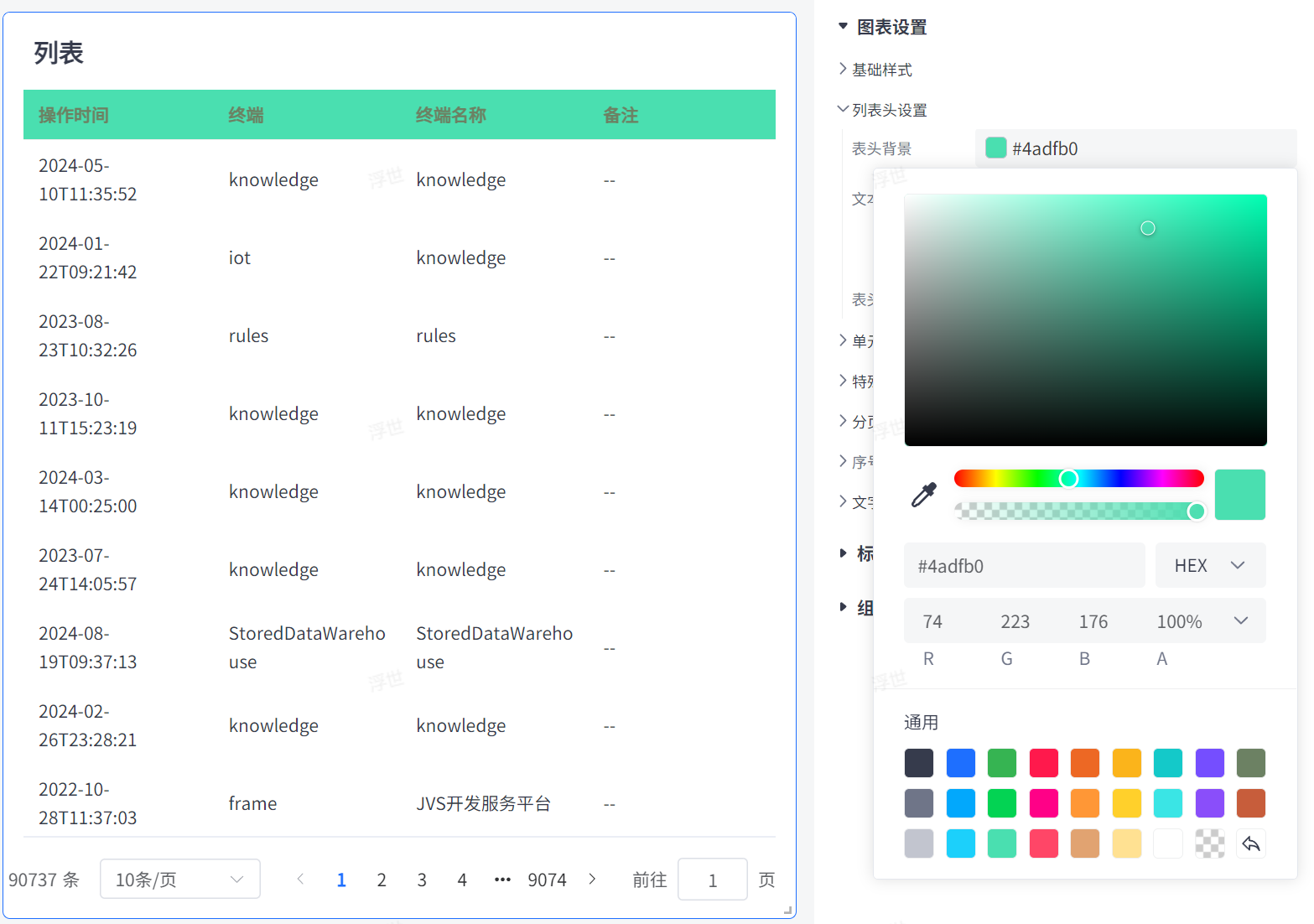
- 表头设置,如下图所示:

①:表头的背景颜色设置,点击颜色时,系统会弹出颜色设置框,可以选择对应的背景设置

②:设置表头的字体大小
③:设置表头的字体的颜色,类似于设置表头的背景颜色的设置一样
④:设置表头字体加粗、斜体与下划线
⑤:设置表头字体的布放模式:居左、居中、居右
⑥:设置表头的高度,通过滑动控制
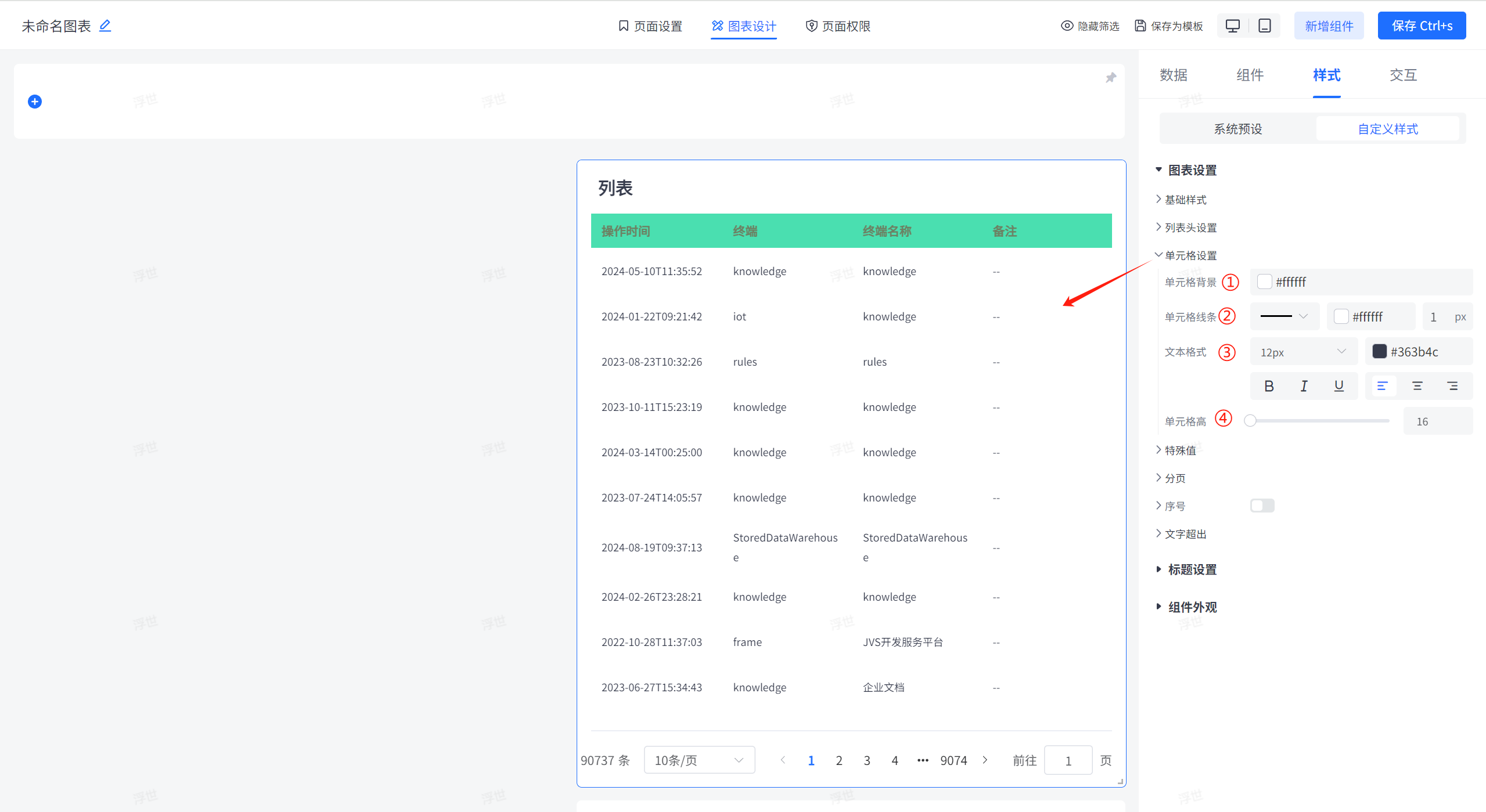
- 单元格设置
单元格即表格中的数据展示效果,设置如下图所示:

①:单元格背景颜色设置
②:单元格的线条设置,包括线条样式、颜色、与线条宽度
③:单元格的文章设置,包括文字的磅值,文字的颜色、加粗、斜体、下滑、靠左、居中、靠右设置
④:单元格的高度设置
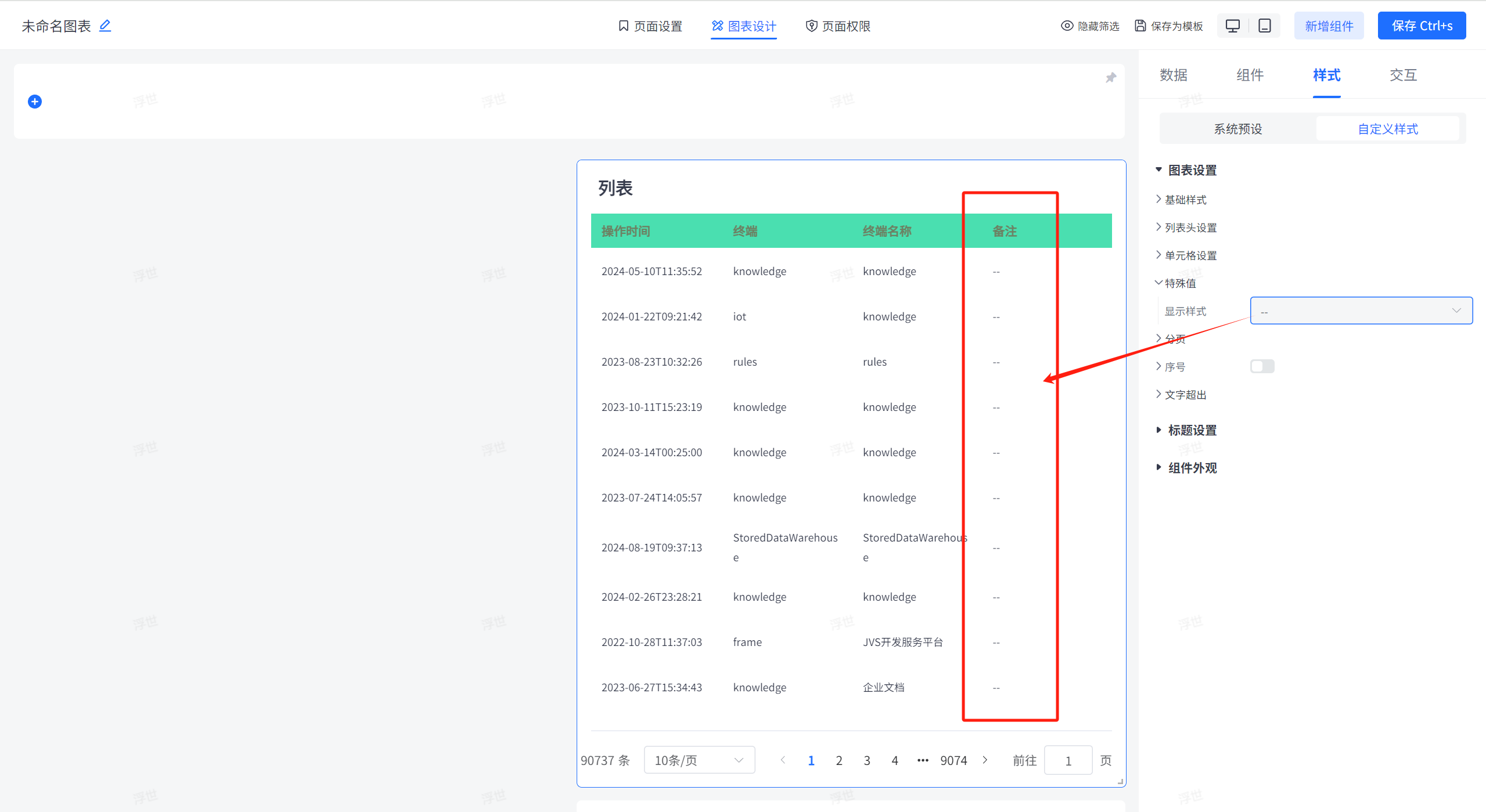
- 特殊值控制
主要是对于缺失的值的进行展示,包括展示空值、展示0、展示“--”,通过下拉进行选择后,系统自动显示转换结果

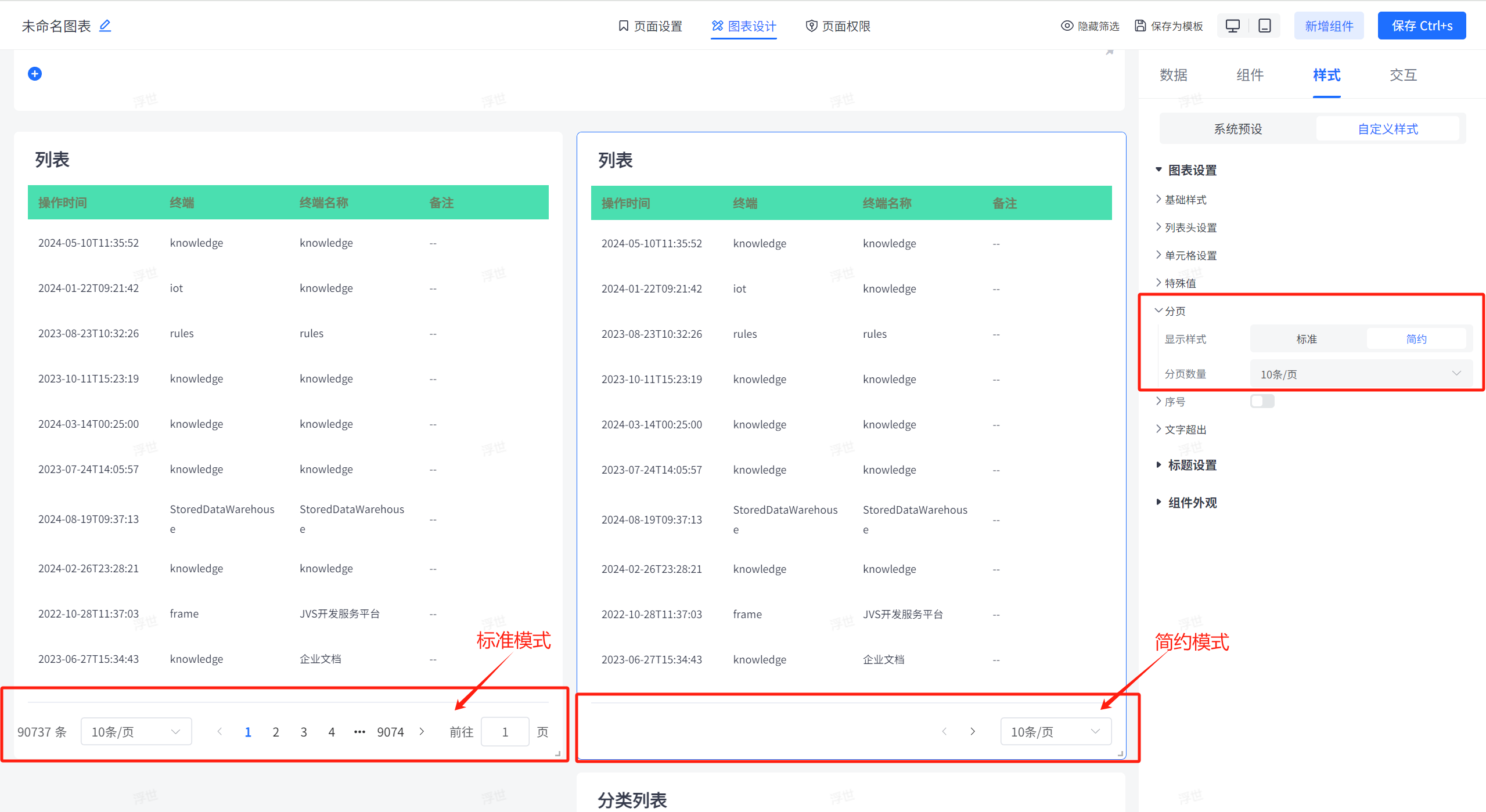
- 分页设置
分页设置包括分页的展示效果与分页默认条数设置,其中标准分页样式与简约分页样式如下图所示:

- 序号与内容超长
系统可以设置默认的序号展示,通过开关开启后,可以设置序号的样式,如下图所示:

对于文本超长时,可以选择自动换行或者自动隐藏的设置。
分组列表与普通列表展示的配置基本相同,仅仅在数据配置时存在差异,需要选择分组的条件:

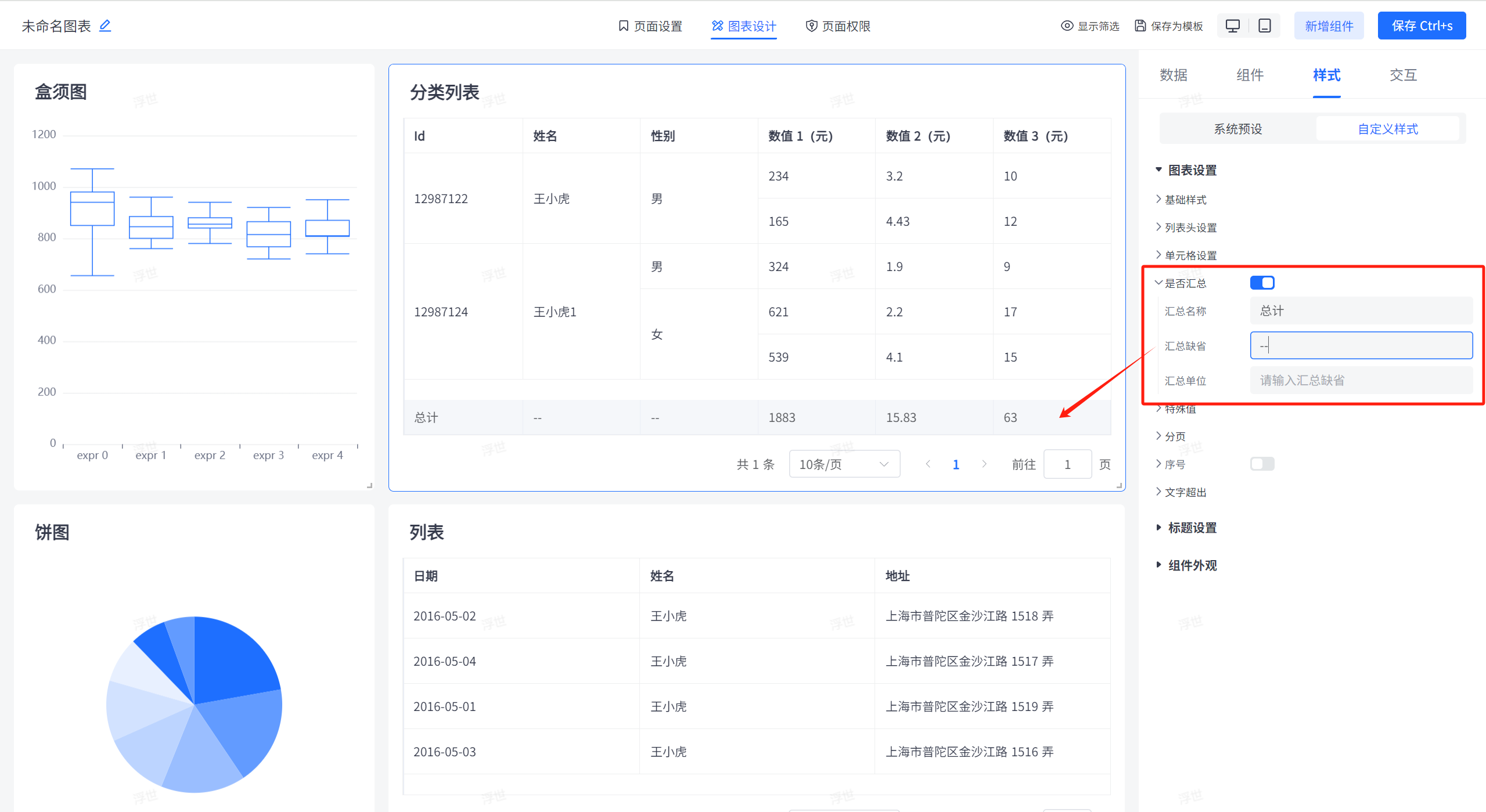
分组列表还有提供数据汇总的功能,如下图所示:

开启汇总开关后,系统自动生成总计的数据统计行,其中对于非数字化的列不能汇总,那么可输入占位字符与最后汇总的单位。
在线demo:http://bi.bctools.cn
gitee地址:https://gitee.com/software-minister/jvs-bi



![手机使用技巧:8 个 Android 锁屏移除工具 [解锁 Android]](https://i-blog.csdnimg.cn/direct/8b6411b466684cf9aa5f5e4964664740.png)