Vue3 集成Monaco Editor编辑器
- 1. 安装依赖
- 2. 使用
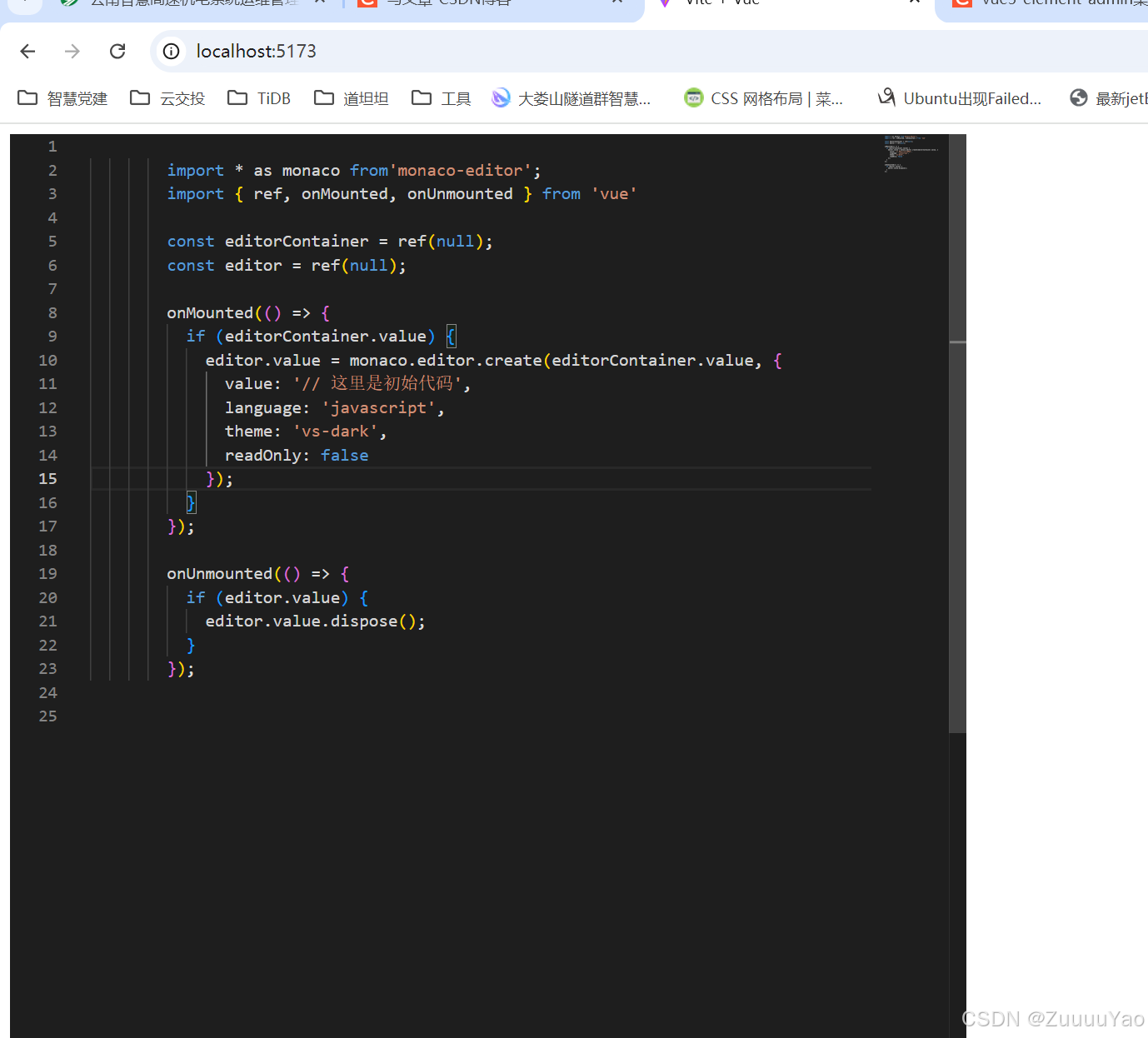
- 3. 效果
Monaco Editor (官方链接 https://microsoft.github.io/monaco-editor/)是一个由微软开发的功能强大的在线代码编辑器,被广泛应用于各种 Web 开发场景中。以下是对 Monaco Editor 的详细介绍:
强大的功能特性
多语言支持:
Monaco Editor 支持众多编程语言,包括但不限于 JavaScript、TypeScript、Python、Java、C++、C# 以及常见SQL、HTML、YML、XML、格式等等几十种。它提供了针对不同语言的语法高亮、代码补全、错误提示和智能感知等功能,大大提高了开发效率。
对于每种语言,都有专门的语法解析器和语言服务,确保代码的准确性和可读性。主题定制:
提供了丰富的内置主题,如默认的 “vs”(Visual Studio 风格)、“vs-dark” 等,同时也支持用户自定义主题。
用户可以根据自己的喜好调整编辑器的颜色、字体大小、对比度等,以适应不同的工作环境和个人需求。
1. 安装依赖
npm 安装
npm install monaco-editor
package.json
{"name": "vue-monaco-demo","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"monaco-editor": "^0.52.0","vue": "^3.5.10"},"devDependencies": {"@vitejs/plugin-vue": "^5.1.4","vite": "^5.4.8"}
}2. 使用
App.vue
演示使用我就直接在 里写了
<script setup>// 导入monaco编辑器import * as monaco from 'monaco-editor';import {ref, onMounted, onUnmounted} from 'vue'// 编辑器容器divconst editorContainer = ref(null);// 编辑器实列const editor = ref(null);// 编辑器内容const code = ref('')// 初始化编辑器onMounted(() => {if (editorContainer.value) {// 创建编辑器实列editor.value = monaco.editor.create(editorContainer.value, {value: `import * as monaco from'monaco-editor';import { ref, onMounted, onUnmounted } from 'vue'const editorContainer = ref(null);const editor = ref(null);onMounted(() => {if (editorContainer.value) {editor.value = monaco.editor.create(editorContainer.value, {value: '// 这里是初始代码',language: 'javascript',theme: 'vs-dark',readOnly: false});}});onUnmounted(() => {if (editor.value) {editor.value.dispose();}});`, // 编辑器初始内容language: 'javascript', // 编辑器语言theme: 'vs-dark', // 编辑器主题 默认vs-dark VSCode 黑色主题,可选:vs、vs-dark、hc-black、hc-lightreadOnly: false, // 是否只读内容不可编辑readOnlyMessage:{value:"不可以修改哦",supportThemeIcons:true,supportHtml:true}, // 为只读时编辑内日提示词codeLens: true, // 代码透镜folding: true, // 代码折叠snippetSuggestions: 'inline', // 代码提示tabCompletion: 'on', // 代码提示按tab完成foldingStrategy: 'auto', // 折叠策略smoothScrolling: true, // 滚动动画// inDiffEditor: 是否在差异编辑器中使用// ariaLabel: 编辑器文本区域的无障碍标签// ariaRequired: 是否设置 aria-required 属性// screenReaderAnnounceInlineSuggestion: 是否立即宣布内联建议内容// tabIndex: 编辑器文本区域的 tabindex 属性// rulers: 指定位置渲染垂直线// wordSegmenterLocales: 用于词分割的语言// wordSeparators: 词导航时使用的分隔符// selectionClipboard: 启用 Linux 主剪贴板// lineNumbers: 控制行号的显示方式// cursorSurroundingLines: 控制光标周围的可见行数// cursorSurroundingLinesStyle: 控制何时强制执行 cursorSurroundingLines// renderFinalNewline: 渲染文件末尾的新行// unusualLineTerminators: 移除不寻常的行终止符// selectOnLineNumbers: 单击行号时选择相应行// lineNumbersMinChars: 控制行号的最小字符数// glyphMargin: 启用渲染图符边距// lineDecorationsWidth: 行装饰的宽度// revealHorizontalRightPadding: 水平方向显示光标时的虚拟填充// roundedSelection: 选择是否带有圆角// extraEditorClassName: 添加到编辑器的类名// readOnly: 编辑器是否只读// readOnlyMessage: 只读模式下的提示信息// domReadOnly: 输入文本框是否使用 DOM 的 readonly 属性// linkedEditing: 启用关联编辑// renderValidationDecorations: 是否渲染验证装饰// scrollbar: 控制滚动条的行为和渲染// stickyScroll: 控制粘性滚动选项// minimap: 控制最小地图的行为和渲染// find: 控制查找小部件的行为// fixedOverflowWidgets: 以 fixed 方式显示溢出小部件// overviewRulerLanes: 概览尺子应渲染的车道数// overviewRulerBorder: 是否绘制概览尺子边框// cursorBlinking: 光标闪烁风格// mouseWheelZoom: 使用鼠标滚轮结合 Ctrl 键缩放字体// mouseStyle: 鼠标指针样式// cursorSmoothCaretAnimation: 平滑光标动画// cursorStyle: 光标样式// cursorWidth: 光标宽度// fontLigatures: 启用字体连字// fontVariations: 启用字体变体// defaultColorDecorators: 是否使用默认颜色装饰// disableLayerHinting: 禁用编辑器层提示// disableMonospaceOptimizations: 禁用等宽字体优化// hideCursorInOverviewRuler: 是否在概览尺子中隐藏光标// scrollBeyondLastLine: 启用滚动到最后行// scrollBeyondLastColumn: 启用滚动到最后列// smoothScrolling: 启用平滑滚动// automaticLayout: 启用自动布局// wordWrap: 控制自动换行// wordWrapOverride1: 覆盖 wordWrap 设置// wordWrapOverride2: 覆盖 wordWrapOverride1 设置// wordWrapColumn: 换行列数// wrappingIndent: 控制换行的缩进// wrappingStrategy: 控制换行策略// wordWrapBreakBeforeCharacters: 换行前的字符// wordWrapBreakAfterCharacters: 换行后的字符// wordBreak: 控制单词换行// stopRenderingLineAfter: 停止渲染行的位置// hover: 配置编辑器的悬浮提示// links: 启用链接检测// colorDecorators: 启用内联颜色装饰// colorDecoratorsActivatedOn: 触发颜色选择器的条件// colorDecoratorsLimit: 内联颜色装饰的最大数量// comments: 控制编辑器中的注释行为// contextmenu: 启用自定义上下文菜单// mouseWheelScrollSensitivity: 鼠标滚轮滚动灵敏度// fastScrollSensitivity: 快速滚动速度// scrollPredominantAxis: 启用主要轴滚动// columnSelection: 启用列选择// multiCursorModifier: 添加多个光标的修饰键// multiCursorMergeOverlapping: 合并重叠的选择// multiCursorPaste: 配置粘贴多个文本时的行为// multiCursorLimit: 控制同时可以存在的最大文本光标数量// accessibilitySupport: 配置编辑器的无障碍支持// accessibilityPageSize: 屏幕阅读器可读取的行数// suggest: 建议选项// inlineSuggest: 内联建议选项// experimentalInlineEdit: 实验性内联编辑选项// smartSelect: 智能选择选项// gotoLocation: 跳转到位置选项// quickSuggestions: 启用快速建议// quickSuggestionsDelay: 快速建议显示延迟// padding: 控制编辑器的边距// parameterHints: 参数提示选项// autoClosingBrackets: 自动闭合括号的选项// autoClosingComments: 自动闭合注释的选项// autoClosingQuotes: 自动闭合引号的选项// autoClosingDelete: 自动闭合删除的选项// autoClosingOvertype: 自动闭合覆盖的选项// autoSurround: 自动环绕的选项// autoIndent: 控制自动缩进// stickyTabStops: 插入和删除空白时遵循制表符停止// formatOnType: 启用输入时格式化// formatOnPaste: 启用粘贴时格式化// dragAndDrop: 允许通过拖放移动选择// suggestOnTriggerCharacters: 在触发字符上弹出建议框// acceptSuggestionOnEnter: 在 Enter 键上接受建议的方式// acceptSuggestionOnCommitCharacter: 在提供者定义的字符上接受建议// snippetSuggestions: 启用片段建议// emptySelectionClipboard: 无选择时复制当前行// copyWithSyntaxHighlighting: 复制时包含语法高亮// suggestSelection: 建议的历史模式// suggestFontSize: 建议小部件的字体大小// suggestLineHeight: 建议小部件的行高// tabCompletion: 启用 Tab 完成// selectionHighlight: 启用选择高亮// occurrencesHighlight: 启用语义发生高亮// codeLens: 显示代码透镜// codeLensFontFamily: 代码透镜的字体系列// codeLensFontSize: 代码透镜的字体大小// lightbulb: 控制代码操作灯泡的行为// codeActionsOnSaveTimeout: 保存时运行代码操作的超时时间// folding: 启用代码折叠// foldingStrategy: 选择折叠策略// foldingHighlight: 启用折叠区域高亮// foldingImportsByDefault: 默认折叠导入区域// foldingMaximumRegions: 最大可折叠区域数// showFoldingControls: 折叠控制的显示方式// unfoldOnClickAfterEndOfLine: 单击折行后展开// matchBrackets: 启用匹配括号高亮// experimentalWhitespaceRendering: 实验性空白渲染// renderWhitespace: 渲染空白字符// renderControlCharacters: 渲染控制字符// renderLineHighlight: 渲染当前行高亮// renderLineHighlightOnlyWhenFocus: 仅当编辑器聚焦时渲染当前行高亮// useTabStops: 插入和删除空白时遵循制表符停止// fontFamily: 字体系列// fontWeight: 字体粗细// fontSize: 字体大小// lineHeight: 行高// letterSpacing: 字母间距// showUnused: 控制未使用变量的高亮// peekWidgetDefaultFocus: 默认聚焦预览窗口的小部件// placeholder: 编辑器为空时显示的占位符// definitionLinkOpensInPeek: 定义链接是否在预览窗口中打开// showDeprecated: 控制废弃变量的高亮// matchOnWordStartOnly: 是否允许单词中间匹配// inlayHints: 控制内联提示的行为和渲染});// 编辑器内容变更时回调editor.value.onDidChangeModelContent(() => {console.log('编辑器内容变更')// 获取编辑器内容// editor.value.getValue();})}});// 当组件被卸载时调用该回调函数onUnmounted(() => {// 检查 editor 是否已初始化if (editor.value) {// 清理 editor 资源,避免内存泄漏editor.value.dispose();}});</script><template><div ref="editorContainer" ></div>
</template><style scoped>
*{height: 100vh;width: 100vh;
}
</style>3. 效果

这里只演示如何使用,实际开发中可以将编辑器封装成一个组件,方便复用