仪表盘
仪表盘是数据分析最终展现形式,是数据分析的终极展现。

应用由一个或多个仪表盘展示,多个仪表盘之间有业务关联。

仪表盘编辑
图表列表
打开仪表盘后,就会看到该仪表盘中所有的图表。

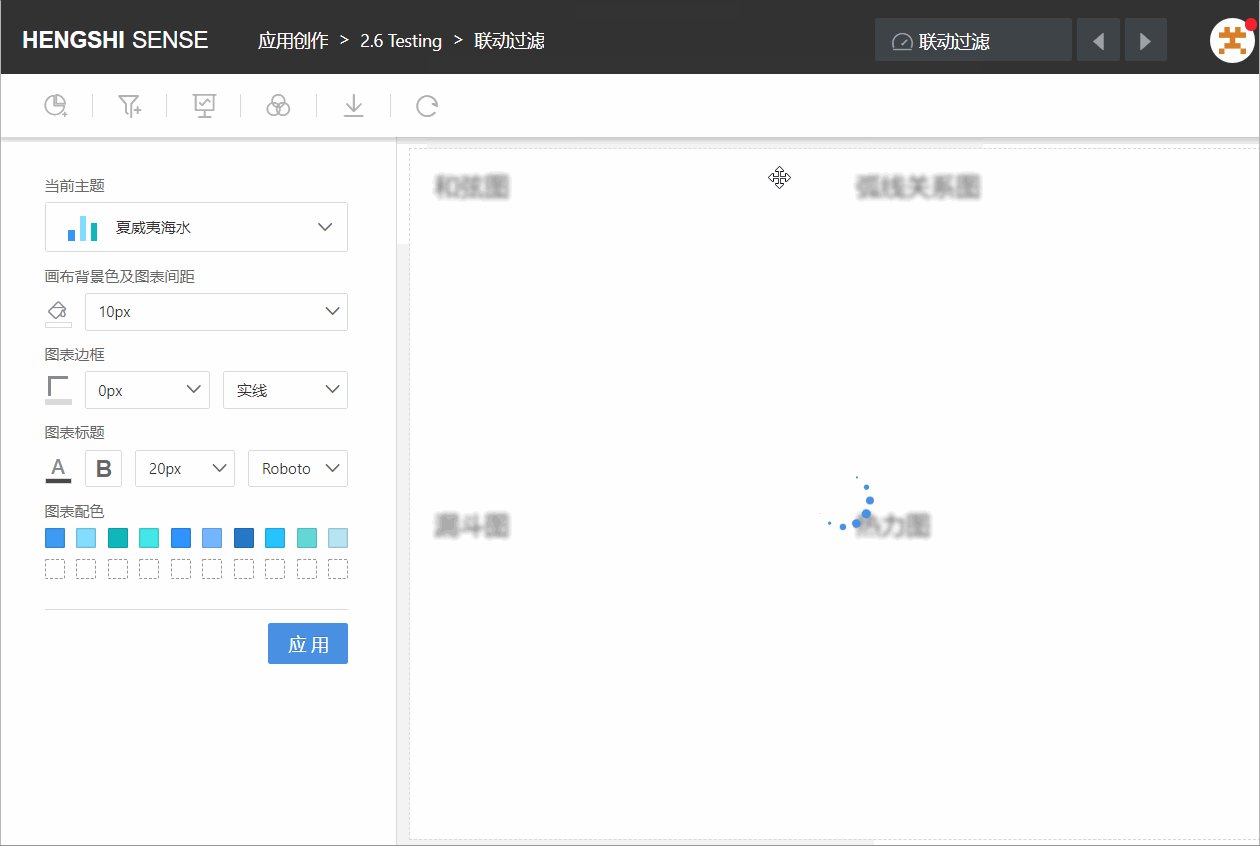
调整图表布局
将鼠标移动到图表上拖动图表可以调整位置,拖动图表右下角可以修改大小。
左上角菜单
仪表盘左上角的菜单如下所示:

依次是:
- 新建图表
- 添加过滤器
- 播放幻灯片
- 刷新
- 全屏
- 嵌入
- 导出仪表盘
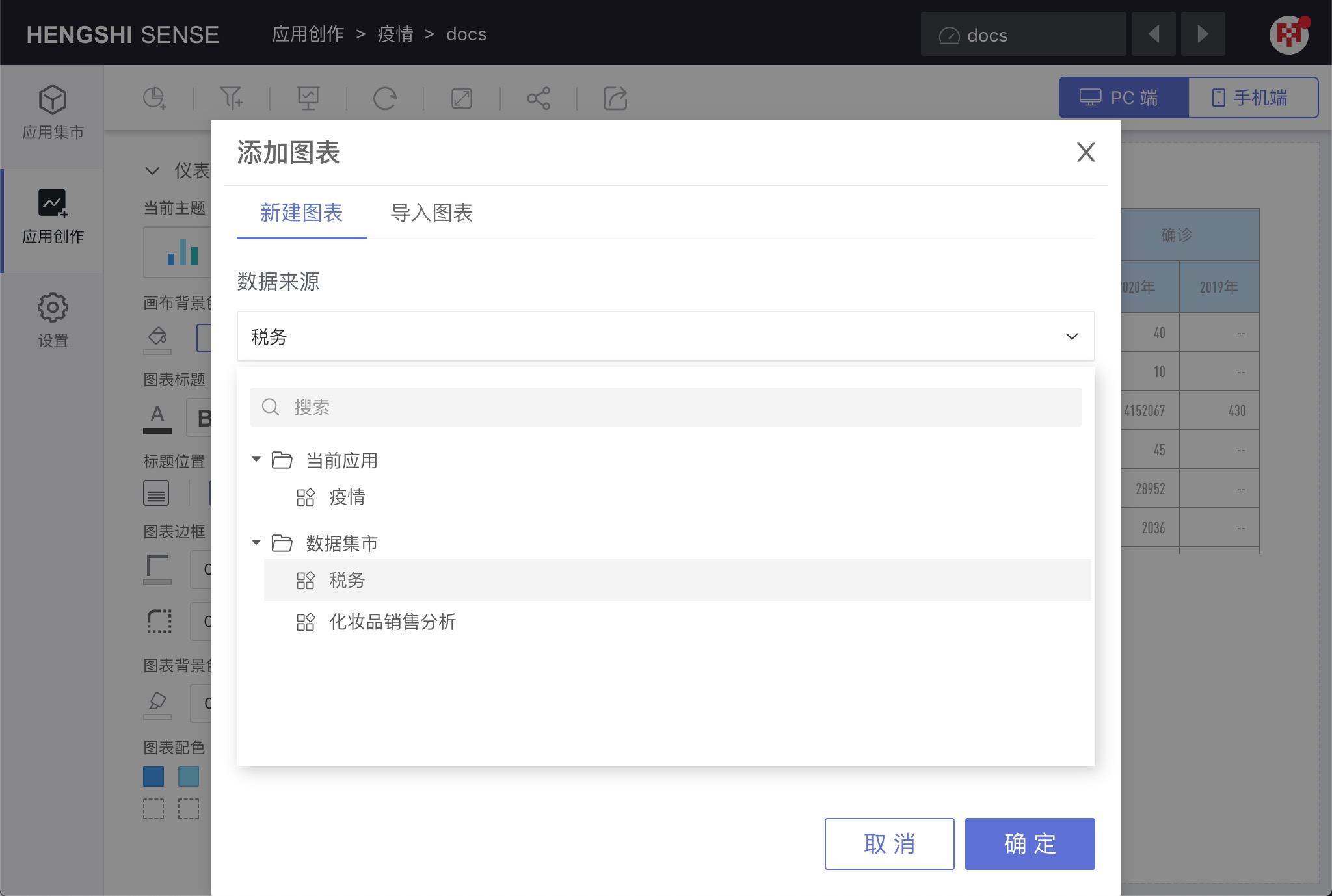
新建图表
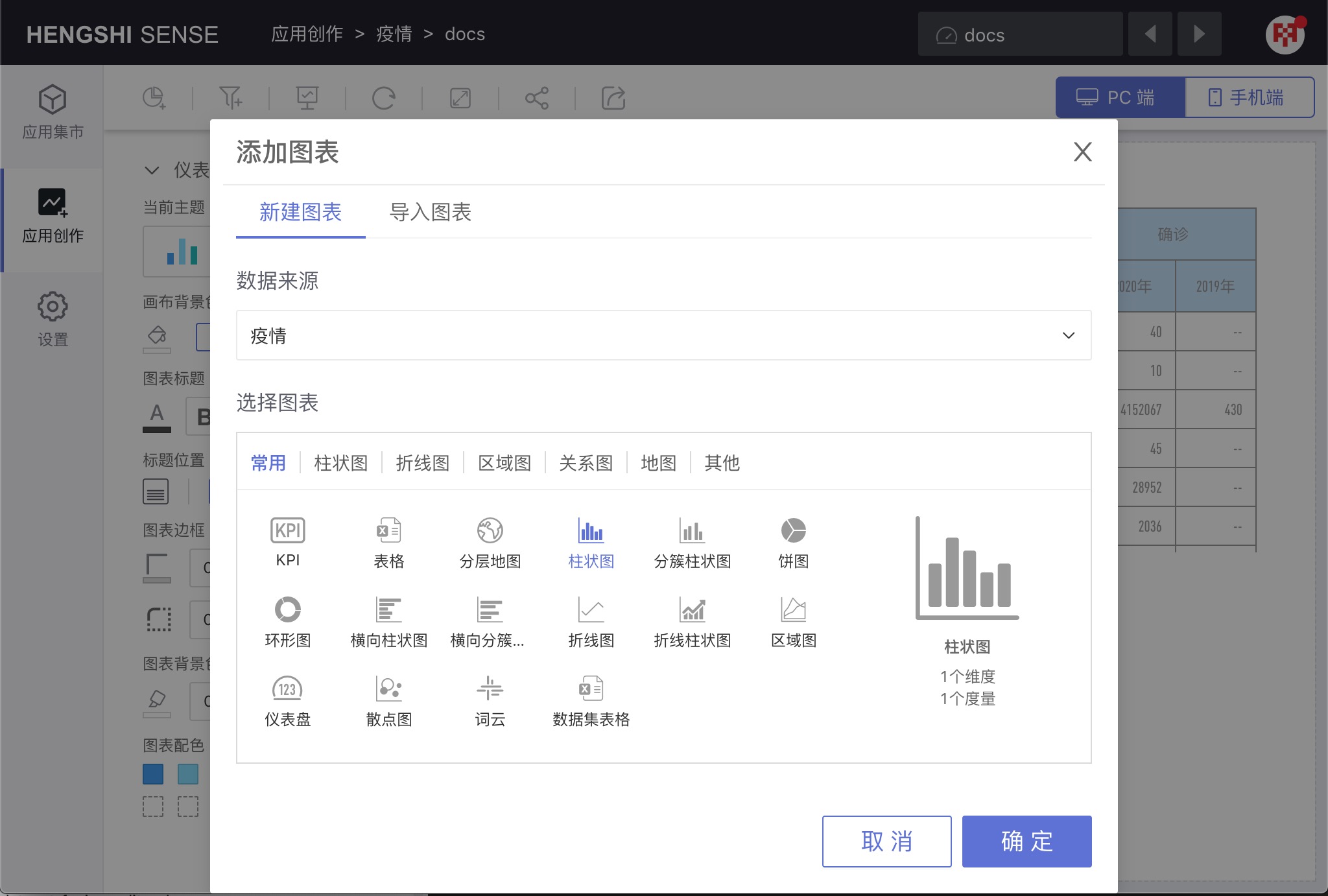
点击新建图表按钮可以向仪表盘中添加图表。创建图表时分为新建图表和导入图表两种方式。
-
新建图表
新建图表时,在
数据来源下拉列表中选择数据来源,在此可以选择数据集市中的数据包。然后,在图表类型中选择需要创建的图表类型,点击确定即可。


-
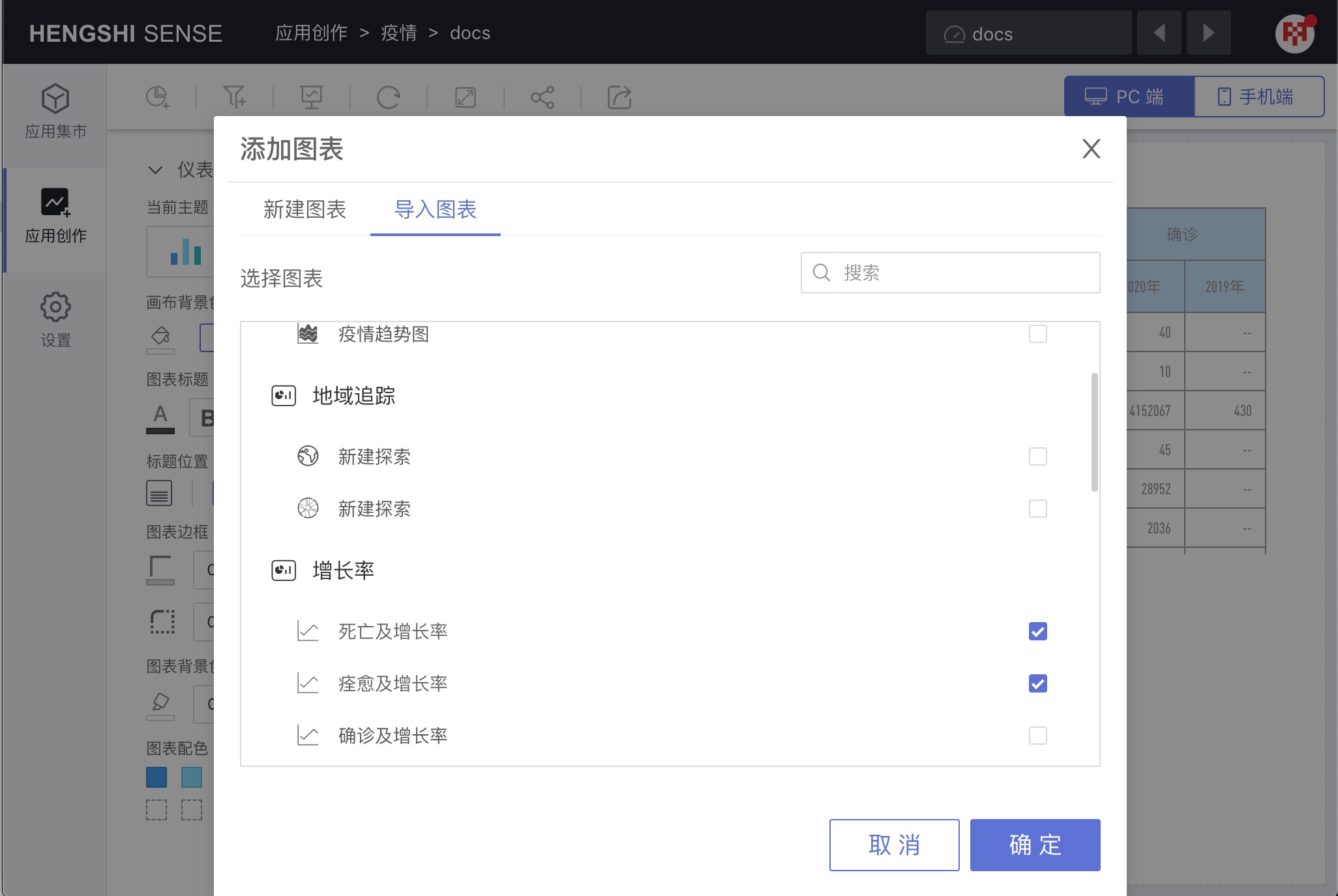
导入图表
将创建图表的方式切换为导入图表时,窗口列出应用中的全部仪表盘以及仪表盘下的图表。勾选需导入的图表后点击确定,图表导入成功。如果当前应用中图表过多,可以使用搜索功能。搜索支持仪表盘、图表名称搜索。

添加过滤器

点击添加过滤器按钮,系统会在仪表盘布局中新建一个过滤器。详见仪表盘过滤器。
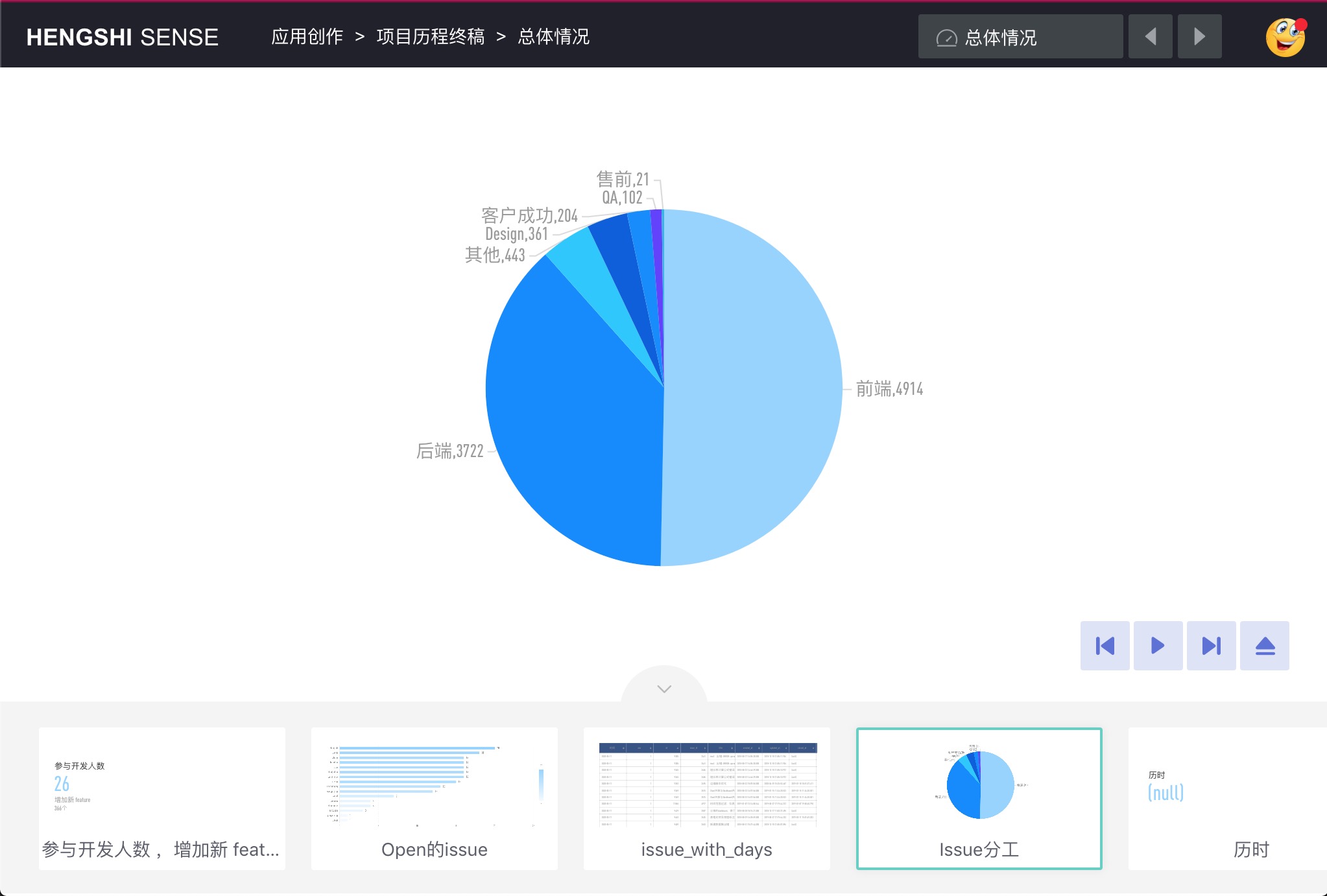
播放幻灯片
点击播放幻灯片按钮进入图表播放界面。

播放幻灯片时右下角的菜单依次是:
依次是:
- 上一张
- 播放/暂停
- 下一张
- 关闭幻灯片
提示
表格上卷/下钻之后进行幻灯片播放,幻灯片中表格的数据为上卷/下钻之后的,幻灯片放映时不允许更改仪表盘中的上卷下钻状态。
刷新

刷新功能的作用是清除缓存,重新计算图表数据。
和浏览器自带刷新按钮的区别在于:
- 对于仪表盘的各种外观元素,比如标题,布局等,如果有两个人同时在调整一个仪表盘,使用浏览器自带刷新,那么别人对外观上的修改会马上应用到当前界面上,而仪表盘自己的刷新功能则不会应用这些修改。
- 在数据方面,因为衡石系统会对图表的数据进行结果缓存,所以浏览器刷新不一定会更新数据,而仪表盘自带刷新则是专门用来更新图表数据的。使用仪表盘刷新就会重新向数据源提交查询请求,重新加载最新数据。
全屏

全屏显示整个仪表盘,实现预览效果。
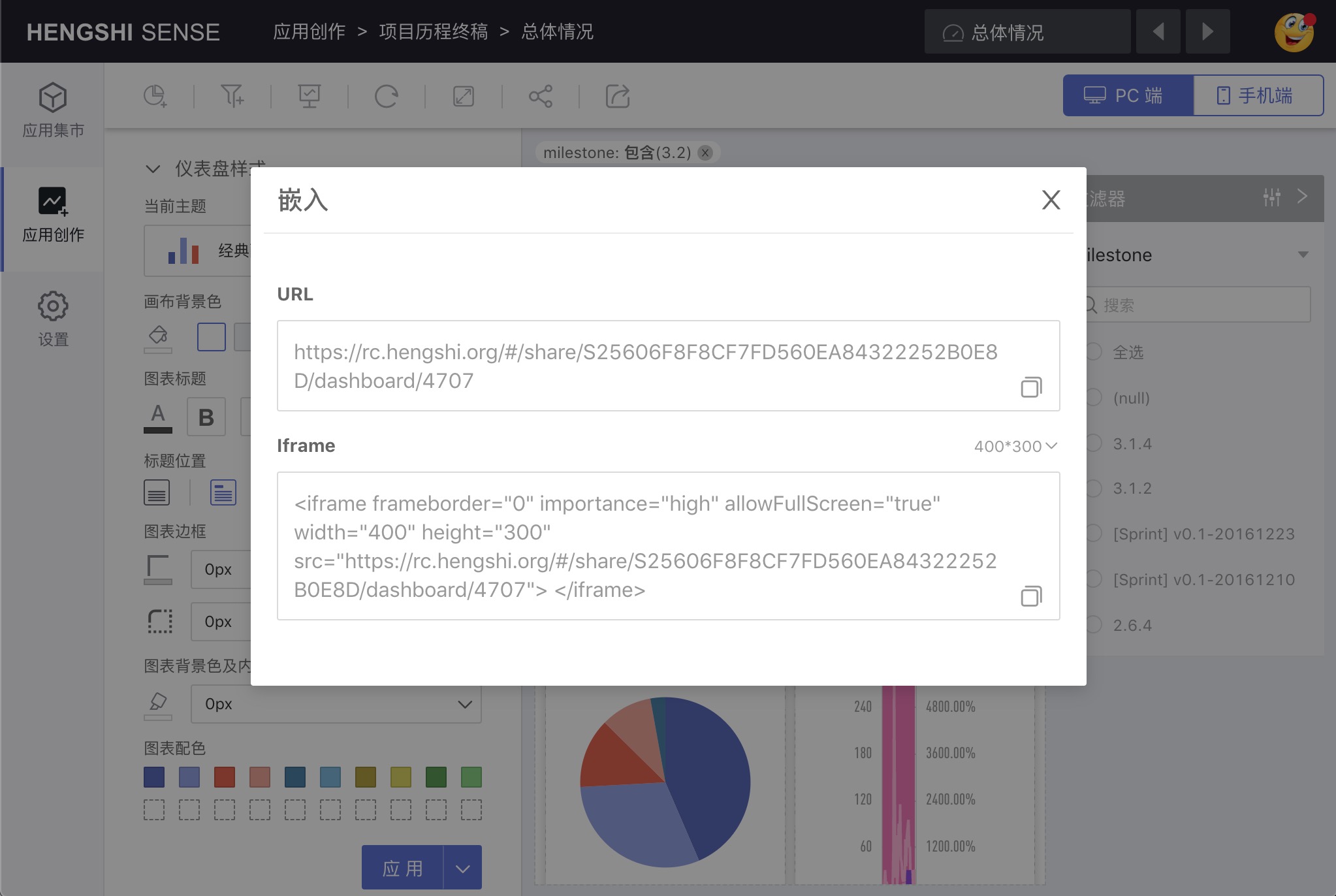
嵌入

点击嵌入,可以选择嵌入本应用或者嵌入本仪表盘。

导出仪表盘

导出仪表盘支持两种格式:PNG,PDF。
- PNG 功能会将当前仪表盘中的所有图表按照当前布局生成一张 PNG 格式图片,并下载到本地。
- PDF 与 PNG 功能类似,只是文件格式不同。
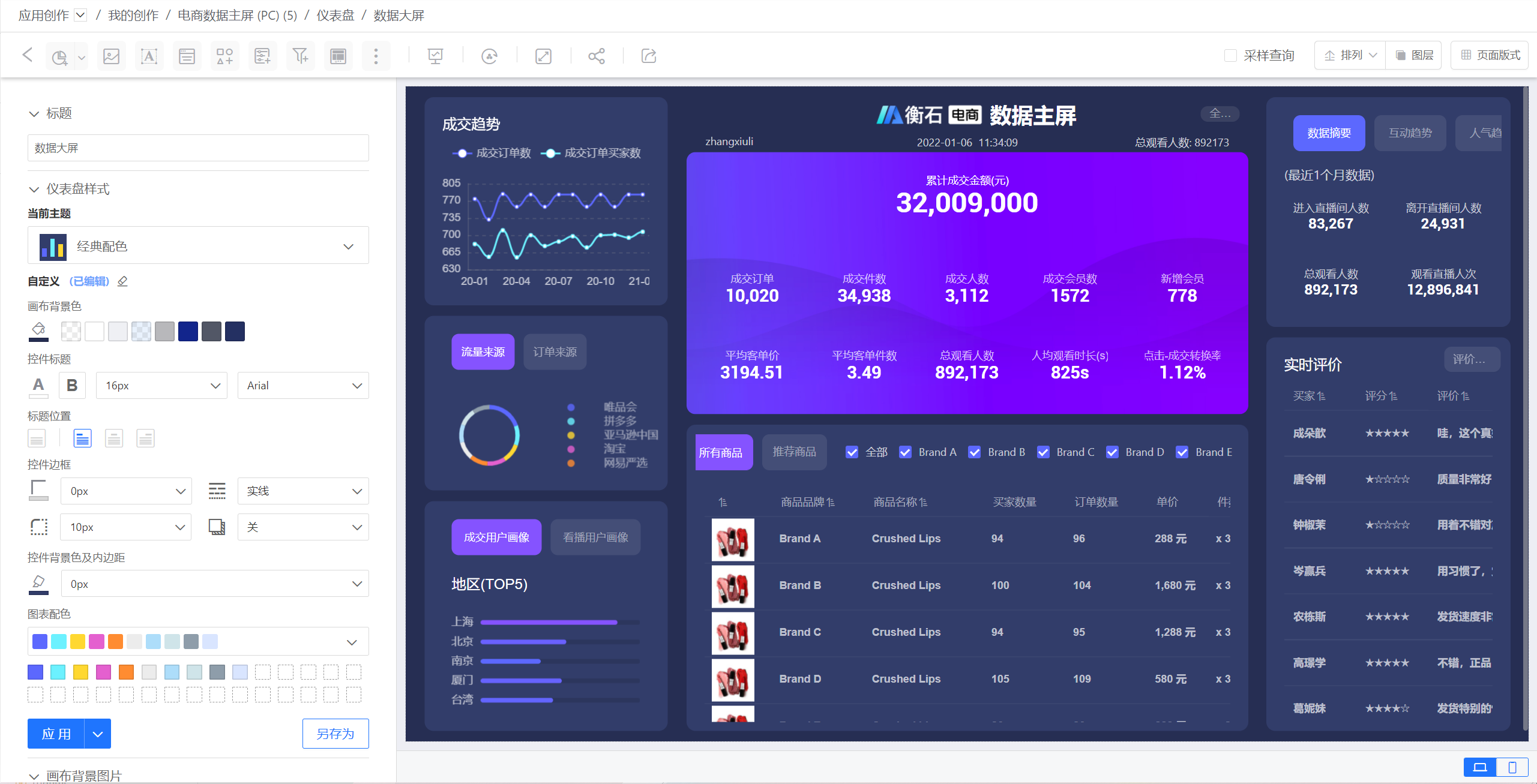
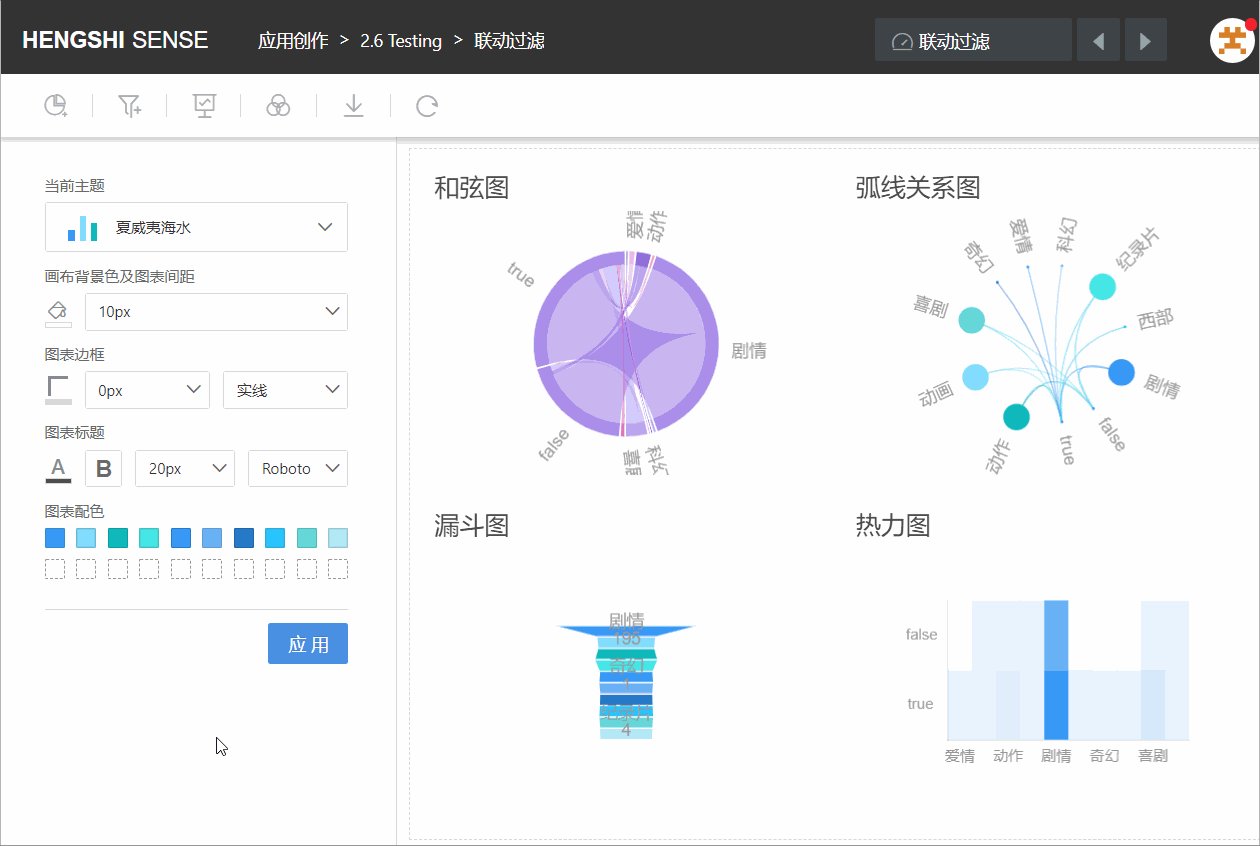
主题
点击当前主题下的下拉列表,可以看到所有的主题,包括自定义主题和内置主题。

当前主题
当前主题表示仪表盘当前使用的主题。
新建仪表盘时,当前主题默认为经典配色。
打开老仪表盘时,当前主题默认为:“未设置主题”。
内置主题
内置主题包括:经典配色、夏威夷海水、科技商务、荷兰郁金香、莫奈莲池、印象日出、春光明媚、神秘星空、蓝砂石、日暮晚风、梵高夜空等。
自定义主题
用户对仪表盘内容进行各种样式设置后,可以将当前的设置保存起来,保存后的主题就是自定义主题。
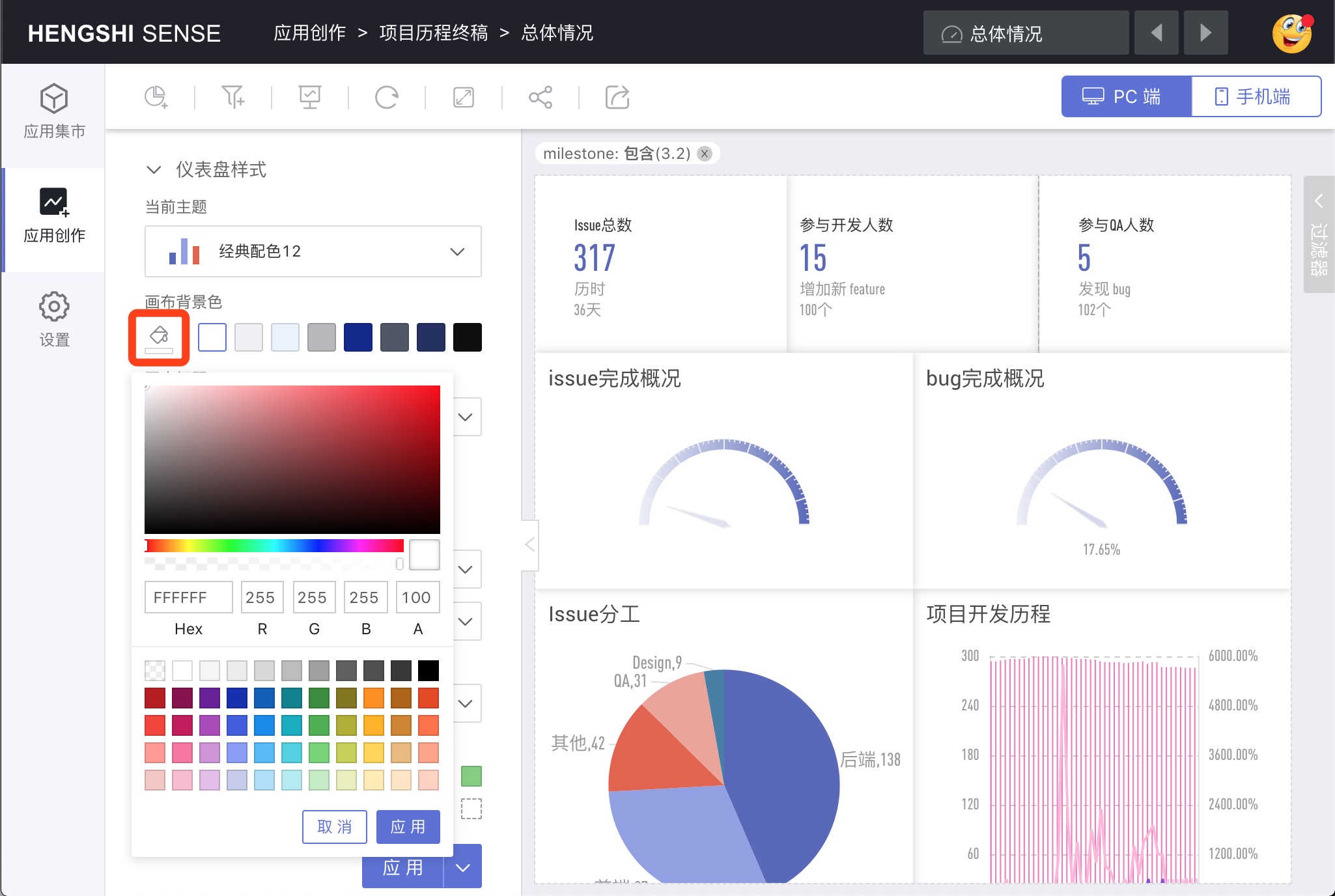
画布背景色
可以点击拾色器选择颜色,也可以选择右边系统提供的常用背景色。

图表标题
统一设置图表标题的颜色、是否加粗、大小和字体。
标题位置
统一设置图表标题是否显示,显示时的显示位置:左、中、右。
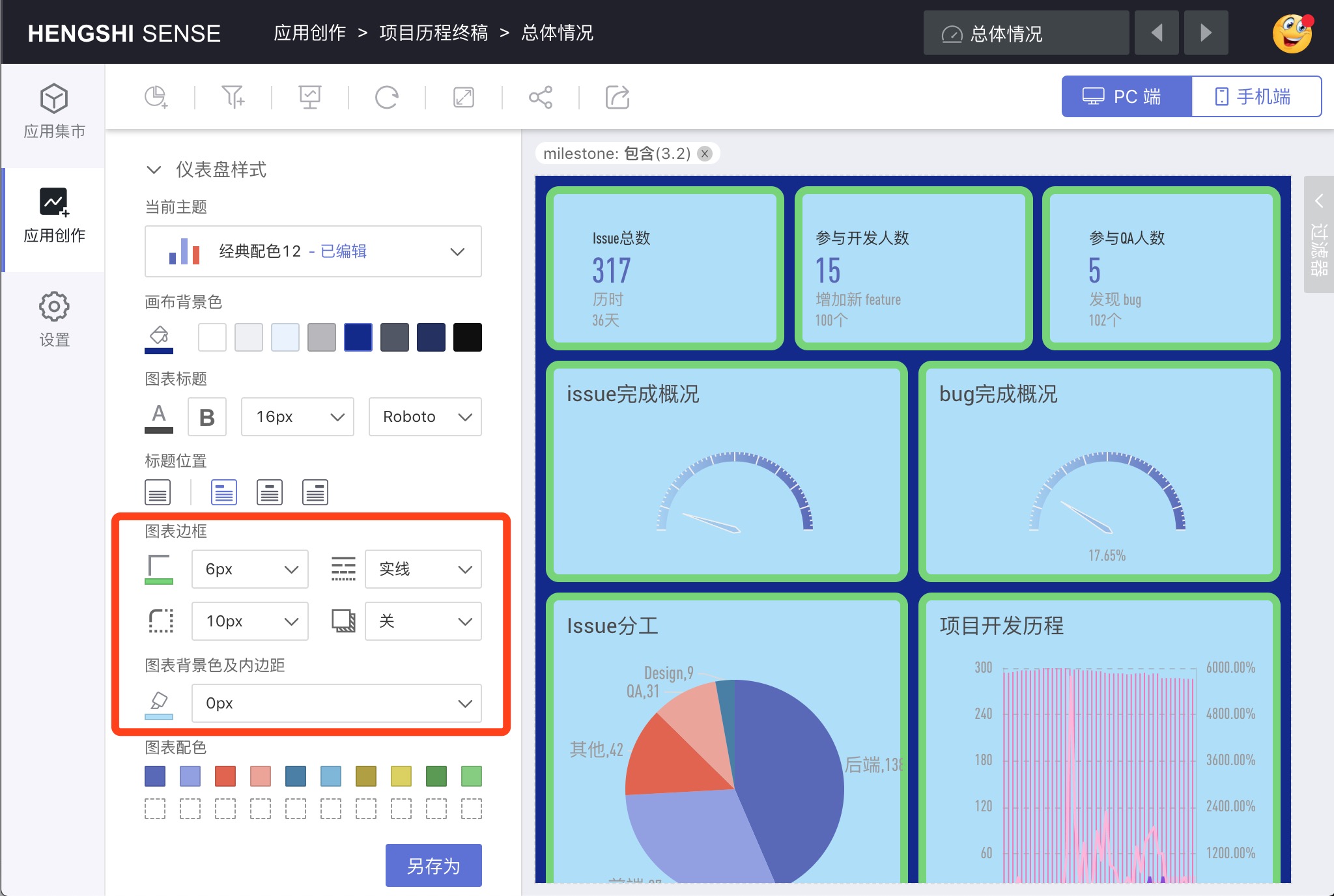
图表边框
设置图表边框的:
- 颜色
- 线条粗细
- 线条类型
- 圆角弧度
- 边框阴影
图表背景色及内边距
通过拾色器选择图表背景色,并设置图表内边距大小。
设置了图表边框和图表背景的仪表盘示例如下:

图表配色
点击主题中的每个颜色,可以弹出拾色器,从而修改主题系列中的配色。

保存主题
不管是内置主题,还是自定义主题,如果用户在此基础上进行了一些编辑,点击应用会弹出保存主题弹窗。点击保存后,会将当前样式保存为新主题,同时应用新主题。
另存为
如果用户只想另存当前样式,但并不想应用到当前仪表盘,则可以点击应用下面的另存为来保存主题。
应用
用户可下拉选择自己想要的主题,选择后在图表区预览,如果满意当前效果,点击应用才能将主题样式应用到图表或仪表盘过滤器中。

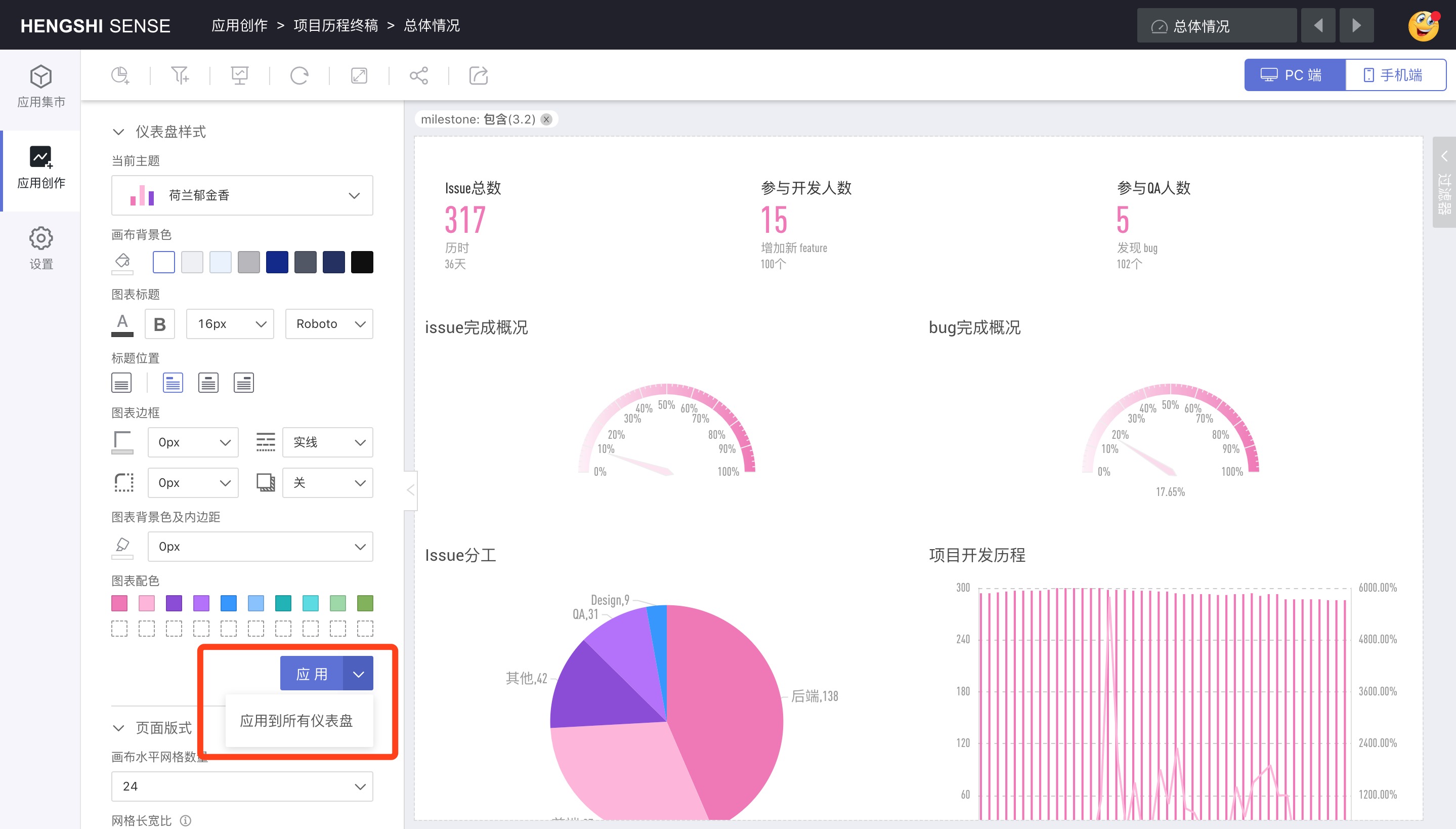
应用到所有仪表盘
点击应用菜单的下拉菜单,选择应用到所有仪表盘,当前选择的主题将应用到当前应用的所有仪表盘样式中。
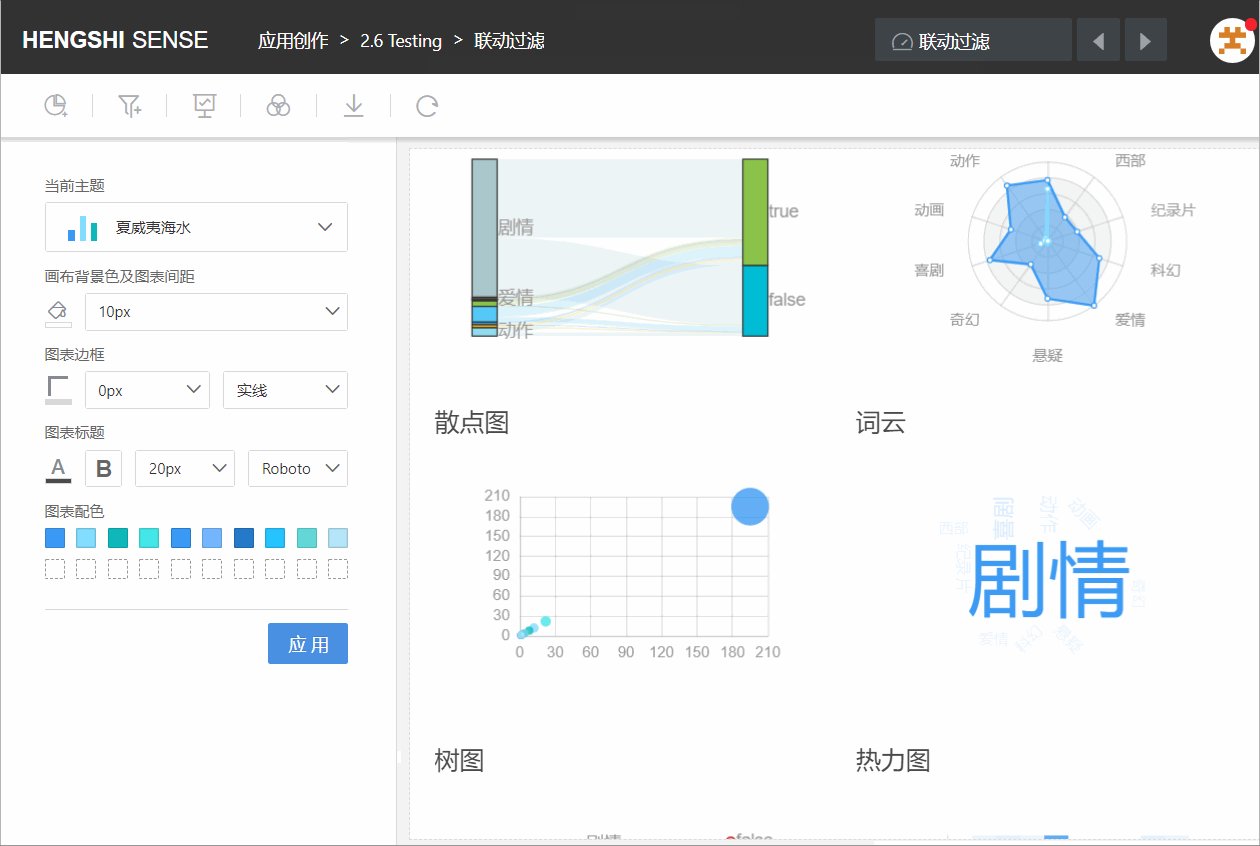
图表联动
在查看图表的过程中,可以将某个图表作为筛选器,点击图表中某一个维度分组(例如:柱状图的一个柱子、饼图的一个扇区),来自同一个数据集的图表、数据集有关联关系的图表都会随之更新,根据所选分组展示筛选后的结果。再次点击同一分组,取消联动效果。
如图,点击了图表“弧线关系图”的“纪录片”之后,所有图都只显示纪录片的数据。

图表操作
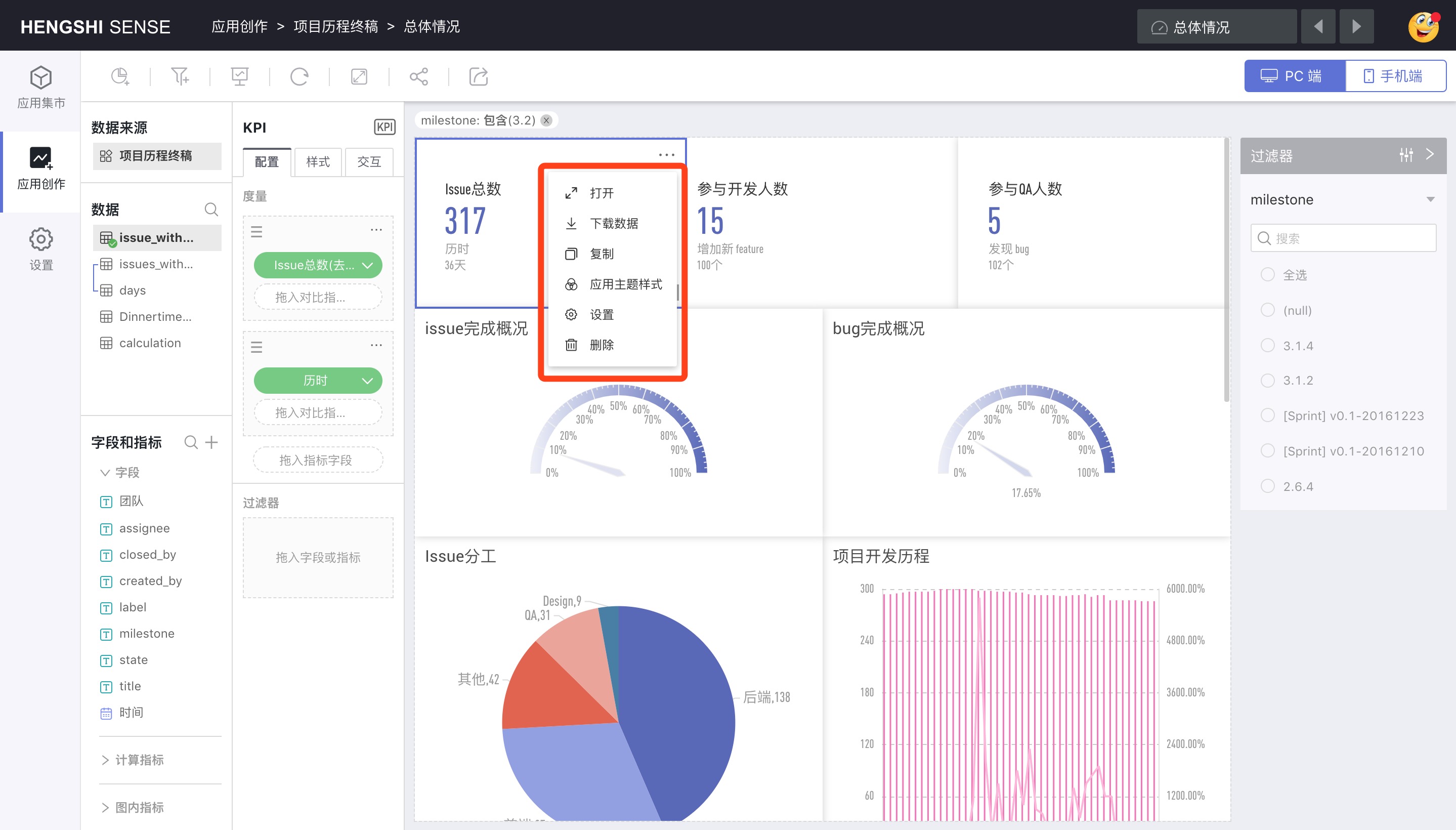
在仪表盘中,鼠标滑过图表的缩略图时,可以查看图表上的菜单:

依次为:
- 打开
- 下载数据
- 复制
- 应用主题样式
- 设置
- 删除
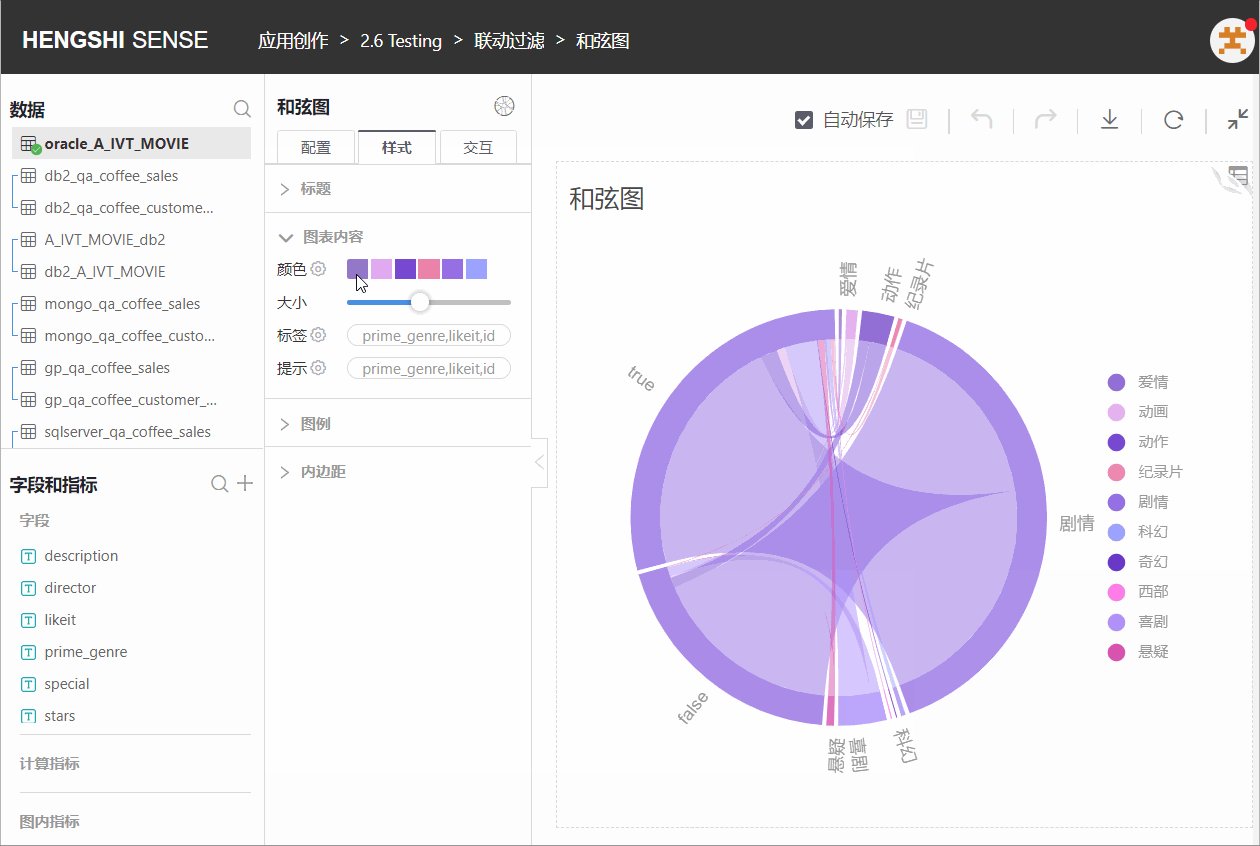
打开
进入图表编辑页面。
下载数据
点击下载数据,可以将图中的聚合结果数据导出为 Excel 文件。
下载的 Excel 文件中的数据是被仪表盘过滤器过滤后的结果。
应用主题样式
在图表内重新设置了图表颜色,仪表盘中的图表若想按照设置的主题进行显示,必须点击应用主题样式。

设置
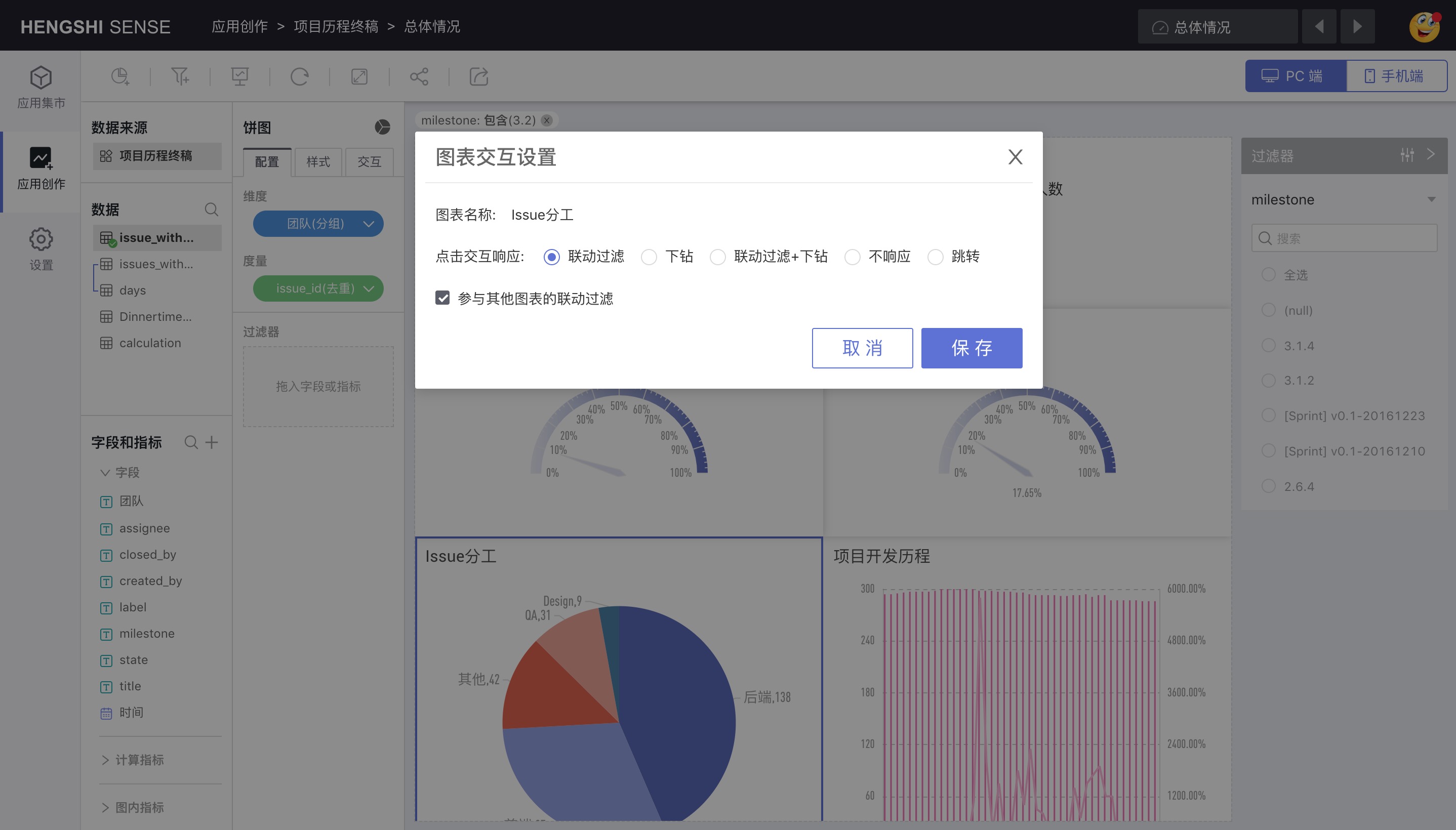
点击设置弹出图表交互设置窗口,可以在该窗口设置图表的点击交互响应方式。

点击交互响应
该选项默认勾选联动过滤,可以修改为下钻、联动过滤+下钻、不响应和跳转。
联动过滤
勾选联动过滤时,点击图表中的数据项,该图表可以做联动过滤,详见图表联动
下钻
将图表的点击交互响应设置为下钻时,点击图表中的数据项,设置了下钻路径的图表按照设置的下钻路径显示,未设置下钻路径的图表无反应。
联动过滤+下钻
将图表的点击交互响应设置为联动过滤+下钻时,点击图表中的数据项,设置了下钻路径的图表按照设置的下钻路径下钻同时与其他图表联动过滤,未设置下钻路径的图表只做联动过滤。
不响应
将图表的点击交互响应设置为不响应时,点击图表中的数据项,图表无反应。
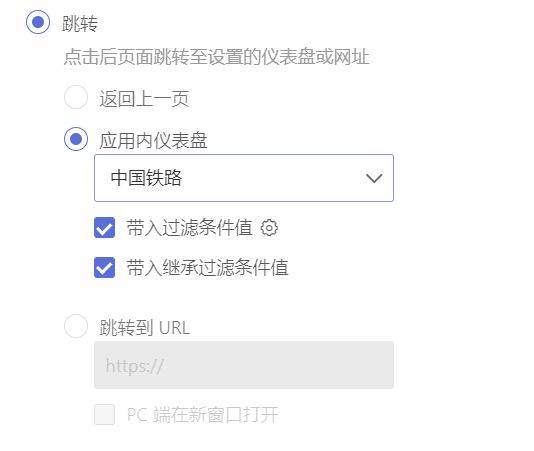
跳转
支持三种跳转类型:
- 返回上一页
- 应用内的仪表盘。当跳转的仪表盘隐藏或者删除时,不执行跳转操作。
- 带入过滤条件值。
- 图表类控件支持带入图表自身维度值、相关过滤条件值。
- 图形、形状、按钮、富文本等控件支持带入页面过滤条件值。
- 支持自定义过滤条件值设置。
- 带入继承过滤条件值。
- 带入过滤条件值。
- 跳转到指定的 URL,在 PC 端支持跳转时打开新的窗口。
设置之后,点击图表时,将会按指定的设置进行跳转。

参与其他图表的联动过滤
-
默认为选中的状态:参与其他图表的联动过滤
点击当前仪表盘中来自同一数据集的图表、数据集有关联关系的图表,该图表会根据所选数据项进行筛选;
-
取消勾选“参与其他图表的联动过滤”:不参与其他图表的联动过滤,点击同仪表盘中与该图表来自同一数据集的图表中某一数据项时,当前图表不会根据所选数据项进行筛选。
删除
点击图表上的删除按钮,可将该图表删除。
页面版式
PC 端和手机端允许用户分开设置 PC 端和手机端的布局。
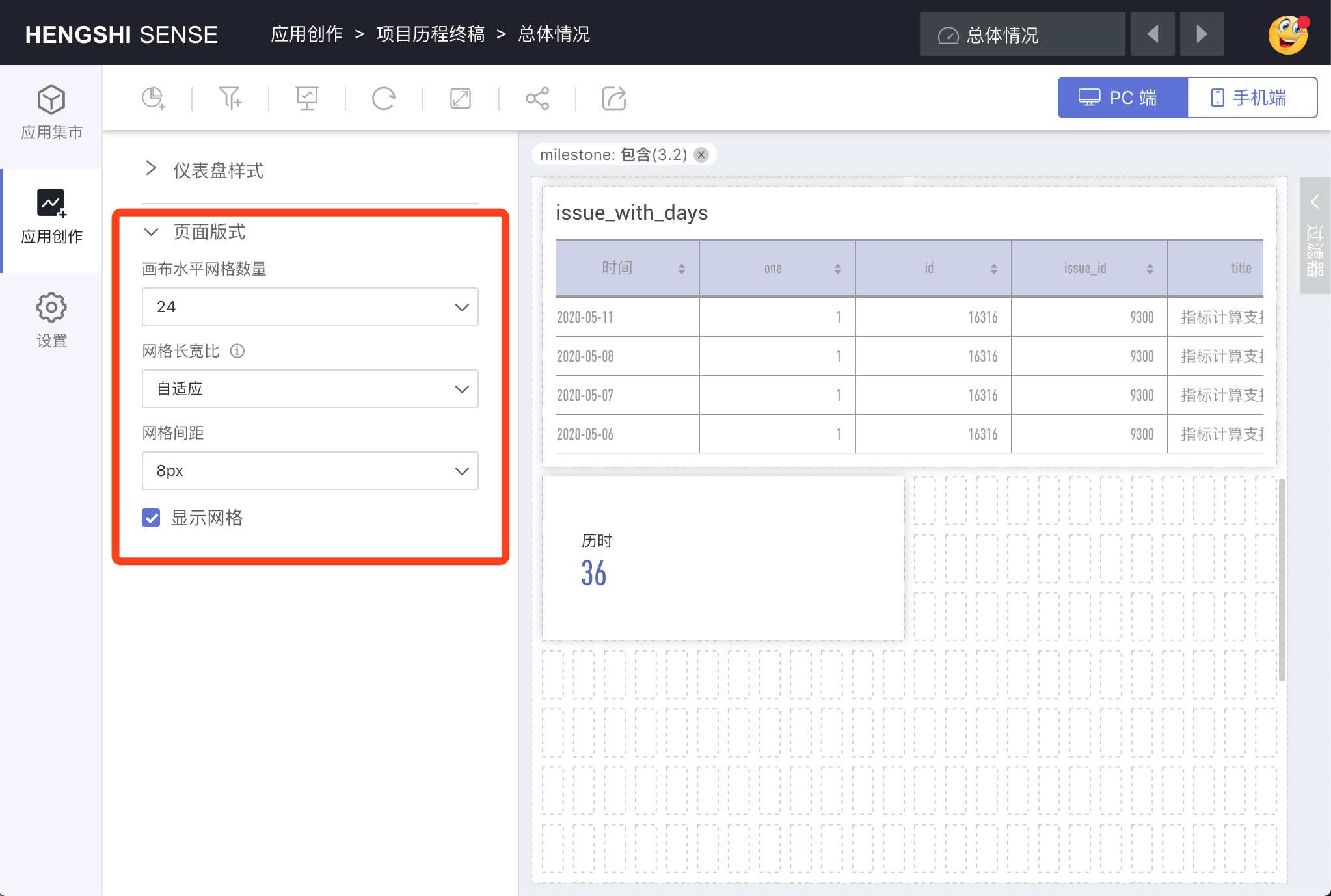
PC 端

画布水平网格数量
网格长宽比
网格间距
显示网格
选中时,方便按照格子数调整页面布局。
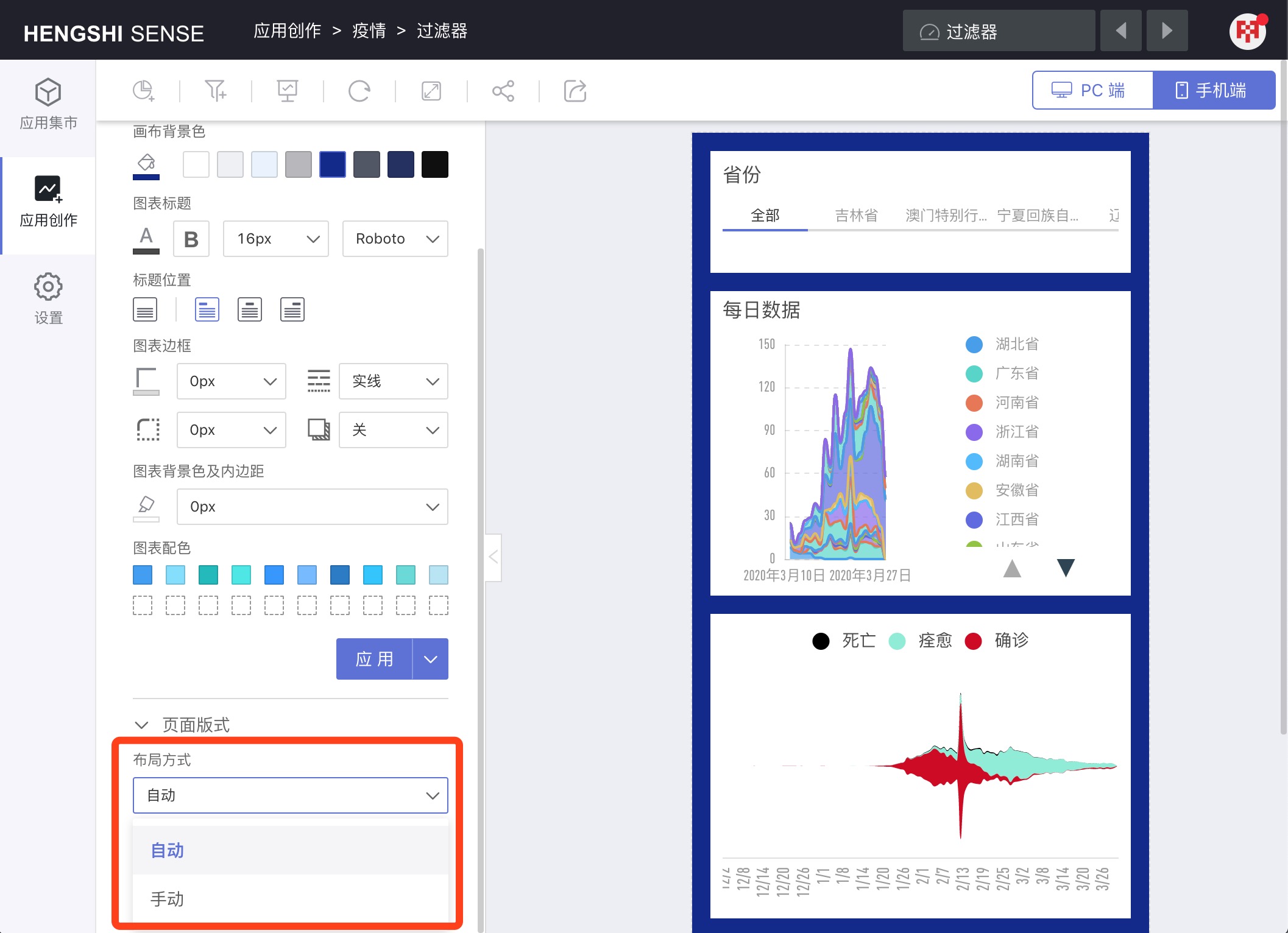
手机端
从 PC 端切换到手机端时,布局方式默认为自动,此时无法手动调整页面布局和图表大小。
将布局方式从自动切换为手动之后,就可以自由设置页面布局。















![[已解决]DockerTarBuilder永久解决镜像docker拉取异常问题](https://i-blog.csdnimg.cn/direct/40dcf81ebc444e91aeb0d44eff9f70e0.png)