目录
- 一些废话
- 之前卡过的bug
- InputField更新了类名,引用后无法拖拽
- 单独对GameObject的Transform.position中的某一坐标赋值
- float.Parse(),格式报错FormatException
- 点击按钮,值只改变了一瞬间又回到原来状态
- 完整代码
- 后记
一些废话
我是一只总是和Unity有不解之缘的Unity小菜鸡。一直想实现一个在Unity中输入参数,改变物体基本数值的功能,这个功能想想就很简单,但每次都会因为各种bug没解决就放弃了。今天问了新必应三个问题,我抱着试一试的心态试了一试,终于成功了。
之前卡过的bug
InputField更新了类名,引用后无法拖拽
这个问题可以看我之前的帖子:
【Unity3D】在inspector面板中无法为Text、InputField等组件拖拽赋值解决方案
单独对GameObject的Transform.position中的某一坐标赋值

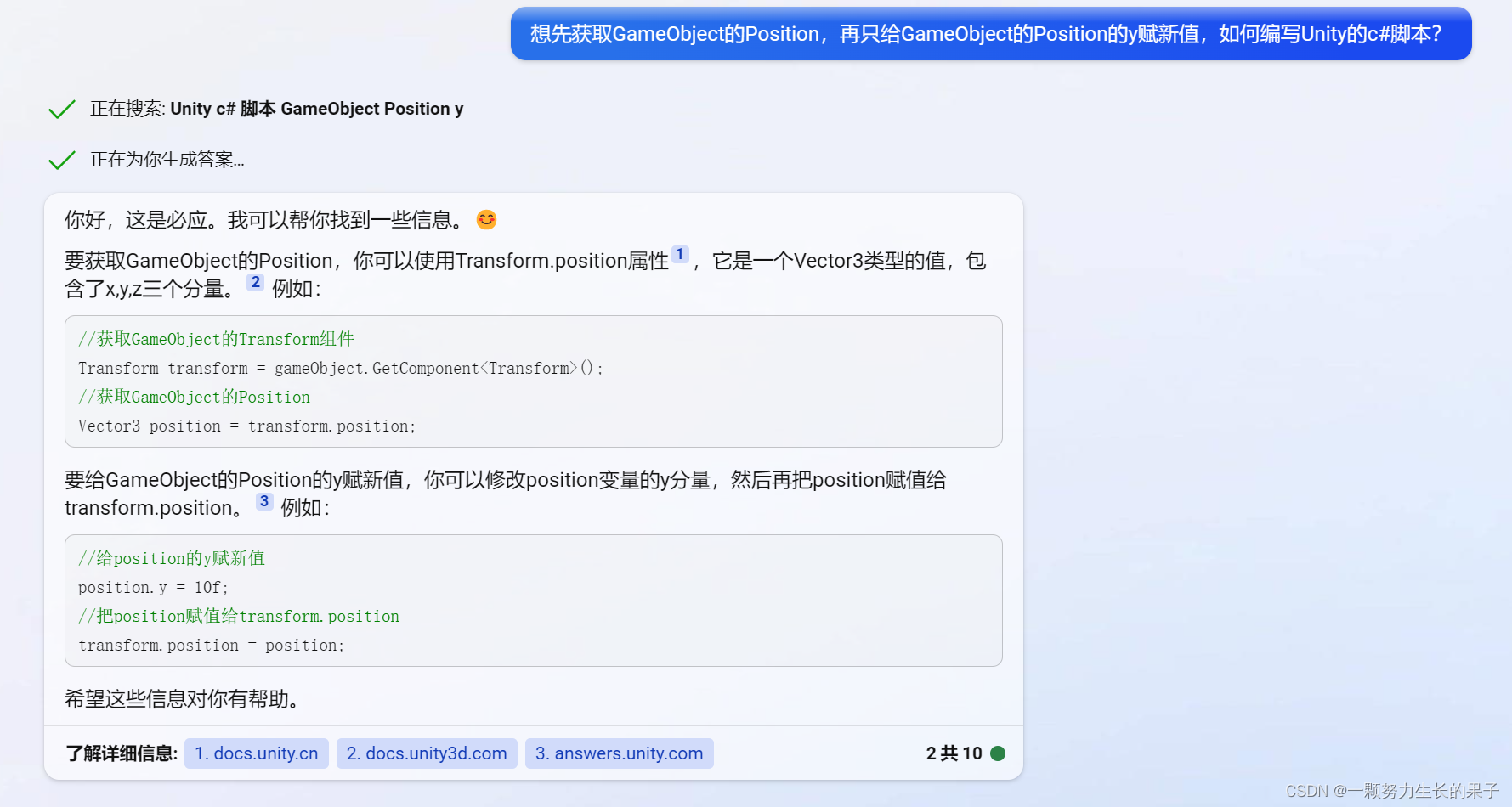
新必应已经回答得很清楚了:
要获取GameObject的Position,你可以使用Transform.position属性,它是一个Vector3类型的值,包含了x,y,z三个分量。例如:
//获取GameObject的Transform组件
Transform transform = gameObject.GetComponent<Transform>();
//获取GameObject的Position
Vector3 position = transform.position;
要给GameObject的Position的y赋新值,你可以修改position变量的y分量,然后再把position赋值给transform.position。例如:
//给position的y赋新值
position.y = 10f;
//把position赋值给transform.position
transform.position = position;
float.Parse(),格式报错FormatException

public TMP_InputField inputField;public TMP_Text inputText;
...
height = float.Parse(inputText.text);
报错为FormatException: Input string was not in a correct format.

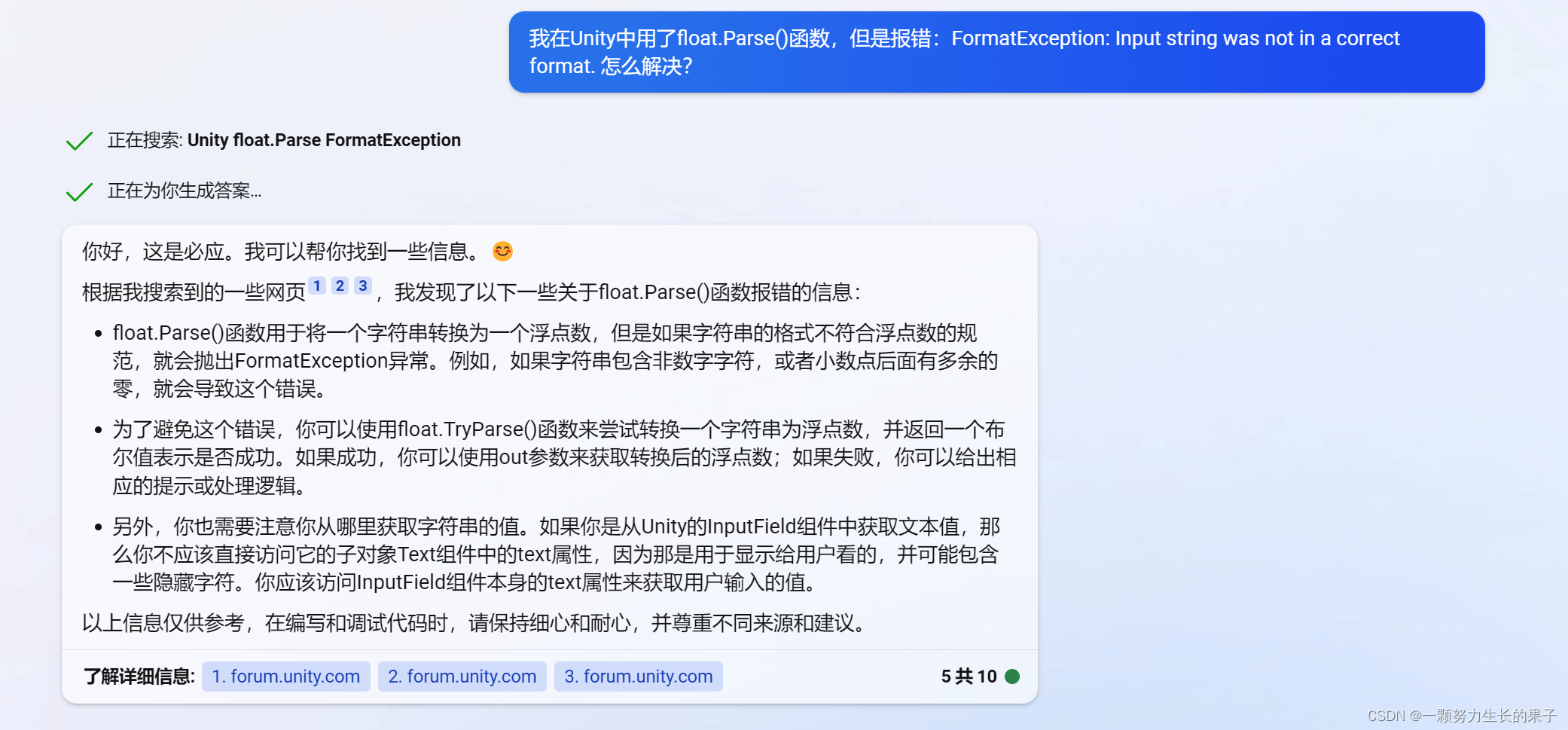
回答如下:
- float.Parse()函数用于将一个字符串转换为一个浮点数,但是如果字符串的格式不符合浮点数的规范,就会抛出FormatException异常。例如,如果字符串包含非数字字符,或者小数点后面有多余的零,就会导致这个错误。
- 为了避免这个错误,你可以使用float.TryParse()函数来尝试转换一个字符串为浮点数,并返回一个布尔值表示是否成功。如果成功,你可以使用out参数来获取转换后的浮点数;如果失败,你可以给出相应的提示或处理逻辑。
- 另外,你也需要注意你从哪里获取字符串的值。如果你是从Unity的InputField组件中获取文本值,那么你不应该直接访问它的子对象Text组件中的text属性,因为那是用于显示给用户看的,并可能包含一些隐藏字符。你应该访问InputField组件本身的text属性来获取用户输入的值。
改为以下即可,的确是因为隐藏字符引起的。
public TMP_InputField inputField;
public TMP_Text inputText;
...
height = float.Parse(inputField.text);
点击按钮,值只改变了一瞬间又回到原来状态
具体的原因还没有搞懂,但我后来将函数放在了Update()中,暂时效果上差不多(待优化)。

完整代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
using System;public class FPSHeightController : MonoBehaviour
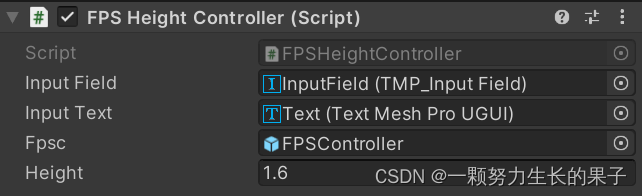
{public TMP_InputField inputField;public TMP_Text inputText;public GameObject fpsc;public float height = 1.6f;// Start is called before the first frame updatevoid Start(){} // Update is called once per framevoid Update(){FpsControll();}public void FpsControll(){height = float.Parse(inputField.text); //获取GameObject的Transform组件Transform transform = fpsc.GetComponent<Transform>();//获取GameObject的PositionVector3 position = transform.position;//给position的y赋新值position.y = height;//把position赋值给transform.positiontransform.position = position;}
}
在Hierarchy中新建GameObject,挂载脚本,该拖的就拖到对应的位置即可。
后记
费了一小番功夫安插件、等邮件、删cookie,兴奋地把chatGPT分享给室友,大概就像三十年前同样费力连上网线,刚刚接触到互联网新大陆的中国大学生吧…