写在前面
提示:reCAPTCHA因为依赖谷歌网站验证,在国内是无法使用的。但是谷歌提供了国内接口,将google.com替换为recaptcha.net即可。
reCAPTCHA在国内的接口示例:https://www.recaptcha.net/recaptcha/api2/demo
本文中对于所有的谷歌接口均做了国内替代,自己可根据需要做相应的替换:
国内使用的api:
<script src="https://recaptcha.net/recaptcha/api.js"></script>
国外使用的api:
<script src="https://www.google.com/recaptcha/api.js"></script>
文章目录
- 写在前面
- 一、reCAPTCHA 概述
- 1.注册
- 2.reCAPTCHA v2 和 v3之间的功能比较
- 2.1 reCAPTCHA v2(“我不是机器人”复选框)
- 2.2 reCAPTCHA v3
- 二、reCAPTCHA v2 使用说明
- 1.配置可视化的reCAPTCHA v2小部件
- 1.1 自动渲染 reCAPTCHA v2小部件
- 1.2 显示 reCAPTCHA v2 小部件
- 1.3 配置可视化的reCAPTCHA v2小部件
- 2.配置不可见的reCAPTCHA v2小部件
- 2.1 自动将请求绑定到按钮
- 2.2 将请求绑定到按钮或调用请求
- 2.3 调用请求
- 2.4 配置不可视的reCAPTCHA v2小部件
- 总结
一、reCAPTCHA 概述
提示:这里可以添加本文要记录的大概内容:
reCAPTCHA是一项免费的Google服务,Google 提供 reCAPTCHA(v3 和 v2)和 reCAPTCHA Enterprise 来帮助您保护您的网站来自欺诈活动、垃圾邮件和滥用行为。它通常是这样的:

我们这时候需要点击验证码上的小框来触发验证,通常情况下,验证码会呈现如下的点选图:

1.注册
要开始使用reCAPTCHA,您需要注册一个 API 密钥为您的网站配对。密钥对由站点密钥和密钥。站点密钥用于在站点或移动应用程序上调用 reCAPTCHA服务。私有密钥授权应用程序后端与reCAPTCHA 服务器之间的通信,以验证用户的响应。
注册地址:https://www.google.com/recaptcha/admin
2.reCAPTCHA v2 和 v3之间的功能比较
要开始使用reCAPTCHA,您需要注册一个 API 密钥为您的网站配对。密钥对由站点密钥和密钥。站点密钥用于在站点或移动应用程序上调用 reCAPTCHA服务。私有密钥授权应用程序后端与reCAPTCHA 服务器之间的通信,以验证用户的响应。
| reCAPTCHA v2 | reCAPTCHA v3 |
|---|---|
| 每月免费提供多达 100 万次评估 | 每月免费提供多达 100 万次评估 |
| 支持“我不是机器人” 小部件 | 不支持“我不是机器人” 小部件 |
| 无分数粒度 | 4级安全审查 |
2.1 reCAPTCHA v2(“我不是机器人”复选框)
“我不是机器人”复选框要求用户单击指示用户不是机器人的复选框。这将立即通过用户(没有验证码),或者挑战他们验证他们是否是人类。这是最简单的集成选项,只需要两行 HTML 即可呈现复选框。

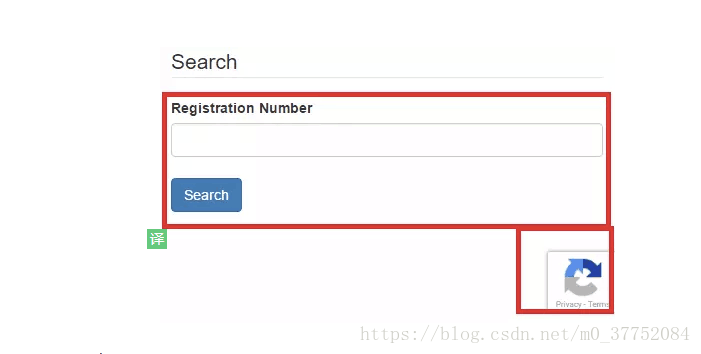
reCAPTCHA v2(隐形 reCAPTCHA 徽章)

2.2 reCAPTCHA v3
reCAPTCHA v3 允许您在没有任何用户交互的情况下验证交互是否合法。它是一个返回分数的纯JavaScript API,使您能够在站点上下文中采取行动:例如,需要额外的身份验证因素,发送帖子进行审核,或限制可能正在抓取内容的机器人。
二、reCAPTCHA v2 使用说明
1.配置可视化的reCAPTCHA v2小部件
本小节介绍如何在网页上显示和自定义 reCAPTCHA v2 小部件。
1.1 自动渲染 reCAPTCHA v2小部件
在页面上呈现 reCAPTCHA 小部件的最简单方法是包含必要的 JavaScript 资源和 atag。标签是一个 DIV 元素,其类名和属性中的站点键:g-recaptcha、data-sitekey
代码如下(示例):
<html><head><title>reCAPTCHA demo: Simple page</title><script src="https://recaptcha.net/recaptcha/api.js" async defer></script></head><body><form action="?" method="POST"><div class="g-recaptcha" data-sitekey="your_site_key"></div><br/><input type="submit" value="Submit"></form></body>
</html>
脚本必须使用HTTPS协议加载,并且可以从任何不受限制地指向页面。
1.2 显示 reCAPTCHA v2 小部件
延迟渲染可以通过指定加载回调函数来实现 并向 JavaScript 资源添加参数。
①.指定回调函数。此函数将在以下情况下被调用 所有依赖项都已加载。onload
<script type="text/javascript">var onloadCallback = function() {alert("grecaptcha is ready!");};
</script>
②.插入 JavaScript 资源,将参数设置为名称 的加载回调函数和参数。onload、render、explicit
<script src="https://www.google.com/recaptcha/api.js?οnlοad=onloadCallback&render=explicit"async defer>
</script>
执行回调时,可以调用方法 来自 JavaScript API。grecaptcha.render
★ 回调函数必须是在 重新验证码API 加载之前定义。确保没有条件:onload
· 首先使用回调对脚本进行排序,然后对 reCAPTCHA 进行排序
· 在“script”标签中使用“async”和“defer”参数
1.3 配置可视化的reCAPTCHA v2小部件
JavaScript(api.js) 参数:
| 参数 | 值 | 描述 |
|---|---|---|
| onload | 自选。加载所有依赖项后要执行的回调函数的名称。 | |
| render | explicit onload | 自选。是否显式呈现小组件。默认为 onload,这将在找到的第一个标记中呈现小部件。g-recaptcha |
| hl | 自选。强制小部件以特定语言呈现。如果未指定,则自动检测用户的语言。 |
g-recaptcha 标签属性和 grecaptcha.render 参数:
| 参数 | 值 | 值 | 默认 | 描述 |
|---|---|---|---|---|
| data-sitekey | sitekey | 站点密钥 sitekey | ||
| data-theme | theme | dark light | light | 自选。小组件的颜色主题 |
| data-size | size | compact normal | normal | 自选。小组件的大小 |
| data-tabindex | tabindex | 0 | 自选。小组件和质询的选项卡索引。如果页面中的其他元素使用 tabindex,则应将其设置为使用户导航更轻松。 | |
| data-callback | callback | 自选。回调函数的名称,在用户提交成功响应时执行。令牌将传递给您的回调。g-recaptcha-response | ||
| data-expired-callback | 自选。回调函数的名称,在 reCAPTCHA 响应过期且用户需要重新验证时执行。 | |||
| data-error-callback | 自选。回调函数的名称,在 reCAPTCHA 遇到错误(通常是网络连接)时执行,并且在连接恢复之前无法继续。如果在此处指定函数,则负责通知用户他们应重试。 |
JavaScript API:
| 方法 | 描述 |
|---|---|
| grecaptcha.render(container,parameters) | 将容器呈现为 reCAPTCHA 小组件,并返回新创建的小组件的 ID。 container 用于呈现 reCAPTCHA 小部件的 HTML 元素。指定container的 ID(string)或 DOM 元素本身。 parameters 包含作为键=值对的参数的对象,例如:{“sitekey”: “your_site_key”, “theme”: “light”} |
| grecaptcha.reset(opt_widget_id) | 重置重新验证码小部件 opt_widget_id 可选小组件 ID,如果未指定,则默认为创建的第一个小组件 |
| grecaptcha.getResponse(opt_widget_id) | 获取 reCAPTCHA 小组件的响应。 opt_widget_id 可选小组件 ID,如果未指定,则默认为创建的第一个小组件 |
例子:
加载回调后
<html><head><title>reCAPTCHA demo: Explicit render after an onload callback</title><script type="text/javascript">var onloadCallback = function() {grecaptcha.render('html_element', {'sitekey' : 'your_site_key'});};</script></head><body><form action="?" method="POST"><div id="html_element"></div><br><input type="submit" value="Submit"></form><script src="https://recaptcha.net/recaptcha/api.js?οnlοad=onloadCallback&render=explicit"async defer></script></body>
</html>
多个小部件的显式呈现
<html><head><title>reCAPTCHA demo: Explicit render for multiple widgets</title><script type="text/javascript">var verifyCallback = function(response) {alert(response);};var widgetId1;var widgetId2;var onloadCallback = function() {// Renders the HTML element with id 'example1' as a reCAPTCHA widget.// The id of the reCAPTCHA widget is assigned to 'widgetId1'.widgetId1 = grecaptcha.render('example1', {'sitekey' : 'your_site_key','theme' : 'light'});widgetId2 = grecaptcha.render(document.getElementById('example2'), {'sitekey' : 'your_site_key'});grecaptcha.render('example3', {'sitekey' : 'your_site_key','callback' : verifyCallback,'theme' : 'dark'});};</script></head><body><!-- The g-recaptcha-response string displays in an alert message upon submit. --><form action="javascript:alert(grecaptcha.getResponse(widgetId1));"><div id="example1"></div><br><input type="submit" value="getResponse"></form><br><!-- Resets reCAPTCHA widgetId2 upon submit. --><form action="javascript:grecaptcha.reset(widgetId2);"><div id="example2"></div><br><input type="submit" value="reset"></form><br><!-- POSTs back to the page's URL upon submit with a g-recaptcha-response POST parameter. --><form action="?" method="POST"><div id="example3"></div><br><input type="submit" value="Submit"></form><script src="https://recaptcha.net/recaptcha/api.js?οnlοad=onloadCallback&render=explicit"async defer></script></body>
</html>
2.配置不可见的reCAPTCHA v2小部件
本小节介绍如何在网页上启用和自定义不可见的 reCAPTCHA。
2.1 自动将请求绑定到按钮
在页面上使用不可见的 reCAPTCHA 小部件的最简单方法是包含必要的 JavaScript 资源并向 html 按钮添加一些属性。必要的属性是类名、属性中的站点键以及处理属性中验证码完成的 JavaScript 回调的名称。g-recaptcha、data-sitekey、data-callback
<html><head><title>reCAPTCHA demo: Simple page</title><script src="https://recaptcha.net/recaptcha/api.js" async defer></script><script>function onSubmit(token) {document.getElementById("demo-form").submit();}</script></head><body><form id="demo-form" action="?" method="POST"><button class="g-recaptcha" data-sitekey="your_site_key" data-callback="onSubmit">Submit</button><br/></form></body>
</html>
脚本必须使用HTTPS协议加载,并且可以从任何不受限制地指向页面。
2.2 将请求绑定到按钮或调用请求
延迟绑定可以通过指定 onload 回调函数并向 JavaScript 资源添加参数来实现。这与正常的 reCAPTCHA 请求相同。
2.3 调用请求
可以通过在具有属性的 div 中呈现请求并以调用 execute 来实现调用 reCAPTCHA 验证。data-size=“invisible”
①.创建一个 div 使用。data-size=“invisible”
<div class="g-recaptcha"data-sitekey="_your_site_key_"data-callback="onSubmit"data-size="invisible">
</div>
②.从 javascript 的方法中调用 grecaptcha.execute
grecaptcha.execute();
执行回调时,可以从JavaScript API 调用该方法。grecaptcha.render
★ 必须在加载 reCAPTCHA API 之前定义加载回调函数。要确保没有争用条件,请执行以下操作:
· 首先使用回调对脚本进行排序,然后对 reCAPTCHA 进行排序
· 在“script”标签中使用“async”和“defer”参数
2.4 配置不可视的reCAPTCHA v2小部件
JavaScript(api.js) 参数:
| 参数 | 值 | 描述 |
|---|---|---|
| onload | 自选。加载所有依赖项后要执行的回调函数的名称。 | |
| render | explicit onload | 自选。是否显式呈现小组件。默认为 onload,这将在找到的第一个标记中呈现小部件。g-recaptcha |
| hl | 自选。强制小部件以特定语言呈现。如果未指定,则自动检测用户的语言。 |
g-recaptcha 标签属性和 grecaptcha.render 参数:
| 参数 | 值 | 值 | 默认 | 描述 |
|---|---|---|---|---|
| data-sitekey | sitekey | 站点密钥 sitekey | ||
| data-theme | theme | dark light | light | 自选。小组件的颜色主题 |
| data-size | size | compact normal | normal | 自选。小组件的大小 |
| data-tabindex | tabindex | 0 | 自选。小组件和质询的选项卡索引。如果页面中的其他元素使用 tabindex,则应将其设置为使用户导航更轻松。 | |
| data-callback | callback | 自选。回调函数的名称,在用户提交成功响应时执行。令牌将传递给您的回调。g-recaptcha-response | ||
| data-expired-callback | 自选。回调函数的名称,在 reCAPTCHA 响应过期且用户需要重新验证时执行。 | |||
| data-error-callback | 自选。回调函数的名称,在 reCAPTCHA 遇到错误(通常是网络连接)时执行,并且在连接恢复之前无法继续。如果在此处指定函数,则负责通知用户他们应重试。 |
JavaScript API:
| 方法 | 描述 |
|---|---|
| grecaptcha.render(container,parameters) | 将容器呈现为 reCAPTCHA 小组件,并返回新创建的小组件的 ID。 container 用于呈现 reCAPTCHA 小部件的 HTML 元素。指定container的 ID(string)或 DOM 元素本身。 parameters 包含作为键=值对的参数的对象,例如:{“sitekey”: “your_site_key”, “theme”: “light”} |
| grecaptcha.reset(opt_widget_id) | 重置重新验证码小部件 opt_widget_id 可选小组件 ID,如果未指定,则默认为创建的第一个小组件 |
| grecaptcha.getResponse(opt_widget_id) | 获取 reCAPTCHA 小组件的响应。 opt_widget_id 可选小组件 ID,如果未指定,则默认为创建的第一个小组件 |
例子:
加载回调后的返回:
<html><head><title>reCAPTCHA demo: Explicit render after an onload callback</title><script>var onSubmit = function(token) {console.log('success!');};var onloadCallback = function() {grecaptcha.render('submit', {'sitekey' : 'your_site_key','callback' : onSubmit});};</script></head><body><form action="?" method="POST"><input id="submit" type="submit" value="Submit"></form><script src="https://recaptcha.net/recaptcha/api.js?οnlοad=onloadCallback&render=explicit"async defer></script></body>
</html>
在客户端验证后调用不可见的 reCAPTCHA 请求。
<html><head><script>function onSubmit(token) {alert('thanks ' + document.getElementById('field').value);}function validate(event) {event.preventDefault();if (!document.getElementById('field').value) {alert("You must add text to the required field");} else {grecaptcha.execute();}}function onload() {var element = document.getElementById('submit');element.onclick = validate;}</script><script src="https://recaptcha.net/recaptcha/api.js" async defer></script></head><body><form>Name: (required) <input id="field" name="field"><div id="recaptcha" class="g-recaptcha"data-sitekey="_your_site_key_"data-callback="onSubmit"data-size="invisible"></div><button id="submit">submit</button></form><script>onload();</script></body>
</html>
总结
提示:reCAPTCHA v3 的使用将在后续推出