如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。
为此提供“假页”容器组件page-container,效果类似于 popup 弹出层,页面内存在该容器时,当用户进行返回操作,关闭该容器不关闭页面。返回操作包括三种情形,右滑手势、安卓物理返回键和调用 navigateBack 接口。
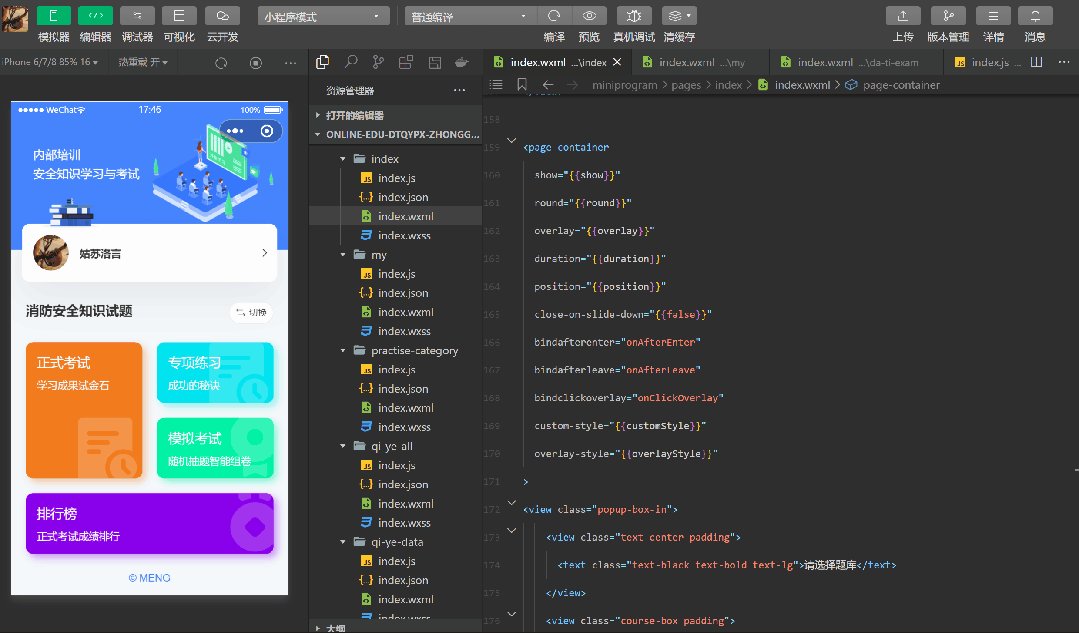
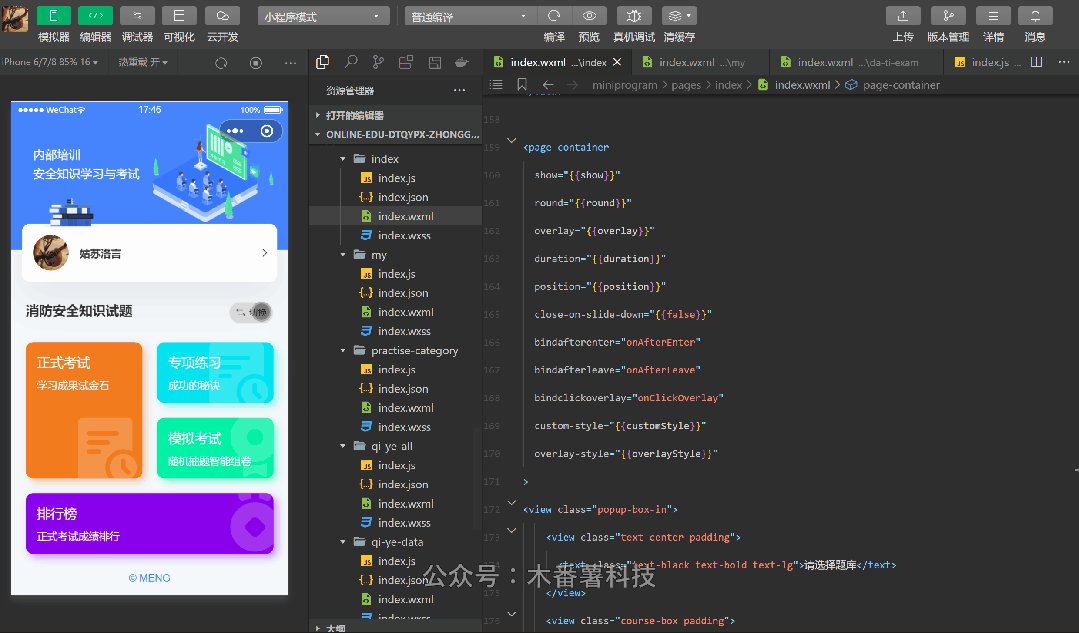
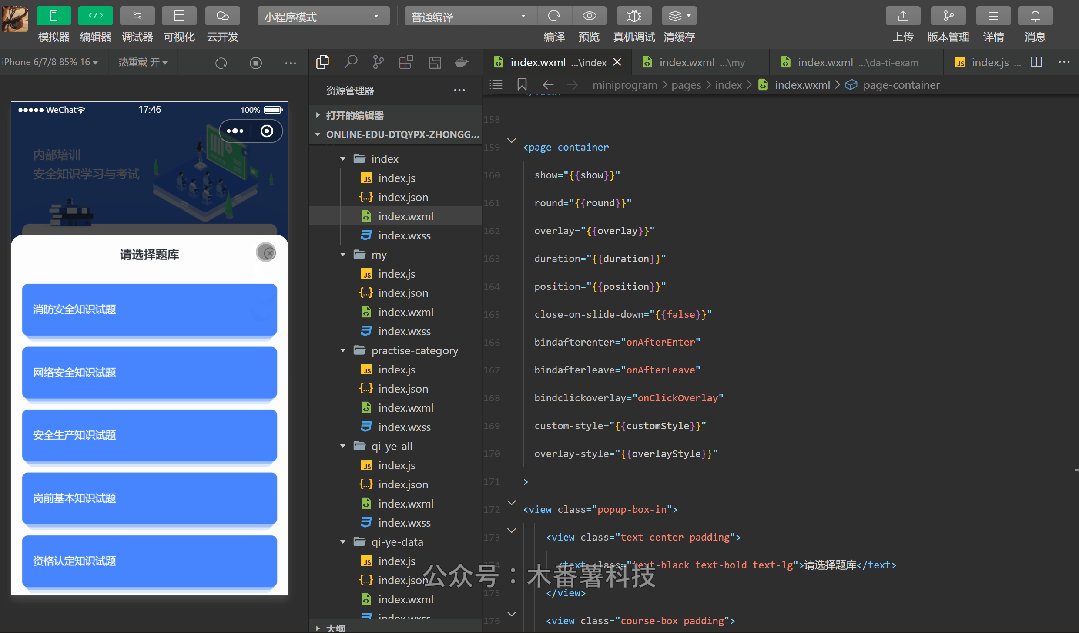
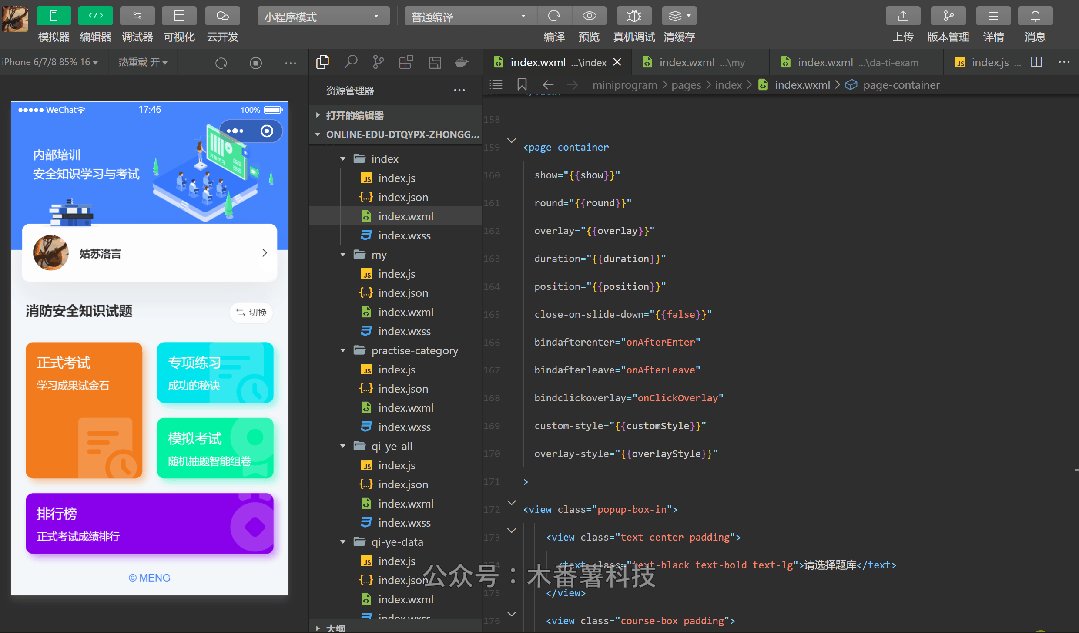
我在搭建培训考试小程序的首页里面使用page-container组件,当需要切换题库的时候,让题库列表组件从这个页面的底部划出来然后再取消,或者是完成切换题库的时候调用close方法将半屏的假页面进行关掉。
完成以后,这个页面效果大概是像这样。这样的交互设计,大大地提升了答题应用程序的用户体验。

那么,如何使用页面容器组件?
这个页面容器组件page-container,它是一个标准组件,它不需要引入就可以使用了。
这个是组件的wxml代码,其中里面有一个position属性它是控制面板从底部划出的。它的show属性控制面板是否显示。
这个节点的tap事件绑定到了这个close方法之上,无论是单击到哪一个地方close方法都是会被调用的,它是用于关闭我们当前的题库列表面板了。
<page-containershow="{{show}}"round="{{round}}"overlay="{{overlay}}"duration="{{duration}}"position="{{position}}"close-on-slide-down="{{false}}"bindafterenter="onAfterEnter"bindafterleave="onAfterLeave"bindclickoverlay="onClickOverlay"custom-style="{{customStyle}}"overlay-style="{{overlayStyle}}"><view class="detail-page"><button type="primary" bindtap="close">推出</button></view></page-container>
这个是组件的JS代码,在这个方法close里边先尝试使用了wx.navigateBack然后进行退出。
如果当前小程序页面栈里面它有页面调用会成功,反之如果是当前这个页面它是启动页或者是当前这个页面前面它没有页面了则会调用失败。
在调用失败的时候也没有关系,可以再尝试使用setData改变数据属性visible,然后以此来关闭我们的一个面板。
close() {this.setData({show: false})// wx.navigateBack()}
属性说明如下:

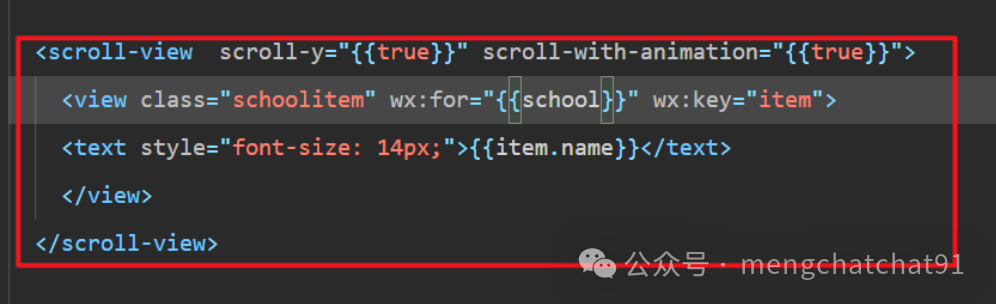
当然,由于题库列表较长,超出了可视区域,所以我还在组件page-container中结合使用scroll-view实现了滚动。
刚开始遇到一个小插曲,在page-container内部实现垂直滚动,一直不成功。

后来经排查,原来,可滚动视图区域,使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height,或者直接在scroll-view加一个max-height。













![[论文笔记]SGPT: GPT Sentence Embeddings for Semantic Search](https://img-blog.csdnimg.cn/img_convert/3827348f9925c21349669358dd77074b.png)




