背景:最近真的是忙啊,累出汁水了
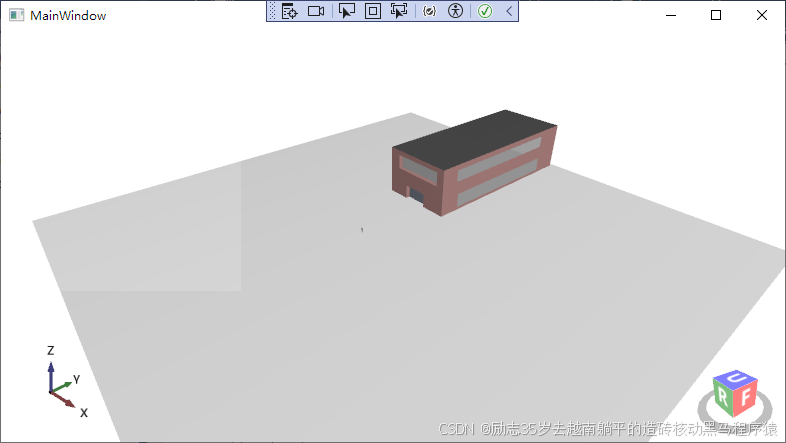
整体效果:

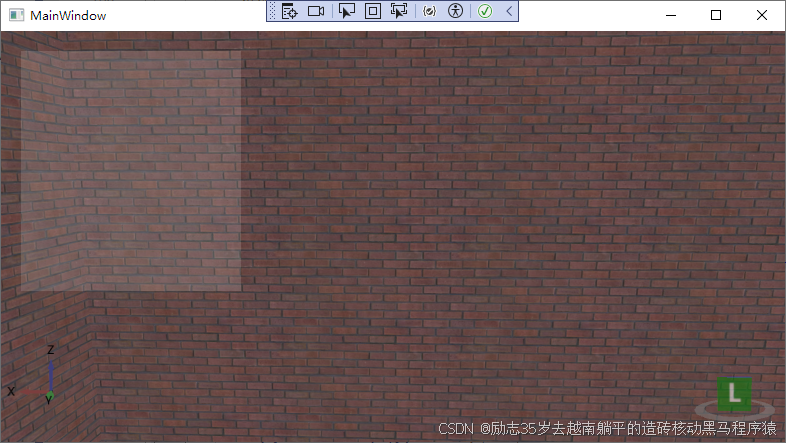
放大可以看清砖头:

1、需要自己准备好3D模型,比如我这里是下载的这里的3D Warehouse,下载Collada File格式文件
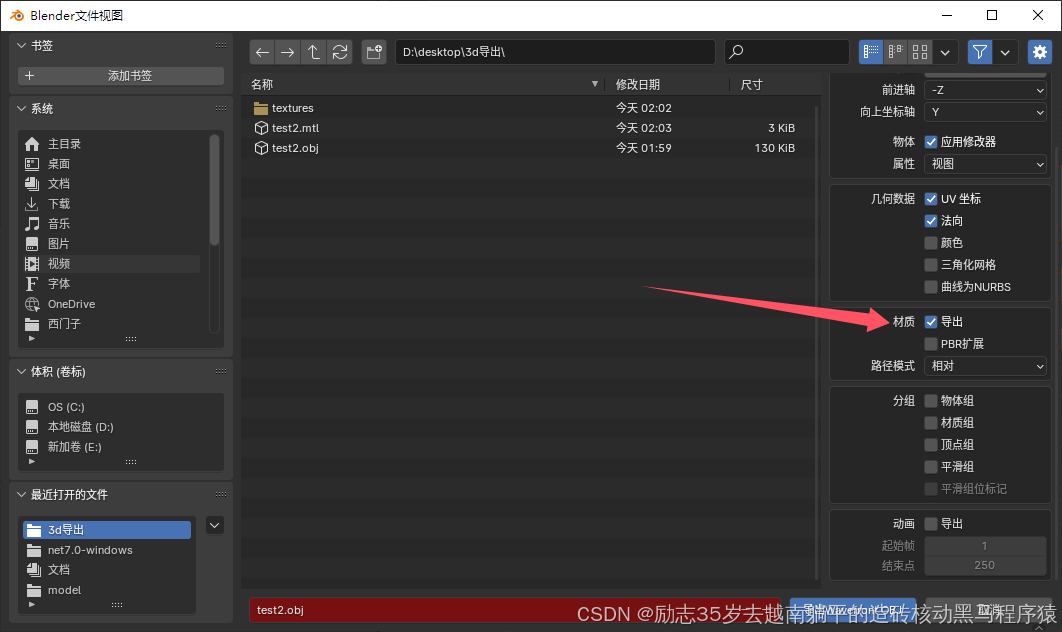
2、解压可以看到一个model.dae和材料的文件夹,如果只是使用这个3D的结构不需要图片的材料就直接导入blender然后导出.obj就拿去用就行了。但是如果想要在WPF中也加载这些材料出来就需要在导出的时候勾选材料,然后路径选择相对(好像这个相对的没有什么作用)

3、然后就可以看到导出的内容有文件和一个.obj、一个.mtl

4、关键来了,这个.mtl文件就是决定包含什么材料
如果材料想要放到两个文件的同一个文件夹就将.mtl中的对应的两行改为
map_Kd ./__Brick-dark_grout_.jpg
map_Kd ./__Metal-floor_.jpg
如果是想要跟我图片那样用一个文件夹存材料图片就将.mtl文件对应的两行修改为
map_Kd ./textures/__Brick-dark_grout_.jpg
map_Kd ./textures/__Metal-floor_.jpg
将这些加到项目后还需要将材料和两个文件修改为(不然运行报错)
5、然后就是正常载入这个.obj就可以看见跟下载预览一样的3D了
xaml(有点乱,有些没相关的东西没删除):
<ht:HelixViewport3D Name="viewport" ShowCoordinateSystem="True"><!--相机--><ht:HelixViewport3D.Camera><PerspectiveCamera Position="100,100,100"LookDirection="-100,-100,-100"UpDirection="0,0,1"FieldOfView="80"></PerspectiveCamera></ht:HelixViewport3D.Camera><ht:HelixViewport3D.RotateGesture><MouseGesture MouseAction="LeftClick"/></ht:HelixViewport3D.RotateGesture><ht:HelixViewport3D.PanGesture><MouseGesture MouseAction="RightClick"/></ht:HelixViewport3D.PanGesture><!--光源--><!--<ht:DefaultLights/>--><ModelVisual3D><ModelVisual3D.Content><Model3DGroup><!--环境光:提亮整体的环境亮度--><AmbientLight Color="#999"/><!--点光源:光影层次感--><PointLight Color="#DDD" Position="100,0,100"/></Model3DGroup></ModelVisual3D.Content></ModelVisual3D><!--模型--><ModelUIElement3D Visibility="Collapsed"><ModelUIElement3D.Model><Model3DGroup><GeometryModel3D><!--模型的点线面--><GeometryModel3D.Geometry><MeshGeometry3D Positions="2,-2,4 2,2,4 2,2,0 2,-2,0-2,-2,4 -2,2,4 -2,2,0 -2,-2,0"TriangleIndices="0,2,1 0,3,24,0,1 4,1,51,2,6 1,6,55,6,7 5,7,44,7,3 4,3,03,6,2 3,7,6"/></GeometryModel3D.Geometry><GeometryModel3D.Material><DiffuseMaterial Brush="Orange"/></GeometryModel3D.Material><GeometryModel3D.BackMaterial><DiffuseMaterial Brush="Red"/></GeometryModel3D.BackMaterial></GeometryModel3D></Model3DGroup></ModelUIElement3D.Model></ModelUIElement3D><ModelUIElement3D Visibility="Collapsed"><ModelUIElement3D.Transform><TranslateTransform3D OffsetZ="4"/></ModelUIElement3D.Transform><ModelUIElement3D.Model><GeometryModel3D><GeometryModel3D.Geometry><!--Positions="1,-1,6 1,1,6 1,1,4 1,-1,4-1,-1,6 -1,1,6 -1,1,4 -1,-1,4"--><MeshGeometry3D Positions="1,-1,2 1,1,2 1,1,0 1,-1,0-1,-1,2 -1,1,2 -1,1,0 -1,-1,0"TriangleIndices="0,2,1 0,3,24,0,1 4,1,51,2,6 1,6,55,6,7 5,7,44,7,3 4,3,03,6,2 3,7,6"/></GeometryModel3D.Geometry><GeometryModel3D.Material><DiffuseMaterial Brush="LavenderBlush"/></GeometryModel3D.Material></GeometryModel3D></ModelUIElement3D.Model></ModelUIElement3D></ht:HelixViewport3D>code_hehind:
#region 带材料的一个房屋string path = Environment.CurrentDirectory;
path = System.IO.Path.Combine(path, "3d导出", "test1.obj");path = System.IO.Path.Combine(Environment.CurrentDirectory, "3d导出", "test2.obj");ModelImporter modelImporter = new ModelImporter();Model3DGroup group = modelImporter.Load(path);// 创建Transform3D对象,沿Y轴(或Z轴)进行平移
Transform3DGroup transformGroup = new Transform3DGroup();
TranslateTransform3D translate = new TranslateTransform3D(15, 20, 26); // 调整Y轴或Z轴的数值
transformGroup.Children.Add(translate);// 旋转
RotateTransform3D rotateX = new RotateTransform3D(new AxisAngleRotation3D(new Vector3D(1, 0, 0), 90)); // 沿X轴旋转90度
//RotateTransform3D rotateY = new RotateTransform3D(new AxisAngleRotation3D(new Vector3D(0, 1, 0), 90)); // 沿Y轴旋转90度
transformGroup.Children.Add(rotateX);
//transformGroup.Children.Add(rotateY);group.Transform = transformGroup;ModelVisual3D modelVisual3D = new ModelVisual3D();
modelVisual3D.Content = group;
viewport.Children.Add(modelVisual3D);#endregion地面的代码(有点简陋):
private void CreateGround()
{ModelUIElement3D elemet = new ModelUIElement3D();GeometryModel3D model = new GeometryModel3D();model.Material = MaterialHelper.CreateMaterial(Brushes.LightGray, null, null, 1);model.BackMaterial = MaterialHelper.CreateMaterial(Brushes.LightGray, null, null, 1);// 地平面var builder = new MeshBuilder(false, false);builder.AddQuad(new Point3D(100, 100, 0),new Point3D(-100, 100, 0),new Point3D(-100, -100, 0),new Point3D(100, -100, 0));model.Geometry = builder.ToMesh(true);elemet.Model = model;this.viewport.Children.Add(elemet);
}