如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
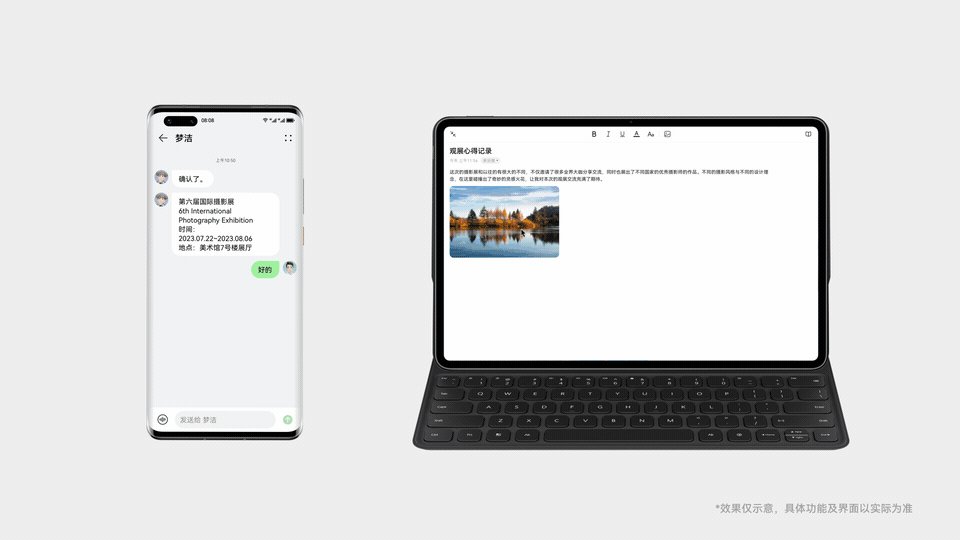
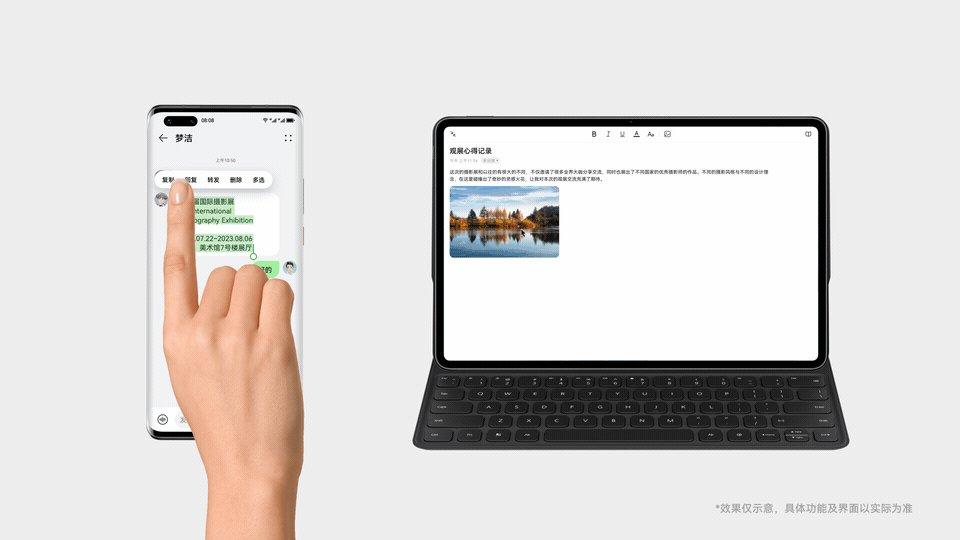
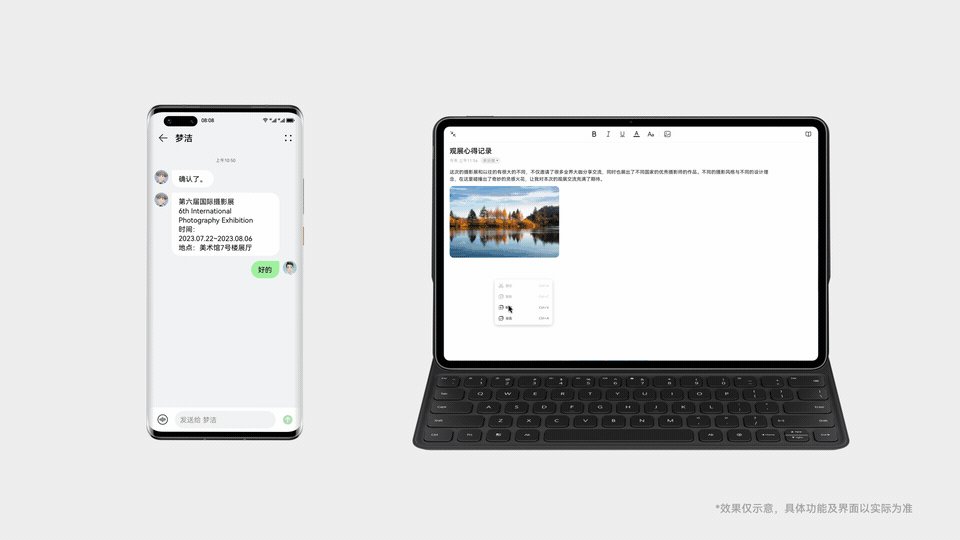
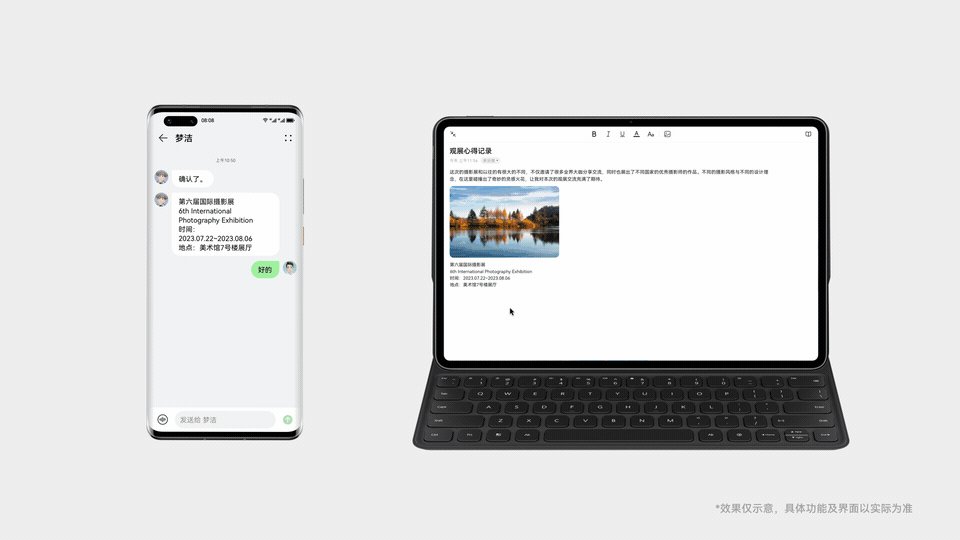
当用户拥有多台设备时,可以通过跨设备剪贴板的功能,在A设备的应用上复制一段文本,粘贴到B设备的应用中,高效地完成多设备间的内容共享。
剪贴板分为本地剪贴板和跨设备剪贴板,本地剪贴板提供设备内的内容复制粘贴,跨设备剪贴板提供跨设备的内容复制粘贴。
如果我们正在开发一款浏览器类应用,或是备忘录、笔记、邮件等富文本编辑类应用时,均可接入跨设备剪贴板,提升用户体验。
过程示意如下:

使用跨设备剪切板能力有以下几点条件需要注意:
-
双端设备需要登录同一华为账号。
-
双端设备需要打开Wi-Fi和蓝牙开关。
-
条件允许时,建议双端设备接入同一个局域网,可提升数据传输的速度。
-
双端设备在过程中需解锁、亮屏。
2、API介绍
涉及到跨设备剪切板的几个核心API如下:
👉🏻 获取系统剪切板对象
getSystemPasteboard(): SystemPasteboard// SystemPasteboard是系统剪切板对象。定义如下:class SystemPasteboard {// 监听或取消监听系统剪切板内容b变化事件+ on(type: 'update', callback: () =>void ): void;+ off(type: 'update', callback?: () =>void ): void// 清空系统剪贴板内容+ clearData(callback: AsyncCallback<void>): void+ clearData(): Promise<void>// 将数据写入系统剪贴板+ setData(data: PasteData, callback: AsyncCallback<void>): void+ setData(data: PasteData): Promise<void>// 读取系统剪贴板内容+ getData( callback: AsyncCallback<PasteData>): void+ getData(): Promise<PasteData>// 判断系统剪贴板中是否有内容+ hasData(callback: AsyncCallback<boolean>): void+ hasData(): Promise<boolean>// 判断剪贴板中的数据是否来自其他设备。+ isRemoteData(): boolean// 获取数据来源+getDataSource(): string// 检查剪贴板内容中是否有指定类型的数据。+ hasDataType(mimeType: string): boolean// 读取系统剪贴板内容+ getUnifiedData(): Promise<unifiedDataChannel.UnifiedData>// 将数据写入系统剪贴板+ setUnifiedData(data: unifiedDataChannel.UnifiedData): Promise<void>}
👉🏻 创建一个自定义类型的剪贴板内容对象。
createData(mimeType: string, value: ValueType): PasteData// PasteData是剪切板内容对象,定义如下:class PasteData {+ getPrimaryText(): string // 获取首个条目的纯文本内容+ getPrimaryHtml(): string // 获取首个条目的html内容+ getPrimaryWant(): Want // 获取首个条目的Want对象内容。+ getPrimaryUri(): string // 获取首个条目的uri内容+ getPrimaryPixelMap(): image.PixelMap // 获取首个PixelMap// 向剪切板内容中添加一条记录+ addRecord(record: PasteDataRecord): void+ addRecord(mimeType: string, value: ValueType): void+ getMimeTypes(): Array<string> // 获取剪贴板中PasteDataProperty的mimeTypes列表+ getPrimaryMimeType(): string // 获取剪贴板内容中首个条目的数据类型。+ getProperty(): PasteDataProperty // 获取剪贴板内容的属性描述对象。+ setProperty(property: PasteDataProperty): void // 设置剪贴板内容的属性描述对象PasteDataProperty。+ getRecord(index: number): PasteDataRecord // 获取剪贴板内容中指定下标的条目。+ getRecordCount(): number // 获取剪贴板内容中条目的个数。+ getTag(): string // 获取剪贴板内容中用户自定义的标签内容+ hasType(mimeType: string): boolean // 检查剪贴板内容中是否有指定的MIME数据类型。+ removeRecord(index: number): void // 移除剪贴板内容中指定下标的条目。+ replaceRecord(index: number, record: PasteDataRecord): void // 替换剪贴板内容中指定下标的条目。+ pasteStart(): void // 读取剪贴板数据前,通知剪贴板服务保留跨设备通道。+ pasteComplete(): void // 通知剪贴板服务数据使用已完成。}
👉🏻 将数据写入系统剪贴板(使用Promise异步回调)
setData(data: PasteData): Promise<void>👉🏻 读取系统剪贴板内容,使用callback异步回调。
getData( callback: AsyncCallback<PasteData>): void注意:应用使用自定义控件后台访问剪贴板需要申请ohos.permission.READ_PASTEBOARD 权限。
👉🏻 获取剪贴板内容中条目的个数。
getRecordCount(): number👉🏻 获取剪贴板内容中首个条目的数据类型。
getPrimaryMimeType(): string👉🏻 获取首个条目的纯文本内容。
getPrimaryText(): string3、示例
需要注意的是:在开发跨设备剪贴板的功能时,系统将自动完成跨设备的数据传递,我们只关心剪切板的写入和读取即可。
👉🏻 step 1: 本地设备写入剪切板
import pasteboard from '@ohos.pasteboard';import { BusinessError } from '@ohos.base';export async function setPasteDataTest(): Promise<void> {let text: string = 'hello world';let pasteData: pasteboard.PasteData = pasteboard.createData(pasteboard.MIMETYPE_TEXT_PLAIN, text);let systemPasteBoard: pasteboard.SystemPasteboard = pasteboard.getSystemPasteboard();await systemPasteBoard.setData(pasteData).catch((err: BusinessError) => {console.error(`Failed to set pastedata. Code: ${err.code}, message: ${err.message}`);});}
👉🏻 step 2:协同设备读取剪切板内容
import pasteboard from '@ohos.pasteboard';import { BusinessError } from '@ohos.base';export async function getPasteDataTest(): Promise<void> {let systemPasteBoard: pasteboard.SystemPasteboard = pasteboard.getSystemPasteboard();systemPasteBoard.getData((err: BusinessError, data: pasteboard.PasteData) => {if (err) {console.error(`Failed to get pastedata. Code: ${err.code}, message: ${err.message}`);return;}// 对pastedata进行处理,获取类型,个数等let recordCount: number = data.getRecordCount(); // 获取剪贴板内record的个数let types: string = data.getPrimaryMimeType(); // 获取剪贴板内数据的类型let primaryText: string = data.getPrimaryText(); // 获取剪贴板内数据的内容});}