本节学习:HTML 格式化标签。
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=8
一、font 标签
-
用途:定义文本的字体大小、颜色和 face(字体类型)。
-
示例
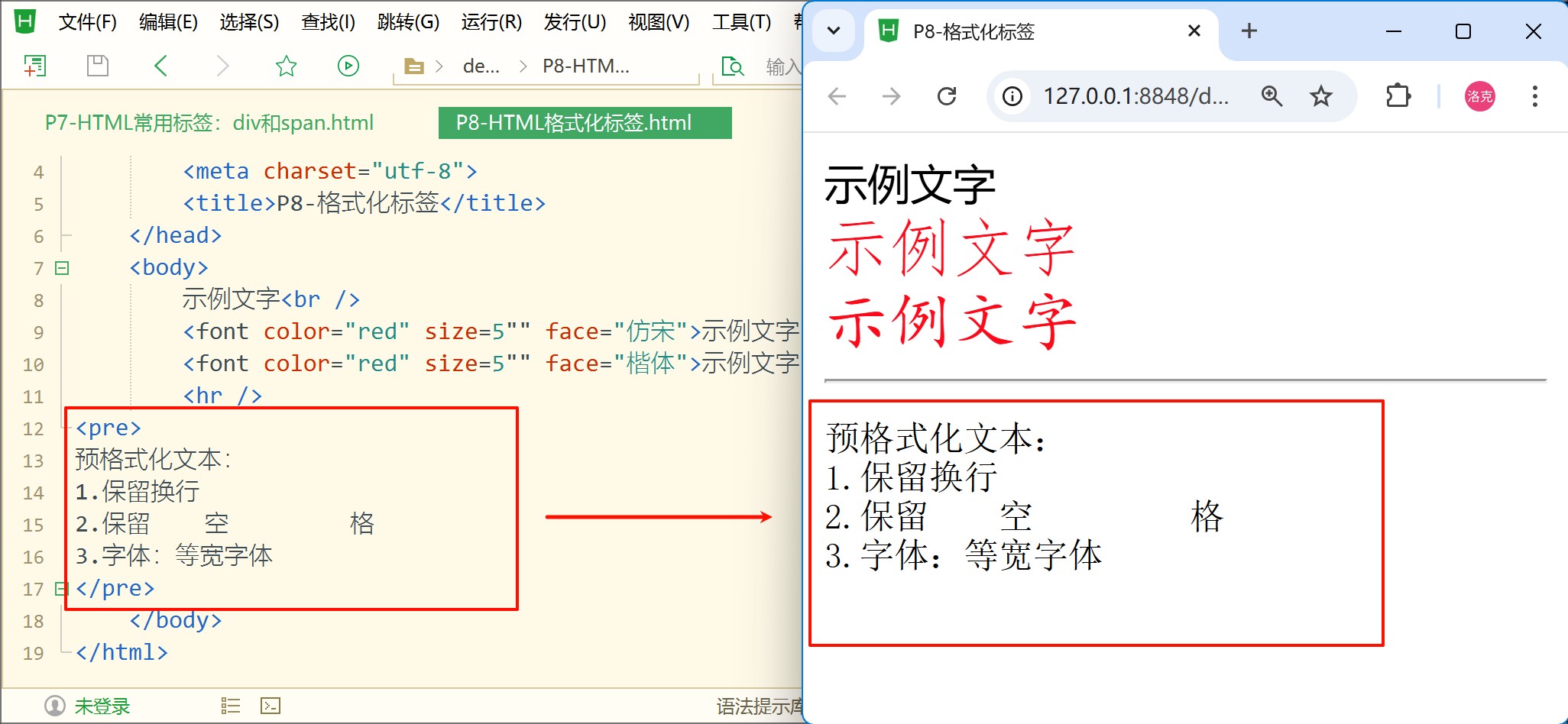
<!DOCTYPE html>
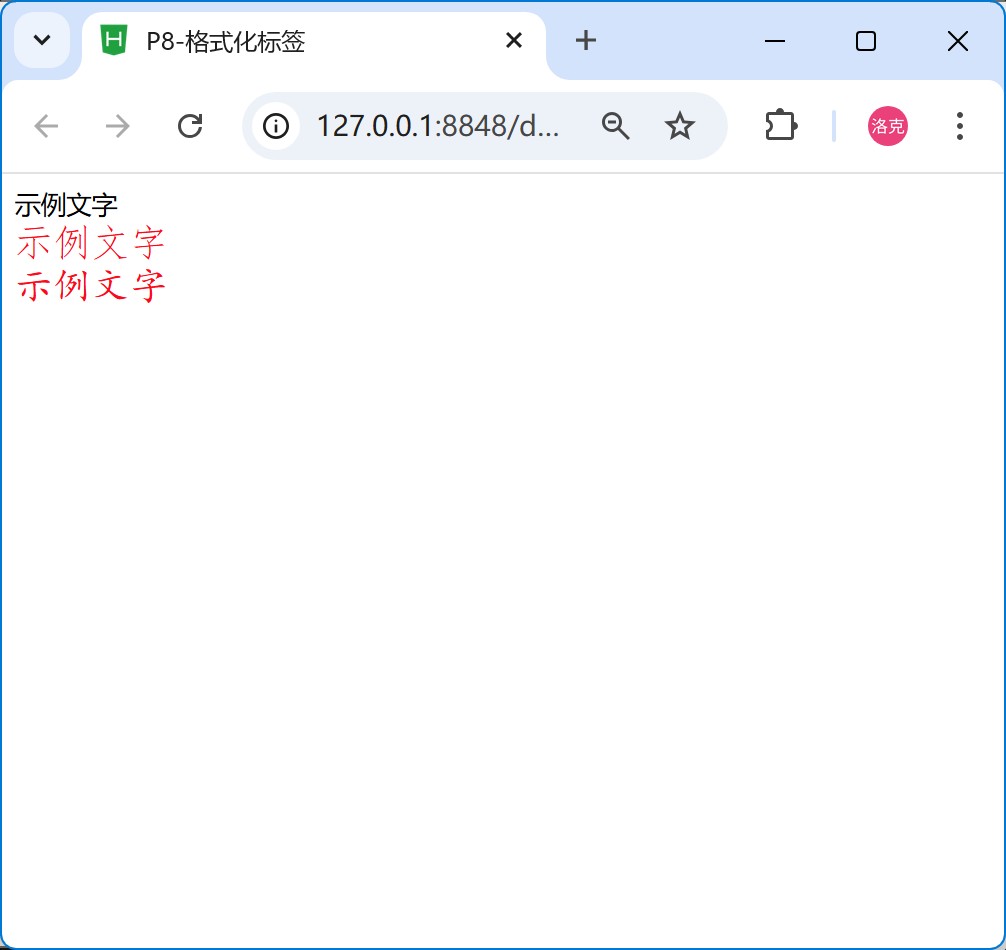
<html><head><meta charset="utf-8"><title>P8-格式化标签</title></head><body>示例文字<br /><font color="red" size=5"" face="仿宋">示例文字</font><br /><font color="red" size=5"" face="楷体">示例文字</font></body>
</html>
渲染效果

二、pre 标签
-
用途:HTML 代码中的文本渲染到浏览器时,默认忽略换行,默认将多个空格视为一个空格。在 HTML 中需使用标签确定文本格式,例如 pre 标签,定义预格式化文本,渲染时将会:
- 保留文本中的空格和换行
- 并且使用等宽字体
-
示例
pre 标签中的文本会保持输出的格式展现在浏览器中

三、粗体
- b 标签和 strong 标签都有加粗效果
示例文字1<b>示例文字2</b><strong>示例文字3</strong>
渲染

b 标签的本意就是加粗,strong 标签的本意是突出显示。
三、斜体
斜体使用 i 标签,示例
斜体:<i>斜体</i>
渲染

四、下划线
下划线使用 u 标签,示例
下划线:<u>下划线</u>
渲染

五、中划线(删除线)
中划线使用 s 标签或者 del 标签,示例
中划线:<del>中划线</del>
渲染

六、上标
上标使用 sup 标签,示例
上标:2<sup>10
渲染

七、下标
下标使用 sub 标签,示例
下标:H<sub>2</sub>O
渲染